👋 This repo is maintained by @swyx and @IslamAttrash, we're so happy you want to try out TypeScript with React! This is meant to be a guide for React developers familiar with the concepts of TypeScript but who are just getting started writing their first React + TypeScript apps. If you see anything wrong or missing, please file an issue! 👍
Translations:
Expand Table of Contents
- Section 1: Setup
- Section 2: Getting Started
- Section 3: Advanced Guides
- Section 4: Useful Patterns by TypeScript Version
- Section 5: Misc. Concerns
- Troubleshooting Handbook: Types
- Troubleshooting Handbook: TSLint
- Troubleshooting Handbook: tsconfig.json
- Recommended React + TypeScript codebases to learn from
- Recommended React + TypeScript talks
- Other React + TypeScript resources
- Time to Really Learn TypeScript
- good understanding of React
- familiarity with TypeScript Types (2ality's guide is helpful)
- having read the TypeScript section in the official React docs.
This guide will always assume you are starting with the latest TypeScript version. Notes for older versions will be in expandable <details> tags.
- Create React App v2.1+ with Typescript:
npm create react-app woot --typescript
- We used to recommend
create-react-app-typescriptbut it is now deprecated. see migration instructions
- Basarat's guide for manual setup of React + TypeScript + Webpack + Babel
- In particular, make sure that you have
@types/reactand@types/react-dominstalled (Read more about the DefinitelyTyped project if you are unfamiliar) - There are also many React + TypeScript boilerplates, please see our Resources list below.
import * as React from 'react';
import * as ReactDOM from 'react-dom';In TypeScript 2.7+, you can run TypeScript with --allowSyntheticDefaultImports (or add "allowSyntheticDefaultImports": true to tsconfig) to import like in regular jsx:
import React from 'react';
import ReactDOM from 'react-dom';Explanation
Why not esModuleInterop? Daniel Rosenwasser has said that it's better for webpack/parcel. For more discussion check out wmonk/create-react-app-typescript#214
Please PR or File an issue with your suggestions!
Contributed by: @jasanst and @tpetrina
You can specify the type of props as you use them:
const App = ({ message }: { message: string }) => <div>{message}</div>;Or you can use the provided generic type for function components:
const App: React.FunctionComponent<{ message: string }> = ({ message }) => <div>{message}</div>;Whats the difference?
The former pattern is shorter, so why would people use React.FunctionComponent at all? If you need to use children property inside the function body, in the former case it has to be added explicitly. FunctionComponent<T> already includes the correctly typed children property which then doesn't have to become part of your type.
const Title: React.FunctionComponent<{ title: string }> = ({ children, title }) => (
<div title={title}>{children}</div>
);Common Pitfalls
These patterns are not supported:
const MyConditionalComponent = ({ shouldRender = false }) => shouldRender ? <div /> : false
const el = <MyConditionalComponent /> // throws an error
const MyArrayComponent = () => Array(5).fill(<div />)
const el2 = <MyArrayComponentt /> // throws an errorThis is because due to limitations in the compiler, function components cannot return anything other than a JSX expression or null, otherwise it complains with a cryptic error message saying that the other type is not assignable to Element. Unfortunately just annotating the function type will not help so if you really need to return other exotic types that React supports, you'd need to perform a type assertion:
const MyArrayComponent = () => Array(5).fill(<div />) as any as JSX.ElementWithin TypeScript, React.Component is a generic type (aka React.Component<PropType, StateType>), so you want to provide it with (optional) prop and state type parameters:
type MyProps = { // using `interface` is also ok
message: string
}
type MyState = {
count: number // like this
}
class App extends React.Component<MyProps, MyState> {
state: MyState = { // optional second annotation for better type inference
count: 0
}
render() {
return (
<div>{this.props.message} {this.state.count}</div>
);
}
}Don't forget that you can export/import/extend these types/interfaces for reuse.
Why annotate `state` twice?
It isn't strictly necessary to annotate the state class property, but it allows better type inference when accessing this.state and also initializing the state. This is because they work in two different ways, the 2nd generic type parameter will allow this.setState() to work correctly, because that method comes from the base class, but initializing state inside the component overrides the base implementation so you have to make sure that you tell the compiler that you're not actually doing anything different.
Class Methods: Do it like normal, but just remember any arguments for your functions also need to be typed:
class App extends React.Component<
{ message: string },
{ count: number }
> {
state = { count: 0 }
render() {
return (
<div onClick={() => this.increment(1)}>{this.props.message} {this.state.count}</div>
);
}
increment = (amt: number) => { // like this
this.setState(state => ({
count: state.count + amt
}));
}
}Class Properties: If you need to declare class properties for later use, just declare it like state, but without assignment:
class App extends React.Component<{
message: string,
}> {
pointer: number // like this
componentDidMount() {
this.pointer = 3;
}
render() {
return (
<div>{this.props.message} and {this.pointer}</div>
);
}
}Something to add? File an issue.
