Minesweeper Demo
This repository contains demonstrations of my Android Minesweeper Project.
Author: Eric Young
Project Contributors: Eric Young, Yuqi You, Jiashu Zhang
Overview
This is an Android App that resembles the classic Windows puzzle video game Minesweeper.
Use Cases (applicable to both portrait and landscape views):
Screenshots displayed here are mostly for easy-mode games. You may check the screenshots directory for more hard-mode game screenshots. You may also check the demo video for checkpoint 5 (all other contents in this repository are for checkpoint 6 / the final checkpoint).
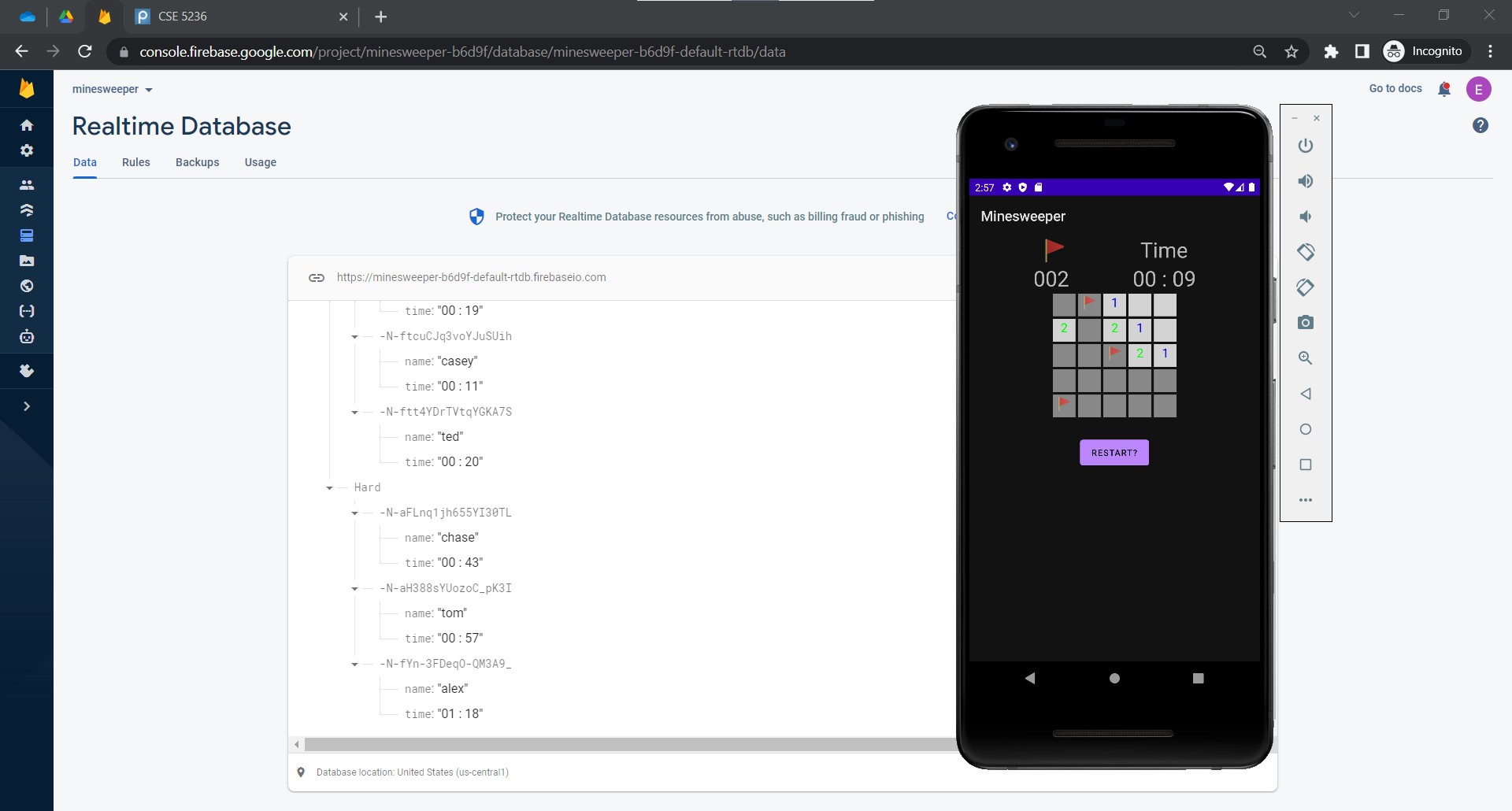
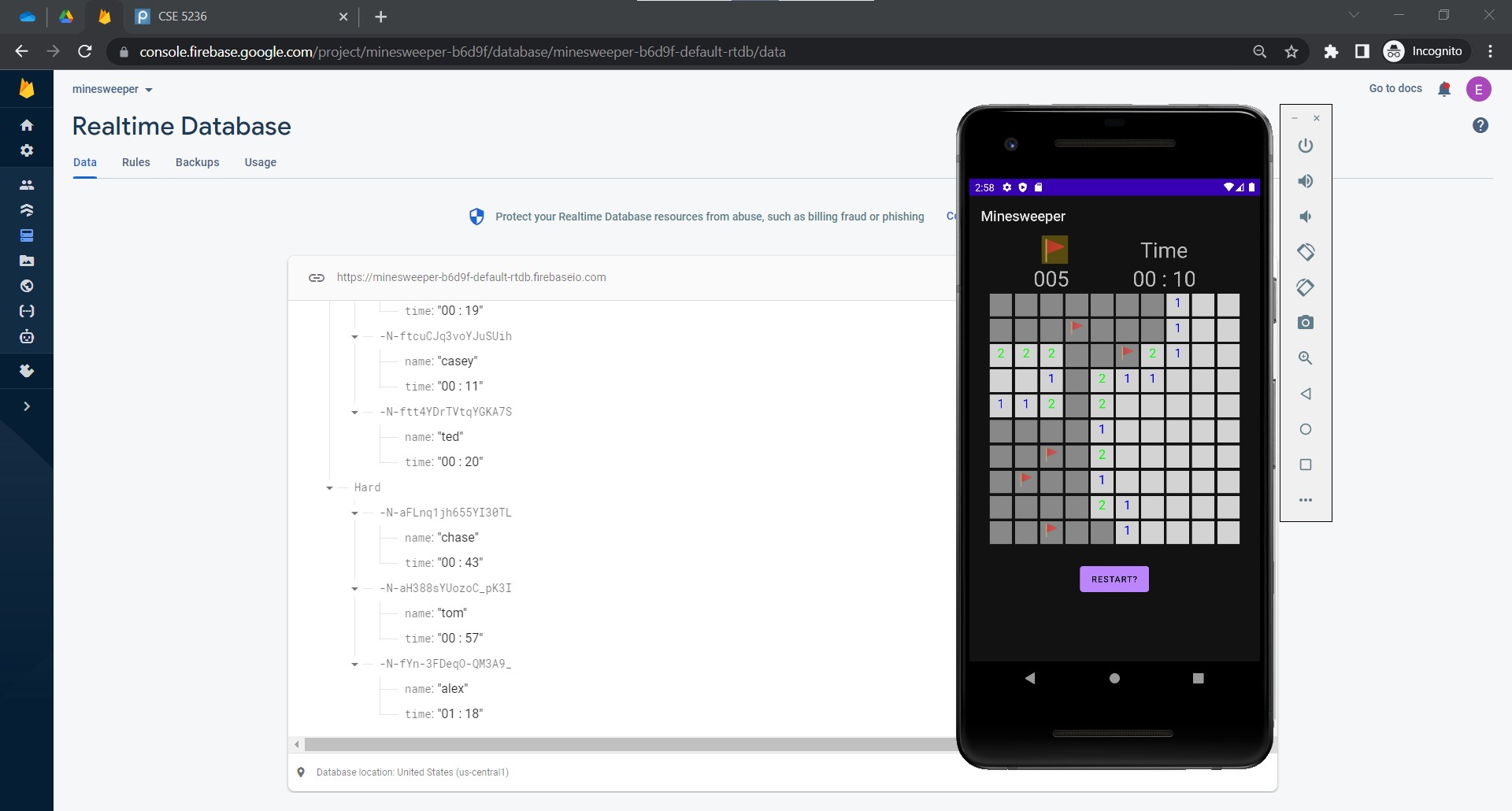
- The user starts a new game from the main menu.

