Bienvenue à la compétition mobile des CS Games 2018!
L'arrivée des pingouins de l'espace a fait tout un émoi dans la communauté locale. Inhabitués aux présences vivantes extra-terrestres, les lieux de cultes ont investi toute leur énergie pour offrir de l'aide à ces nouveaux arrivants. Des efforts de masse ont été déployés pour retrouver les pièces du vaisseau éparpillées partout à travers le pays. Une plateforme de crowdsourcing a été créée pour documenter les pièces potentiellement identifiées par les tribus. La banque de données résultante a été partagée publiquement à l'adresse suivante:
https://s3.amazonaws.com/shared.ws.mirego.com/competition/mapping.json
Heureux de cette assistance impromptue, les pingouins ont voulu bénéficier de la technologie disponible à leur portée pour utiliser cette banque de données au maximum. Ils ont commencé à développer une application mobile, appelée Map Ping, qui leur permettra de consulter cette liste de pièces et de faciliter leur rapatriement. Hélas, leurs jours sont comptés et la technologie étant compliquée pour eux, ils ont besoin d'aide pour compléter leur application et se tournent donc vers vous, les fidèles.
| Map Ping | |||
|---|---|---|---|
 |
 |
 |
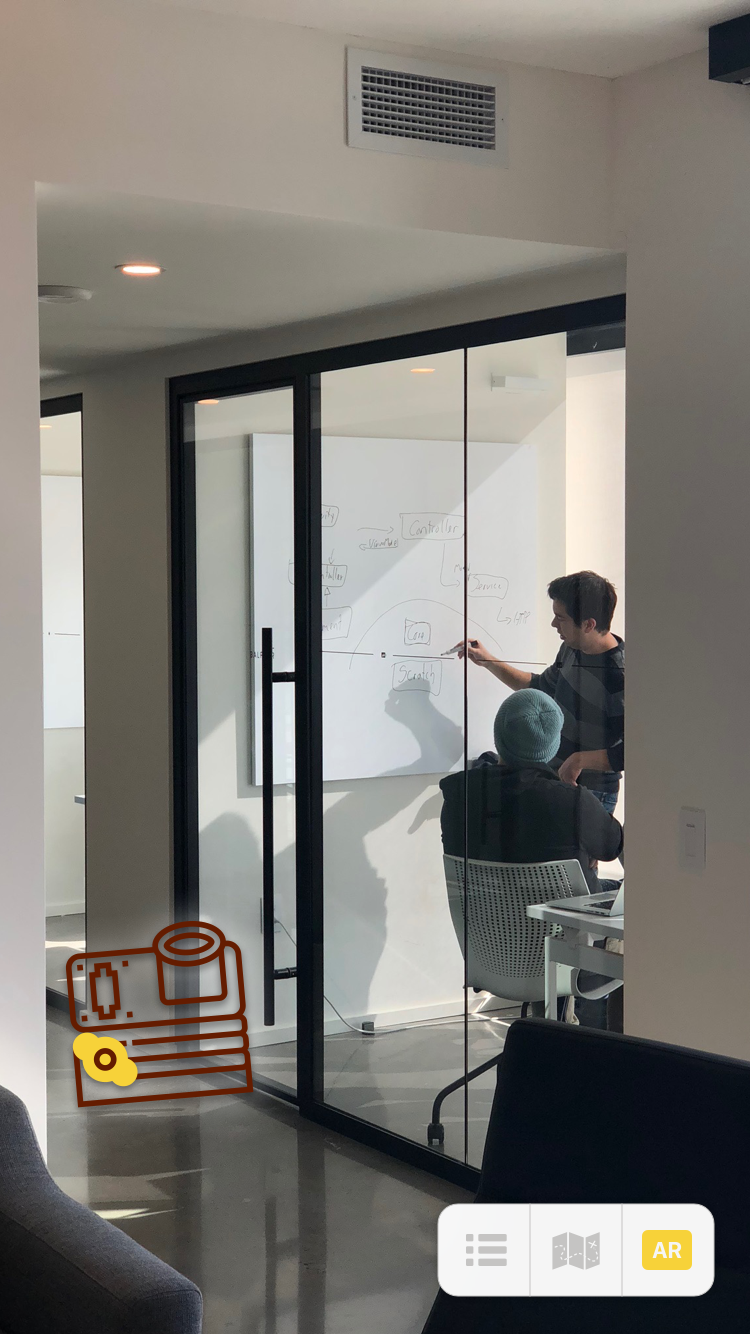
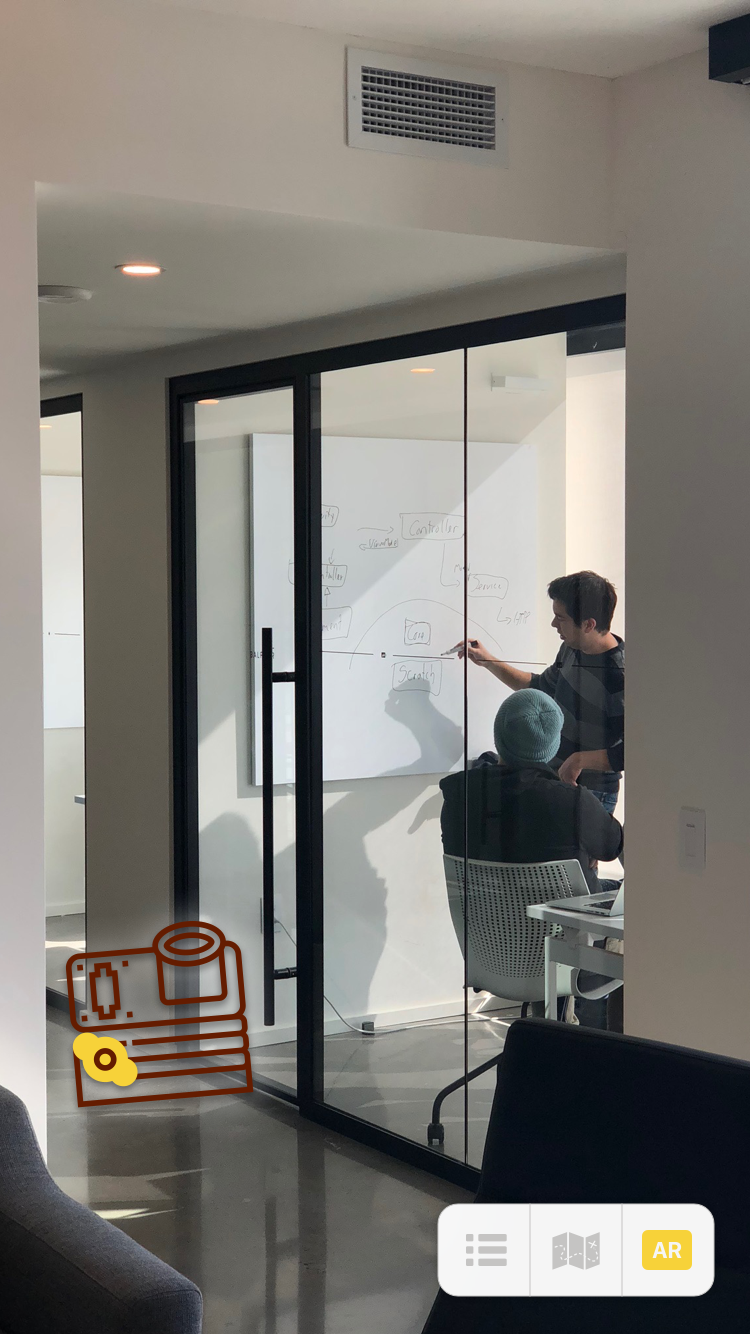
 |