For Typescript 3.0+, type inference just works. Just type your props like normal.
export interface Props {
name: string;
}
export class Greet extends React.Component<Props> {
render() {
const { name } = this.props;
return <div>Hello ${name.toUpperCase()}!</div>;
}
static defaultProps = { name: "world"};
}
// Type-checks! No type assertions needed!
let el = <Greet />Typescript 2.9 and earlier
For Typescript 2.9 and earlier, there's more than one way to do it, but this is the best advice we've yet seen:
type Props = Required<typeof MyComponent.defaultProps> & { /* additional props here */ }
export class MyComponent extends React.Component<Props> {
static defaultProps = {
foo: 'foo'
}
}Our former recommendation used the Partial type feature in TypeScript, which means that the current interface will fulfill a partial version on the wrapped interface. In that way we can extend defaultProps without any changes in the types!
interface IMyComponentProps {
firstProp?: string;
secondProp: IPerson[];
}
export class MyComponent extends React.Component<IMyComponentProps> {
public static defaultProps: Partial<IMyComponentProps> = {
firstProp: "default",
};
}The problem with this approach is it causes complex issues with the type inference working with JSX.LibraryManagedAttributes. Basically it causes the compiler to think that when creating a JSX expression with that component, that all of its props are optional.
Something to add? File an issue.
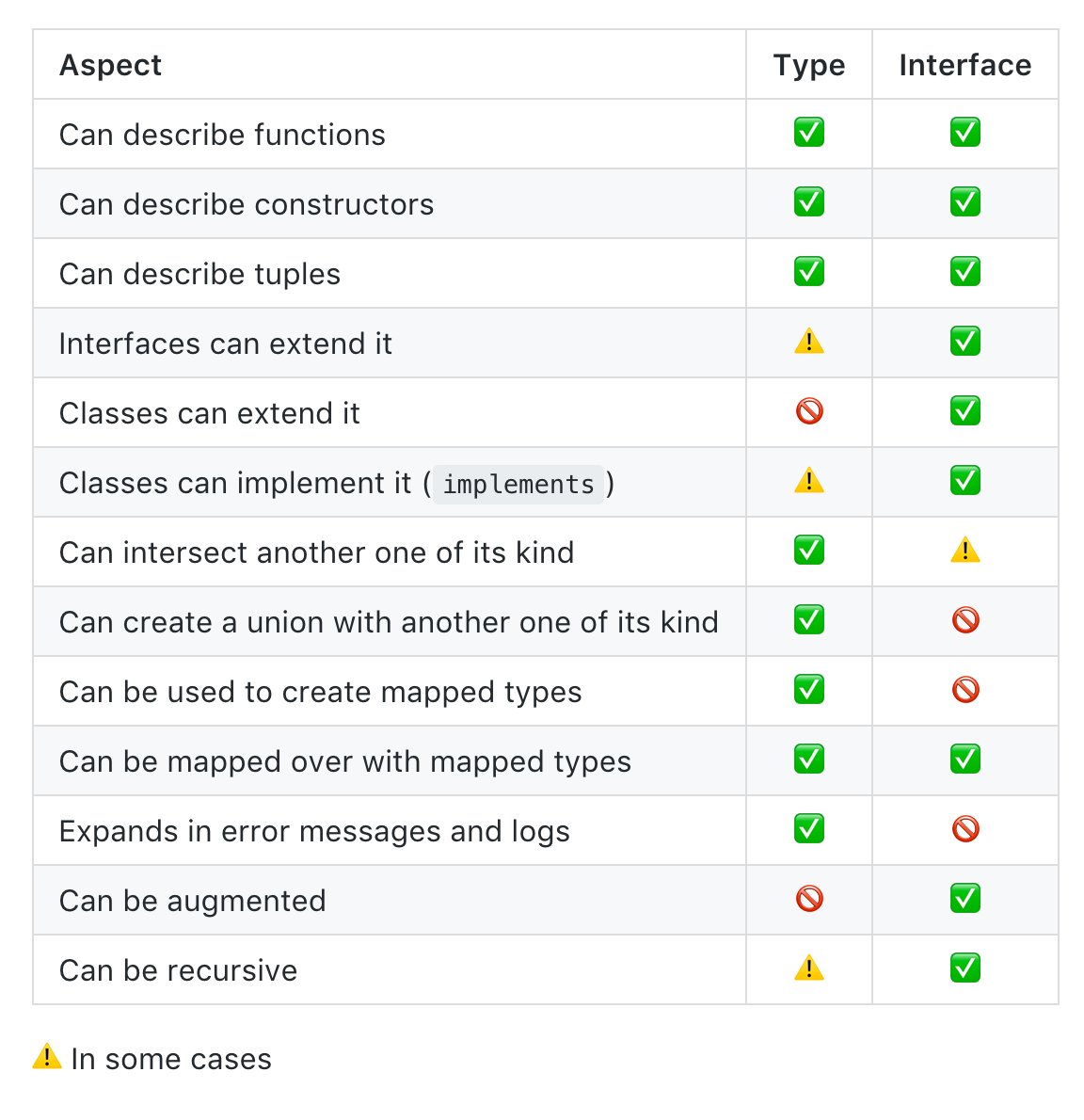
interfaces are different from types in TypeScript, but they can be used for very similar things as far as common React uses cases are concerned. Here's a helpful rule of thumb:
-
always use
interfacefor public API's definition when authoring a library or 3rd party ambient type definitions. -
consider using
typefor your React Component Props and State, because it is more constrained.