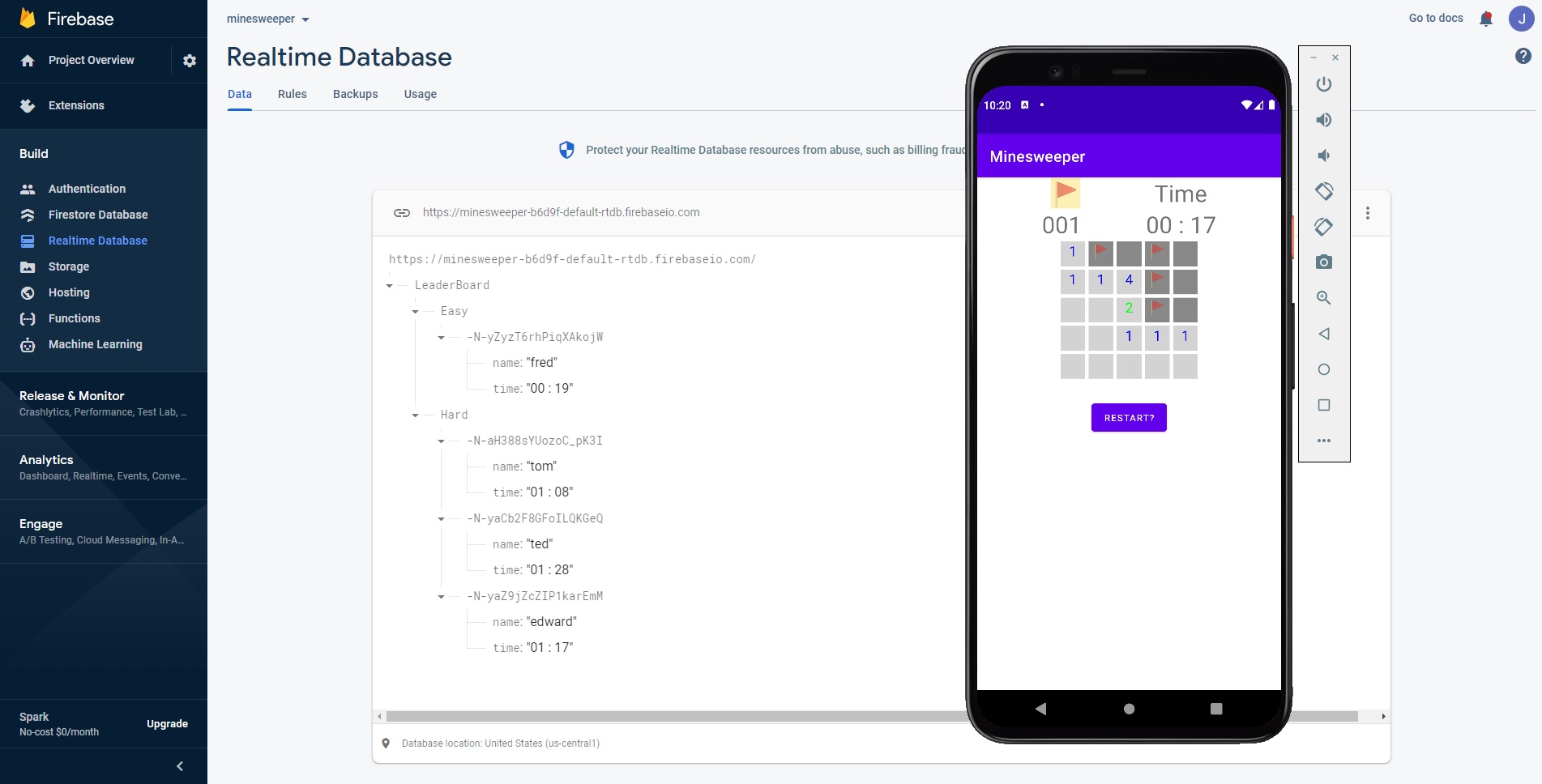
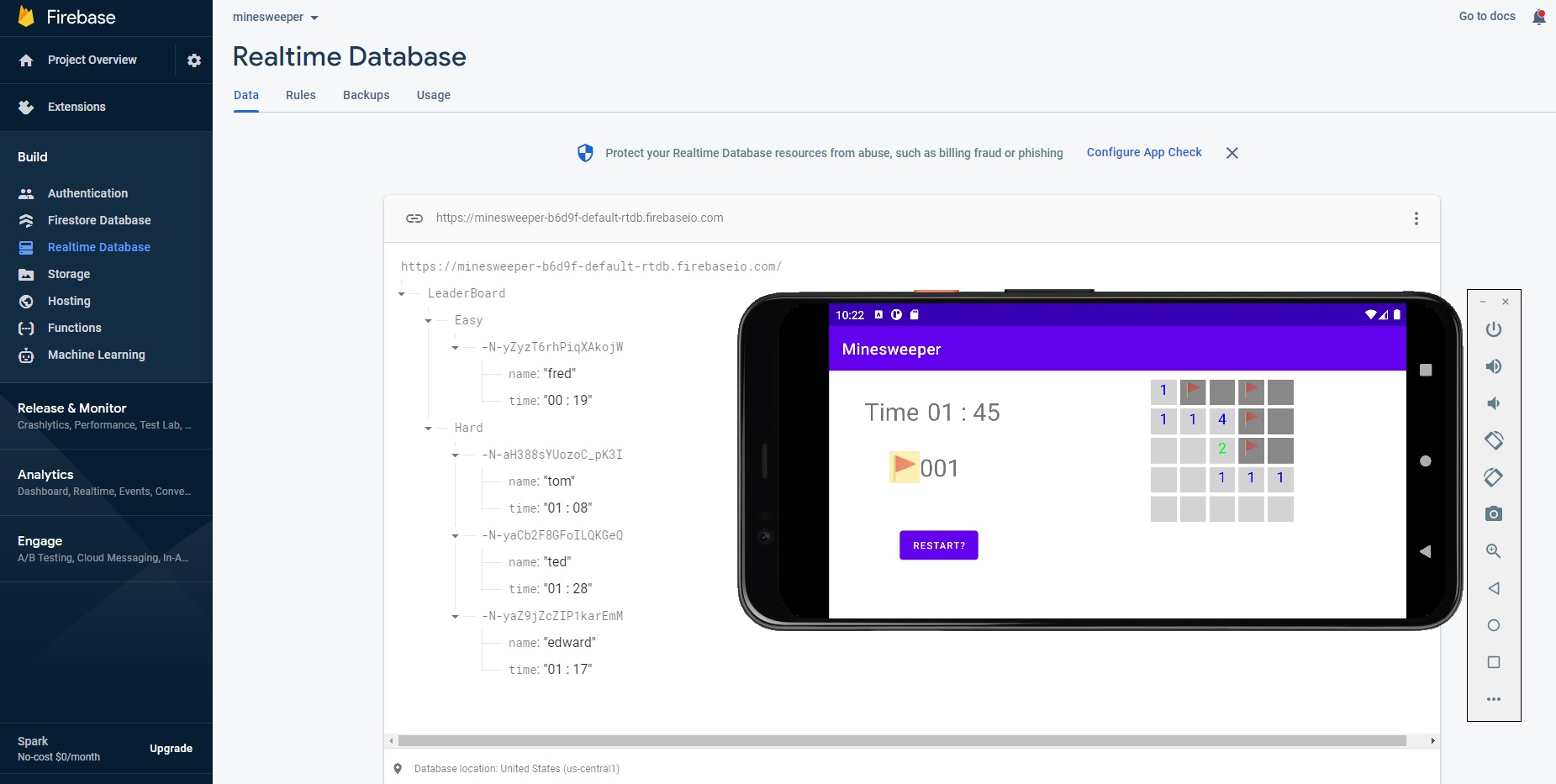
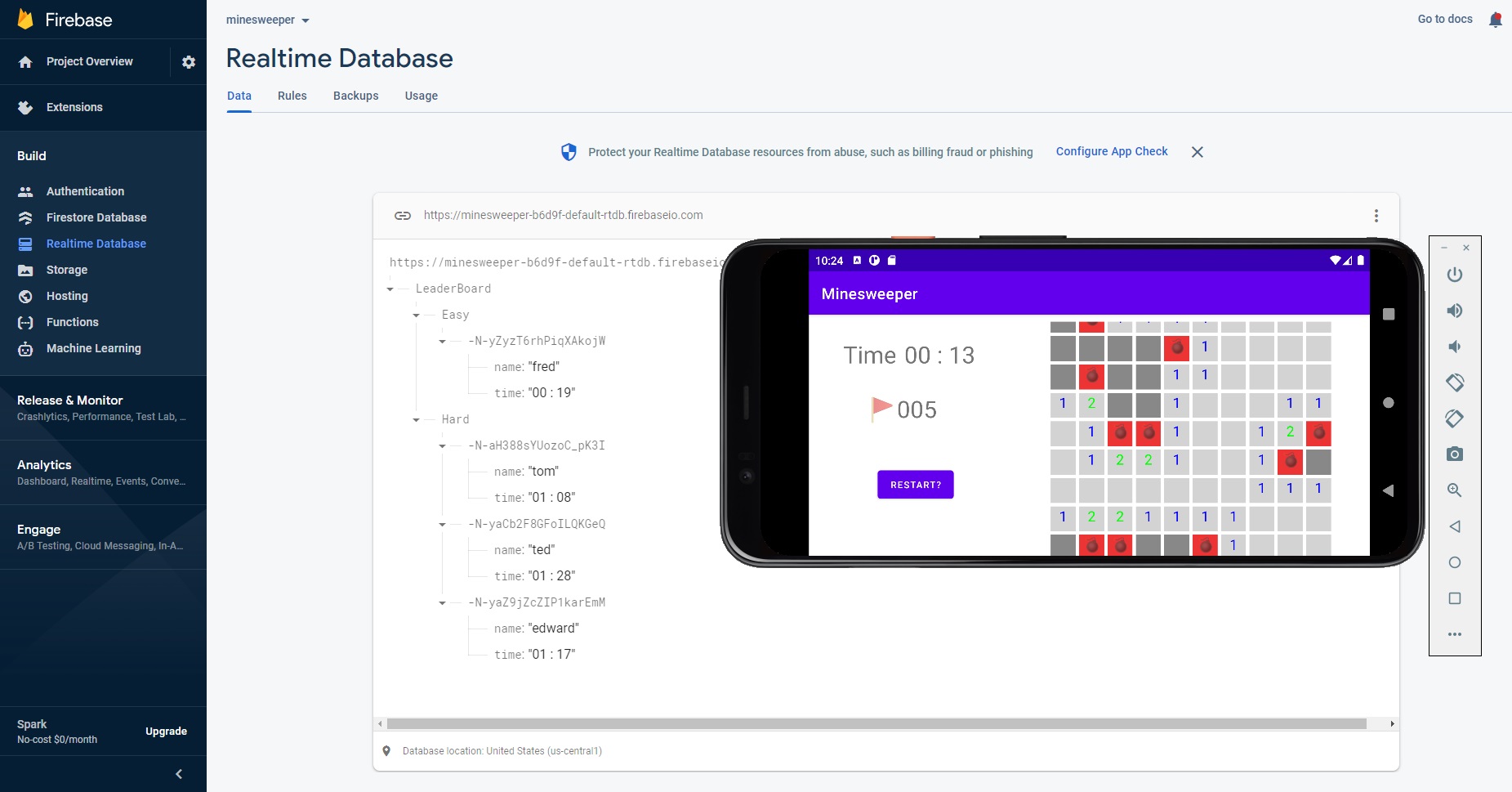
- The user views the time elapsing in the upper right corner.
- The user clicks a cell to open it.

- The user clicks the flag tool icon in the upper left corner to enter flag mode.

- In flag mode, the user clicks a cell to place a flag on it, and clicks the same cell again to
reclaim the flag. (The number of flags available is shown below the flag tool icon and will
change as the user places or reclaims flags.)

