WARNING The project is currently in a transition phase. There are known issues with Kubernetes 1.8/1.9 clusters. There is no ETA to fix those issues but we are trying to find a sustainable path. As always PR welcome. Thanks for your understanding.
Cabin, the mobile app for Kubernetes
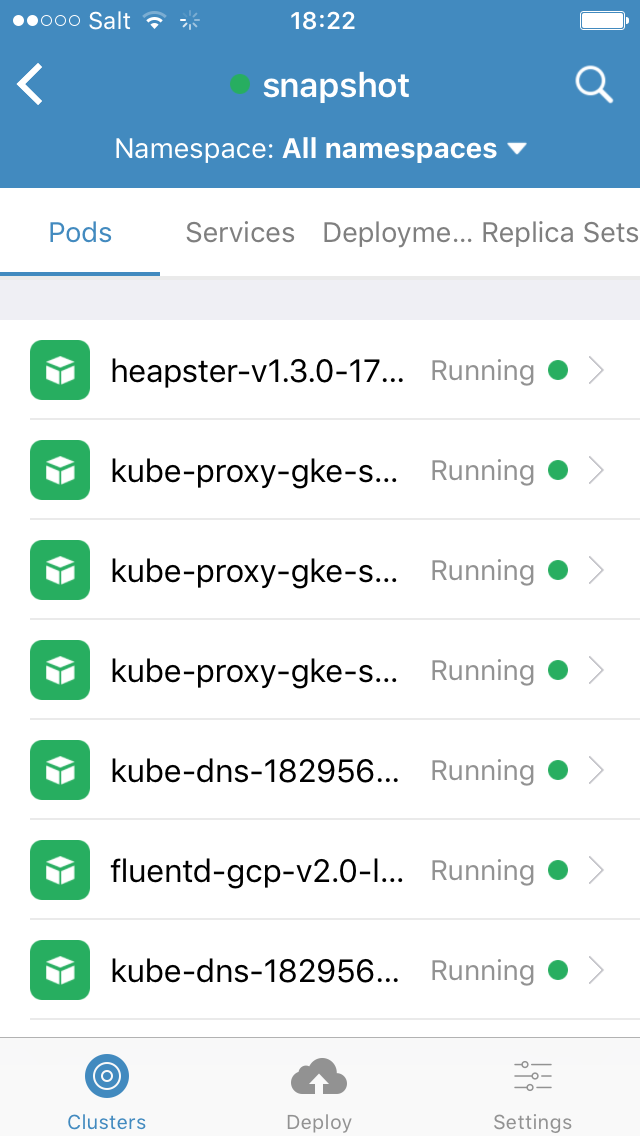
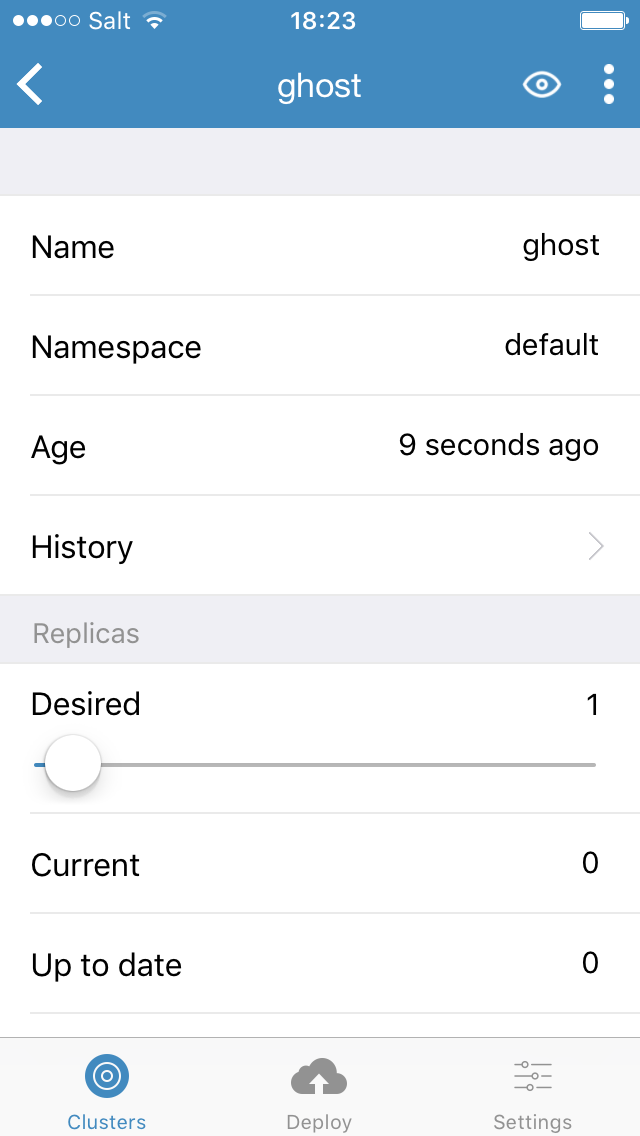
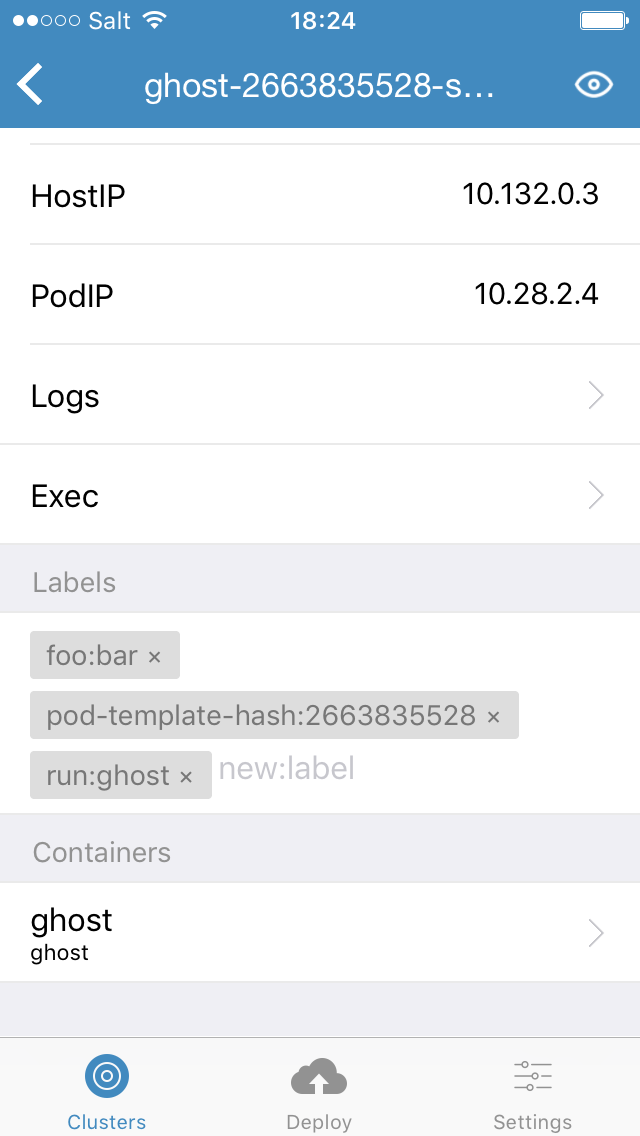
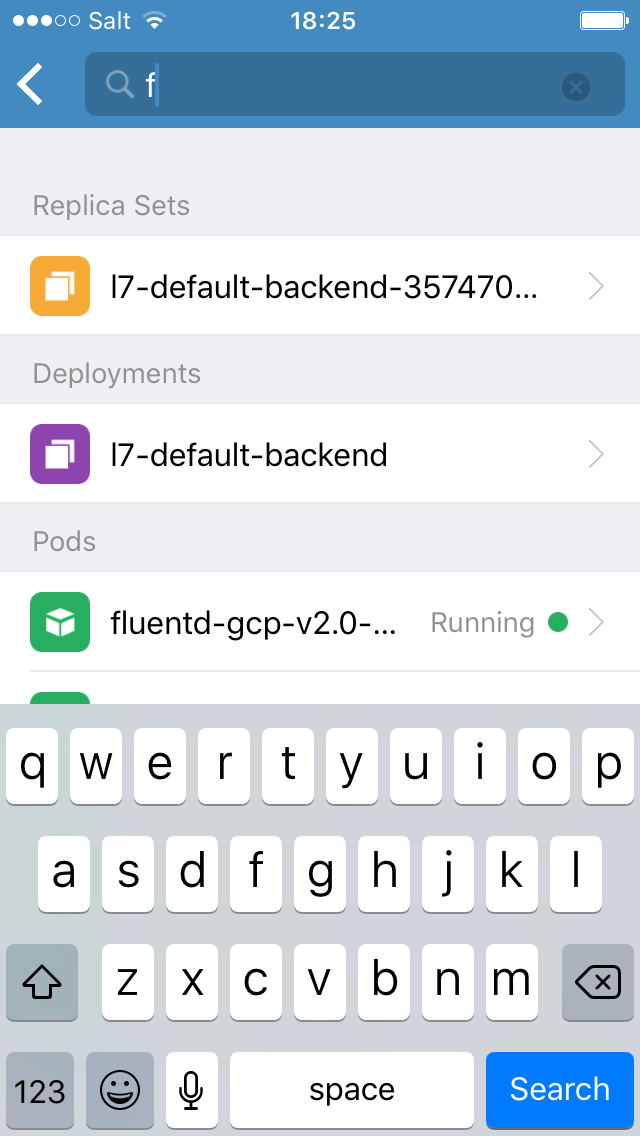
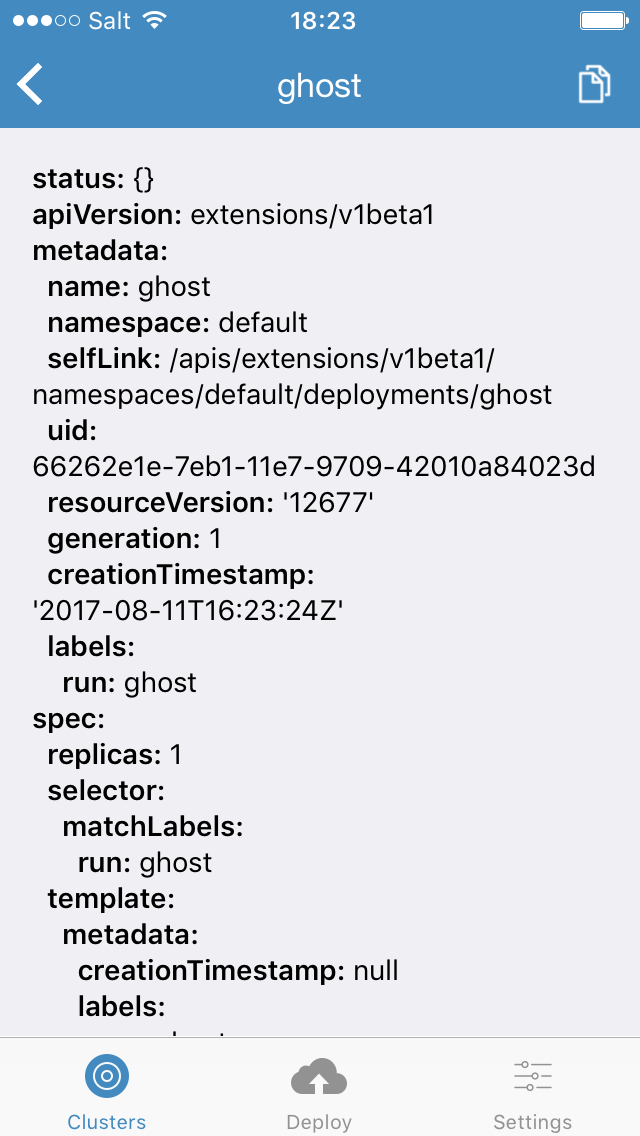
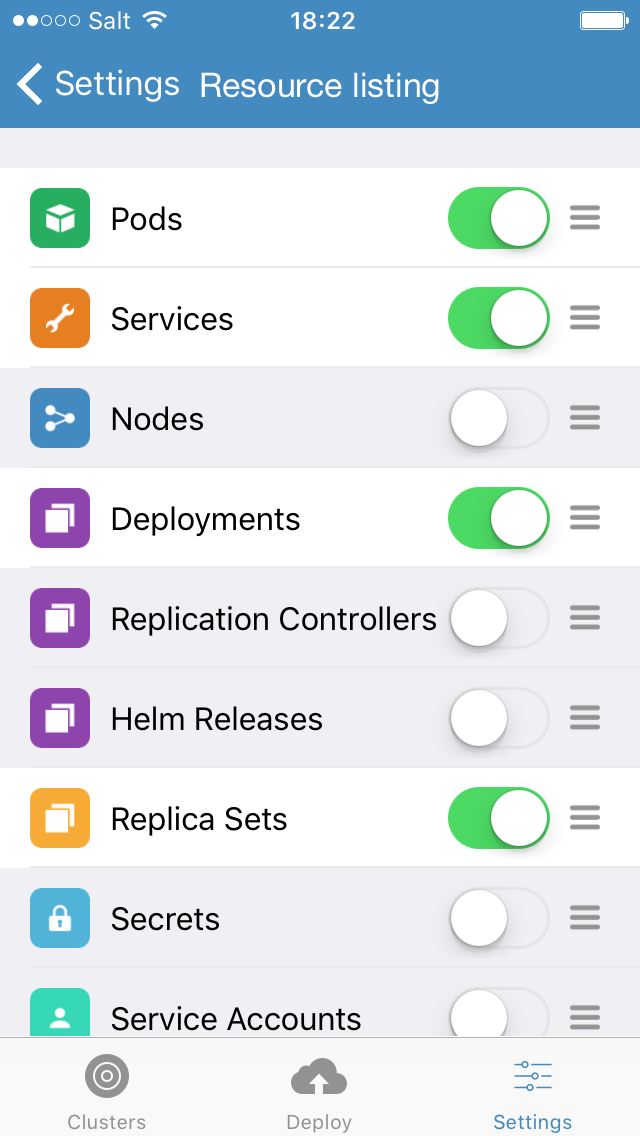
