✅ Automatic Network Visualization
✅ Levels of Abstraction
✅ Unified Design
Created by Alex Bäuerle, Christian van Onzenoodt and Timo Ropinski.
Accessible online.
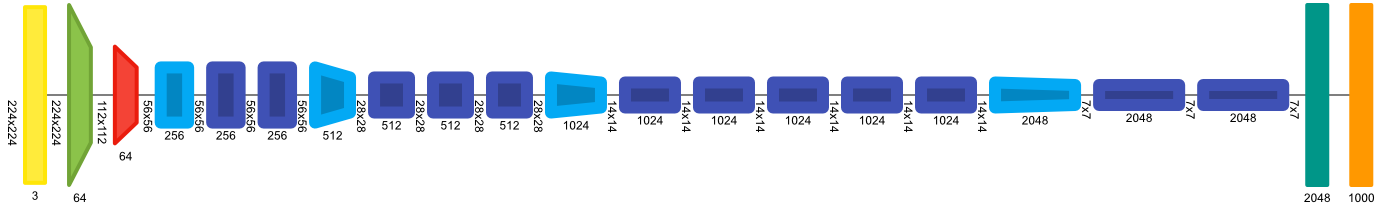
Net2Vis automatically generates abstract visualizations for convolutional neural networks from Keras code.
When looking at publications that use neural networks for their techniques, it is still apparent how they differ. Most of them are handcrafted and thus lack a unified visual grammar. Handcrafting such visualizations also creates ambiguities and misinterpretations.
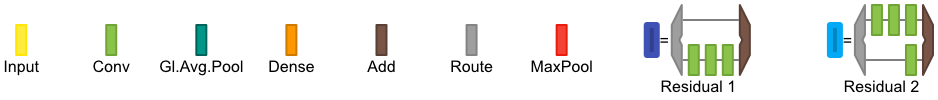
With Net2Vis, these problems are gone. It is designed to provide an abstract network visualization while still providing general information about individual layers. We reflect the number of features as well as the spatial resolution of the tensor in our glyph design. Layer-Types can be identified through colors. Since these networks can get fairly complex, we added the possibility to group layers and thus compact the network through replacing common layer sequences.
The best of it: Once the application runs, you just have to paste your Keras code into your browser and the visualization is automatically generated based on that. You still can tweak your visualizations and create abstractions before downloading them as SVG and PDF.
Either, go to our Website, or install Net2Vis locally. Our website includes no setup, but might be slower and limited in network size depending on what you are working on. Installing this locally allows you to modify the functionality and might be better performing than the online version.
Starting with Net2Vis is pretty easy (assuming python3, tested to run on python 3.6-3.8, and npm).
- Clone this Repo
- For the Backend to work, we need Cairo and Docker installed on your machine. This is used for PDF conversion and running models pasted into the browser (more) secure.
For docker, the docker daemon needs to run. This way, we can run the pasted code within separate containers.
For starting up the backend, the following steps are needed:
- Go into the backend folder:
cd backend - Install backend dependencies by running
pip3 install -r requirements.txt - Install the docker container by running
docker build --force-rm -t tf_plus_keras . - To start the server, issue:
python3 server.py
The frontend is a react application that can be started as follows:
- Go into the frontend folder:
cd net2vis - Install the javascript dependencies using:
npm install - Start the frontend application with:
npm start
For local installations only: If you want to replicate any of the network figures in our paper, or just want to see examples for visualizations, we have included all network figures from our paper for you to experiment with. To access those simply use the following urls:
- Figure 1: localhost:3000/unet
- Figure 4: localhost:3000/resnet
- Figure 5: localhost:3000/monochrome
- Figure 6: localhost:3000/3d
For most of these URL endings, you will probably also find networks in the official version, however, there is no guarantee that they wont have been changed.
If you find this code useful please consider citing us:
@article{bauerle2019net2vis,
title={Net2Vis: Transforming Deep Convolutional Networks into Publication-Ready Visualizations},
author={B{\"a}uerle, Alex and Ropinski, Timo},
journal={arXiv preprint arXiv:1902.04394},
year={2019}
}
This work was funded by the Carl-Zeiss-Scholarship for Ph.D. students.