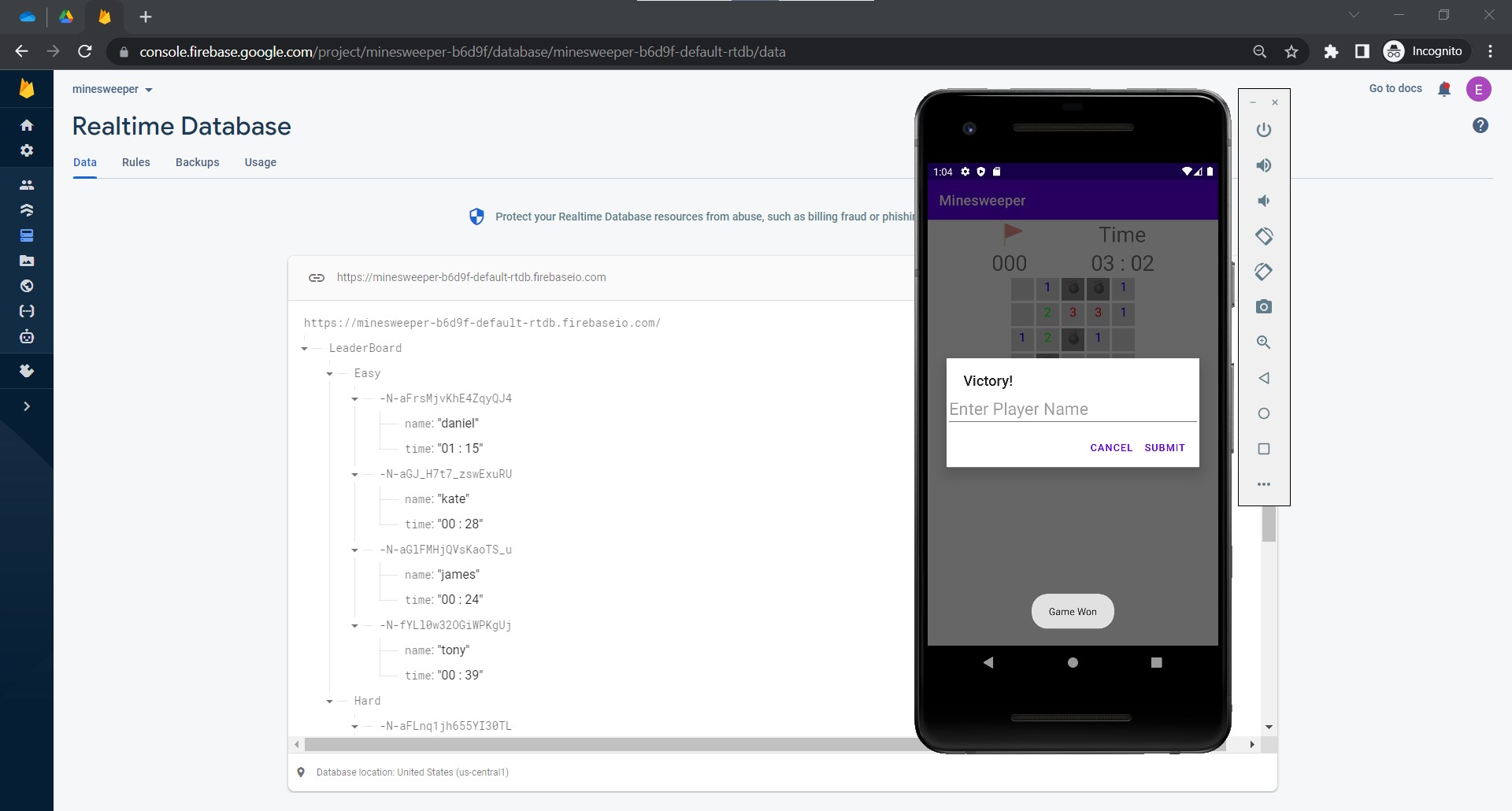
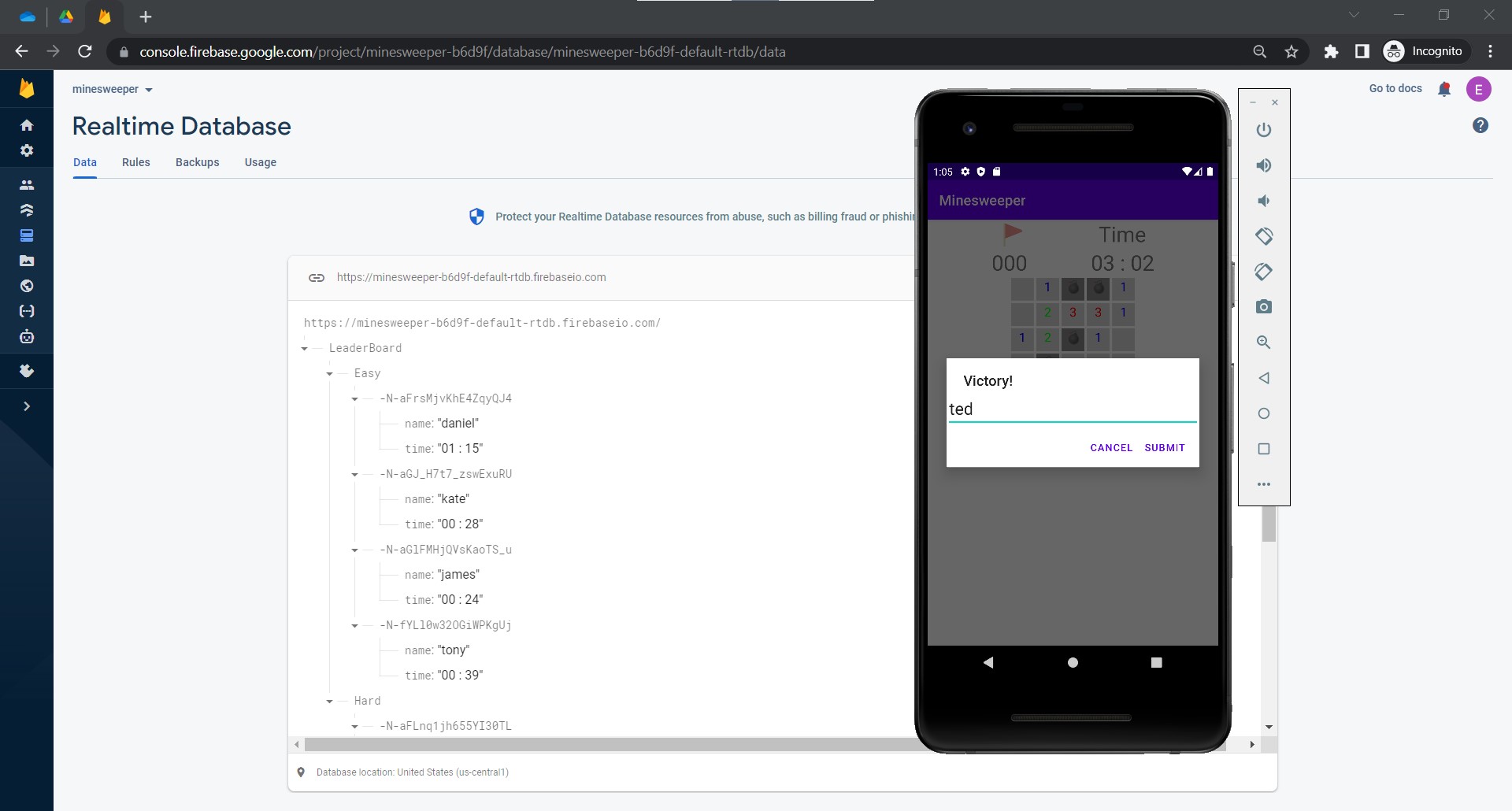
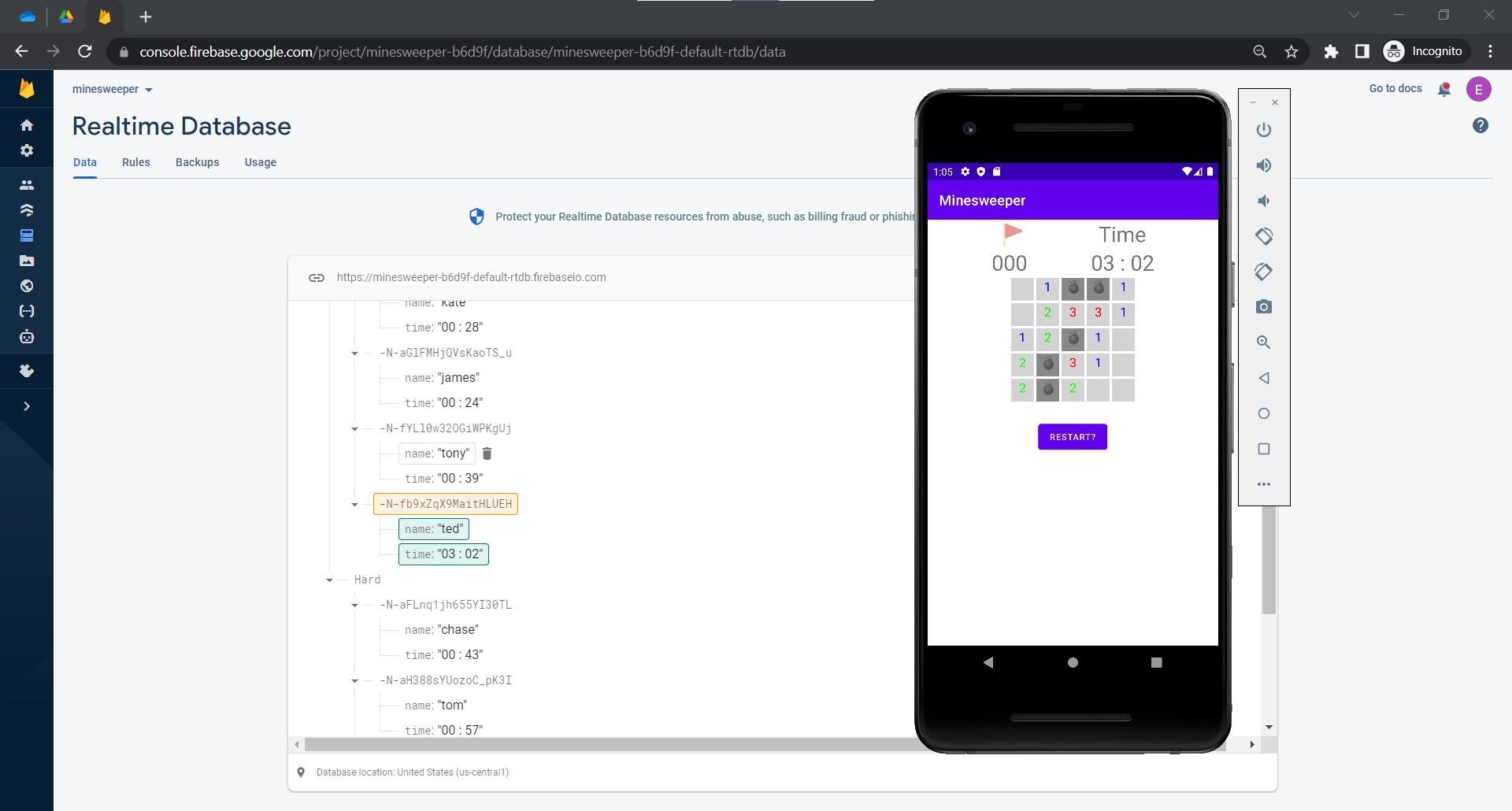
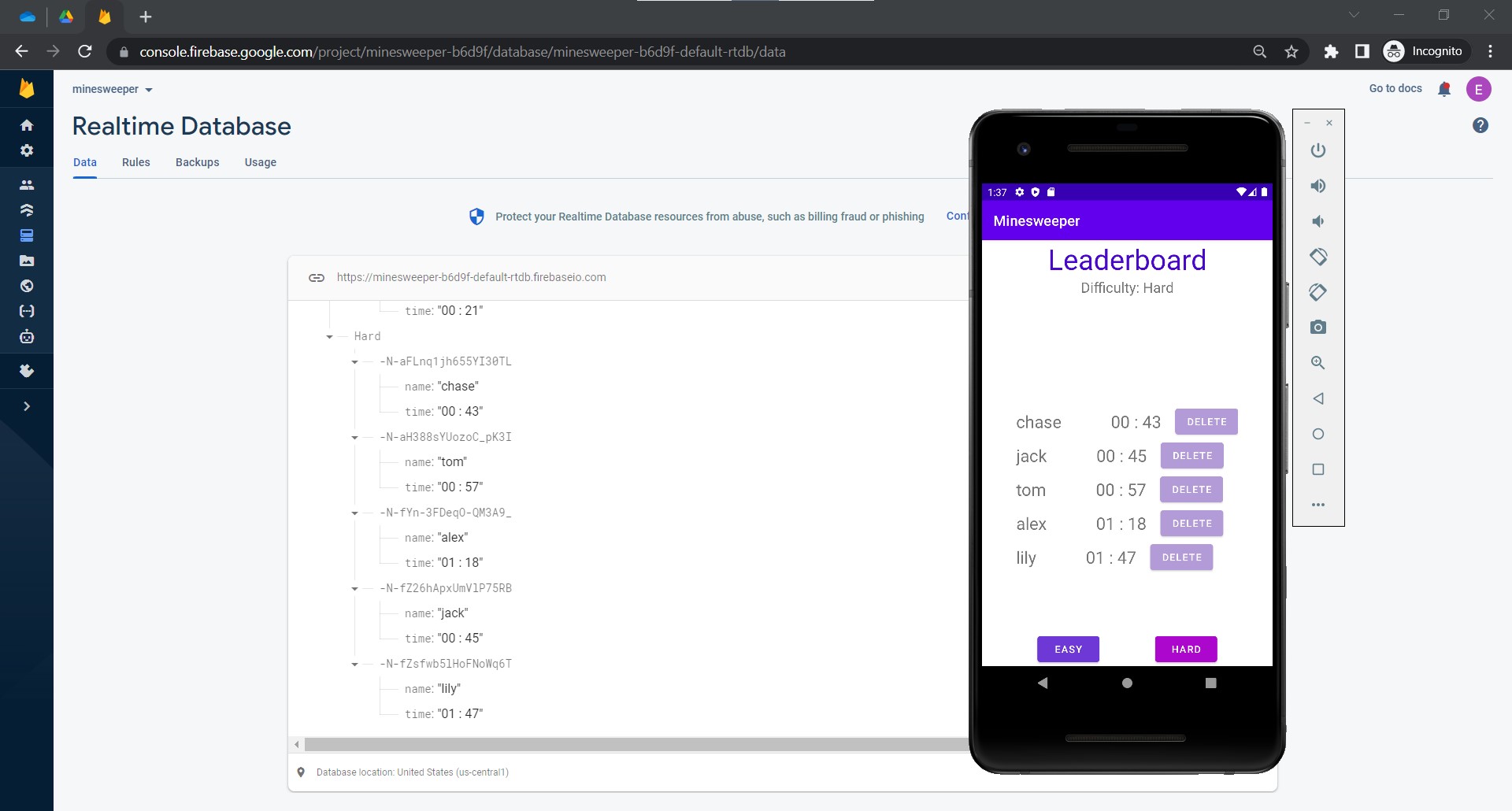
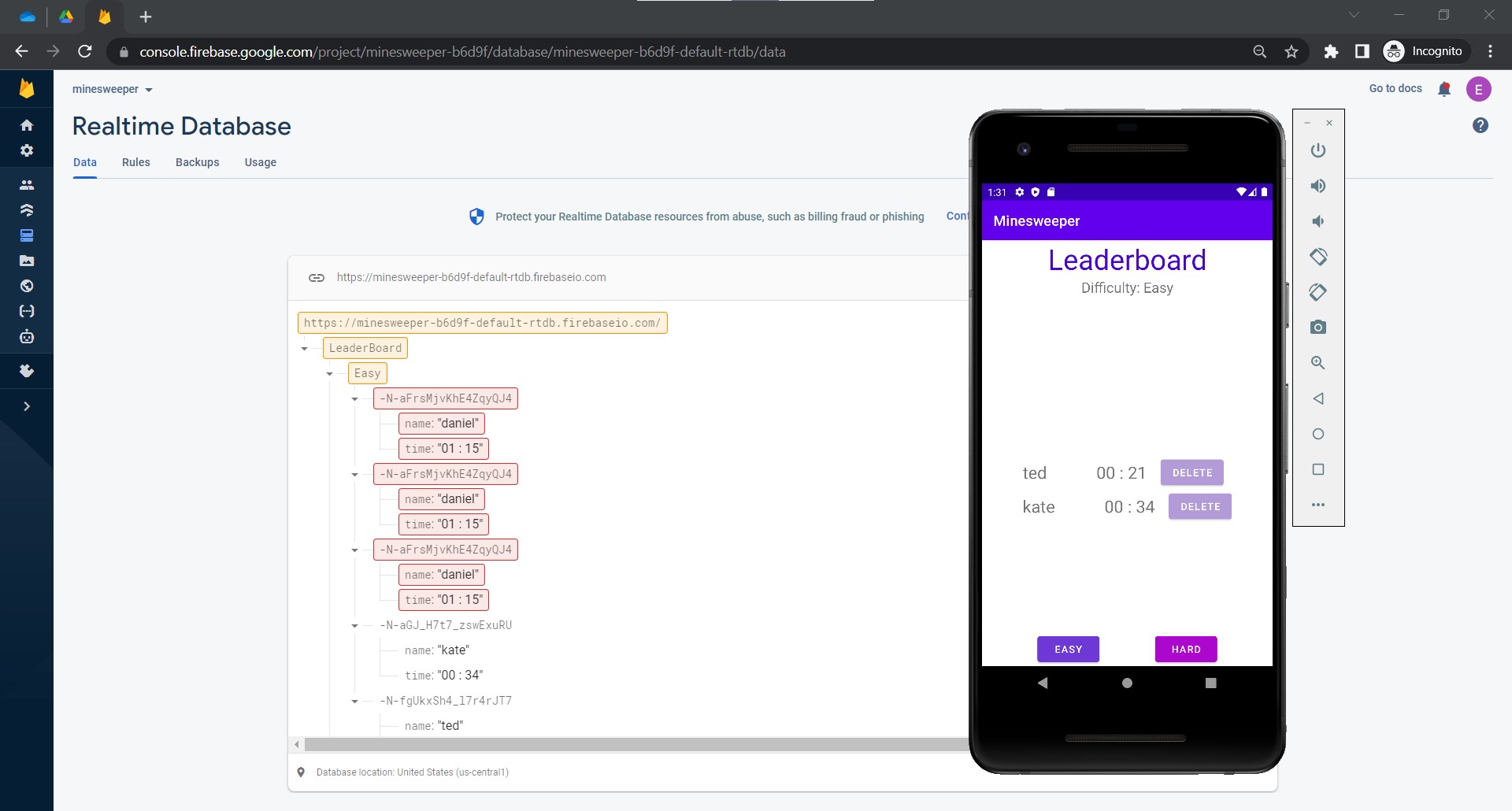
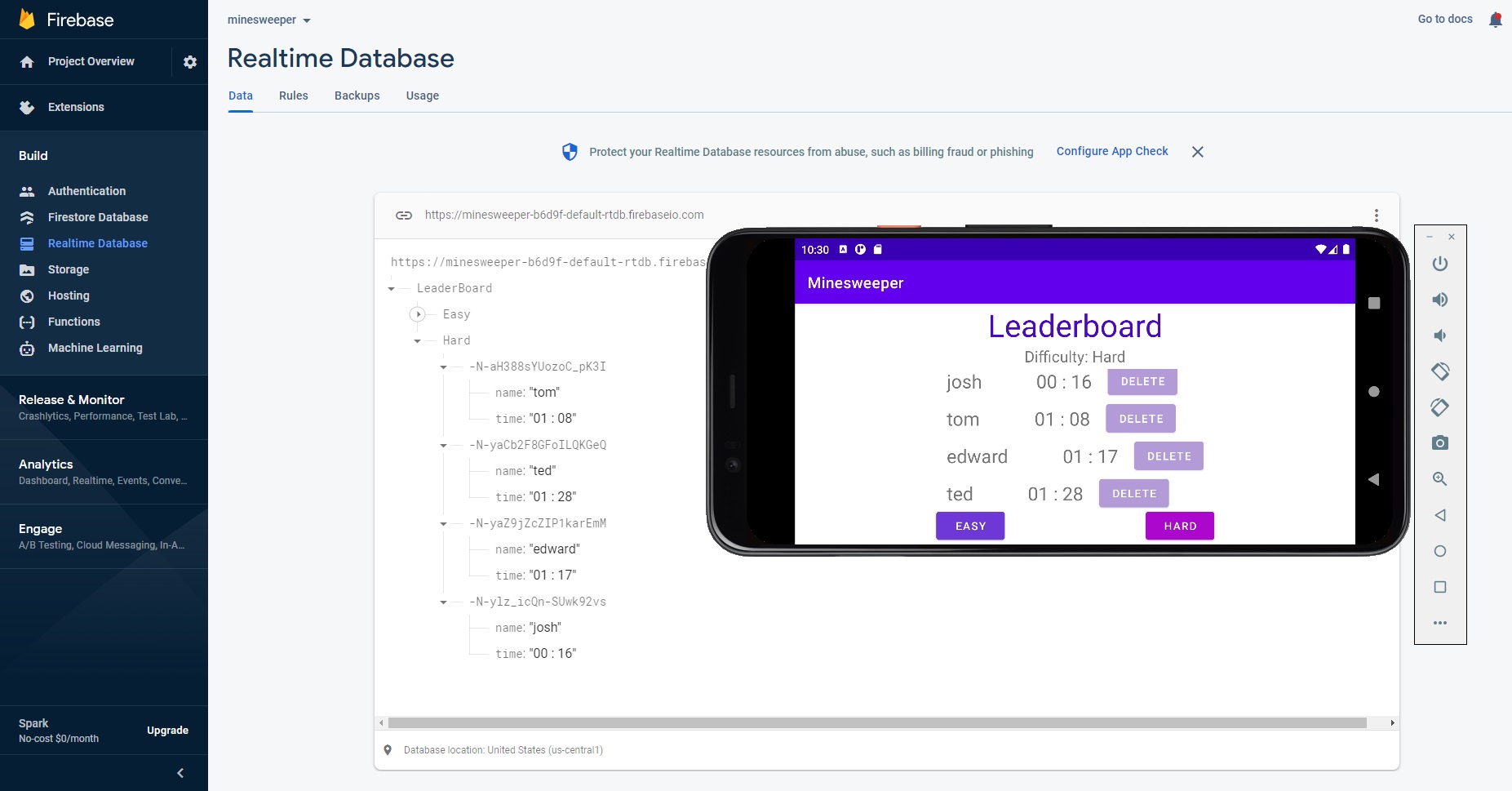
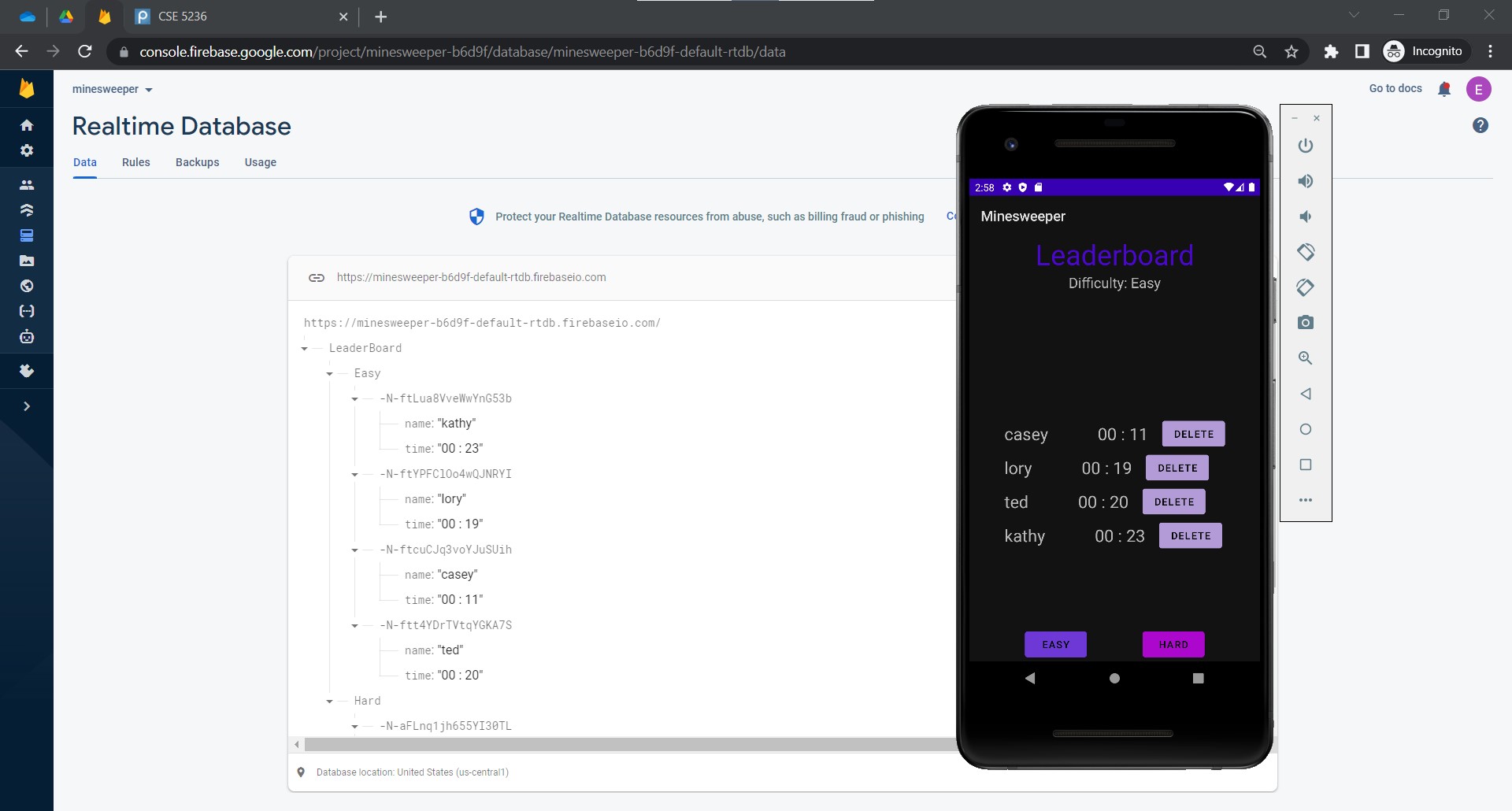
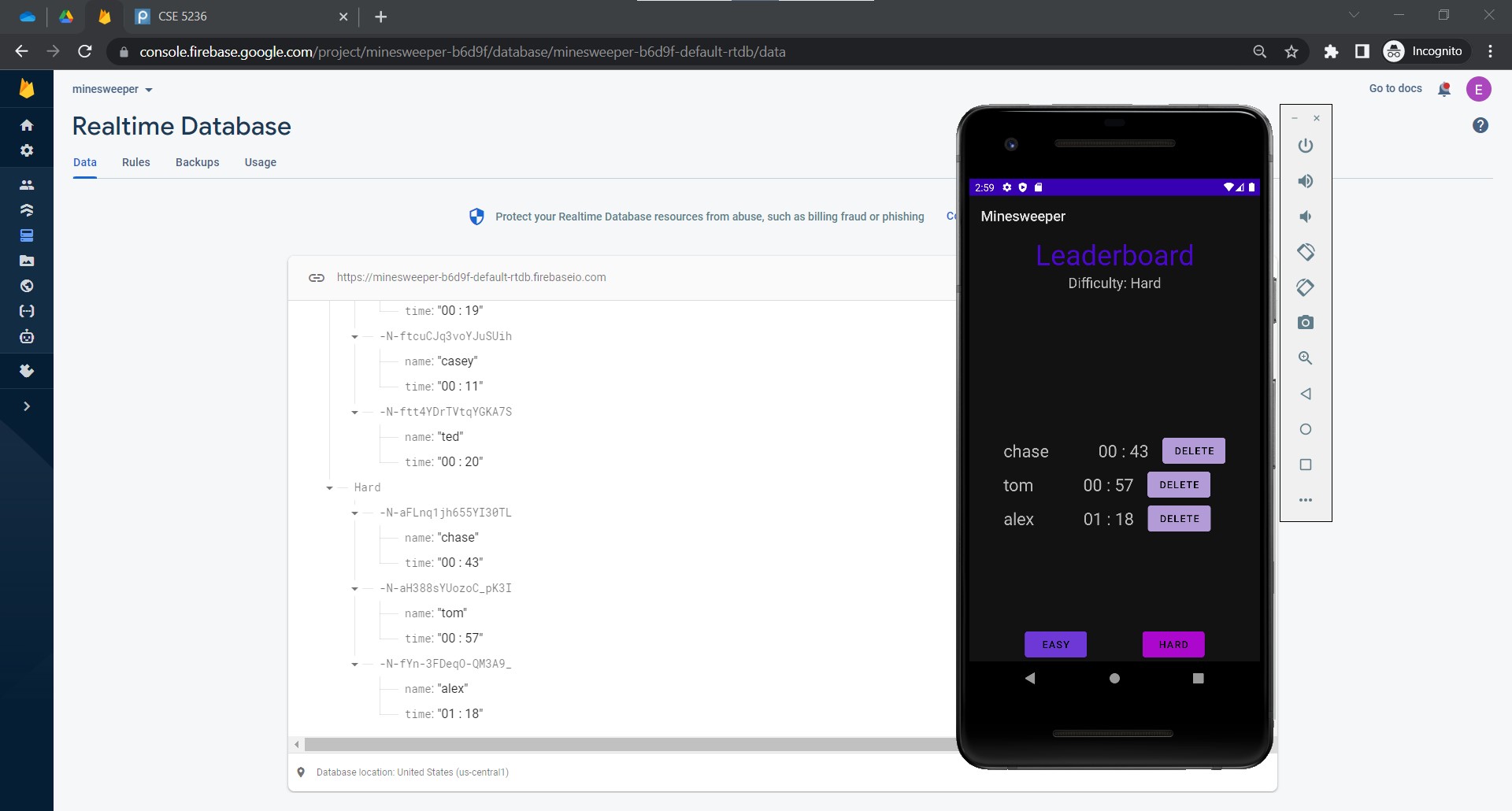
- The user submits his/her record to the leaderboard if he/she successfully finishes the
game. (Depending on the difficulty of the game the user completes, the record will be
submitted to the “easy game” database table or the “hard game” database table. Also, if
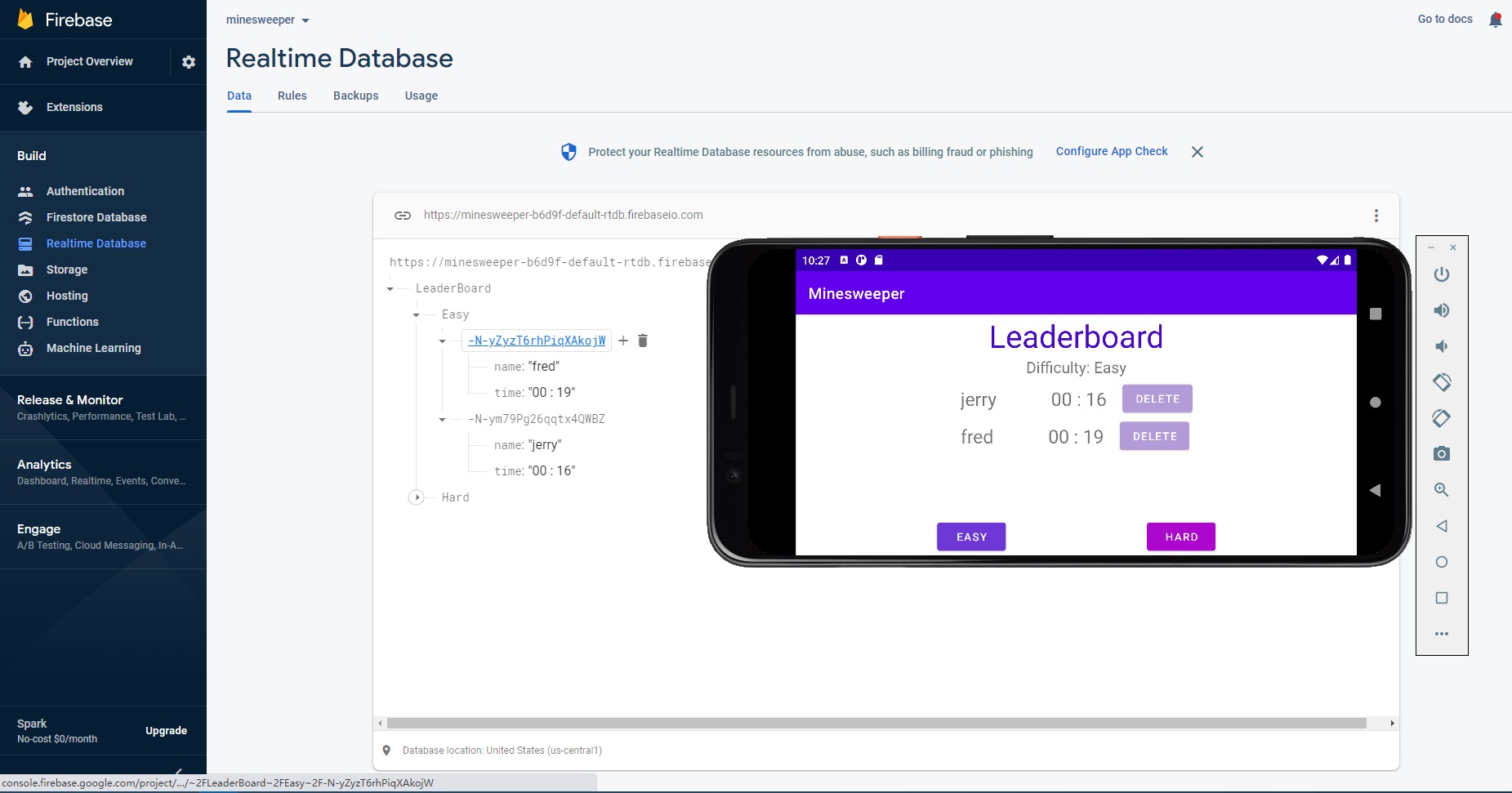
the submitted player name already exists in the table, the record will be updated;
otherwise, a new record is created.)