Types are useful for union types (e.g. type MyType = TypeA | TypeB) whereas Interfaces are better for declaring dictionary shapes and then implementing or extending them.
It's a nuanced topic, don't get too hung up on it. Here's a handy graphic:

Something to add? File an issue.
type AppProps = {
message: string,
count: number,
disabled: boolean,
/** array of a type! */
names: string[],
/** string literals to specify exact string values */
status: 'waiting' | 'success',
/** any object as long as you dont use its properties (not common) */
obj: object,
obj2: {}, // same
/** an object with defined properties (preferred) */
obj3: {
id: string,
title: string
},
/** array of objects! (common) */
objArr: {
id: string,
title: string
}[],
/** any function as long as you don't invoke it (not recommended) */
onSomething: Function,
/** function that doesn't take or return anything (VERY COMMON) */
onClick: () => void,
/** function with named prop (VERY COMMON) */
onChange: (id: number) => void,
/** an optional prop (VERY COMMON!) */
optional?: OptionalType,
}Notice we have used the TSDoc /** comment */ style here on each prop. You can and are encouraged to leave descriptive comments on reusable components. For a fuller example and discussion, see our Commenting Components section below.
export declare interface AppProps {
children1: JSX.Element; // bad, doesnt account for arrays
children2: JSX.Element | JSX.Element[]; // meh, doesnt accept functions
children3: React.ReactChild | React.ReactChildren; // better, but doesnt accept strings
children: React.ReactNode; // best, accepts everything
style?: React.CSSProperties; // to pass through style props
onChange?: (e: React.FormEvent<HTMLInputElement>) => void; // form events!
props: Props & React.HTMLProps<HTMLButtonElement> // to impersonate all the props of a HTML element
}JSX.Element vs React.ReactNode?
Quote @ferdaber: A more technical explanation is that not everything that is a valid React node is not the same thing as what is returned by React.createElement. Regardless of what a component ends up rendering, React.createElement always returns an object, which is the JSX.Element interface, but React.ReactNode is the set of all possible return values of a component.
JSX.Element-> Return value ofReact.createElementReact.ReactNode-> Return value of a component
Something to add? File an issue.
If performance is not an issue, inlining handlers is easiest as you can just use type inference:
const el = <button onClick={event => {/* ... */}} />But if you need to define your event handler separately, IDE tooling really comes in handy here, as the @type definitions come with a wealth of typing. Type what you are looking for and usually the autocomplete will help you out. Here is what it looks like for an onChange for a form event:
class App extends React.Component<{}, { // no props
text: string,
}> {
state = {
text: ''
}
// typing on RIGHT hand side of =
onChange = (e: React.FormEvent<HTMLInputElement>): void => {
this.setState({text: e.currentTarget.value})
}
render() {
return (
<div>
<input
type="text"
value={this.state.text}
onChange={this.onChange}
/>
</div>
);
}
}Instead of typing the arguments and return values with React.FormEvent<> and void, you may alternatively apply types to the event handler itself (contributed by @TomasHubelbauer):
// typing on LEFT hand side of =
onChange: React.ChangeEventHandler<HTMLInputElement> = (e) => {
this.setState({text: e.currentTarget.value})
}Why two ways to do the same thing?
The first method uses an inferred method signature (e: React.FormEvent<HTMLInputElement>): void and the second method enforces a type of the delegate provided by @types/react. So React.ChangeEventHandler<> is simply a "blessed" typing by @types/react, whereas you can think of the inferred method as more... artisanally hand-rolled. Either way it's a good pattern to know. See our Github PR for more.