| Écran d'accueil | Liste de pièces | Carte de pièces | Réalité augmentée |
Vous trouverez le code de base du projet Map Ping dans les sous-dossiers ios/ et android/ de ce répertoire GitHub:
| Applications mobiles | |
|---|---|
 Application iOS |
 Application Android |
Toutes les instructions pour démarrer les applications de base devraient être couvertes au bout des liens respectifs. Si vous avez besoin d'assistance, n'hésitez pas à nous en faire part.
L'application Map Ping prévoit afficher les pièces identifiées et aider les pingouins à les retrouver sur la route. Pour l'instant, la banque de données n'est pas connectée et l'affichage est entièrement statique.
Votre mission, pour commencer, sera d'abord de connecter les données pour les afficher dans l'application. Chaque pièce retrouvée a été détaillée de plusieurs informations:
name: Nom de la piècecomponent: Composant du vaisseau associénotes: Notes d'identification (comment retrouver la pièce)type: Type de pièce (30 types existants)lat: Latitude (coordonnée GPS)lon: Longitude (coordonnée GPS)address: Adresse civile à proximité
Certaines composantes n'ont pas de coordonnées GPS et d'autres n'ont pas d'adresse civile. Si vous souhaitez les afficher aussi, il sera de votre ressort de retrouver l'un à partir de l'autre si nécessaire. Vous pouvez vous aider d'un API de géocodage.