- The user restarts the game by clicking the restart button at the bottom of the screen in the game page.
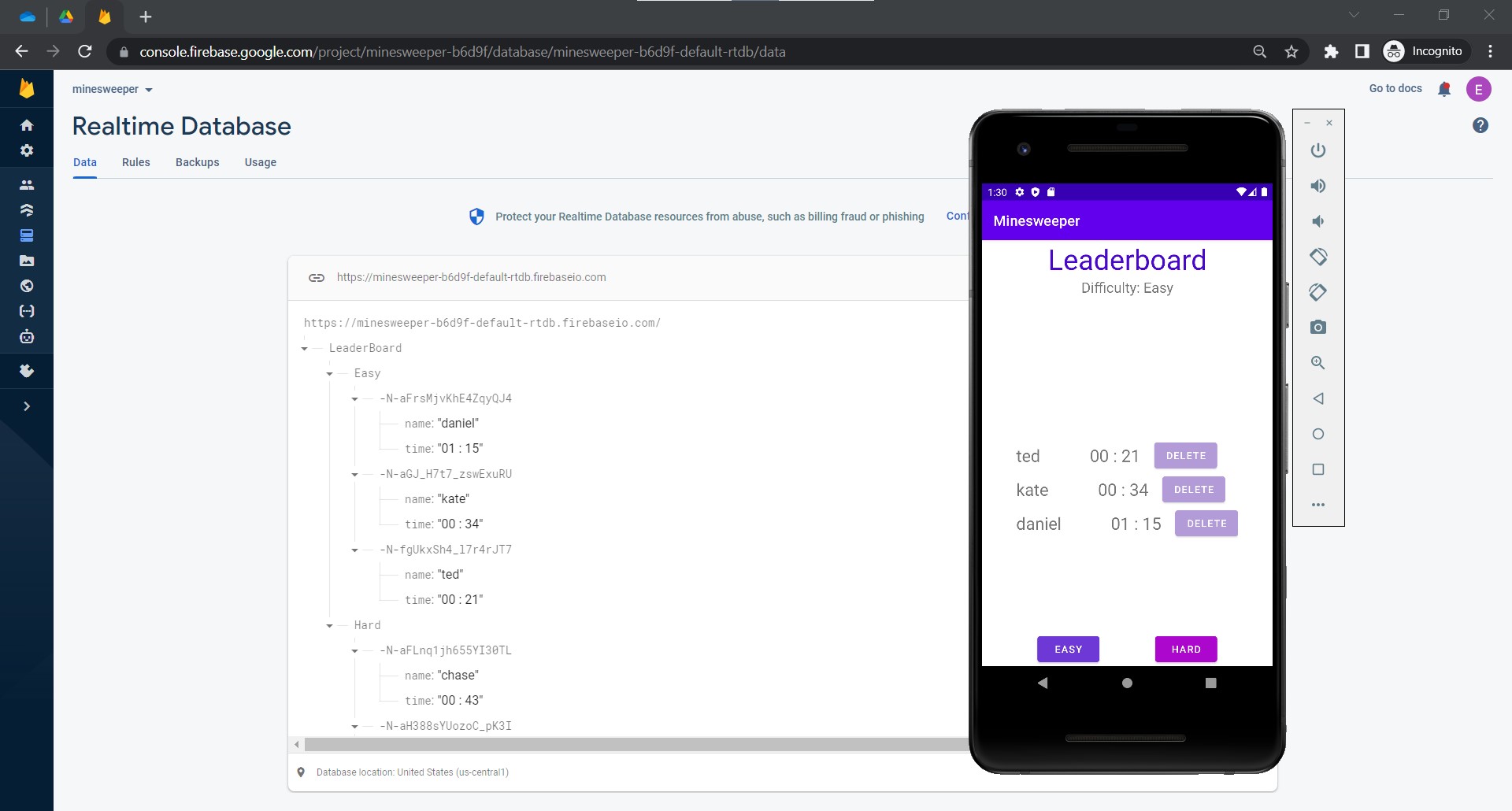
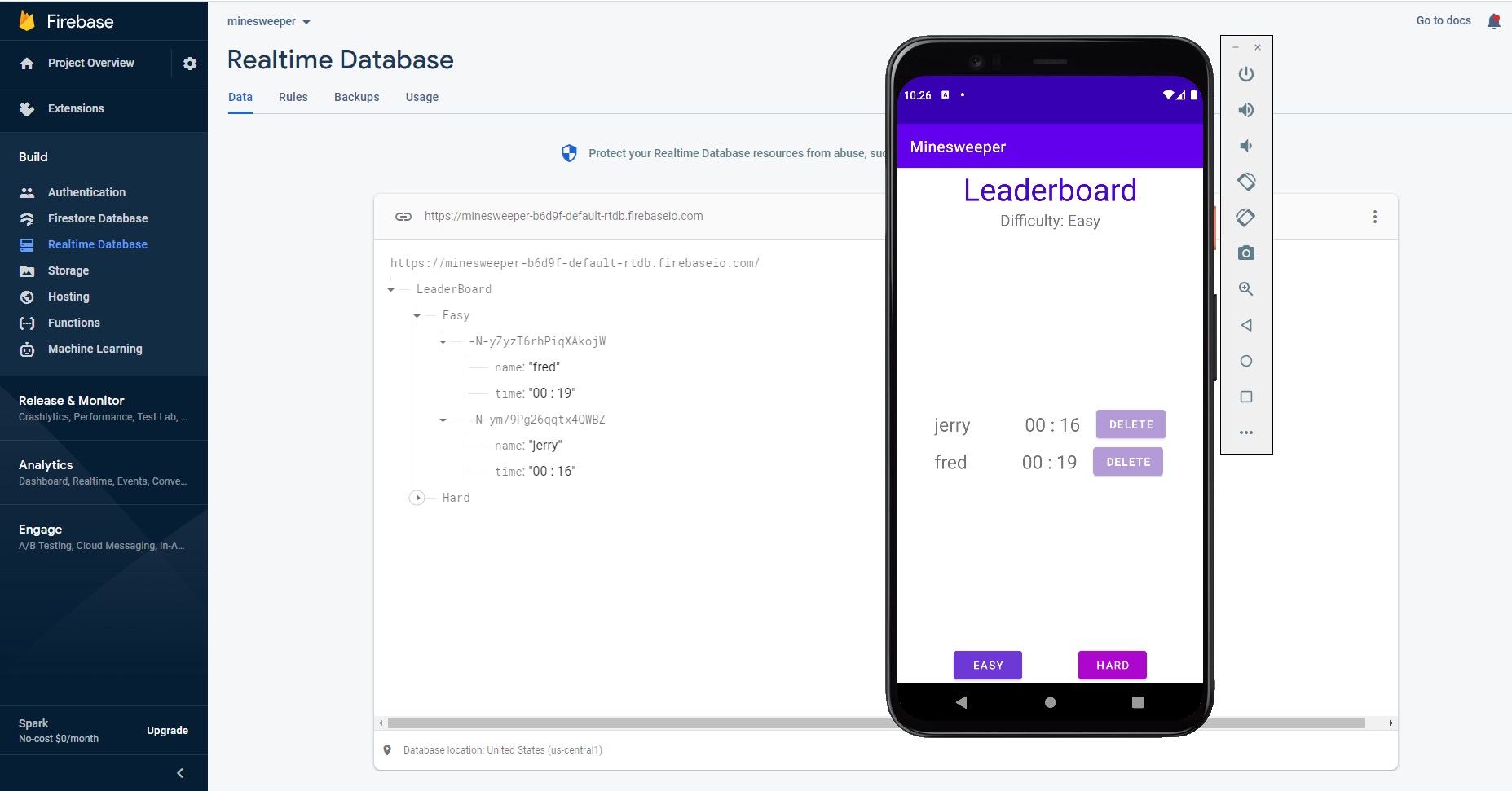
- The user goes to the leaderboard page from the homepage.

