A game app library where backend is built using flask and frontend is built using vuejs.
- Users can create a game.
- Users can update a game.
- Users can delete a game.
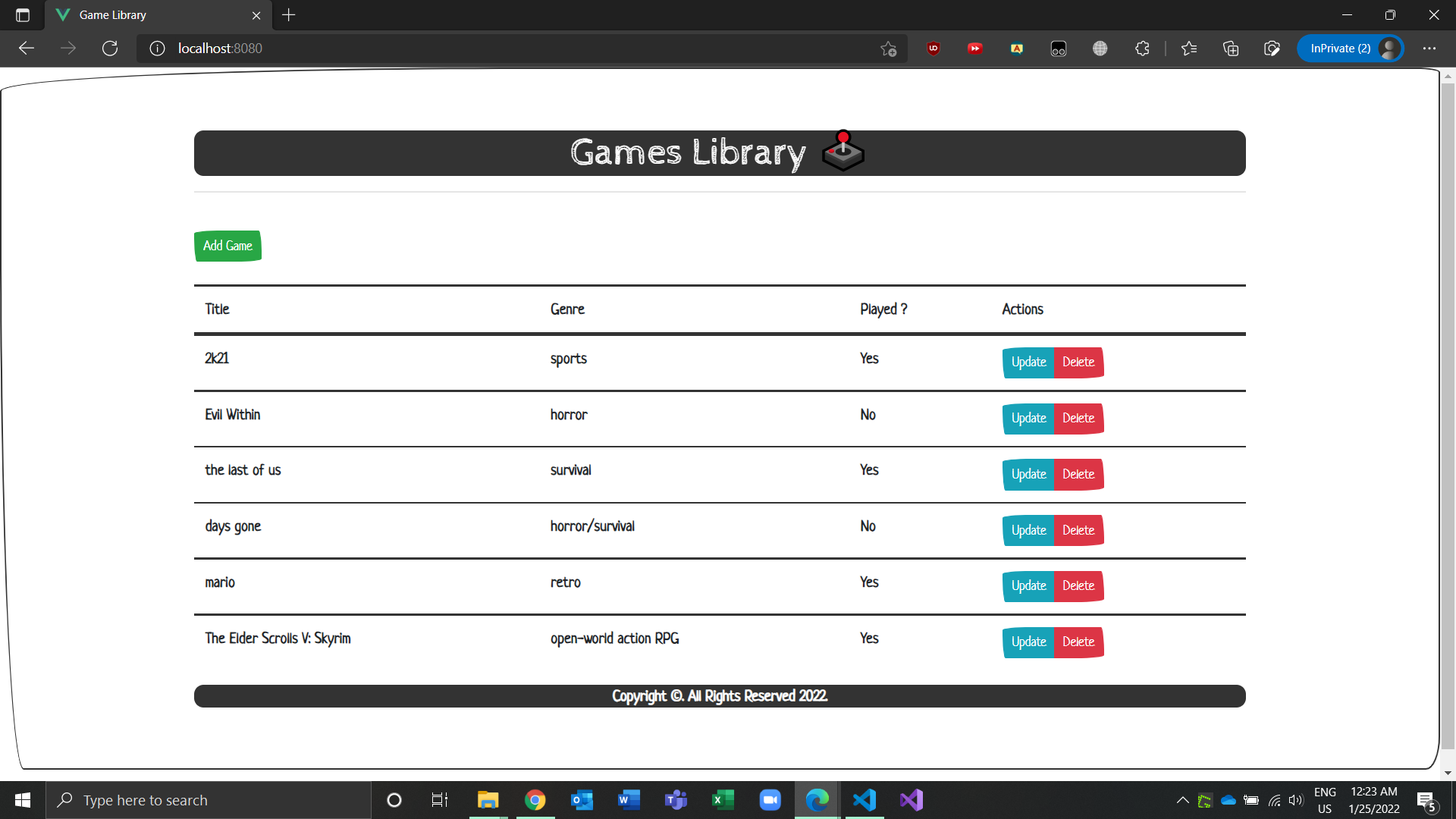
Home Page:
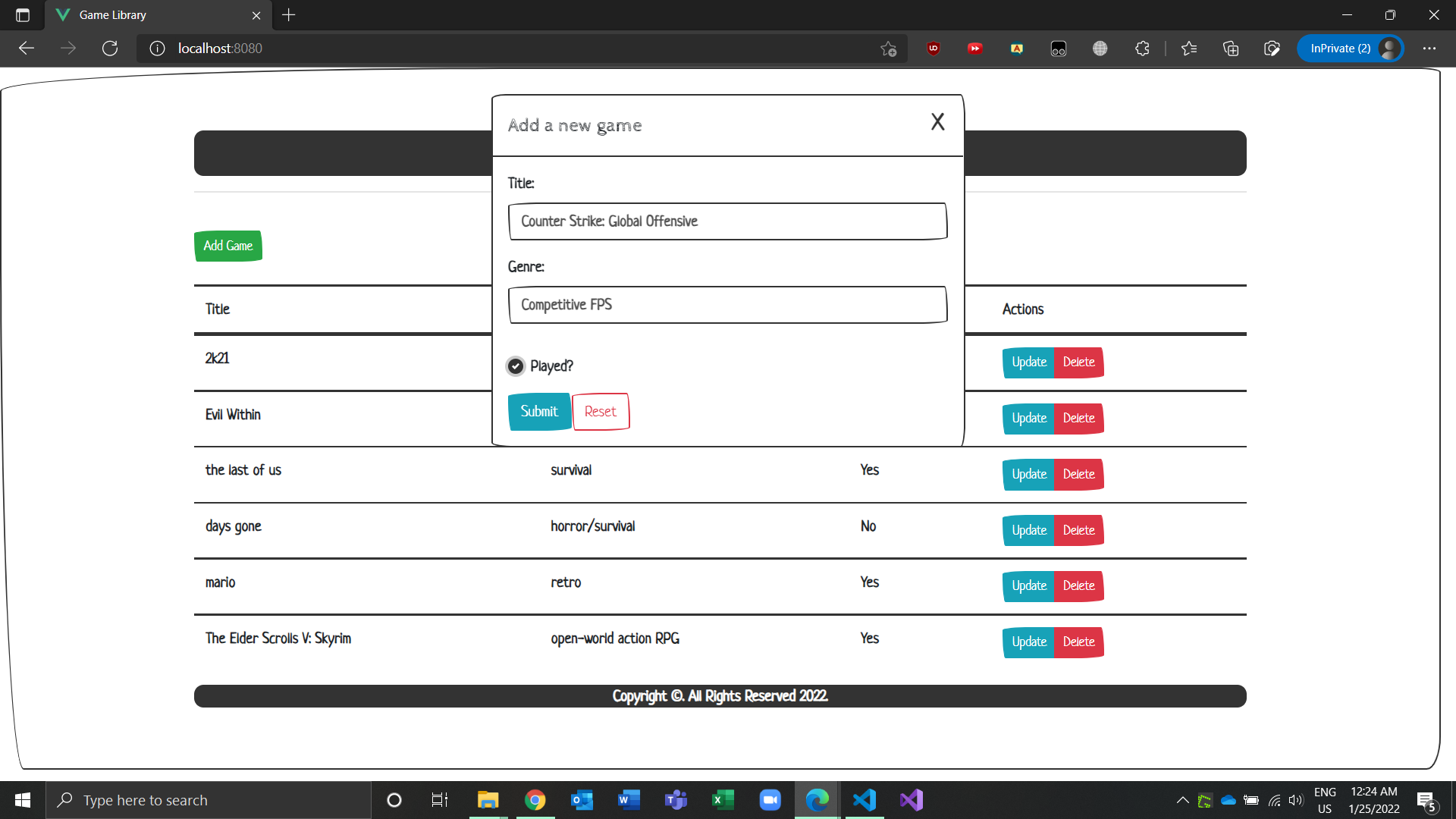
Add Game:
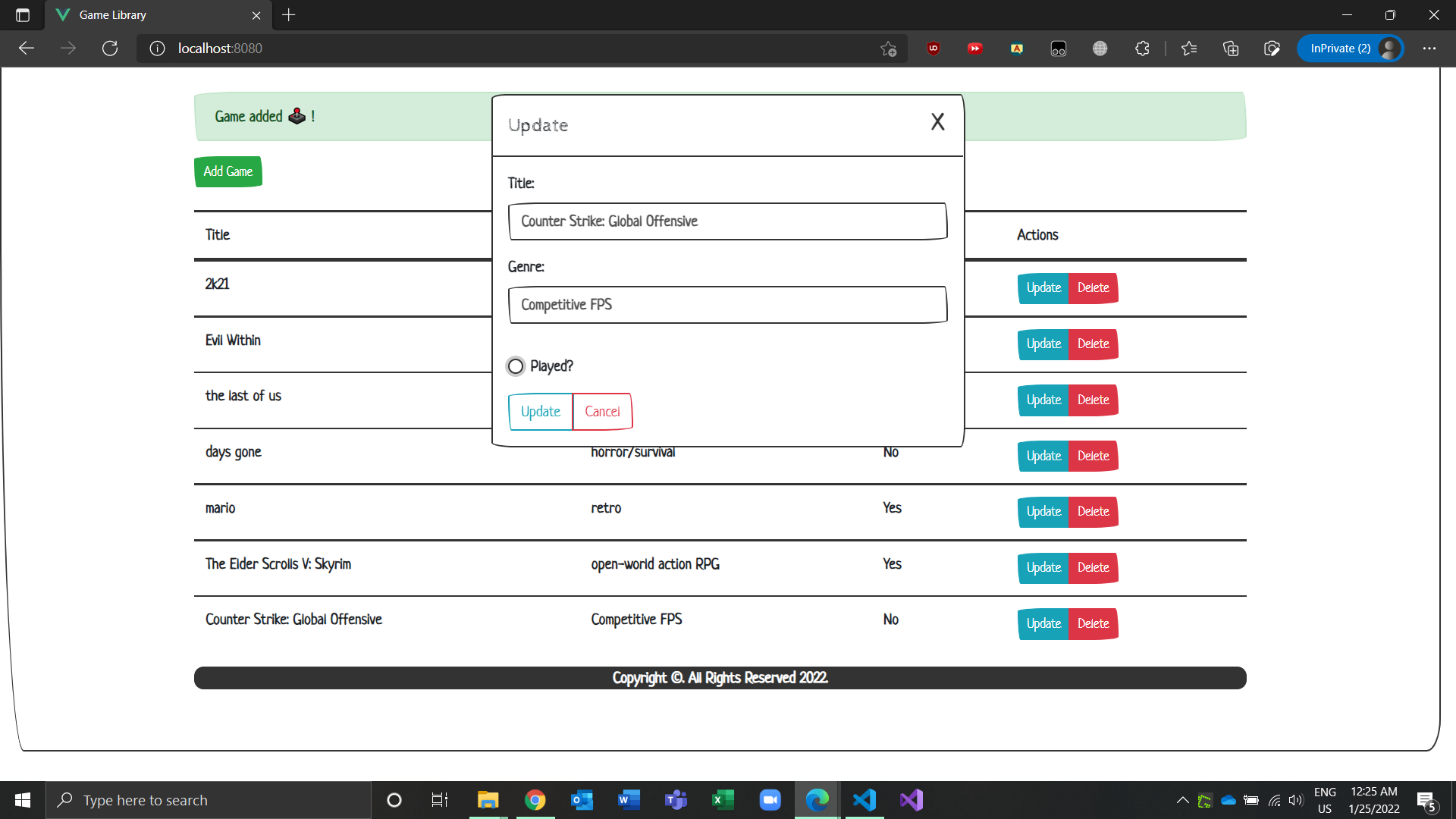
Update Game:
First clone down this repository. You will need node and npm globally installed on your machine. Also to run backend you need python and pip installed on your system.
it is recommended to create a virtual environment for your project. So that all the dependencies will be installed on this virtual environment and not globally.
If you want all your dependencies installed globally on your machine you can skip this part.
to create a virtual environment and active it first go to the directory where you cloned this repository and type the following commands.
$ python -m venv env
$ source env/Scripts/activate
now the virtual environment will be activated. To deactivate type
$ deactivate
To install dependencies go to the backend directory and type the following command.
$ pip install -r requirements.txt
Type
$ python main.py
This will let the server up and running.
To run the client go to the frontend directory and type the following commands.
$ npm install
$ npm run serve
Now go to your favorite browser and on the search bar type
locahost:8080
This will let your app start running.