Initially, this project was a cloned of
react-native-scroll-bottom-sheetby @rgommezz ❤️. However, it is been fully re-written to add extra functionalities and simplify the approach.
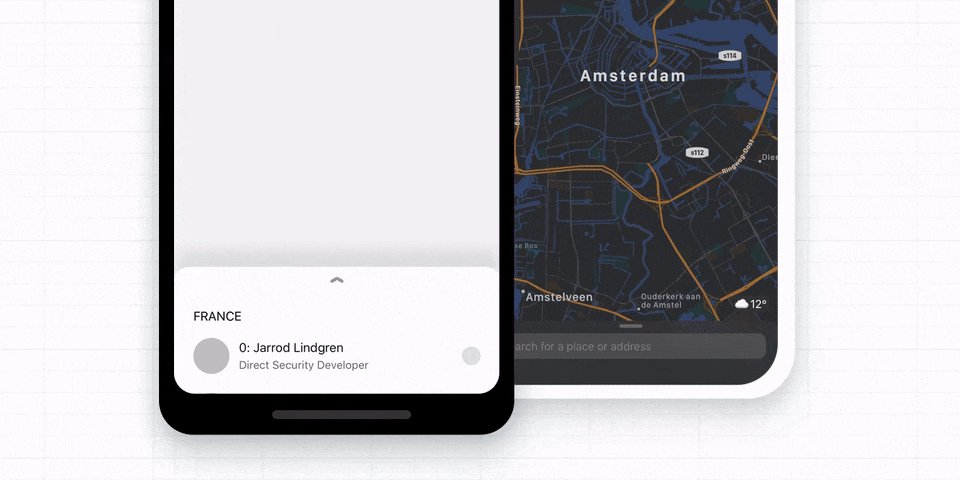
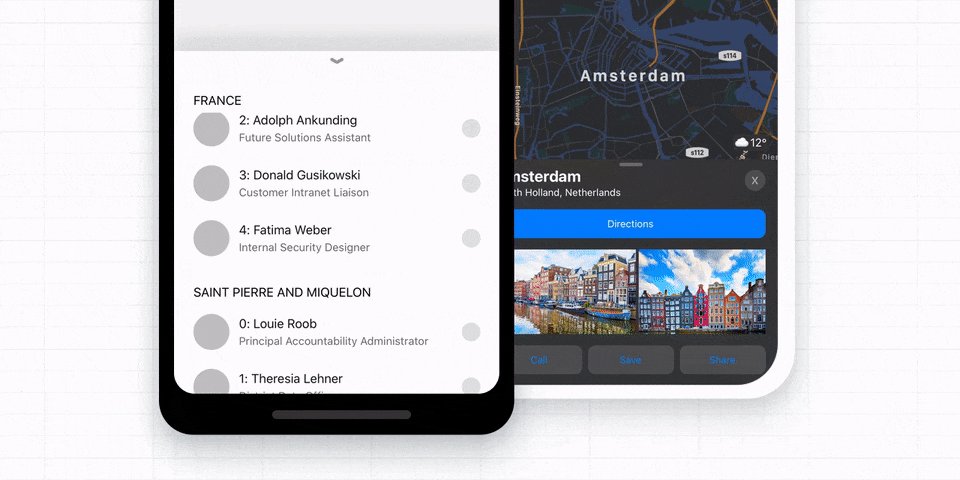
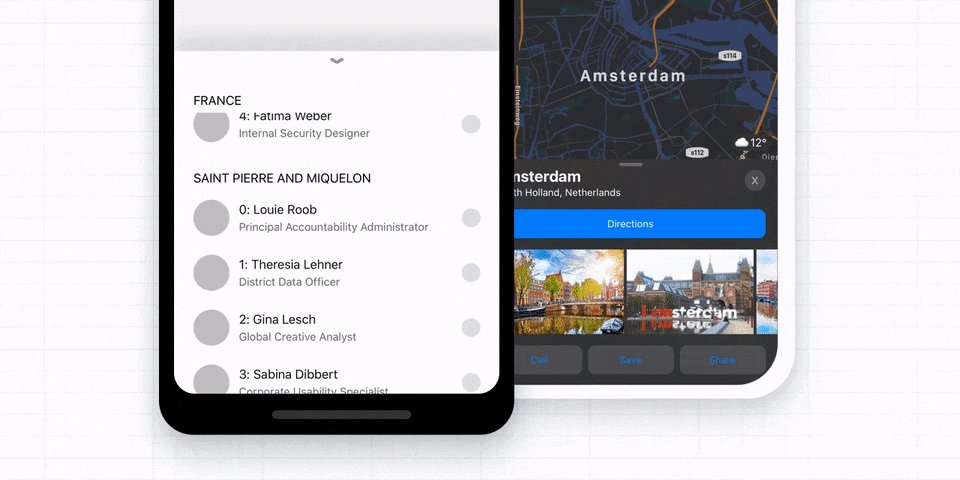
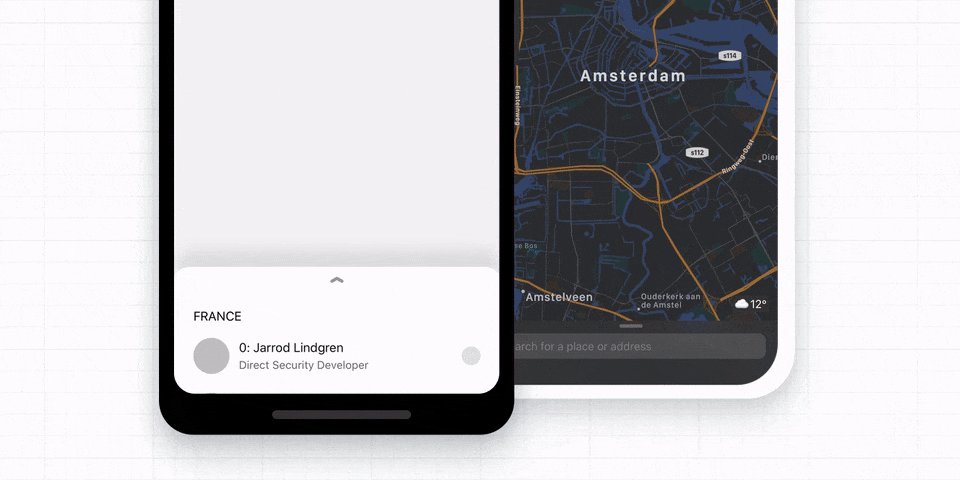
- 🌟 Modal presentation view, Bottom Sheet Modal.