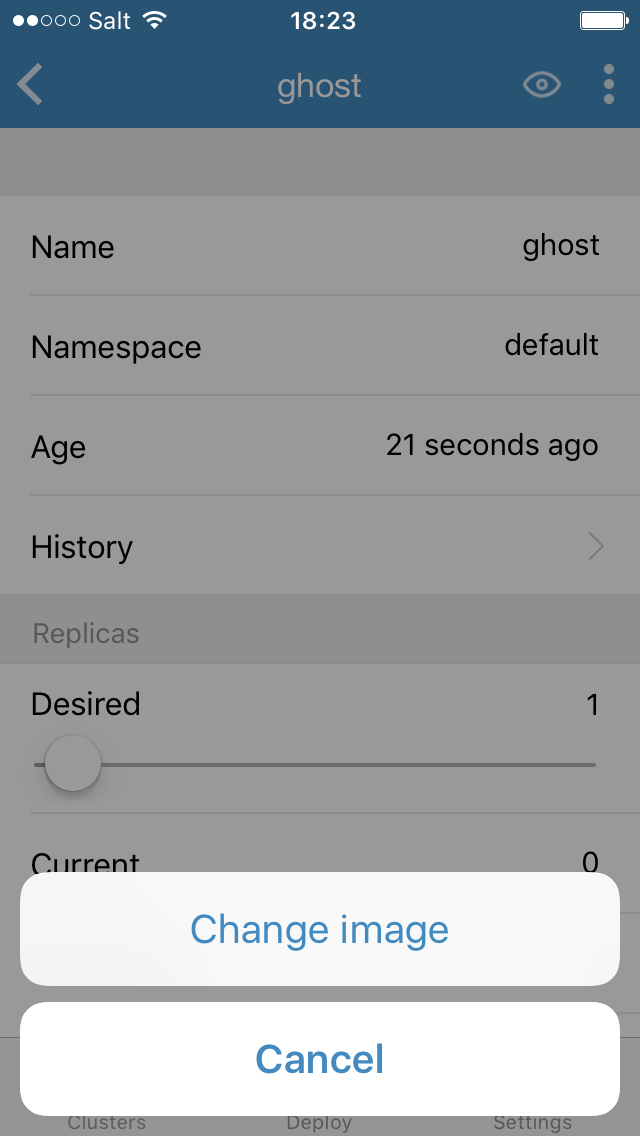
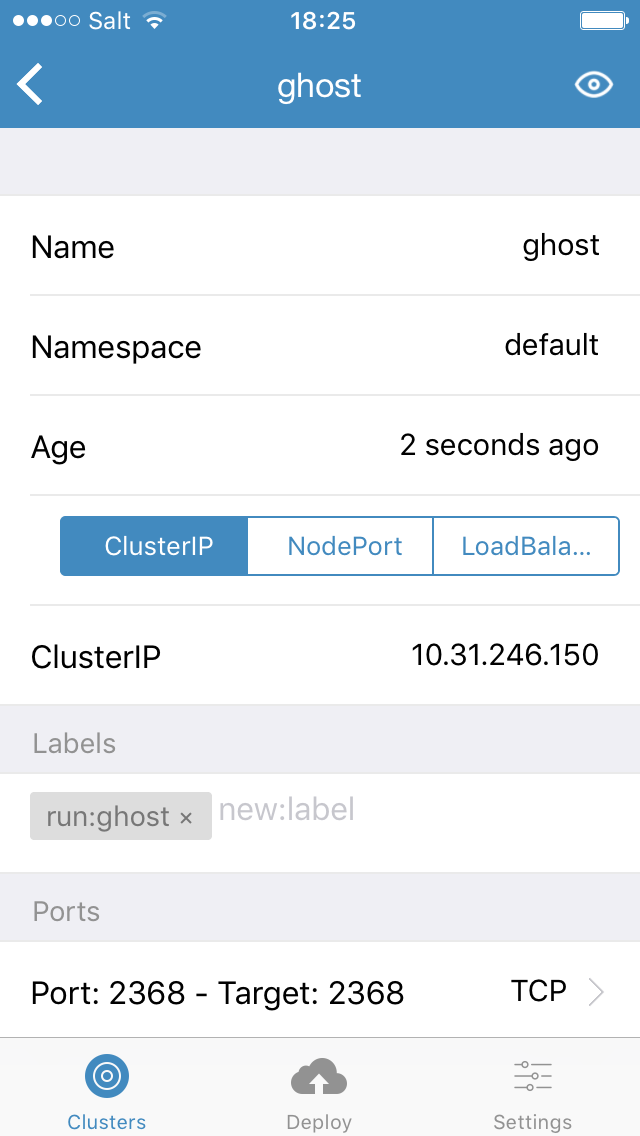
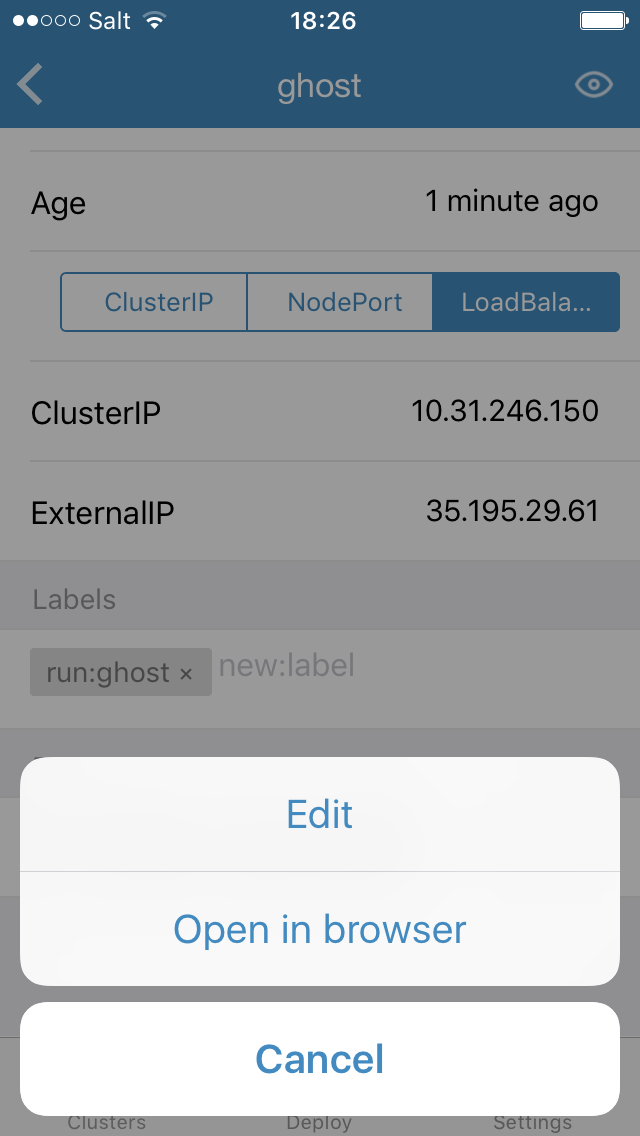
Cabin is a Mobile application for Kubernetes. It is loaded with features as shown in the screenshots and the screencast. It is a mobile native version of the Kubernetes dashboard with intuitive finger actions to manipulate Kubernetes resources. For example you can delete pods with a single left swipe. You can also add, delete labels, scale deployments with a finger scroll, access logs of your