- Clone this project.
- Refer to https://drive.google.com/file/d/1paCz-3DwEPFfSR1KP6cKslzKM3FPQY1p/view?usp=sharing to get the CSV-File with all the data.
- Extract the CSV-File: NBA_2004_2023_Shots.csv and Copy the file into the folder: pythonbackendwithdocker/pythonbackend/data/
- In the root-directory of this project run:
docker-compose up- open: http://localhost:8080 (this is the frontend)
- have fun
(Note that docker and docker-compose should be installed and the docker daemon should be running. Also make sure that neither port 8080 or port 5000 are busy.)
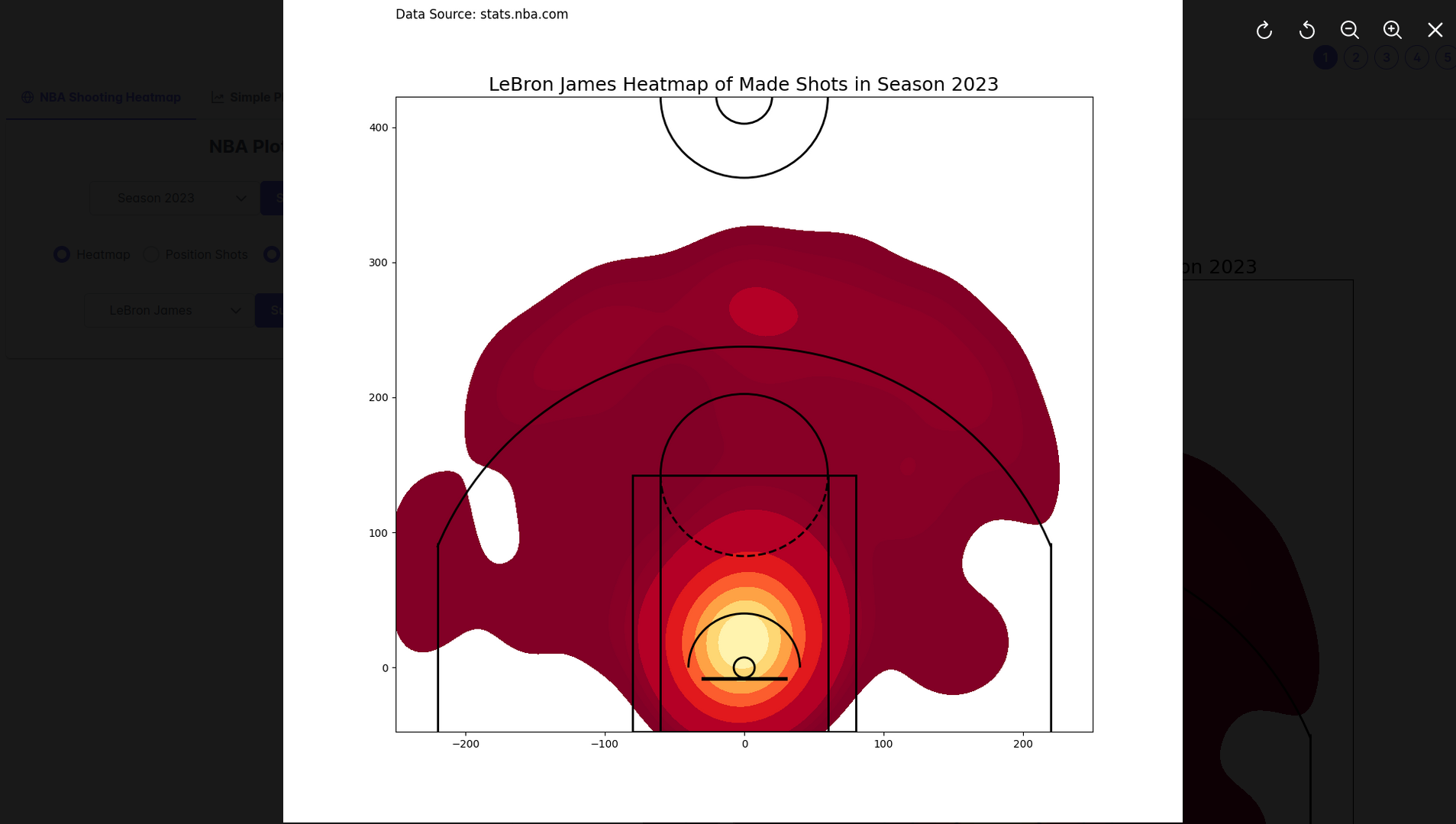
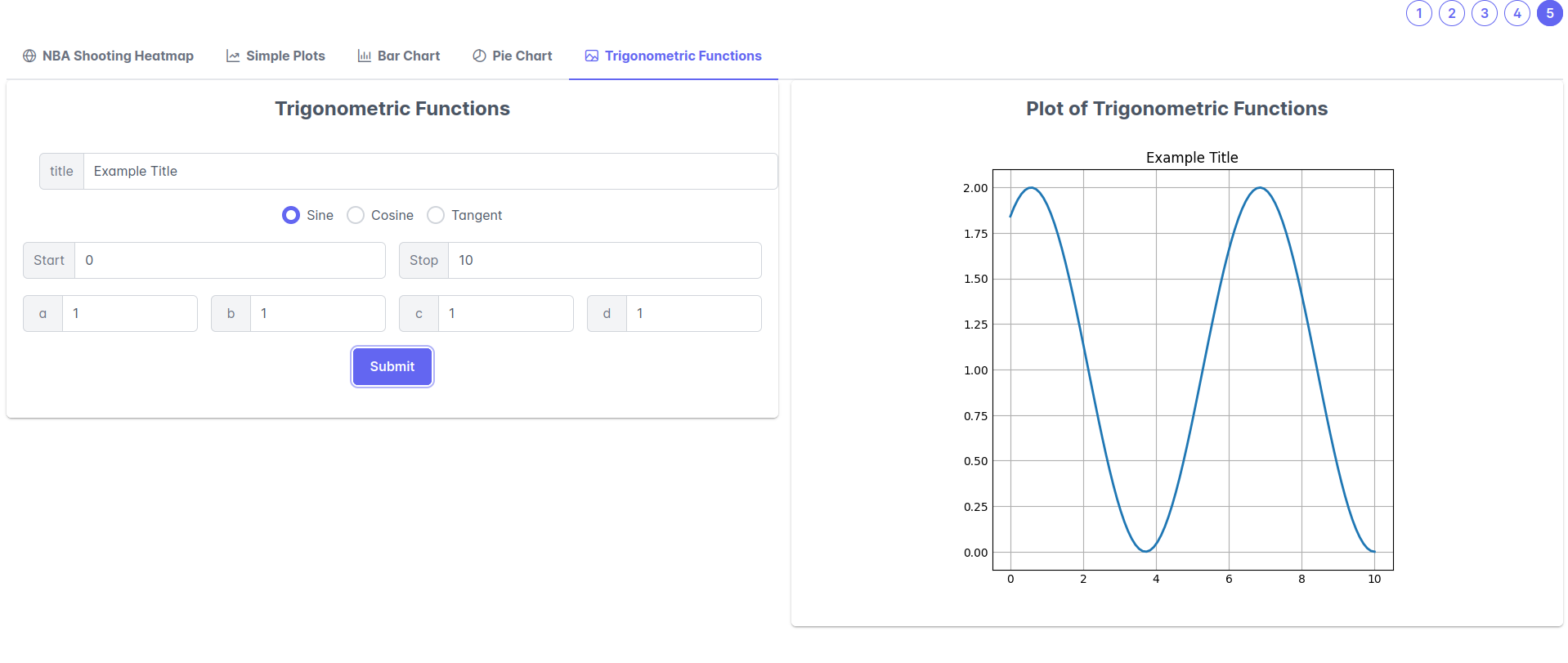
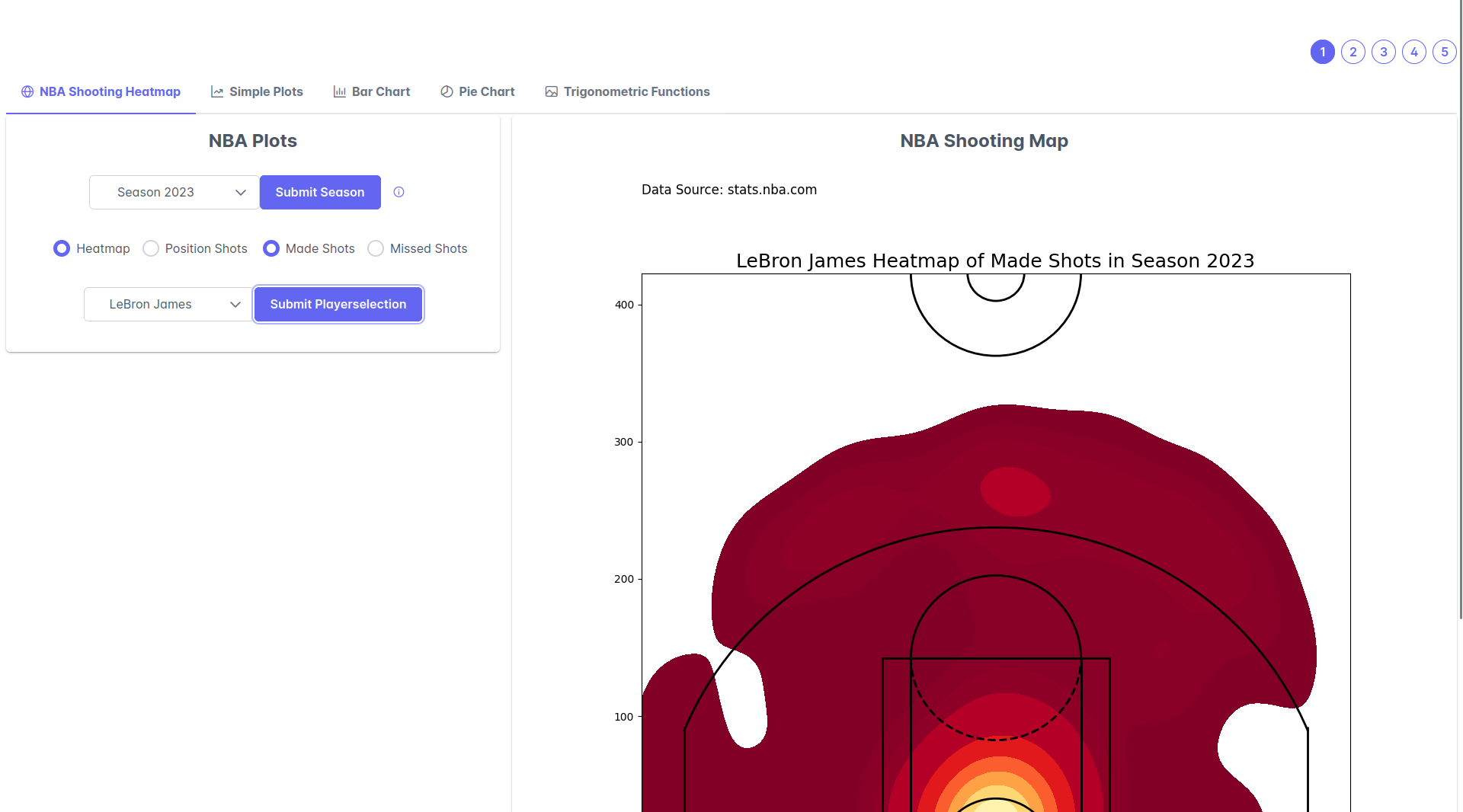
 image of frontend with NBA Shooting Map selected as option
image of frontend with NBA Shooting Map selected as option
This project aims to visualize NBA shooting statistics for individual players across different seasons. Also this project includes simple plots, trigonometric plots, bar charts, and pie charts to be able to plot comprehensive charts with minimal effort for the user.