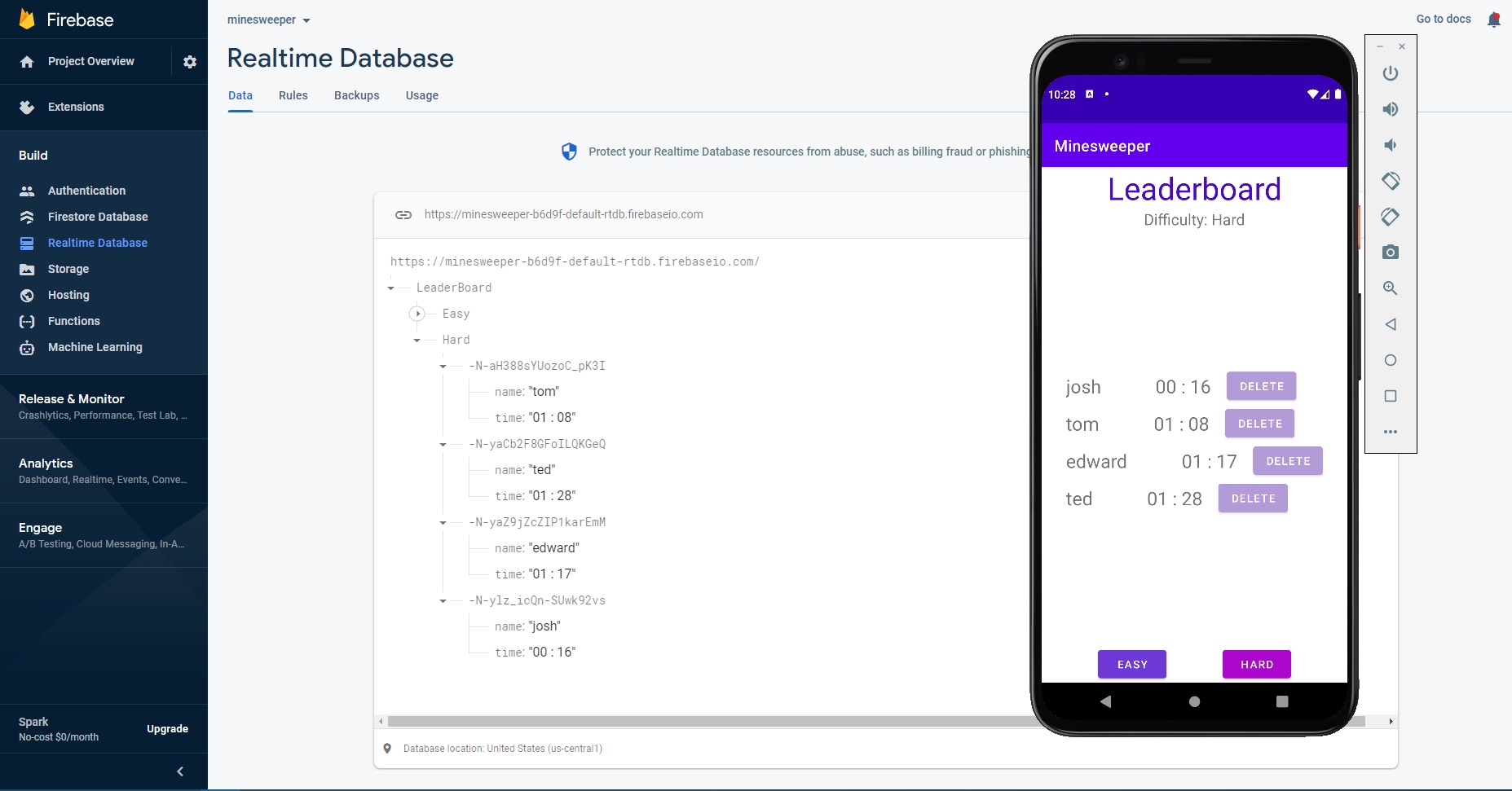
- The user switches between the “easy” leaderboard and the “hard” leaderboard with the
navigation buttons at the bottom of the leaderboard page.