Sometimes you want a simple way to inject props from somewhere else (either a global store or a provider) and don't want to continually pass down the props for it. Context is great for it, but then the values from the context can only be used in your render function. A HoC will provide these values as props.
The injected props
interface WithThemeProps {
primaryColor: string;
}Usage in the component
The goal is to have the props available on the interface for the component, but subtracted out for the consumers of the component when wrapped in the HoC.
interface Props extends WithThemeProps {
children: ReactNode;
}
class MyButton extends Component<Props> {
public render() {
// Render an the element using the theme and other props.
}
private someInternalMethod() {
// The theme values are also available as props here.
}
}
export default withTheme(MyButton);Consuming the Component
Now when consuming the component you can omit the primaryColor prop or override the one provided through context.
<MyButton>Hello button</MyButton> // Valid
<MyButton primaryColor="#333">Hello Button</MyButton> // Also validDeclaring the HoC
The following utilities will be needed.
/**
* Generic type utility to subtract keys from one interface from the other.
*
* @example
* interface One { one: string }
* interface Three { one: string, two: string }
*
* type Two = Omit<Three, keyof One>;
*
* // The type of Two will be
* interface Two { two: string }
*/
type Omit<T, K extends keyof T> = Pick<T, Exclude<keyof T, K>>;
/**
* Mark mark all the properies from K in T as optional.
*/
type Optionalize<T extends K, K> = Omit<T, keyof K>;The actual HoC.
export function withTheme<T extends WithThemeProps = WithThemeProps>(WrappedComponent: React.ComponentType<T>) {
// Try to create a nice displayName for React Dev Tools.
const displayName = WrappedComponent.displayName || WrappedComponent.name || "Component";
// Creating the inner component. The calculated Props type here is the where the magic happens.
return class ComponentWithTheme extends React.Component<Optionalize<T, WithThemeProps>> {
public static displayName = `withPages(${displayName})`;
public render() {
// Fetch the props you want inject. This could be done with context instead.
const themeProps = getThemePropsFromSomeWhere();
// this.props comes afterwards so the can override the default ones.
return <WrappedComponent {...themeProps} {...this.props} />;
}
}
}Sometimes you will want to write a function that can take a React element or a string or something else as a prop. The best Type to use for such a situation is React.ReactNode which fits anywhere a normal, well, React Node would fit:
export interface Props {
label?: React.ReactNode;
children: React.ReactNode;
}
export const Card = (props: Props) => {
return (
<div>
{props.label && <div>{props.label}</div>}
{props.children}
</div>
);
};If you are using a function-as-a-child render prop:
export interface Props {
children: (foo: string) => React.ReactNode;
}Something to add? File an issue.
Hooks are supported in @types/react from v16.7 up.
useState
Type inference works very well most of the time. However, many hooks are initialized with null-ish default values, and you may wonder how to provide types. Use union types:
const [user, setUser] = useState<IUser | null>(null);
// later...
setUser(newUser)Custom Hooks
If you are returning an array in your Custom Hook, you will want to avoid type inference as Typescript will infer a union type (when you actually want different types in each position of the array). Instead, assert or define the function return types:
export function useLoading() {
const [isLoading, setState] = React.useState(false);
const load = (aPromise: Promise<any>) => {
setState(true);
return aPromise.finally(() => setState(false));
};
return [isLoading, load] as [
boolean,
(aPromise: Promise<any>) => Promise<any>
];
}If you are writing a React Hooks library, don't forget that you should also expose your types for users to use.
Example React Hooks + TypeScript Libraries:
- https://github.com/mweststrate/use-st8
- https://github.com/palmerhq/the-platform
- https://github.com/sw-yx/hooks
Something to add? File an issue.
Contributed by: @jpavon
Using the new context API React.createContext:
interface ProviderState {
themeColor: string
}
interface UpdateStateArg {
key: keyof ProviderState
value: string
}
interface ProviderStore {
state: ProviderState
update: (arg: UpdateStateArg) => void
}
const Context = React.createContext({} as ProviderStore) // type assertion on empty object
class Provider extends React.Component<{}, ProviderState> {
public readonly state = {
themeColor: 'red'
}
private update = ({ key, value }: UpdateStateArg) => {
this.setState({ [key]: value })
}
public render() {
const store: ProviderStore = {
state: this.state,
update: this.update
}
return (
<Context.Provider value={store}>
{this.props.children}
</Context.Provider>
)
}
}
const Consumer = Context.ConsumerSomething to add? File an issue.
Use a React.RefObject:
class CssThemeProvider extends React.PureComponent<Props> {
private rootRef = React.createRef<HTMLDivElement>();
render() {
return <div ref={this.rootRef}>{this.props.children}</div>;
}
}Something to add? File an issue.