The goals of this project are as follows:
-
Data Visualization: Provide intuitive and informative visualizations of NBA shooting statistics to understand player shooting preferences better.
-
Analysis: Analyze shooting patterns and trends for individual players over multiple seasons.
-
Facilitate Plotting: With only a few inputs, the user is able to get good-looking and comprehensive plots.
The motivation behind this project stems from a passion for basketball and data analysis. By visualizing NBA shooting stats, I aimed to provide fans with a deeper understanding of player performance.
- Heat Map: User can plot heat map of missed/made shots per player and season.
- Shooting Position Marker: User can plot shooting positions of missed/made shots per player and season.
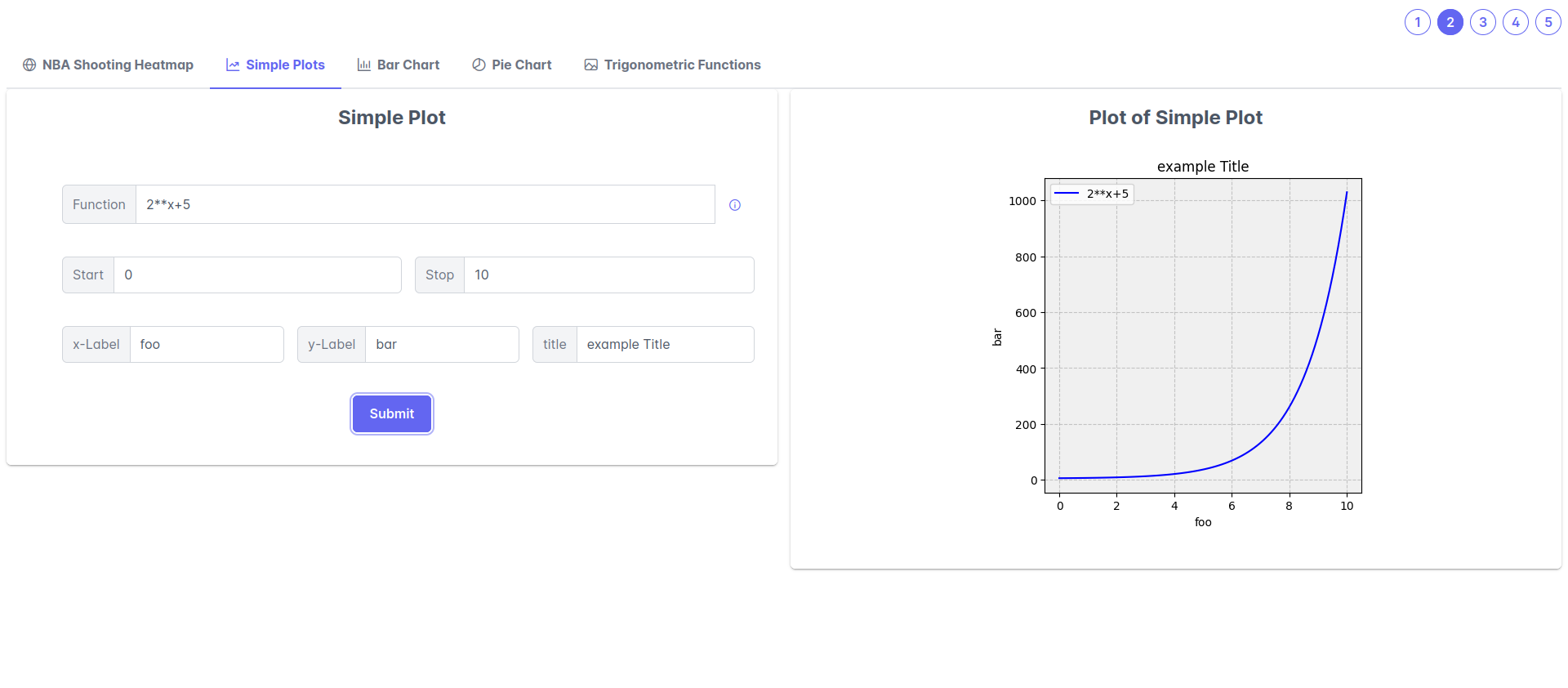
- Simple Plots: User is able to input an function and receive a plot of this function with the specified properties of the graph.