L'application comporte 3 modes d'affichage, qui pour l'instant ne font que démontrer le visuel à l'aide d'une pièce qui n'existe pas réellement. Ces différents modes peuvent être complétés en implémentant les fonctionnalités suivantes, par exemple:
- Afficher chacune des pièces dans une liste défilable à cellules réutilisables
- Afficher le sommaire des pièces à partir de la banque de données
- Afficher l'icône de chaque type de pièce dans chacune des cellules
- Afficher la distance relative entre la pièce et l'emplacement actuel du téléphone
- Ordonner les pièces par proximité (du plus près au plus éloigné)
- Filter les pièces par type ou par composant du vaisseau
- Afficher chacune des pièces sur des épingles de la carte (📍)
- Afficher le nom et le composant de la pièce suite à l'appui de l'épingle
- Afficher l'icône de chaque type de pièce dans les épingles
- Filter les pièces par type ou par composant du vaisseau
- Gérer le regroupement (clustering) à la réduction du niveau de zoom
- Positionner la carte autour de la position actuelle (et afficher celle-ci)
- Donner les directions entre la position actuelle et une pièce choisie
- Afficher les pièces dans l'espace tridimensionnel géolocalisées
- Afficher la distance entre la pièce dans l'espace et l'emplacement actuel
Ceci n'est qu'une liste sommaire de possibilités, libre à vous de laisser aller votre imagination pour rendre utile un ou plusieurs de ces modes d'affichage. Les maquettes dans l'introduction ci-haut peuvent vous servir d'inspiration.
Une fois les pièces affichées, beaucoup de fonctions peuvent être ajoutées à l'application pour aider les pingouins à retrouver les pièces de leur vaisseau. Quelques exemples:
-
Détails des pièces: La vue par liste affiche seulement un résumé de chaque pièce et la carte ne fait que les positionner. Un nouvel écran "Détail d'une pièce" permettrait de consulter, entre autres, ses notes d'identification et son adresse civile.
-
Ramassage de pièce: Vu la quantité de pièces à chercher, il serait pratique de pouvoir marquer les pièces lorsqu'elles ont été ramassées, pour pouvoir savoir lesquelles sont rescapées et lesquelles demeurent perdues.
-
Notes de ramassage: Lorsque les pingouins récupéreront la pièce, il pourrait être pertinent pour eux aussi d'ajouter des informations. Photo de la trouvaille, notes de cueillette, etc. - un formulaire pourrait leur être présenté pour entrer ces détails.
-
Persistence: Pour toutes les données entrées, il est intéressant de les ajouter localement dans l'application, mais cela n'en est rien si les données disparaissent suite à la fermeture de l'application. Implanter une sorte de stockage local permettrait d'assurer la persistance.
Les fonctionnalités potentielles sont infinies, votre créativité est sollicitée pour rendre Map Ping la plus fonctionnellement complète pour nos amis pingouins en détresse.
Évidemment, on ne vous demande pas de connecter la source, de faire fonctionner tous les modes d'affichages et d'ajouter toutes les fonctionnalités listées ci-haut. En 3 heures, on vous demande de faire le maximum possible et d'utiliser de votre créativité – le but ultime est de nous impressionner.
Nous évaluerons votre travail en fonction de comment vous l'avez fait, et non de la quantité d'ajouts effectués. Il est mieux de faire une seule chose très bien que de faire plusieurs choses incomplètes.
La grille suivante sera utilisée pour la correction:
| Critère | Points |
|---|---|
|
Solution
|
/ 35 |
|
Implémentation
|
/ 30 |
|
Qualité
|
/ 10 |
|
Remise
|
/ 25 |
| Total | / 100 |
Autres points importants:
-
Un projet qui ne builde pas se verra accorder une note de 0 / 100 (en suite d'un effort minimal). Assurez-vous de bien détailler votre soumission si des étapes de build sont nécessaires.
-
Le code doit avoir été construit à partir des projets de base et il doit être facile d'identifier vos changements via un diff. Un répertoire restructuré qui demande de repasser vos fichiers un par un pour retrouver vos changements donnera 0 / 25 dans la partie "Remise".
