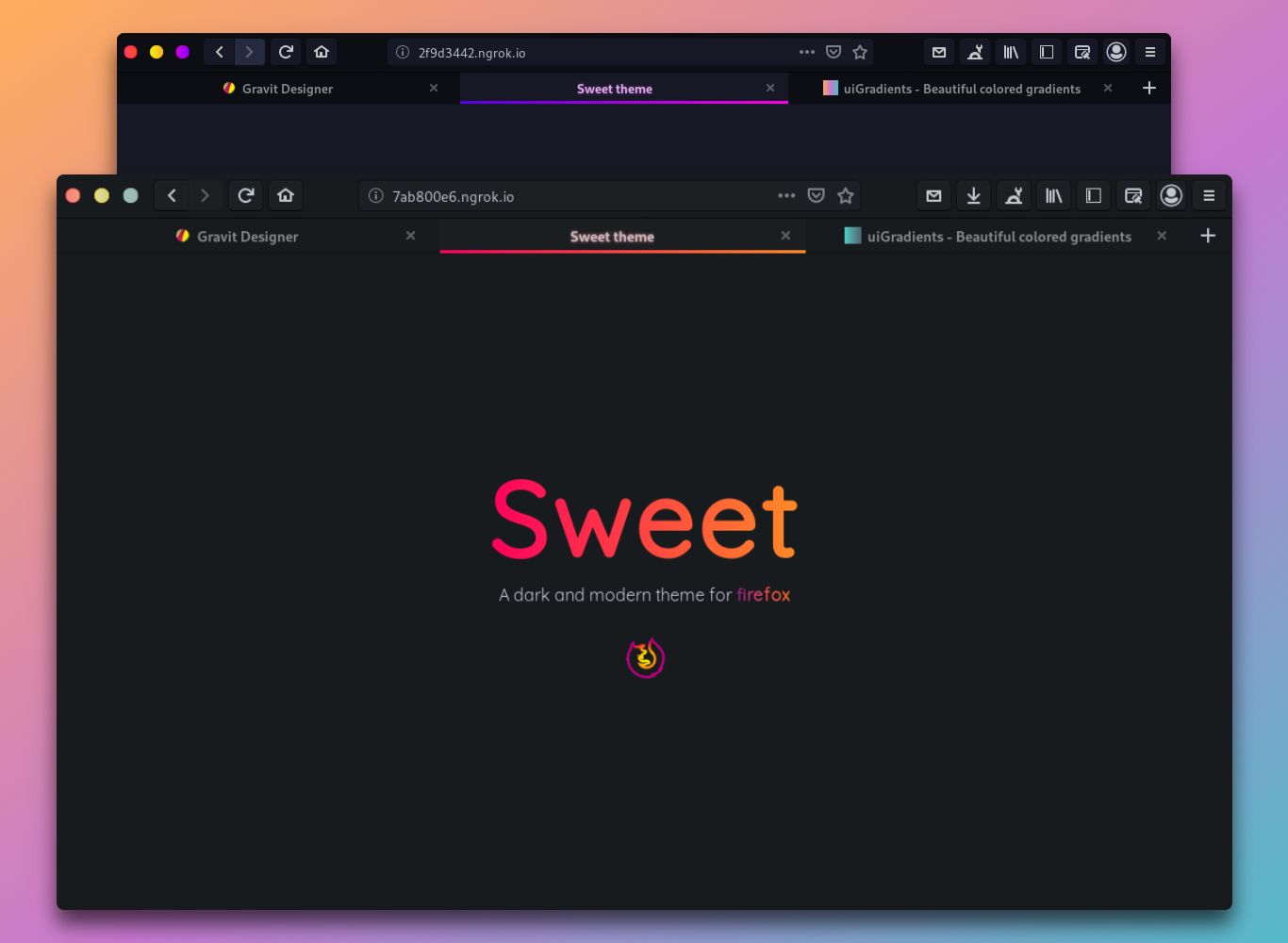
A dark and modern theme for firefox
This theme is supposed to work with current supported Firefox releases:
- Firefox 68.0
- Firefox 68 ESR
- Firefox 60 ESR
- Firefox 69.0 Beta
- Firefox 70.0 Nightly
Firefox 60 ESR issues:
(Dark theme variant is broken in Firefox < 67).