Using ReactDOM.createPortal:
const modalRoot = document.getElementById('modal-root') as HTMLElement;
// assuming in your html file has a div with id 'modal-root';
export class Modal extends React.Component {
el: HTMLElement = document.createElement('div');
componentDidMount() {
modalRoot.appendChild(this.el);
}
componentWillUnmount() {
modalRoot.removeChild(this.el);
}
render() {
return ReactDOM.createPortal(
this.props.children,
this.el
)
}
}Context of Example
This example is based on the Event Bubbling Through Portal example of React docs.
Not written yet.
Something to add? File an issue.
Not written yet. watch https://github.com/sw-yx/fresh-async-react for more on React Suspense and Time Slicing.
Something to add? File an issue.
TypeScript Versions often introduce new ways to do things; this section helps current users of React + TypeScript upgrade TypeScript versions and explore patterns commonly used by TypeScript + React apps and libraries. This may have duplications with other sections; if you spot any discrepancies, file an issue!
TypeScript version guides before 2.9 are unwritten, please feel free to send a PR!
- Type arguments for tagged template strings (e.g.
styled-components):
export interface InputFormProps {
foo: string; // this is understood inside the template string below
}
export const InputForm = styledInput<InputFormProps> `
color:
${({themeName}) => themeName === 'dark' ? 'black' : 'white'};
border-color: ${({foo}) => foo ? 'red' : 'black'};
`;- JSX Generics
Helps with typing/using generic components:
// instead of
<Formik render={(props: FormikProps<Values>) => ....}/>
// usage
<Formik<Values> render={props => ...}/>
<MyComponent<number> data={12} />- Typed rest parameters for writing arguments of variable length:
// `rest` accepts any number of strings - even none!
function foo(...rest: string[]) {
// ...
}
foo("hello"); // works
foo("hello", "world"); // also works- Support for
propTypesandstatic defaultPropsin JSX usingLibraryManagedAttributes:
export interface Props {
name: string
}
export class Greet extends React.Component<Props> {
render() {
const { name } = this.props;
return <div>Hello ${name.toUpperCase()}!</div>;
}
static defaultProps = { name: "world"}
}
// Type-checks! No type assertions needed!
let el = <Greet />- new
Unknowntype
For typing API's to force type checks - not specifically React related, however very handy for dealing with API responses:
interface IComment {
date: Date;
message: string;
}
interface IDataService1 {
getData(): any;
}
let service1: IDataService1;
const response = service1.getData();
response.a.b.c.d; // RUNTIME ERROR
// ----- compare with -------
interface IDataService2 {
getData(): unknown; // ooo
}
let service2: IDataService2;
const response2 = service2.getData();
// response2.a.b.c.d; // COMPILE TIME ERROR if you do this
if (typeof response === 'string') {
console.log(response.toUpperCase()); // `response` now has type 'string'
}You can also assert a type, or use a type guard against an unknown type. This is better than resorting to any.
- Properties declarations on functions
Attaching properties to functions like this "just works" now:
export const FooComponent => ({ name }) => (
<div>Hello! I am {name}</div>
);
FooComponent.defaultProps = {
name: "swyx",
};nothing specifically React related.
https://github.com/Microsoft/TypeScript/wiki/Roadmap
Sometimes writing React isn't just about React. While we don't focus on other libraries like Redux (see below for more on that), here are some tips on other common concerns when making apps with React + TypeScript.
propTypes may seem unnecessary with TypeScript, especially when building React + TypeScript apps, but they are still relevant when writing libraries which may be used by developers working in Javascript.
interface IMyComponentProps {
autoHeight: boolean;
secondProp: number;
}
export class MyComponent extends React.Component<IMyComponentProps, {}> {
static propTypes = {
autoHeight: PropTypes.bool,
secondProp: PropTypes.number.isRequired,
};
}Something to add? File an issue.
Typescript uses TSDoc, a variant of JSDoc for Typescript. This is very handy for writing component libraries and having useful descriptions pop up in autocomplete and other tooling (like the Docz PropsTable). The main thing to remember is to use /** YOUR_COMMENT_HERE */ syntax in the line just above whatever you're annotating.
import React from 'react';
interface MyProps {
/** Description of prop "label".
* @default foobar
* */
label?: string;
}
/**
* General component description in JSDoc format. Markdown is *supported*.
*/
export default function MyComponent({ label = 'foobar' }: MyProps) {
return <div>Hello world {label}</div>;
}Something to add? File an issue.