- The user deletes a record on the leaderboard page.

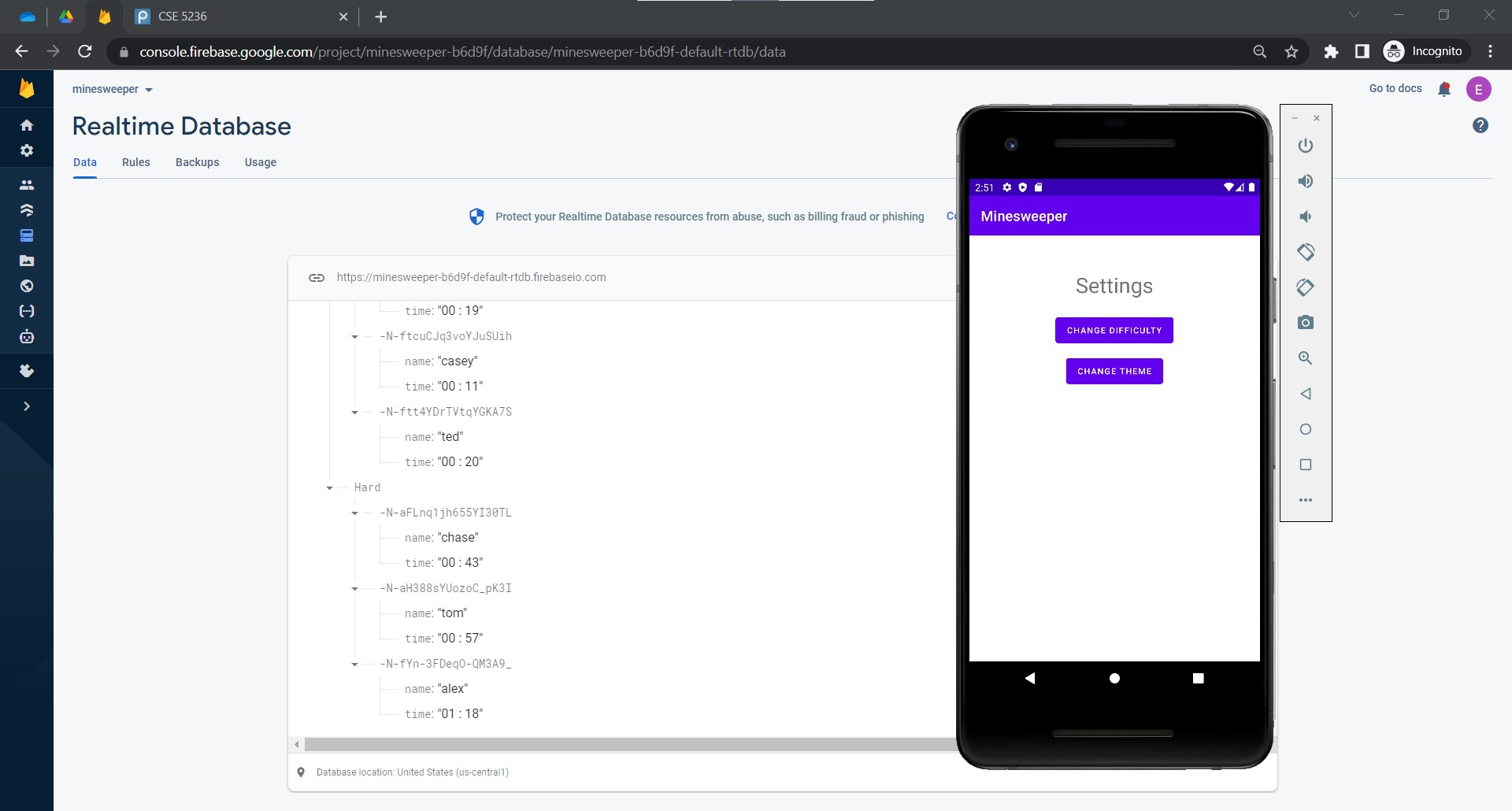
- The user checks the settings page.

