Convert the following designs to HTML/CSS/JS.
- Create project using Chisel
- Use HTML5 / SCSS
- Make it responsive using your best judgement.
- Create a simple custom overlay for photos - use only vanilla JavaScript, do not use jQuery or any other external libraries for it.
- Create some hover effect for the image thumbnails.
- Make the page the smallest possible size - ensure that images are properly optimized, resources minified, etc.
- Optional bonus task 1: Make images responsive
- Optional bonus task 2: Add basic routing – make browser's back button work properly; open overlay based on URL.
Design is available in Figma at https://www.figma.com/file/ZGj2jrg8V5tE2g35V8ueAHAb/Xfive-Front-end-Test. If you haven't already, sign up for a free Figma account, so you can work with the design.
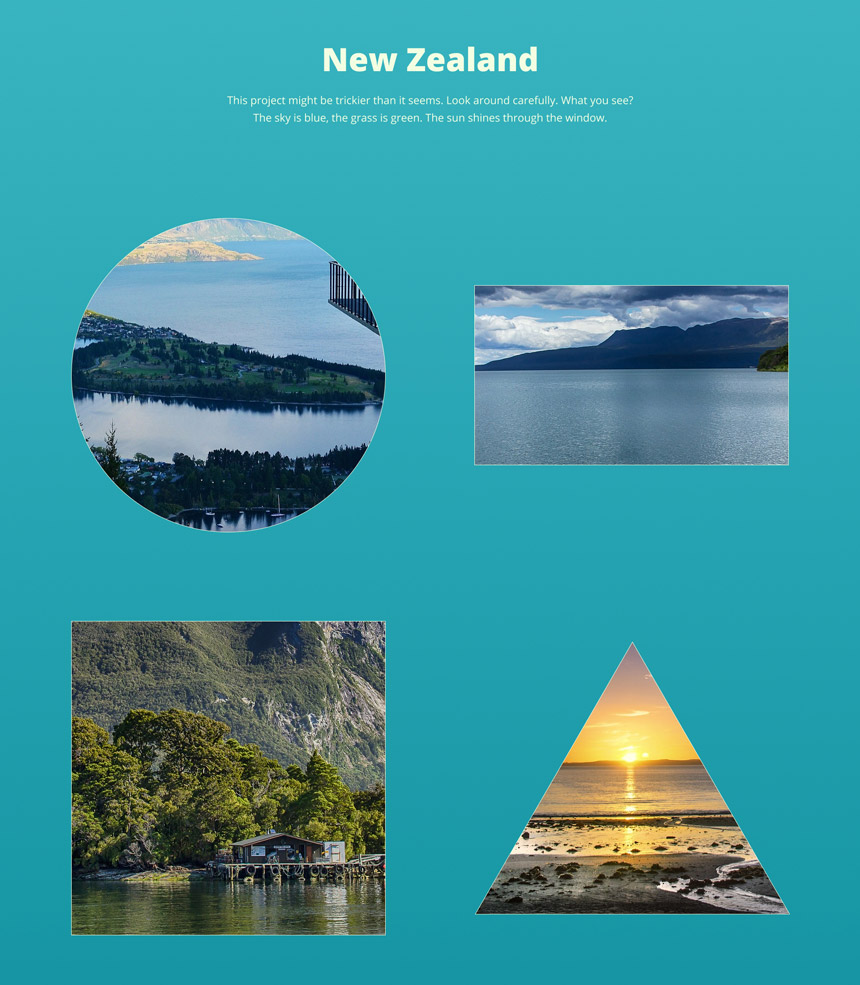
The following images are used in the design:
- https://pixabay.com/en/new-zealand-lake-mountain-landscape-679068/
- https://pixabay.com/en/new-zealand-lake-web-kai-dock-583176/
- https://pixabay.com/en/new-zealand-doubtful-sound-fjord-583181/
- https://pixabay.com/en/sun-rise-beach-new-zealand-auckland-661541/
Ensure that the elements work and display correctly in the following browsers:
- Firefox (latest version)
- Google Chrome (latest version)
- Microsoft Edge
- Internet Explorer 11
When working on the project use consistent coding style. Try to follow what's already in Chisel - EditorConfig, stylelint, ESLint (see Code Quality), ITCSS, etc.
Take your time but try to deliver it within 2 weeks time. If we don't see any activity in your test repository after 2 weeks (at least initial commits), we will automatically withdraw your application.
What you need to do to get high QA score? Simply answer Yes to all these questions:
- Are all requirements set above met?
- Can the project be built using
npm run build? - Is the page working without any JS errors?
- Is reasonable precision achieved?
- Does page display and work correctly in supported browsers?
- Is the page valid?
- Are the correct tags being used?
- Is the page using a consistent HTML coding style?
- Is the page using a consistent CSS coding style?
- Is the page using a consistent JS coding style?
- Are image files sufficiently compressed?
- Is CSS and JS concatenated and minified?
- Are proper ALT attributes for images provided?
- Are ARIA attributes properly used?
- Is proper heading structure in place?