I do like Docz which takes basically 1 line of config to accept Typescript. However it is newer and has a few more rough edges (many breaking changes since it is still < v1.0)
For developing with Storybook, read the docs I wrote over here: https://storybook.js.org/configurations/typescript-config/. This includes automatic proptype documentation generation, which is awesome :)
Something to add? File an issue.
You may wish to use https://github.com/piotrwitek/utility-types. If you have specific advice in this area, please file a PR!
Something to add? File an issue.
Contributed by: @azdanov
To use prettier with TSLint you will need tslint-config-prettier which disables all the conflicting rules and optionally tslint-plugin-prettier which will highlight differences as TSLint issues.
Example configuration:
| tslint.json | .prettierrc |
|---|---|
{
"rulesDirectory": ["tslint-plugin-prettier"],
"extends": [
"tslint:recommended",
"tslint-config-prettier"
],
"linterOptions": {
"exclude": ["node_modules/**/*.ts"]
},
"rules": {
"prettier": true
}
}
|
{
"printWidth": 89,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"jsxBracketSameLine": false
}
|
An example github repository with a project showing how to integrate prettier + tslint + create-react-app-ts.
Why? ESLint ecosystem is rich, with lots of different plugins and config files, whereas TSLint tend to lag behind in some areas.
To remedy this nuisance there is an eslint-typescript-parser which tries to bridge the differences between javascript and typescript. It still has some rough corners, but can provide consistent assistance with certain plugins.
| Usage | .eslintrc |
// Install: |
{
"extends": [
"airbnb",
"prettier",
"prettier/react",
"plugin:prettier/recommended",
"plugin:jest/recommended",
"plugin:unicorn/recommended"
],
"plugins": ["prettier", "jest", "unicorn"],
"parserOptions": {
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
}
},
"env": {
"es6": true,
"browser": true,
"jest": true
},
"settings": {
"import/resolver": {
"node": {
"extensions": [".js", ".jsx", ".ts", ".tsx"]
}
}
},
"overrides": [
{
"files": ["**/*.ts", "**/*.tsx"],
"parser": "typescript-eslint-parser",
"rules": {
"no-undef": "off"
}
}
]
}
|
An example github repository with a project showing how to integrate eslint + tslint + create-react-app-ts.
Not written yet.
Please contribute on this topic! We have an ongoing issue here with some references.
Facing weird type errors? You aren't alone. This is the worst part of using TypeScript with React. However, the more you get good at this, the less time you'll be working against the compiler and the more the compiler will be working for you!
Try to avoid typing with any as much as possible to experience the full benefits of typescript. Instead, let's try to be familiar with some of the common strategies to solve these issues.
Union types are handy for solving some of these typing problems:
class App extends React.Component<{}, {
count: number | null, // like this
}> {
state = {
count: null
}
render() {
return (
<div onClick={() => this.increment(1)}>{this.state.count}</div>
);
}
increment = (amt: number) => {
this.setState(state => ({
count: (state.count || 0) + amt
}));
}
}Type Guarding: Sometimes Union Types solve a problem in one area but create another downstream. Learn how to write checks, guards, and assertions (also see the Conditional Rendering section below). For example:
interface Admin {
role: string:
}
interface User {
email: string;
}
function redirect(usr: Admin | User) {
if("role" in usr) { // use the `in` operator for typeguards since TS 2.7+
routeToAdminPage(usr.role);
} else {
routeToHomePage(usr.email);
}
}
// custom type guard, does the same thing in older TS versions or where `in` isnt enough
function isAdmin(usr: Admin | User): usr is Admin {
return (<Admin>usr).role !==undefined
}If you need if/elseif chains or the switch statement instead, it should "just work", but look up Discriminated Unions if you need help. (See also: Basarat's writeup). This is handy in typing reducers for useReducer or Redux.
If a component has an optional prop, add a question mark and assign during destructure (or use defaultProps).
class MyComponent extends React.Component<{
message?: string, // like this
}> {
render() {
const {message = 'default'} = this.props;
return (
<div>{message}</div>
);
}
}You can also use a ! character to assert that something is not undefined, but this is not encouraged.
Something to add? File an issue with your suggestions!
Enums in TypeScript default to numbers. You will usually want to use them as strings instead:
export enum ButtonSizes {
default = 'default',
small = 'small',
large = 'large'
}Usage:
export const PrimaryButton = (
props: Props & React.HTMLProps<HTMLButtonElement>
) => (
<Button
size={ButtonSizes.default}
{...props}
/>
);A simpler alternative to enum is just declaring a bunch of strings with union:
export declare type Position = 'left' | 'right' | 'top' | 'bottom';Brief Explanation
This is handy because TypeScript will throw errors when you mistype a string for your props.
