Analyse all the vue-i18n language files and placeholders of your project.
📗 Table of Contents
Installation
Install with yarn:
yarn add vue-i18n-extract --devInstall with npm:
npm install --save-dev vue-i18n-extractIntroduction
Vue I18n is a plugin for Vue.js which makes the internationalization and localization very easy.However, managing and maintaning all the language files and the vue-i18n keys inside a project could be very demanding and vue-i18n-extract solves this problem.
Vue-i18n-extract performs a static analysis on a Vue.js project (which uses vue-i18n) and reports the following information:
- list of all the unused vue-i18n keys (entries found in the language files but not used in the project)
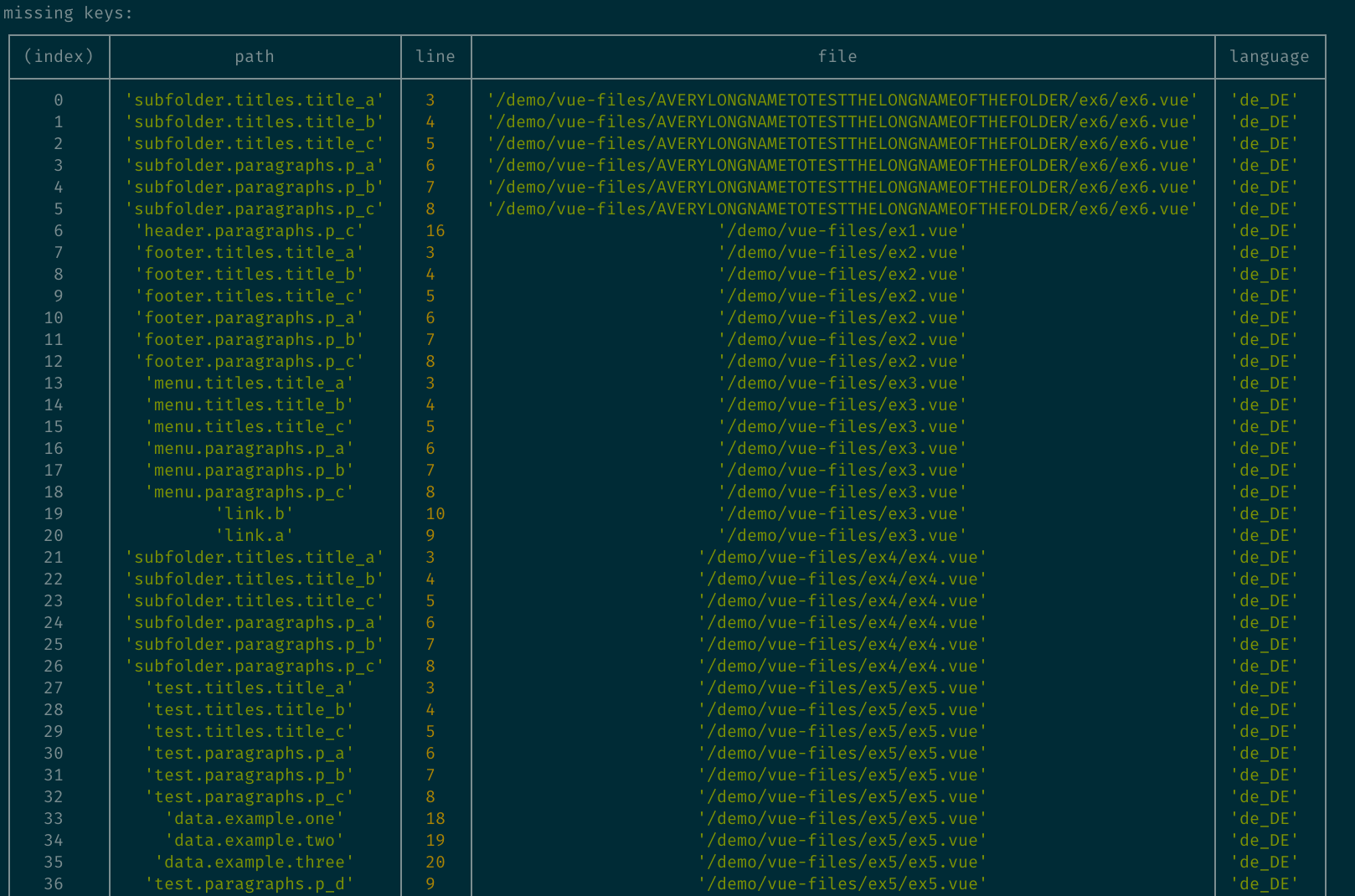
- list of all the missing keys (entries found in the project but not in the language files)
Optionally you can decide to show the output in the console or in a json file.
The missing keys can also be automatically added to the given language files.
How to use it?
yarn run vue-i18n-extract report -v <vueFiles> -l --languageFiles <languageFiles>or
npm run vue-i18n-extract report -v <vueFiles> -l --languageFiles <languageFiles>Required options
-v, --vueFiles <vueFiles>,
The Vue.js file(s) you want to extract i18n strings from. It can be a path to a folder or to a file. It accepts glob patterns. (ex. *, ?, (pattern|pattern|pattern)
-l, --languageFiles <languageFiles>,
The language file(s) you want to compare your Vue.js file(s) to. It can be a path to a folder or to a file. It accepts glob patterns (ex. *, ?, (pattern|pattern|pattern)
Options
-o, --output <output>
Use if you want to create a json file out of your report. (ex. -o output.json)
-a, --add,
Use if you want to add missing keys into your json language files.,
-d, --dynamic,
Use if you want to ignore dynamic keys false-positive. Use it 2 times to get dynamic keys report',
-s, --separator,
Use if you want to override the separator used when parsing locale identifiers. Default is `.`
Examples
npm run vue-i18n-extract.js report -v './demo/vue-files/**/*.?(js|vue)' -l './demo/lang/**/*.?(json|yaml|yml)'
Contribution
We are very happy to get any kind of contribution to this project and we would like to make contributions to this project as easy and transparent as possible.
When contributing to this repository, please first discuss the changes you wish to make via issue, email, or any other method with the owners of this repository before making a change.
Please note we do have a code of conduct, please follow it in all of your interactions with the project.
You can use the GitHub repository page for the following contributions:
- Reporting a bug
- Discussing the current state of the code
- Submitting a fix
- Proposing new features
- Becoming a maintainer
We use Github Flow, so all code changes happen through pull requests.
Pull requests are the best way to propose changes to the codebase. We actively welcome your pull requests.
Instructions for contributing:
- Fork the repo and create your branch from
master. - If you've added code that should be tested, add tests.
- If you've changed APIs, update the documentation.
- Ensure the test suite passes.
- Make sure your code lints.
- Issue that pull request!
Any contributions that you make will be under the MIT Software License
In short, when you submit the code changes, your submissions are understood to be under the same [MIT License](http://choosealicense.com/licenses/mit/) that covers the project. Feel free to contact the maintainers if that's a concern.🐛 Report bugs using Github's issues
We use GitHub issues to track public bugs. Report a bug by opening a new issue.
Great Bug Reports tend to have:
- A quick summary and/or background
- Steps to reproduce
- What you expected would happen
- What actually happens
Core Team

Jamie Spittal |

Raffaele Pizzari |