-
L'heure de soumission de votre code ne doit pas dépasser la fin de la compétition. Une archive des branches sera effectuée en sortant des locaux – inutile de tenter d'amender vos commits dans les heures qui suivent. Une tricherie identifiée recevra aussi 0 / 100.
|
|
|---|
La correction sera effectuée à l'aide de Pull Requests sur le répertoire GitHub.
Si vous n'êtes pas familiers avec ce concept, référez-vous à ces articles:
Votre Pull Request doit respecter la structure suivante:
- Titre: Code de votre équipe (exemple:
sherbrooke1) - Description: Utiliser le template Markdown ci-bas en remplaçant les textes entre
{}
## Équipe
**Nom de l'équipe:** {DaStreez}
**Code de l'équipe:** {mirego1}
**Université:** {Université de Griffintown}
**Auteurs:**
- {Hugo Lefrançois}
- {Mathieu Larue}
## Solution
**Plateforme:** {iOS | Android}
**Fonctionnalités:**
1. {Mode carte: connexion de la data source et affichage de toutes les pins}
2. {Ramassage de pièce: possibilité de marquer une pièce ramassée}
3. {Siri: demander à Siri la pièce la plus proche de ma position actuelle}
4. {etc.}
**Étapes de build:**
- {On a ajouté la librairie GooglePlaces au Podfile, il faut rouler `pod install` avant de builder}
- {On a activé la capability "Siri", connecter un compte Apple Developer pour tester}
**Ce qui a bien été ou mal été:**
- {Le projet de base était vraiment bien fait, ça a aidé pour commencer}
- {Le clustering on a eu pas mal de misère, les librairies qu'on a essayé marchaient mal}
**Fiertés et déceptions:**
- {On est assez fier d'avoir pu faire marcher Siri, c'était hors de nos attentes et ça fonctionne aux toasts}
- {On est déçus de ne pas avoir pu attaquer le mode AR, ça aurait été sick}
NOTE: Si vous n'avez pas de compte GitHub, levez la main au début de l'épreuve, nous pourrons vous fournir un compte générique.
Cette compétition est © 2018 Mirego et peut être librement distribuée sous la license BSD.
Voir le fichier LICENSE.md.
Les icônes de pièces ont été conçues par Eucalyp de Flaticon.com. Merci 👌
Mirego est une équipe de gens passionnés qui croit que le travail est un lieu agréable propice à l’innovation. Nous sommes une équipe de personnes talentueuses qui construisent des applications Web et Mobile. Nous nous réunissons pour partager nos idées et changer le monde.
Nous aimons aussi les logiciels open-source et tentons de redonner le plus possible dans la communauté.
Welcome to the CS Games 2018 Mobile Competition!
The space penguins arrival on Earth has caused a great stir in the local community. Unused to live extraterrestial presences, the places of worship invested all their energy to help these newcomers. Mass efforts were deployed to find the vessel parts spreaded all over the country. A crowdsourcing platform was erected to document missing parts, as potentially identified by the tribes. The resulting data source was shared publicly here:
https://s3.amazonaws.com/shared.ws.mirego.com/competition/mapping.json
Satisfied by this unexpected assistance, the penguins wanted to make the most out of the technology available to use this data source intelligently. They started to develop a mobile application, called Map Ping, which allows them to see this list of parts and facilitate their repatriation. Alas, their days are numbered and the technology being complex, the penguins need help to finish their application and they're reaching to you, the participants.
| Map Ping | |||
|---|---|---|---|
 |
 |
 |
 |
| Splash Screen | Part List | Part Map | Augmented Reality |
You will find the base code of Map Ping in the subfolders ios/ and android/ of this GitHub repository:
| Applications mobiles | |
|---|---|
 iOS Application |
 Android Application |
All the instructions to build these base projects should be covered in the above links. If you need any assistance, please reach out to us.
Map Ping plans to display the identified vessel parts and help the penguins to find them in the wild. Currently, the data source is not connected and all screens are purely static.
You first mission is to connect the data to display the parts in the app. Every identified part was detailed with much info:
name: Part namecomponent: Vessel component associated with the partnotes: Identification notes (how to find the part)type: Part type (30 existing types)lat: Latitude (GPS coordinate)lon: Longitude (GPS coordinate)address: Nearby civil address
Some components don't have GPS coordinates while some others don't have a civil address. If you want to display them, you will need to figure out one from the other. This can be done using a geocoding API.