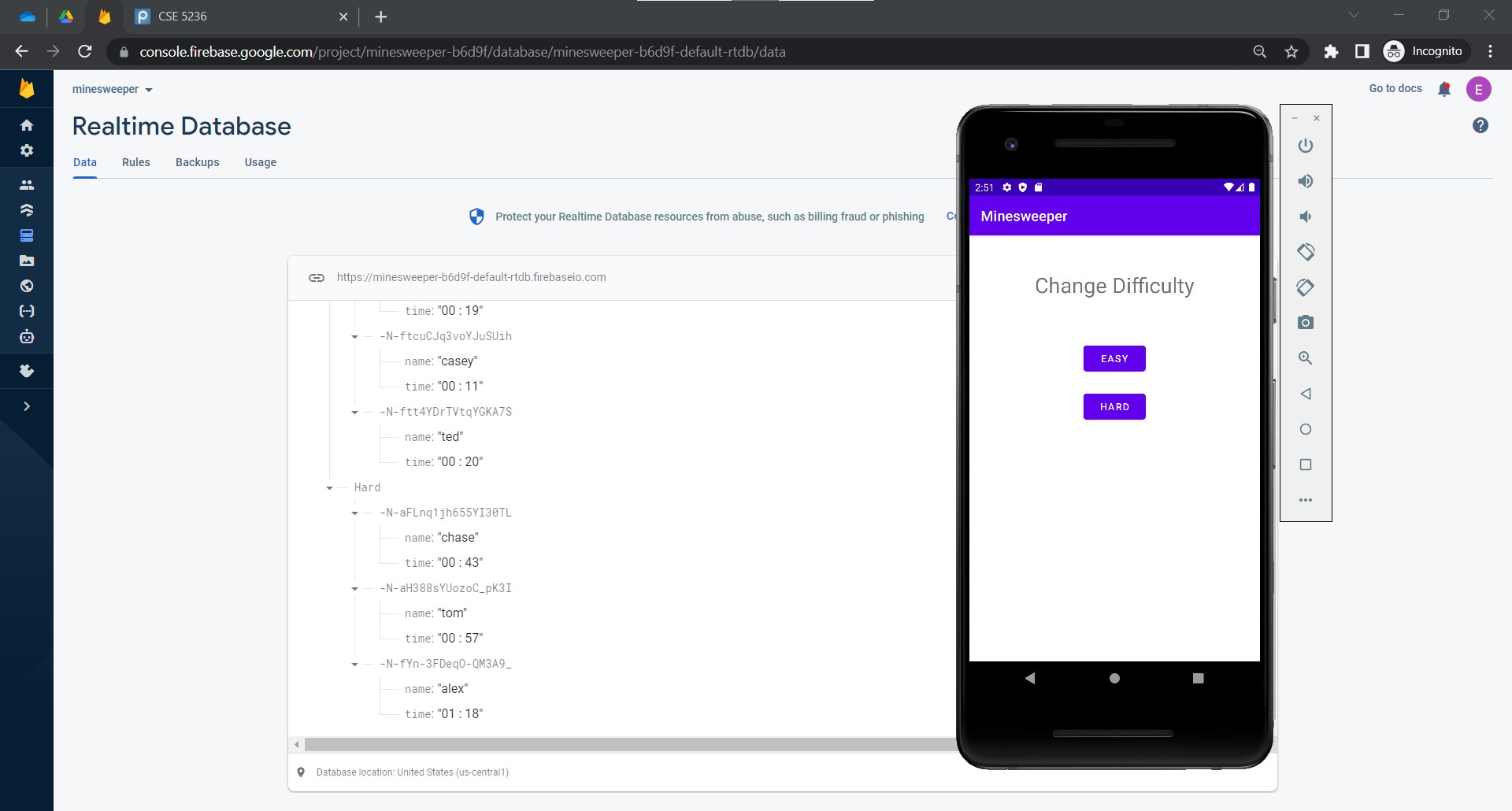
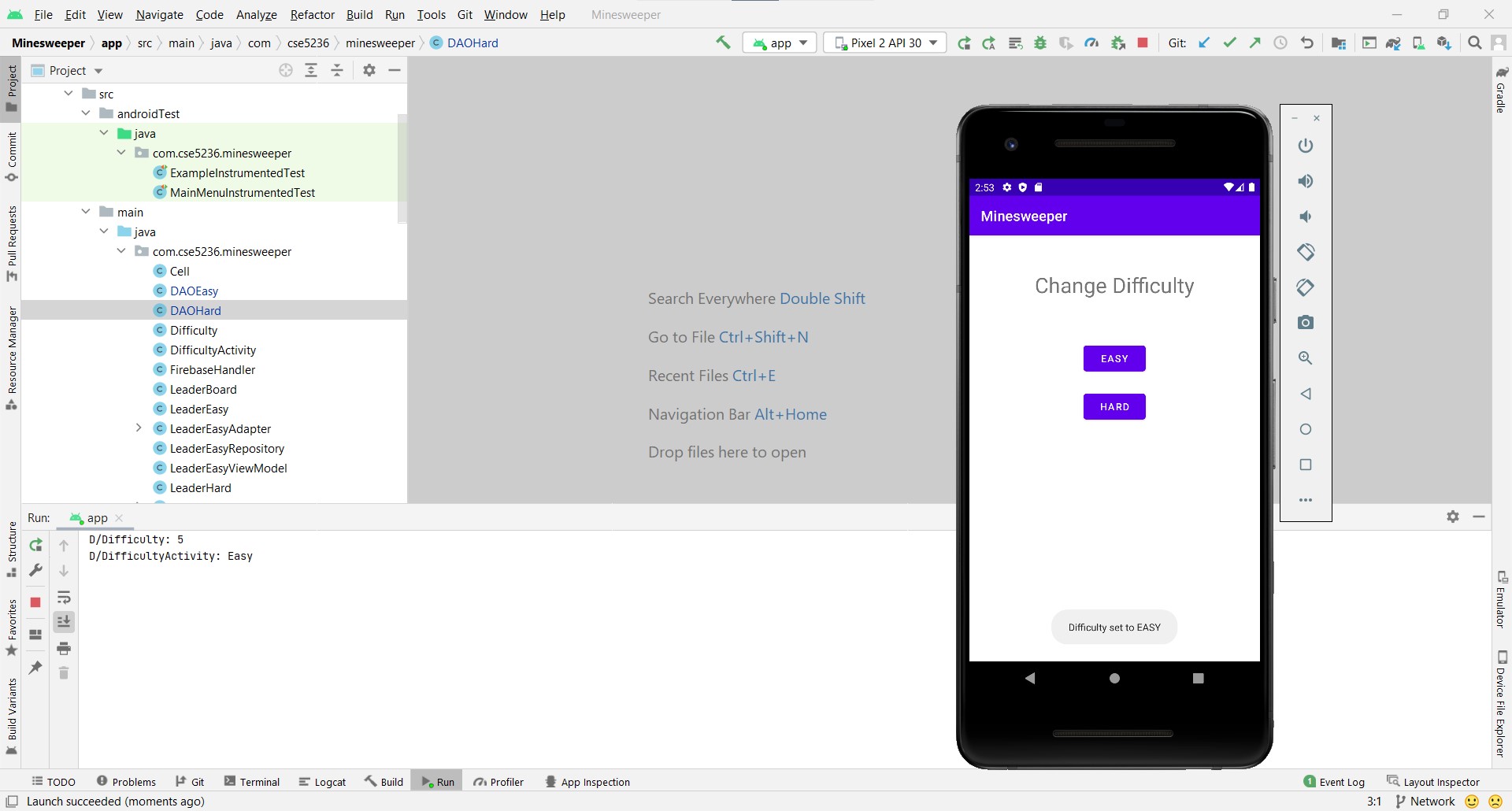
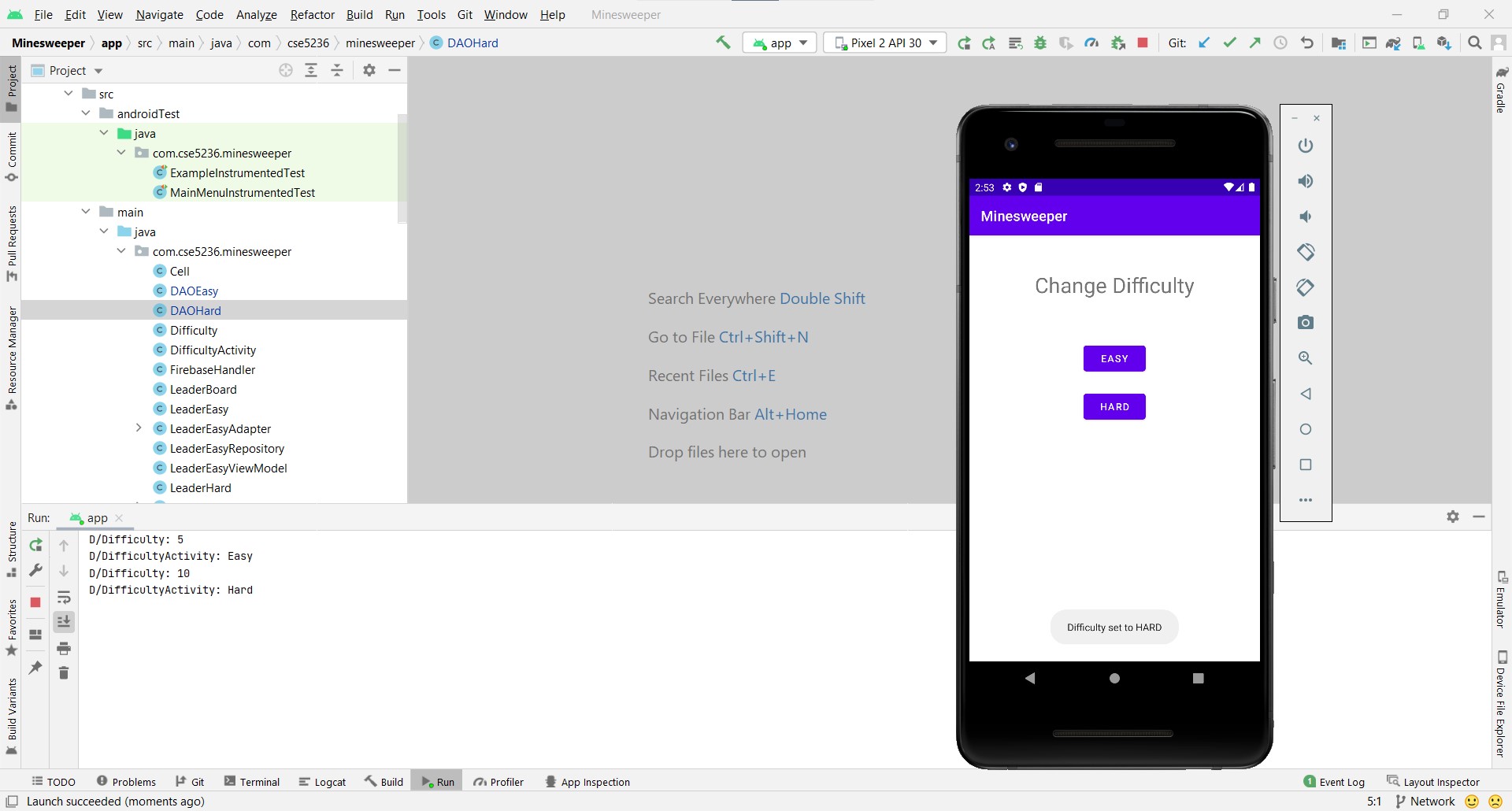
- The user checks the difficulty configuration page.

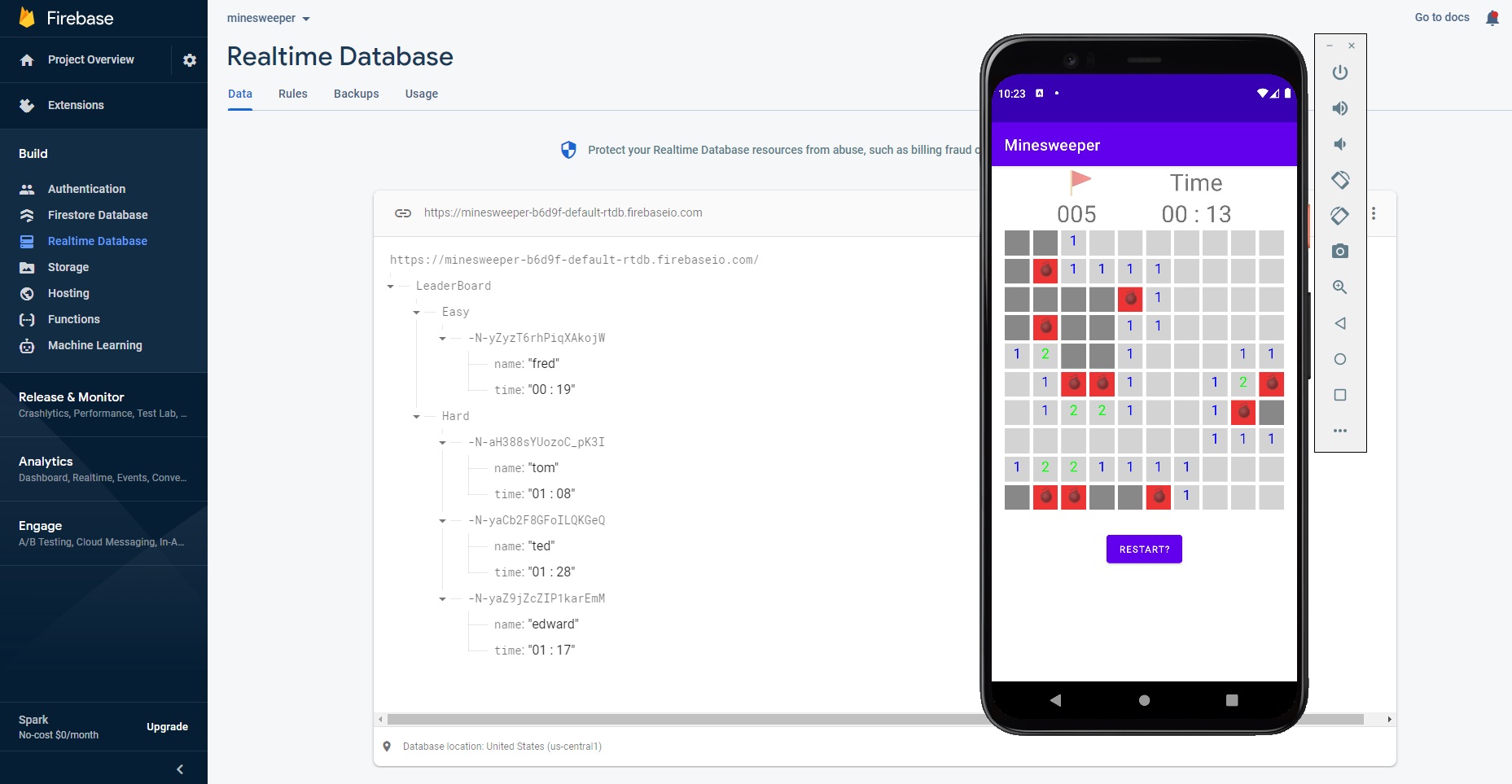
- The user changes the game difficulty to easy.

- The user changes the game difficulty to hard.

