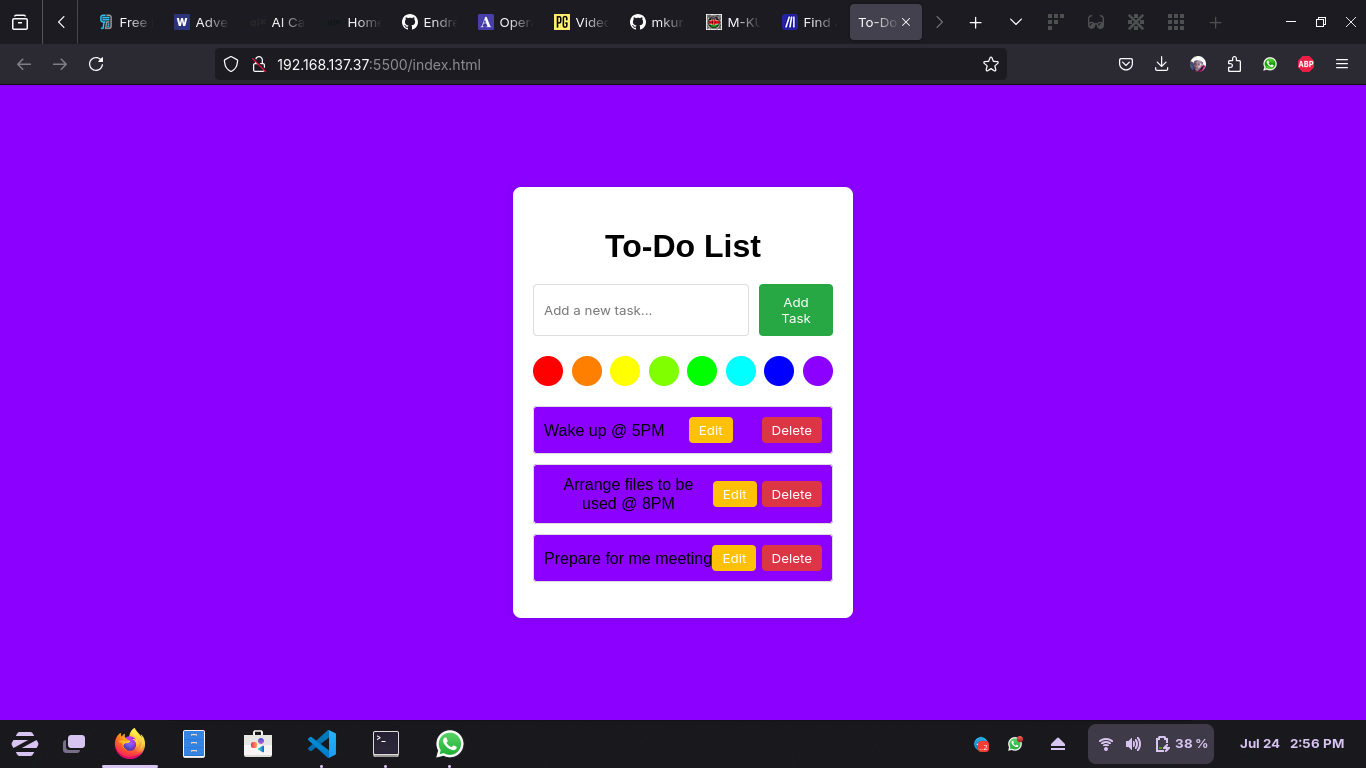
A simple and interactive To-Do List web application built with HTML, CSS, and JavaScript. This application allows users to add, edit, delete, and mark tasks as completed. It also includes a color palette feature that lets users choose a background color for the tasks and the entire page.
- Add Tasks: Enter a task in the input field and click "Add Task" or press "Enter" to add it to the list.
- Edit Tasks: Click the "Edit" button next to a task to change its text.
- Delete Tasks: Click the "Delete" button next to a task to remove it from the list.
- Mark Tasks as Completed: Click on a task to toggle its completion status.
- Color Palette: Choose a background color for the tasks and the entire page from the color palette.
- HTML: Structure of the application.
- CSS: Styling and layout.
- JavaScript: Functionality and interactivity.
- LocalStorage: Persistent storage for tasks.
To run this application locally, follow these steps:
- Clone the Repository:
git clone https://github.com/EndrexAkoto/to-do-list.git
- Navigate to the Project Directory:
cd to-do-list - Open
index.htmlin a Web Browser:- You can open the file directly in a web browser by double-clicking it or using a local server to view it.
index.html: The main HTML file.style.css: The CSS file for styling.script.js: The JavaScript file for functionality.
- Adding a Task: Type a task in the input field and click "Add Task" or press "Enter" to add it to the list. The task will appear with the selected background color.
- Editing a Task: Click the "Edit" button next to the task you want to edit. A prompt will appear allowing you to change the task's text.
- Deleting a Task: Click the "Delete" button next to the task you want to remove.
- Completing a Task: Click on a task to mark it as completed. It will be styled with a line-through and change color to indicate its status.
- Changing Background Color: Click on a color option in the color palette to change the background color of the tasks and the entire page.
- Due Dates: Add functionality to set and display due dates for tasks.
- Task Categories: Implement categories or tags for tasks to organize them better.
- Task Priorities: Allow users to set and view task priorities.
- User Authentication: Implement user accounts and authentication to save tasks for individual users.
Contributions are welcome! If you'd like to contribute to this project, please follow these guidelines:
- Fork the Repository.
- Create a New Branch:
git checkout -b feature-branch
- Commit Your Changes:
git commit -m "Add new feature or fix bug" - Push to the Branch:
git push origin feature-branch
- Create a Pull Request.
This project is licensed under the MIT License - see the LICENSE file for details.
If you have any questions or feedback, feel free to contact me:
- Email: martinakoto25@gmail.com
- LinkedIn: Endrex Martin Akoto
Thank you for using the To-Do List web application!