pods, run simple exec commands in containers, trigger rolling-updates by changing the image of your deployments, etc...
Currently still in dev is support for Helm charts. You can view Charts repositories and launch charts.
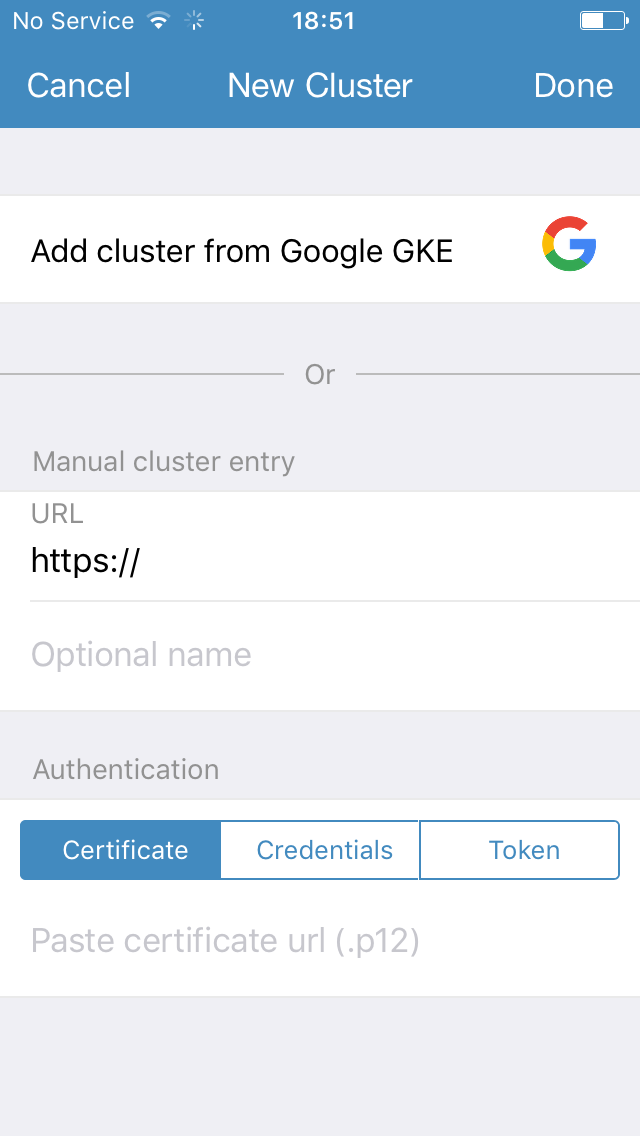
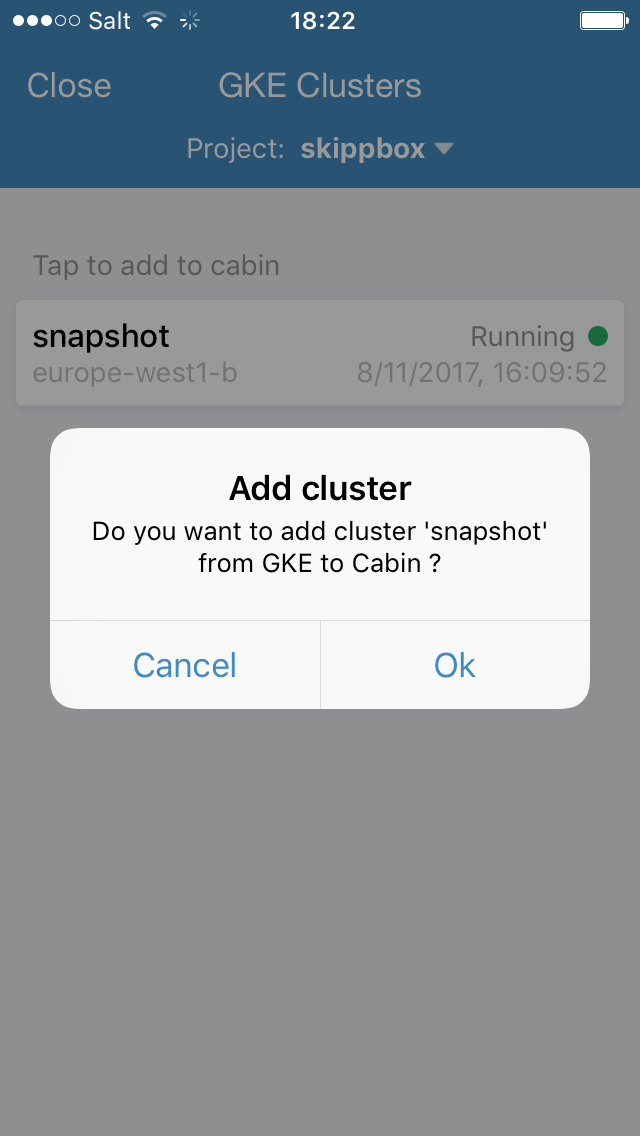
GKE users will enjoy the ability to create clusters directly from their phone and also add pre-existing GKE clusters to the application to view existing resources.
