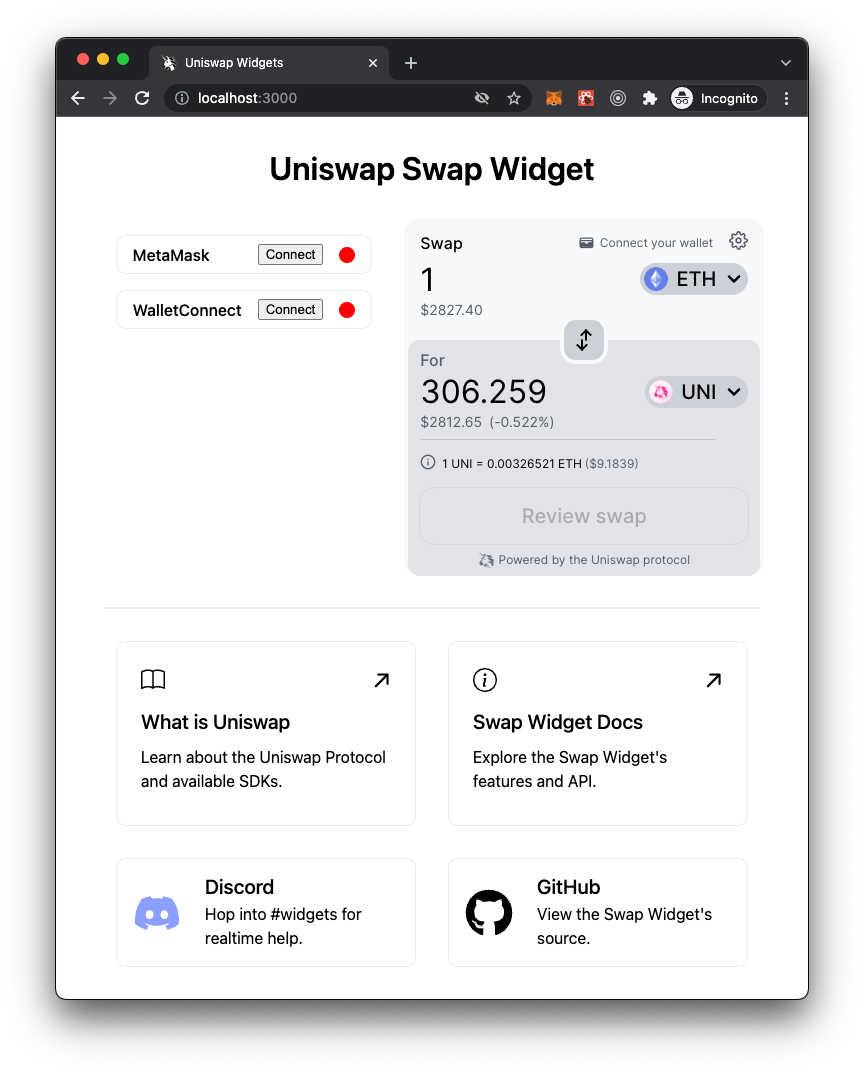
The Uniswap Labs Swap Widget bundles the whole Uniswap experience into a single React component that you can easily embed in your web app with one line of code.
This repo is a simple example of how to import the @uniswap/widgets npm package and embed the Swap Widget in a web app using either Next.js or the create-react-app framework.
This example project is available in both the Next.js framework and the create-react-app framework. The implementations differ slightly, so this repo includes a branch for each.
-
Switch to the Next.js branch by running
git switch nextjs -
If this is your first time using this branch, run
yarn install -
Run the app with
yarn dev
-
Switch to the create-react-app branch by running
git switch cra -
If this is your first time using this branch, run
yarn install -
Run the app with
yarn start
-
Swap Widget Docs: Learn how to integrate, customize, and style the Swap Widget.
-
Discord: Ask questions in the #widgets channel for support.
-
GitHub: Read the Swap Widget's source code.
-
What is Uniswap: Learn about the Uniswap Protocol and available SDKs.