The app has 3 display modes, which only shows the expected appearance using a fake vessel part. These modes can be completed by implementing the following features, for example:
- Display every part in a scrollable list with reusable cells
- Display the part summaries using the data source
- Display the right icon for each part type in their cells
- Display the relative distance between the part and the phone current location
- Sort the parts by proximity (the closest to the farthest)
- Filter the parts by type or by vessel component
- Display every part with pins on the map (📍)
- Display the part name and component on pin taps
- Display icons of part types in the pins
- Filter the parts by type or by vessel component
- Regroup the pins with clustering when dezooming the map
- Position the map around the current position (and display it)
- Give turn-by-turn directions between the current position and a selected part
- Display the part in geolocalized tridimensional space
- Display the distance between the part and the current location
This list is only a summary of possibilities, you are free to add anything to render one or more of these display modes more useful. The mockups in the introduction can serve as inspiration.
One the parts shown, many features can be added to the app to help penguins find back their vessel parts. For example:
-
Part detail: The List View only shows a summary of each part, and the map only positions them. A new "Part Detail" screen could show more specific information, like the identification notes and the civil address.
-
Part pickup: While there are many parts to pick up, it could be useful to mark them as "picked up" to easily see those that were found and those that are left.
-
Pickup notes: When parts are picked up, it could also be useful to add information from the situation. Part photo, pickup notes, etc - a form could be displayed to enter these details.
-
Persistence: While entering data in the app has its value, it's rendered useless if everything is forgotten once the app is closed. Implementing a local storage would insure persistence.
The potential features are infinite, we sollicit your creativity to make the most out of Map Ping and give a big hand to our penguin friends in distress.
We're not asking to do connect the data source, implement all display modes and add all the features listed above. In 3 hours, we ask you to do as much as possible and make full use of your creativity – the ultimate goal is to impress us.
We will score your work based on how well you did on each feature, not the number of features you did try to implement. It's better to do one thing really well than do multiple things incorrectly or incompletely.
Your solutions will be marked using the following grid:
| Criteria | Points |
|---|---|
|
Solution
|
/ 35 |
|
Implementation
|
/ 30 |
|
Quality
|
/ 10 |
|
Submission
|
/ 25 |
| Total | / 100 |
Other important points:
-
A project that doesn't build will be awarded a note of 0 / 100 (after minimal effort). Make sure that your solution is well documented if any build steps are required.
-
Your code must be based on our sample projects and your additions must be easily trackable using a diff. If you restructured the repository and we must go through every file to see your changes, you will get 0 / 25 on the "Submission" mark.
-
The submission timestamp must not be greater than the end of the competition. We will archive all branches when leaving the room; trying to amend your commits afterwards is fairly useless. If we catch you cheating, you will also get 0 / 100.
|
|
|---|
The submission will be done by adding a Pull Request to this GitHub repository.
If you are not familiar with the concept, please refer to these articles:
Your Pull Request must respect the following pattern:
- Title: Your team code (exemple:
sherbrooke1) - Description: Use the Markdown template below by replacing texte in
{}
## Team
**Team Name:** {DaStreez}
**Team Code:** {mirego1}
**University:** {Griffintown University}
**Authors:**
- {Hugo Lefrançois}
- {Mathieu Larue}
## Solution
**Platform:** {iOS | Android}
**Features:**
1. {Map mode: connect the data source to display every pin}
2. {Pin pick-up: found parts can be marked as "picked-up"}
3. {Siri: ask Siri which part is the nearest to current position}
4. {etc.}
**Build Steps:**
- {We added the GooglePlaces lib to the Podfile, you need to run `pod install` before build}
- {We activated the "Siri" capability, connect an Apple Developer account to test}
**What went well or wrong:**
- {The base project was really well done, it helped a lot to begin}
- {The clustering was really tricky, we had to try a couple of libraries...}
**What you are proud or disappointed of:**
- {We're quite proud to have succeeded in connecting Siri, it was above our expectations and it works quite well}
- {We're sad we couldn't attack the AR mode, it looked very promising}
NOTE: If you don't have a GitHub account, raise your hand at the beginning of the challenge, we can provide you with a generic account.
This competition is © 2018 Mirego and may be freely
distributed under the New BSD license.
See the LICENSE.md file.
Component icons were designed by Eucalyp from Flaticon.com. Thanks 👌
Mirego is a team of passionate people who believe that work is a place where you can innovate and have fun. We're a team of talented people who imagine and build beautiful Web and mobile applications. We come together to share ideas and change the world.
We also love open-source software and we try to give back to the community as much as we can.