The aim of this lab is to use axios and fetch data from an external api.
Use the following code - to fetch the api:
axios.get("https://reactnd-books-api.udacity.com/books",{ headers: { 'Authorization': 'whatever-you-want' }})
NOTE: The above piece of code is not enough to get data from the given api, you need to use .then in order to resolve the promise into the API's response.
If there is any error -> print that error on console.
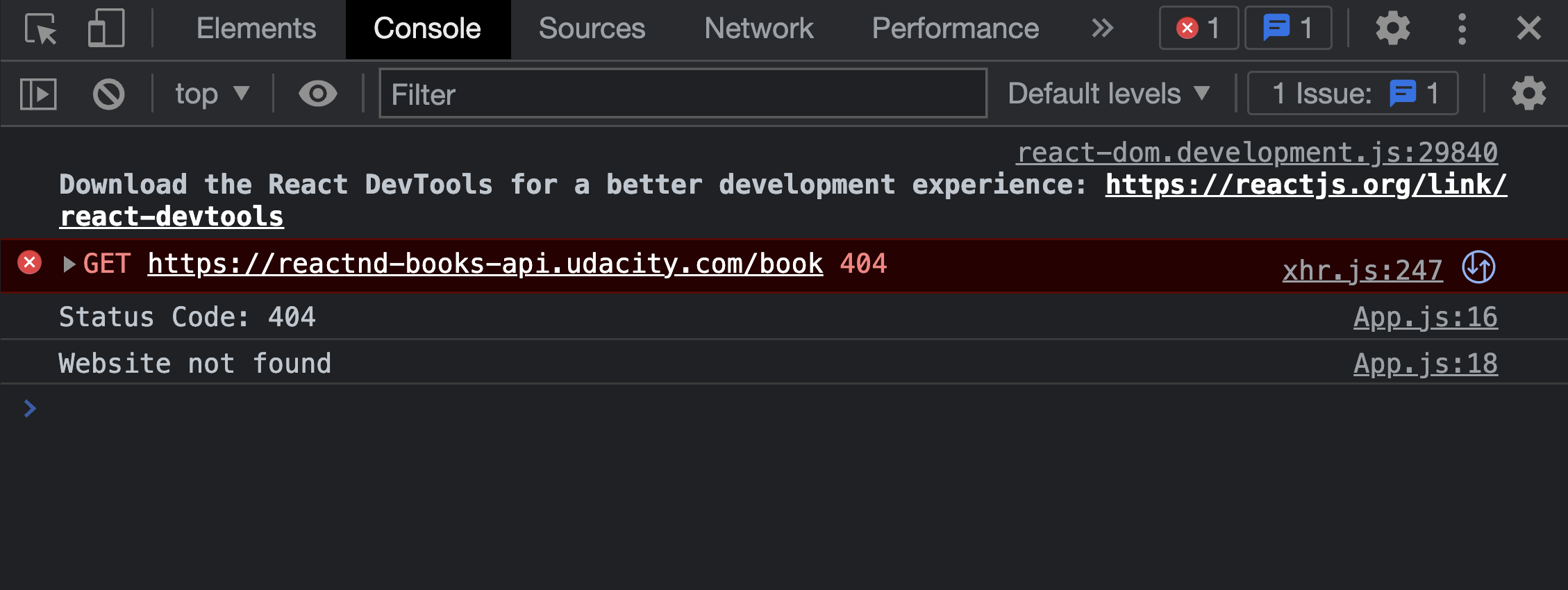
If the status code === 404: then display as shown below:
(You can experiment this by giving a wrong url like given in the picture 'book' without 's')
The above exercise will help you to play around error handling through axios.
-
Create a new react app. Name it as
react-api -
Display the following content by fetching the data, from the above given api.
- Title of the book
- Image of the book (in the given api --> there are two image links --> you can use any-one)
- Descripition of the book
- Authors of the book
Here is demo of the final output:
Happy Coding ❤️!