- Trigonometric Plots: Same as Simple Plots only for trigonometric functions such as sine, cosine, and tangent.
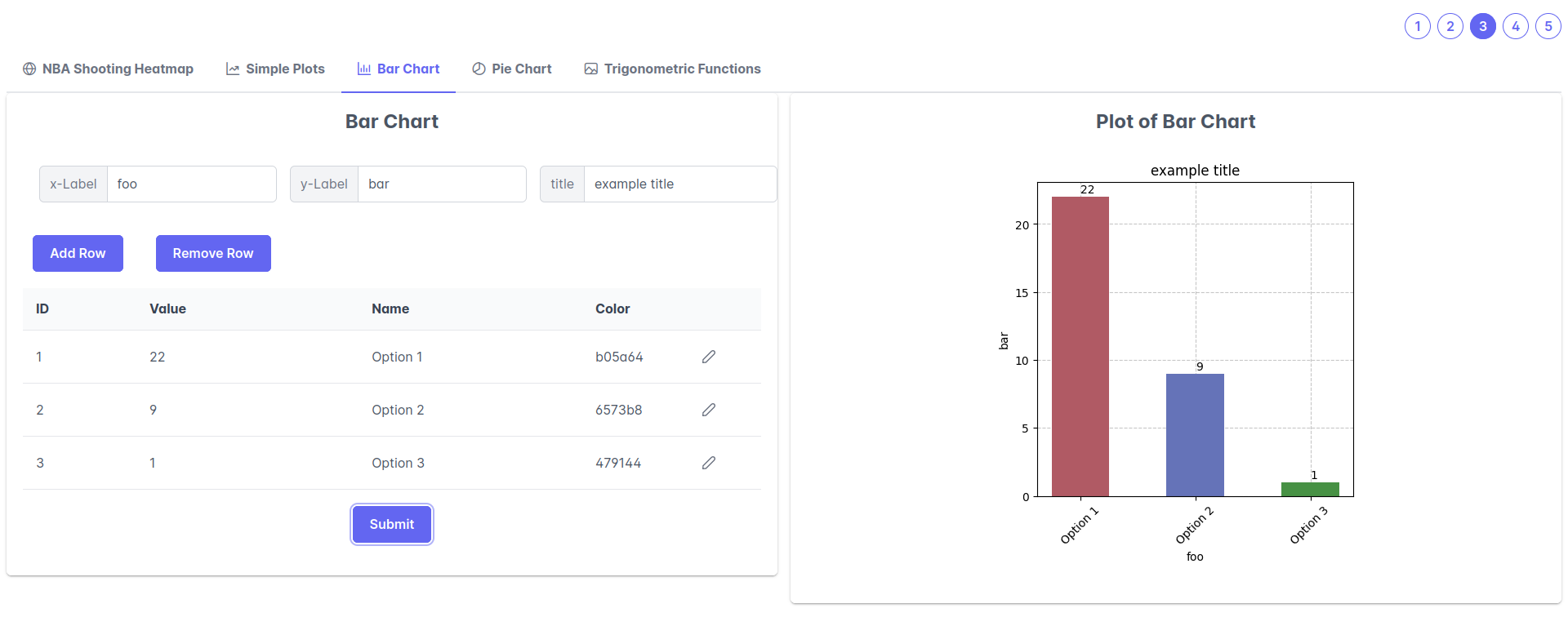
- Bar Charts: User can input multiple names, values and colors to receive a Bar chart.
