A collection of beautiful (and hopefully useful) React hooks to speed-up your components and hooks development
🇬🇧 English | 🇨🇳 简体中文 | 🇮🇹 Italiano | 🇪🇸 Español | 🇺🇦 Ukrainian | 🇧🇷 Brazilian Portuguese | 🇵🇱 Polski | 🇯🇵 日本語
React custom hooks allow to abstract components' business logic into single reusable functions.
So far, we've found that most of the hooks we've created and therefore shared between our internal projects have quite often a similar gist
that involves callback references, events and components' lifecycle.
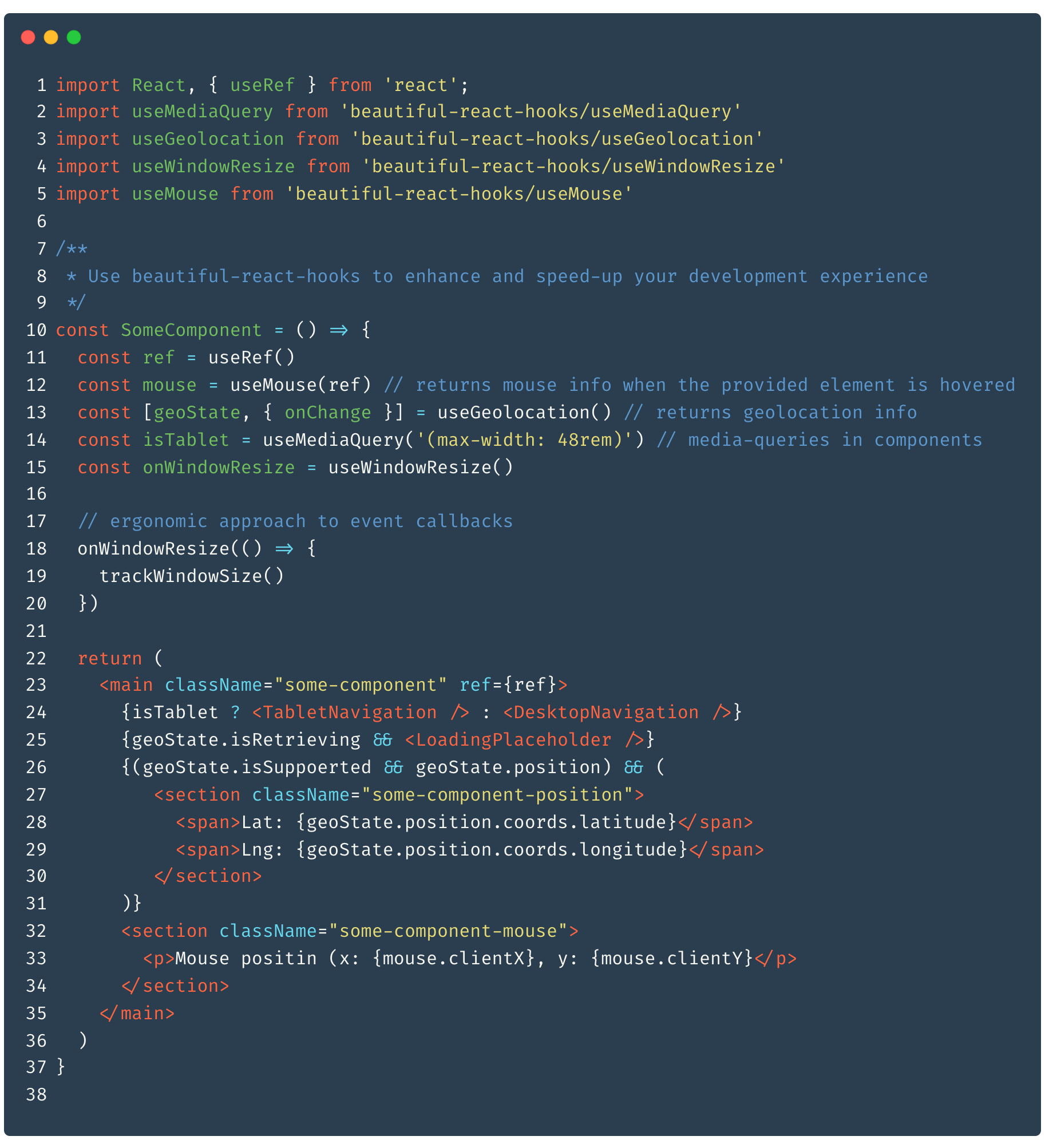
For this reason we've tried to sum up that gist into beautiful-react-hooks: a collection of (hopefully) useful React hooks to possibly
help other companies and professionals to speed up their development process.
Furthermore, we created a concise yet concrete API having in mind the code readability, focusing to keep the learning curve as lower as
possible so that the it can be used and shared in bigger teams.
-- Please before using any hook, read its documentation! --
- Concise API
- Small and lightweight
- Easy to learn
by using npm:
$ npm install beautiful-react-hooksby using yarn:
$ yarn add beautiful-react-hooks- useQueryParam
- useQueryParams
- useSearchQuery
- useURLSearchParams
- useInfiniteScroll
- useObservable
- useEvent
- useGlobalEvent
- usePreviousValue
- useValueHistory
- useValidatedState
- useMediaQuery
- useOnlineState
- useViewportSpy
- useViewportState
- useSpeechSynthesis and useSystemVoices
- useGeolocation, useGeolocationState and useGeolocationEvents
- useDrag, useDropZone and useDragEvents
- useMouse, useMouseState and useMouseEvents
- useTouch, useTouchState and useTouchEvents
- useLifecycle, useDidMount and useWillUnmount
- useWindowResize
- useWindowScroll
- useRequestAnimationFrame
- useResizeObserver
- useTimeout
- useInterval
- useDebouncedCallback
- useThrottledCallback
- useLocalStorage
- useSessionStorage
- useDefaultedState
- useRenderInfo
- useSwipe, useHorizontalSwipe and useVerticalSwipe
- useSwipeEvents
- useConditionalTimeout
- useCookie
- useDarkMode
- useUpdateEffect
- useIsFirstRender
- useMutationObserver
- useAudio
- useObjectState
- useToggle
Some hooks are built on top of third-party libraries (rxjs, react-router-dom, redux), therefore you will notice those libraries listed as peer dependencies. You don't have to install these dependencies unless you directly use those hooks.
Contributions are very welcome and wanted.
To submit your custom hook, please make sure your read our CONTRIBUTING guidelines.
Before submitting a new merge request, please make sure:
- make sure to write tests for your code, run
npm testandnpm buildbefore submitting your merge request. - in case you're creating a custom hook, make sure you've added the documentation (you can possibly use the HOOK_DOCUMENTATION_TEMPLATE to document your custom hook).
Icon made by Freepik from www.flaticon.com