https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme#Browser_compatibility
git clone https://github.com/EliverLara/firefox-sweet-theme && cd firefox-sweet-theme
./scripts/install.sh-
-f
<firefox_folder>optional- Set custom Firefox folder path, for example
~/.mozilla/icecat/. - Default:
~/.mozilla/firefox/
- Set custom Firefox folder path, for example
-
-p
<profile_folder>optional- Set custom profile folder name, for example
e0j6yb0p.default-nightly - Default:
*.default(standard default profile)
- Set custom profile folder name, for example
-
-g optional
- Auto enable GNOMISH extra features
hide-single-tab.css&matching-autocomplete-width.css
- Auto enable GNOMISH extra features
-
Go to
about:supportin Firefox. -
Application Basics > Profile Directory > Open Directory.
-
Open directory in a terminal.
-
Create a
chromedirectory if it doesn't exist.mkdir -p chrome cd chrome -
Clone this repo to a subdirectory:
git clone https://github.com/EliverLara/firefox-sweet-theme.git
-
Create single-line user CSS files if non-existent or empty (at least one line is needed for
sed):[[ -s userChrome.css ]] || echo >> userChrome.css
-
Import this theme at the beginning of the CSS files (all
@imports must come before any existing@namespacedeclarations):sed -i '1s/^/@import "firefox-sweet-theme\/userChrome.css";\n/' userChrome.css -
Symlink preferences file:
ln -s chrome/firefox-sweet-theme/configuration/user.js ../user.js
-
Restart Firefox.
-
Open Firefox customization panel and move the new tab button to headerbar.
-
Be happy with your new vibrant Firefox.
-
Go to your firefox profile folder. (Go to about:support in Firefox > Application Basics > Profile Directory > Open Directory)
-
Remove the
chromefolder.
Open chrome/firefox-sweet-theme/userChrome.css with a text editor and follow instructions to enable extra features. Keep in mind this file might change in future versions and your configuration will be lost. You can copy the @imports you want to enable to a new file named customChrome.css directly in your chrome/firefox-sweet-theme directory if you want it to survive updates. Remember all @imports must be at the top of the file, before other statements.
Alternatively you can run installation script with -g flag to auto install GNOMISH features.
./scripts/install.sh -gThose features are not included by default, because can introduce bugs or Firefox functionalities lost.
-
hide-single-tab.css GNOMISH
Hide the tab bar when only one tab is open.
You should move the new tab button somewhere else for this to work, because by default it is on the tab bar too.
-
matching-autocomplete-width.css GNOMISH
Limit the URL bar's autocompletion popup's width to the URL bar's width.
-
system-icons.css
Use system theme icons instead of Adwaita icons included by theme.
-
symbolic-tab-icons.css
Make all tab icons look kinda like symbolic icons.
See upstream bug.
Icons might appear black where they should be white on some systems. I have no idea why, but you can adjust them directly in the system-icons.css file, look for --gnome-icons-hack-filter & --gnome-window-icons-hack-filter vars and play with css filters.
If you wanna mess around the styles and change something, you might find these things useful.
To use the Inspector to debug the UI, open the developer tools (F12) on any page, go to options, check both of those:
- Enable browser chrome and add-on debugging toolboxes
- Enable remote debugging
Now you can close those tools and press Ctrl+Alt+Shift+I to Inspect the browser UI.
Also you can inspect any GTK3 application, for example type this into a terminal and it will run Epiphany with the GTK Inspector, so you can check the CSS styles of its elements too.
GTK_DEBUG=interactive epiphanyFeel free to use any parts of my code to develop your own themes, I don't force any specific license on your code.
Based on the awesome gnome theme by Rafael Mardojai CM