Sometimes TypeScript is just getting your type wrong, or union types need to be asserted to a more specific type to work with other APIs, so assert with the as keyword. This tells the compiler you know better than it does.
class MyComponent extends React.Component<{
message: string,
}> {
render() {
const {message} = this.props;
return (
<Component2 message={message as SpecialMessageType}>{message}</Component2>
);
}
}Explanation
Note that this is not the same as casting.
Something to add? Please PR or File an issue with your suggestions!
Adding two types together:
export interface Props {
label: string;
}
export const PrimaryButton = (
props: Props & React.HTMLProps<HTMLButtonElement> // adding my Props together with the @types/react button provided props
) => (
<Button
{...props}
/>
);Components can render different things based on props that are passed in, and this can be confusing to model in terms of argument and return types. See the Type checks, guards, and assertion strategies discussed above as a first resort.
You can also do fairly advanced logic within your types (they are Turing complete!). Read the Advanced Types section of the docs for ideas on how to use Pick, ReadOnly, Partial, and Record. Here is an example solution, see the further discussion for other solutions. thanks to @jpavon
type Omit<T, K extends keyof T> = Pick<T, Exclude<keyof T, K>>
interface LinkProps {}
type AnchorProps = React.AnchorHTMLAttributes<HTMLAnchorElement>
type RouterLinkProps = Omit<NavLinkProps, 'href'>
const Link = <T extends {}>(
props: LinkProps & T extends RouterLinkProps ? RouterLinkProps : AnchorProps
) => {
if ((props as RouterLinkProps).to) {
return <NavLink {...props as RouterLinkProps} />
} else {
return <a {...props as AnchorProps} />
}
}
<Link<RouterLinkProps> to="/">My link</Link> // ok
<Link<AnchorProps> href="/">My link</Link> // ok
<Link<RouterLinkProps> to="/" href="/">My link</Link> // errorIf you want to conditionaly render a component, sometimes is better to use React's composition model to have simpler components and better to understand typings:
type Omit<T, K extends keyof T> = Pick<T, Exclude<keyof T, K>>
type AnchorProps = React.AnchorHTMLAttributes<HTMLAnchorElement>
type RouterLinkProps = Omit<NavLinkProps, 'href'>
interface Button {
as: React.ComponentClass | 'a'
}
const Button: React.FunctionComponent<Button> = (props) => {
const {as: Component, children, ...rest} = props
return (
<Component className="button" {...rest}>{children}</Component>
)
}
const AnchorButton: React.FunctionComponent<AnchorProps> = (props) => (
<Button as="a" {...props} />
)
const LinkButton: React.FunctionComponent<RouterLinkProps> = (props) => (
<Button as={NavLink} {...props} />
)
<LinkButton to="/login">Login</LinkButton>
<AnchorButton href="/login">Login</AnchorButton>
<AnchorButton href="/login" to="/test">Login</AnchorButton> // Error: Property 'to' does not exist on type...Further Discussion
We have more discussion and examples in our issue here.
Sometimes when intersecting types, we want to define our own version of an attribute. For example, I want my component to have a label, but the type I am intersecting with also has a label attribute. Here's how to extract that out:
export interface Props {
label: React.ReactNode // this will conflict with the InputElement's label
}
// here is the magic - omitting an attribute
type Diff<T extends string, U extends string> = ({ [P in T]: P } &
{ [P in U]: never } & { [x: string]: never })[T];
type Omit<T, K extends keyof T> = Pick<T, Diff<keyof T, K>>;
// end of magic
// usage
export const Checkbox = (
props: Props & Omit<React.HTMLProps<HTMLInputElement>, 'label'>
) => {
const { label } = props;
return (
<div className='Checkbox'>
<label className='Checkbox-label'>
<input
type="checkbox"
{...props}
/>
</label>
<span>{label}</span>
</div>
);
};As you can see from the Omit example above, you can write significant logic in your types as well. type-zoo is a nice toolkit of operators you may wish to check out (includes Omit), as well as utility-types (especially for those migrating from Flow).
Sometimes DefinitelyTyped can get it wrong, or isn't quite addressing your use case. You can declare your own file with the same interface name. Typescript will merge interfaces with the same name.
Sometimes TSLint is just getting in the way. Judicious turning off of things can be helpful. Here are useful tslint disables you may use:
/* tslint:disable */total disable// tslint:disable-linejust this line/* tslint:disable:semicolon */sometimes prettier adds semicolons and tslint doesn't like it./* tslint:disable:no-any */disable tslint restriction on no-any when you WANT to use any/* tslint:disable:max-line-length */disable line wrapping linting
so on and so forth. there are any number of things you can disable, usually you can look at the error raised in VScode or whatever the tooling and the name of the error will correspond to the rule you should disable.
