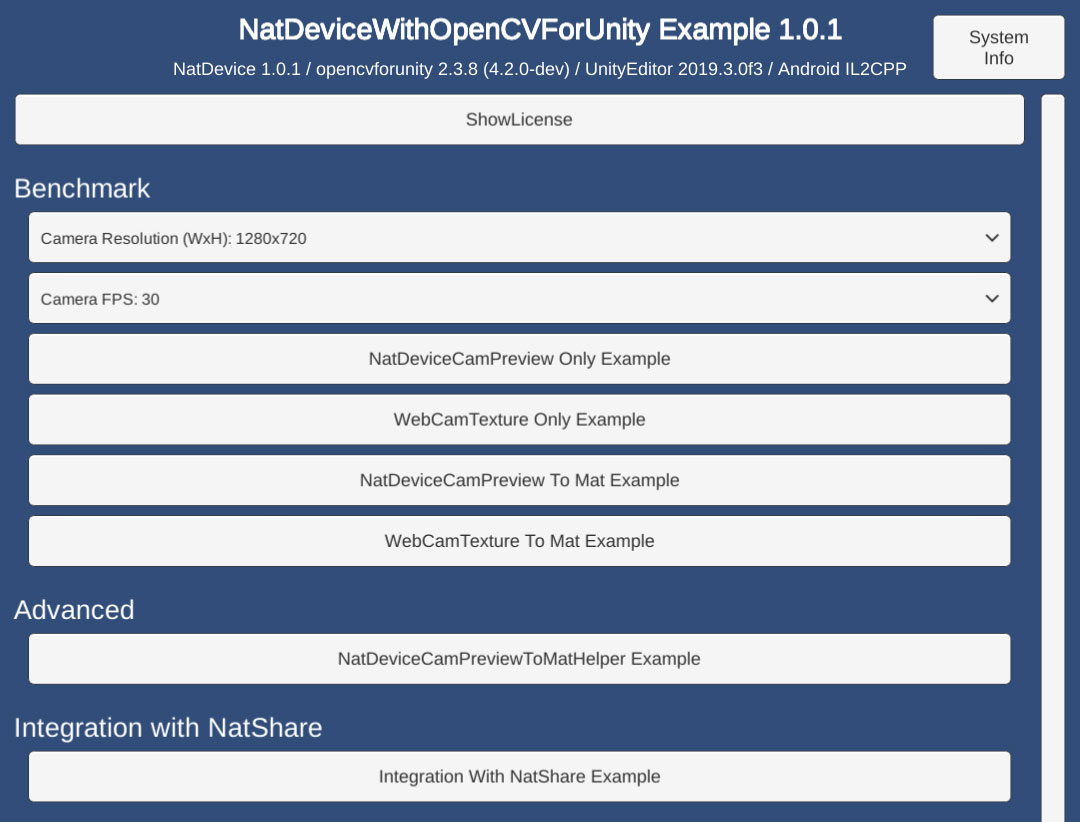
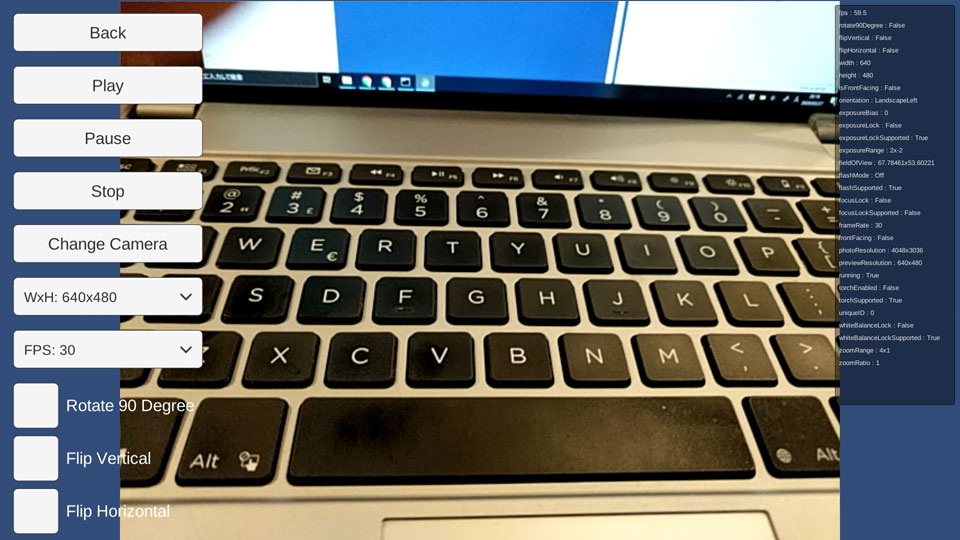
- An example of a benchmark test integrating NatDevice and OpenCVForUnity. (Comparison between WebCamTexture and NatDevice API)
- An example of replacing WebCamTextureToMatHelper with NatDeviceCamPreviewToMatHelper.