- Smooth interactions & snapping animations.
- Support
FlatList,SectionList,ScrollView&Viewscrolling interactions. - Support
React NavigationIntegration. - Compatible with
Reanimatedv1 & v2. - Compatible with
Expo. - Written in
TypeScript.
This version is written with Reanimated v1
yarn add @gorhom/bottom-sheet
# or
npm install @gorhom/bottom-sheet
⚠️ You need to install react-native-reanimated & react-native-gesture-handler and follow their installation instructions.
this version is written with Reanimated v2, although this version is still in alpha phase, yet it provides all version 1 functionalities with the huge performance boost, thanks to Reanimated v2 ❤️
yarn add @gorhom/bottom-sheet@2.0.0-alpha.0
# or
npm install @gorhom/bottom-sheet@2.0.0-alpha.0
⚠️ You need to install react-native-reanimated v2 & react-native-gesture-handler and follow their installation instructions.
import React, { useCallback, useMemo, useRef } from 'react';
import { View, StyleSheet } from 'react-native';
import BottomSheet from '@gorhom/bottom-sheet';
const App = () => {
// hooks
const bottomSheetRef = useRef<BottomSheet>(null);
// variables
const snapPoints = useMemo(() => ['25%', '50%', '90%'], []);
// callbacks
const handleSheetChanges = useCallback((index: number) => {
console.log('handleSheetChanges', index);
}, []);
// renders
return (
<View style={styles.container}>
<BottomSheet
ref={bottomSheetRef}
initialSnapIndex={1}
snapPoints={snapPoints}
onChange={handleSheetChanges}
>
{/* INSERT A SCROLLABLE HERE */}
</BottomSheet>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 24,
},
});
export default App;Initial snap index. You also could provide {-1} to initiate bottom sheet in closed state.
required:NO |type:number |default:0
Points for the bottom sheet to snap to, points should be sorted from bottom to top. It accepts array of number, string or mix. String values should be a percentage.
required:YES |type:Array<string | number>
example:[100, '50%', '90%']
Top inset value helps to calculate percentage snap points values. usually comes from @react-navigation/stack hook useHeaderHeight or from react-native-safe-area-context hook useSafeArea.
required:NO |type:number |default:0
To enable or disable user interaction with the sheet.
required:NO |type:boolean |default:true
Snapping animation duration.
required:NO |type:number |default:500
Snapping animation easing function.
required:NO |type:Animated.EasingFunction |default:Easing.out(Easing.back(0.75))
Animated value to be used as a callback for the position node internally.
required:NO |type:Animated.Value
Animated value to be used as a callback for the position index node internally.
required:NO |type:Animated.Value
Component to be placed as a sheet handle.
required:NO |type:React.FC<BottomSheetHandleProps>
Component to be placed as a background.
required:NO |type:React.FC
Callback when sheet position changed to a provided point.
required:NO |type:(index: number) => void
A scrollable node or normal view.
required:YES |type:() => React.ReactNode | React.ReactNode[] | React.ReactNode
Snap to one of the provided points from snapPoints.
type:(index: number) => void
Snap to the maximum provided point from snapPoints.
type:() => void
Snap to the minimum provided point from snapPoints.
type:() => void
Close the bottom sheet.
type:() => void
The library provide useBottomSheet hook to provide the bottom sheet methods, anywhere inside the sheet content.
type:BottomSheetMethods
This library provides a pre-integrated views that utilise an internal functionalities with the bottom sheet to allow smooth interactions. These views i called them Scrollables and they are:
- Add Reanimated v2 support.
- Add tablets support.
- Add Bounce support.
This library was built to provide the most native-like experience and could fit any use-case that developers wants it to be.
While both libraries providing similar experience, but they still missing the following:
reanimated-bottom-sheet
- Seamless gesture interaction between the sheet and the content.
react-native-scroll-bottom-sheet
- Extracting scrollable content to allow developers customize the sheet content, like integrate
React Navigationas the sheet content.Both libraries are great! and I have used both of them at my work ❤️
here you go React Navigation Integration :)
Yes 🎉
- react-native-reanimated
- react-native-gesture-handler
- react-native-redash
- @react-native-community/bob
MIT