Cabin is made with React Native. For development purposes you can run the application using both iOS and Android simulators.
We would love your help to make it even cooler !
Click on each picture to enlarge.
It is full of neat features, check out the screencast below by clicking on the image:
To develop and test the application you need to setup your local environment, then run the simulator. First, install react-native-cli then run the packager in one terminal. Then in another terminal launch the simulator with the react-native command. See below for more details.
First, install React Native CLI tools with:
npm install -g react-native-cli
Now install yarn. On OSX simply do brew install yarn.
Use yarn to install node dependencies:
yarn install
In one terminal session, run the packager:
yarn start
Now depending on your target platform, run the simulator using the appropriate react-native command:
Install the iOS dependencies:
gem install cocoapods
cd iOS/ && pod install
Note: You may have to remove an existing Podfile.lock file. See grpc/grpc#12172 for more information.
Run the app on iOS:
react-native run-ios
If the command above fails (See #84), you can compile the iOS project directly from Xcode by opening the iOS/cabin.xcworkspace.
You may run into Xcode setup issues like xcrun: error: unable to find utility "instruments", not a developer
Due to having to use a feature that was removed from React Native, we have to use a fork and thus compile it from source (See #88). Follow the steps at Build React Native from source to correctly set up your environment.
Run the app on Android:
react-native run-android
Install Cabin for iOS or Android on the application stores:
Check our contributing guidelines and send your pull requests.
If you face any issues with Cabin, please create an issue
Note that to preserve as much history as possible we imported a good number of issues from our private repo and the cabin-issues repository.
Cabin abides by the Kubernetes Code of Conduct
Cabin is brought to you thanks to Bitnami. Cabin was developed by Skippbox and joined the Bitnami portfolio of Kubernetes products after Skippbox's acquisition.