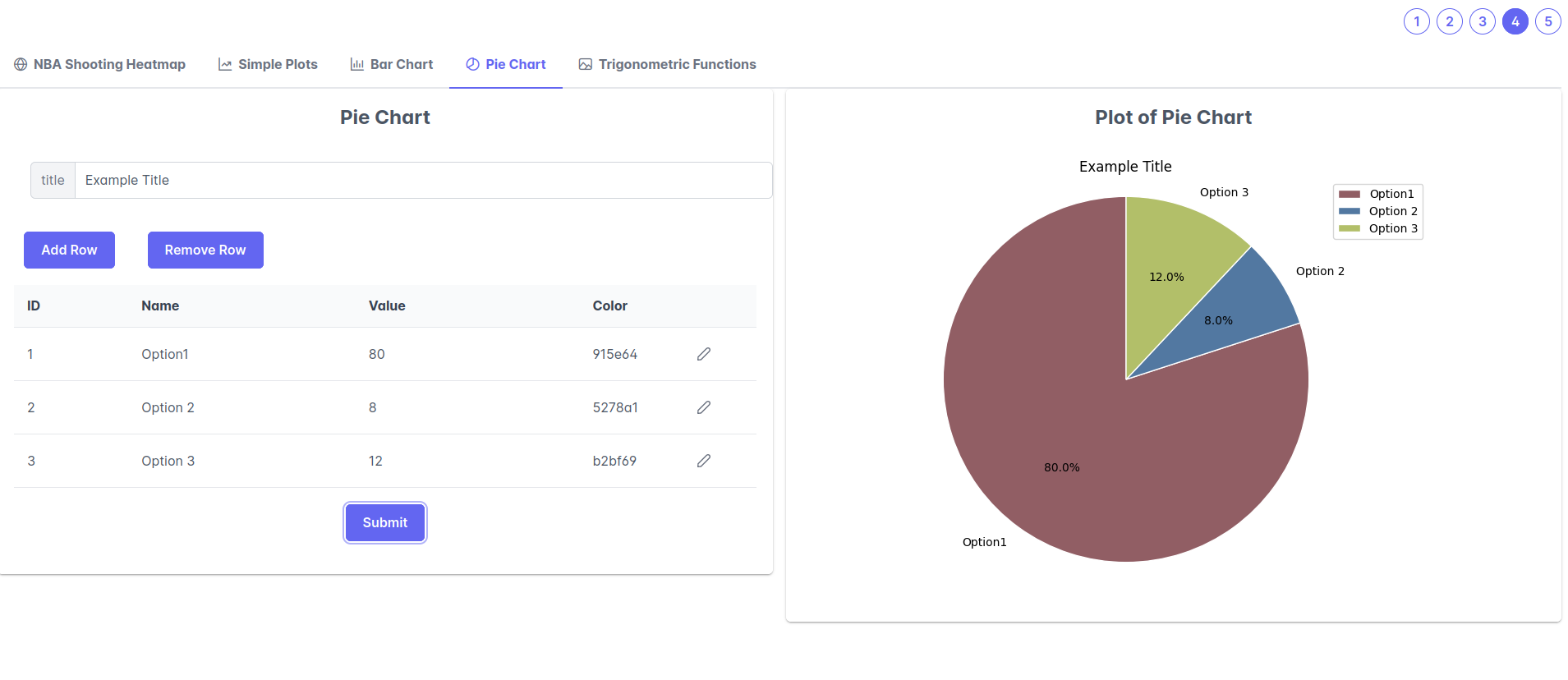
- Pie Charts: User can input multiple names, values and colors to receive a Pie Chart.
- Data Collection: Used the data of stats.nba.com
- Visualization: Implement various visualization techniques using libraries such as Matplotlib.
- Interactivity: Graphical User Interphase using Vuejs.
- Automation: Automation of Plotting with Matplotlib thanks to the Web Interface.
- Deployment: Deploy the visualization project on a web platform or share it in docker format.
- Python: Data processing and visualization
- pandas
- sqlite3
- csv
- seaborn
- numpy
- Matplotlib: Creating static plots and charts
- Flask: Web application framework for deployment
- Axios: Handling HTTP requests for data retrieval
- Vue.js: Frontend framework for user interface development
- PrimeVue: UI components libary for Vuejs
- Docker: Accelerated Container Application Development
This project is licensed under the MIT License.