Explanation
This is not yet written. Please PR or File an issue with your suggestions!
You can find all the Compiler options in the Typescript docs. This is the setup I roll with for my component library:
{
"compilerOptions": {
"outDir": "build/lib",
"module": "commonjs",
"target": "es5",
"lib": ["es5", "es6", "es7", "es2017", "dom"],
"sourceMap": true,
"allowJs": false,
"jsx": "react",
"moduleResolution": "node",
"rootDir": "src",
"baseUrl": "src",
"forceConsistentCasingInFileNames": true,
"noImplicitReturns": true,
"noImplicitThis": true,
"noImplicitAny": true,
"esModuleInterop": true,
"strictNullChecks": true,
"strictPropertyInitialization": true,
"suppressImplicitAnyIndexErrors": true,
"noUnusedLocals": true,
"declaration": true,
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true
},
"include": ["src/**/*"],
"exclude": ["node_modules", "build", "scripts"]
}Please open an issue and discuss if there are better recommended choices for React.
Selected flags and why we like them:
esModuleInterop: disables namespace imports (import * as foo from "foo") and enables CJS/AMD/UMD style imports (import fs from "fs")strictPropertyInitialization: forces you to initialize class properties or explicitly declare that they can be undefined. You can opt out of this with a definite assignment assertion.
If you run into bugs with your library's official typings, you can copy them locally and tell TypeScript to use your local version using the "paths" field. In your tsconfig.json:
{
"compilerOptions": {
"paths": {
"mobx-react": ["../typings/modules/mobx-react"]
}
}
}Thanks to @adamrackis for the tip.
If you just need to add an interface, or add missing members to an existing interface, you don't need to copy the whole typing package. Instead, you can use declaration merging:
// my-typings.ts
declare module 'plotly.js' {
interface PlotlyHTMLElement {
removeAllListeners(): void;
}
}
// MyComponent.tsx
import { PlotlyHTMLElement } from 'plotly.js';
import './my-typings';
const f = (e: PlotlyHTMLElement) => { e.removeAllListeners(); }Explanation
This is not yet written. Please PR or File an issue with your suggestions!
- https://github.com/jaredpalmer/formik
- https://github.com/jaredpalmer/react-fns
- https://github.com/palantir/blueprint
- https://github.com/Shopify/polaris
- https://github.com/NullVoxPopuli/react-vs-ember/tree/master/testing/react
- https://github.com/artsy/reaction
- https://github.com/benawad/codeponder (with coding livestream!)
- https://github.com/artsy/emission (React Native)
React Boilerplates:
- jpavon offers an alternative react-scripts-ts with Webpack 4 and better linting.
- webpack config tool is a visual tool for creating webpack projects with React and TypeScript
- https://github.com/innFactory/create-react-app-material-typescript-redux ready to go template with Material-UI, routing and Redux
React Native Boilerplates: contributed by @spoeck
- https://github.com/GeekyAnts/react-native-seed
- https://github.com/lopezjurip/ReactNativeTS
- https://github.com/emin93/react-native-template-typescript
- https://github.com/Microsoft/TypeScript-React-Native-Starter
- me! https://twitter.com/swyx
- https://github.com/piotrwitek/react-redux-typescript-guide - HIGHLY HIGHLY RECOMMENDED, i wrote this repo before knowing about this one, this has a lot of stuff I don't cover, including REDUX and JEST.
- Ultimate React Component Patterns with TypeScript 2.8
- Basarat's TypeScript gitbook has a React section with an Egghead.io course as well.
- Palmer Group's Typescript + React Guidelines as well as Jared's other work like disco.chat
- TypeScript React Starter Template by Microsoft A starter template for TypeScript and React with a detailed README describing how to use the two together. Note: this doesnt seem to be frequently updated anymore.
- Brian Holt's Intermediate React course on Frontend Masters (paid) - Converting App To Typescript Section
- Typescript conversion:
- You?.
- Please help contribute this new section!
Believe it or not, we have only barely introduced TypeScript here in this cheatsheet. There is a whole world of generic type logic that you will eventually get into, however it becomes far less dealing with React than just getting good at TypeScript so it is out of scope here. But at least you can get productive in React now :)
It is worth mentioning some resources to help you get started:
- Anders Hejlsberg's overview of TS: https://www.youtube.com/watch?v=ET4kT88JRXs
- Marius Schultz: https://blog.mariusschulz.com/series/typescript-evolution with an Egghead.io course
- Basarat's Deep Dive: https://basarat.gitbooks.io/typescript/
- Rares Matei: Egghead.io course's advanced Typescript course on Egghead.io is great for newer typescript features and practical type logic applications (e.g. recursively making all properties of a type
readonly)