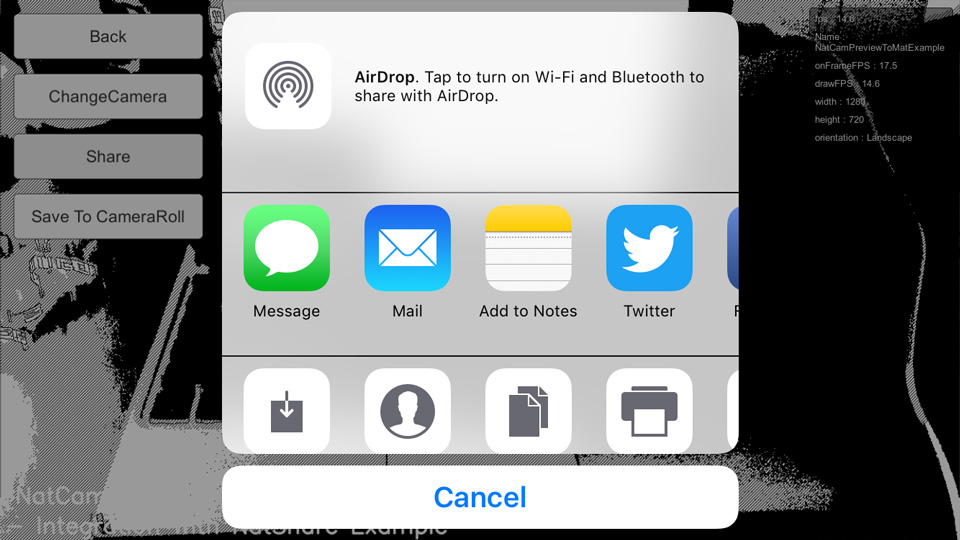
- An example of native sharing and save to the camera roll using NatShare API.
- Anddroid (Pixel 3a) / iOS (iPhoneSE2)
- Unity >= 2020.3.31f1+
- Scripting backend MONO / IL2CPP
- NatDevice - Media Device API 1.2.0+
- NatShare - Mobile Sharing API 1.2.6+
- OpenCV for Unity 2.4.7+
- Download the latest release unitypackage. NatDeviceWithOpenCVForUnityExample.unitypackage
- Create a new project. (NatDeviceWithOpenCVForUnityExample)
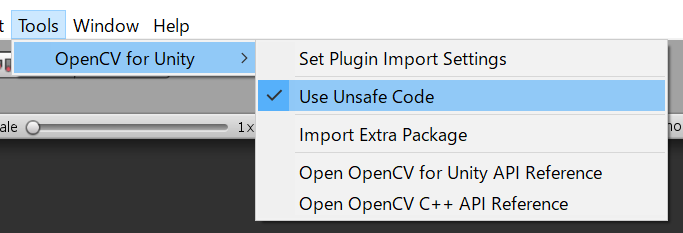
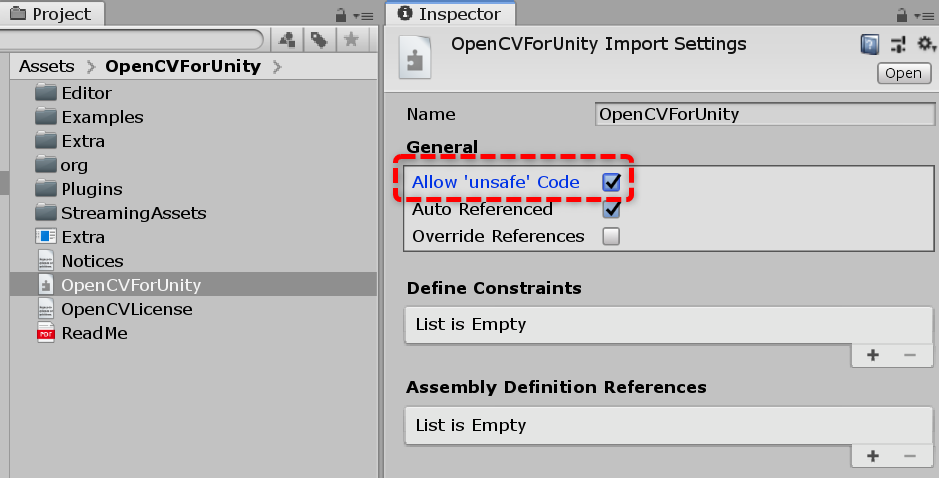
- Enable "Allow 'unsafe' Code" option in the "Player Settings > Other Settings" Inspector.
- Import NatDevice.
- Import NatShare.
- Import OpenCVForUnity.
- Import the NatDeviceWithOpenCVForUnityExample.unitypackage.
- Change the "Minimum API Level" to 24 or higher in the "Player Settings (Androd)" Inspector.
- Change the "Target minimum iOS Version" to 13 or higher in the "Player Settings (iOS)" Inspector.
- Set the reason for accessing the camera in "cameraUsageDescription".
- Add the "Assets/NatDeviceWithOpenCVForUnityExample/*.unity" files to the "Scenes In Build" list in the "Build Settings" window.
- Build and Deploy to Android and iOS.
Build requires Android SDK Platform 29 or higher.
After building an Xcode project from Unity, add the following keys to the Info.plist file with a good description:
NSPhotoLibraryUsageDescriptionNSPhotoLibraryAddUsageDescription