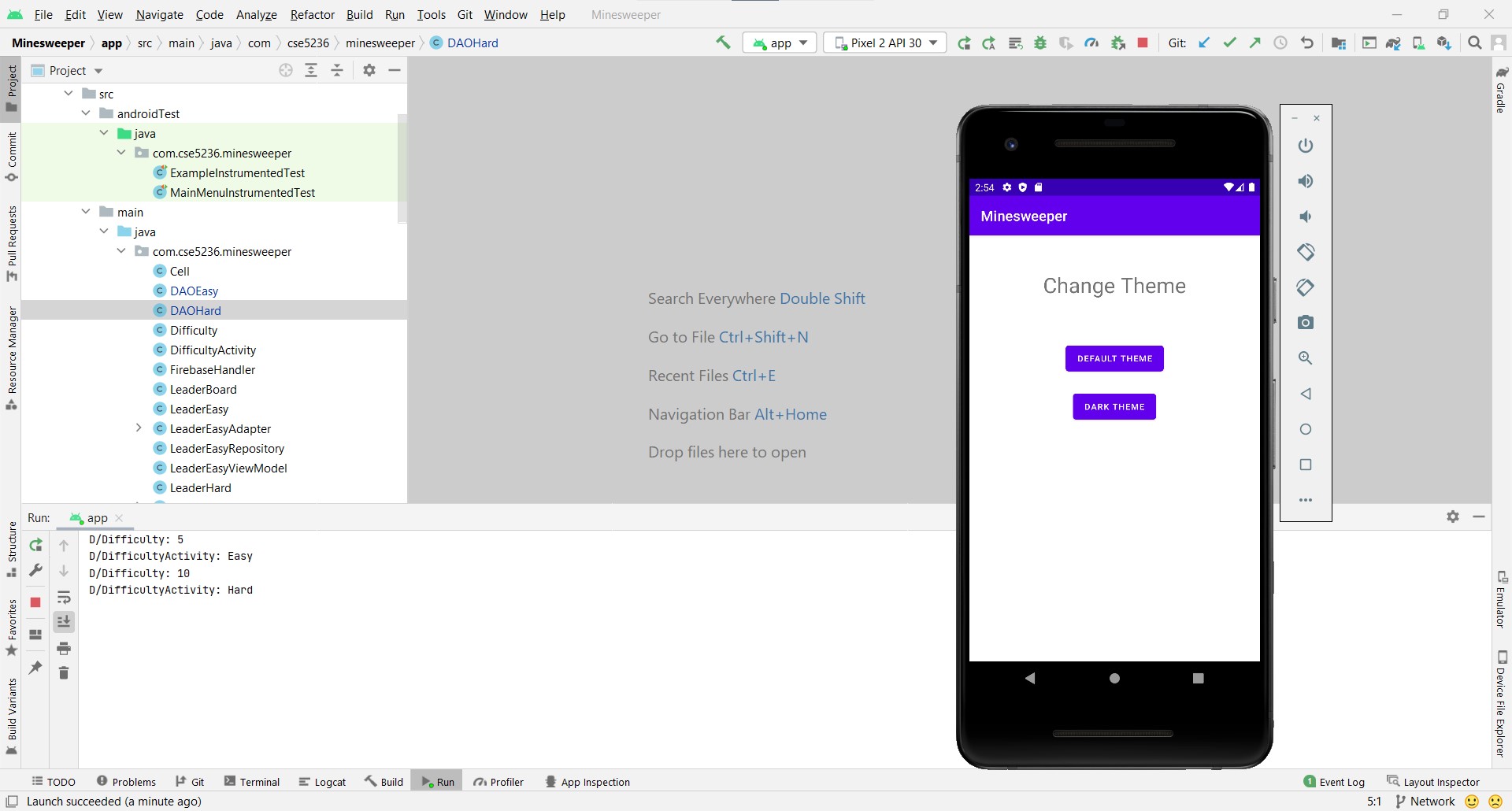
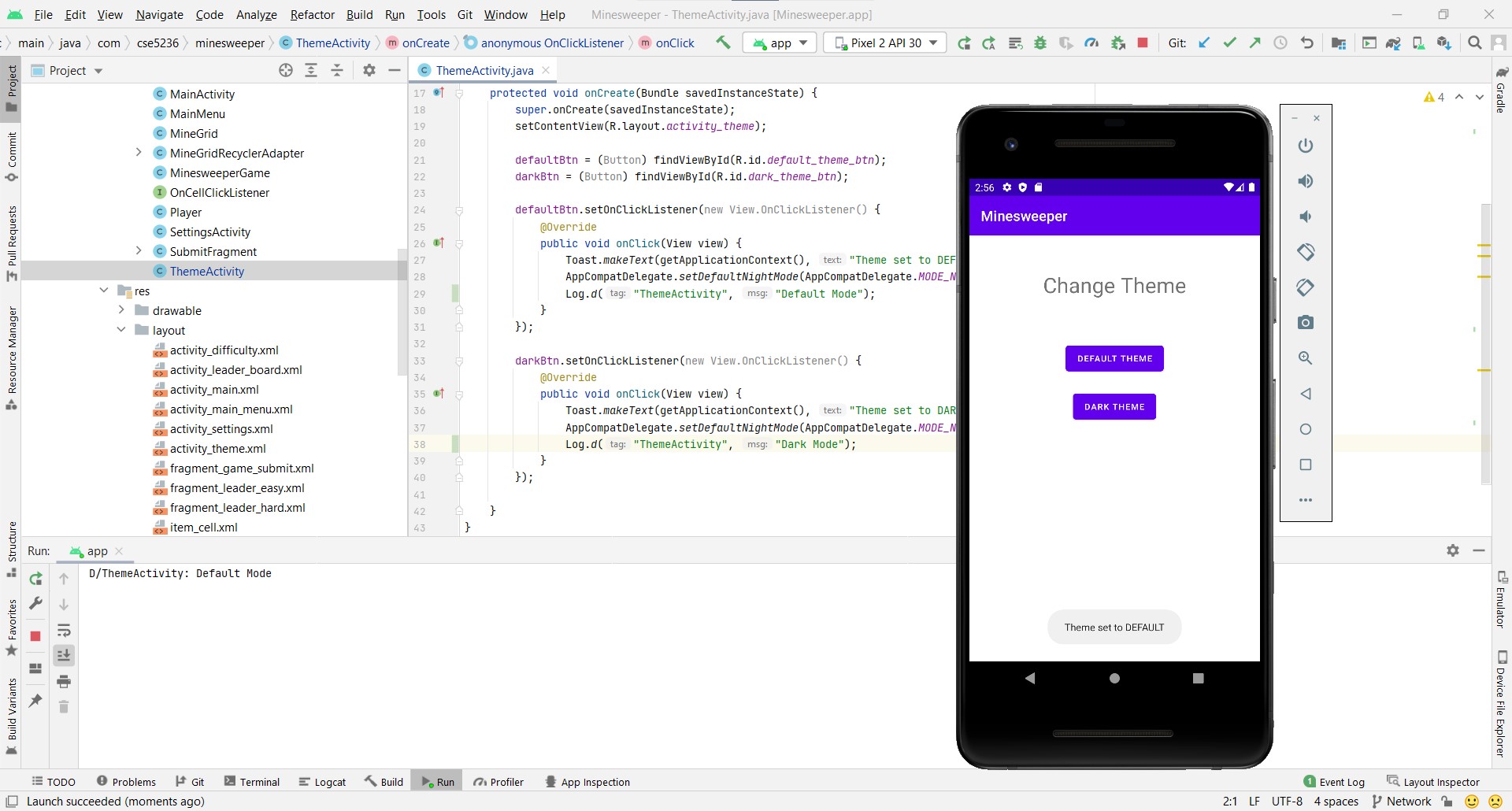
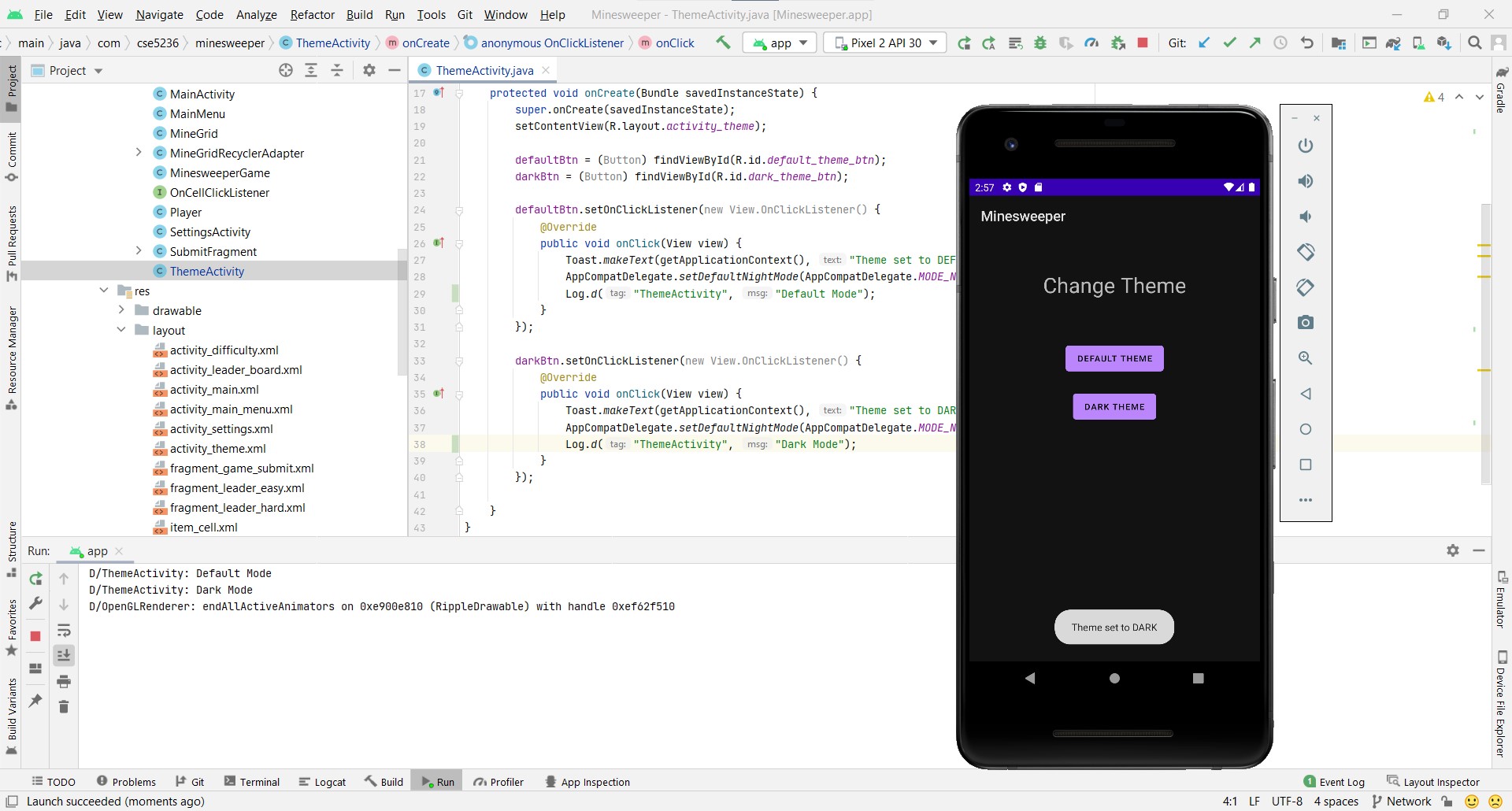
- The user checks the theme configuration page.

- The user set the theme to the default.

- The user set the theme to dark mode.

Non-functional requirements:
- Data States Preservation between Configuration Changes
With ViewModel, data states for game field (e.g., cells opened, cells marked), flag status, and timer are all maintained in screen rotation.







- Design and display enhancement
2 themes are now available: the default and the dark themes. The dark theme is newly added to accommodate app use in dark environments so that the screen light will not hurt the user’s eyes.




- Resilience against Network Failures
Firebase local caching is enabled to ensure the app functions under network failures.
Highlights:
- Model-View-ViewModel (MVVM) architecture implemented to separate interface control and business logic.
- Online leaderboard backed by NoSQL (Firebase Realtime Database) and local caching to ensure resilience against network failures.
- Data dispatch process in the leaderboard ViewModel to better synchronize the background thread that runs the leaderboard RecyclerView adapter with the main (UI) thread.