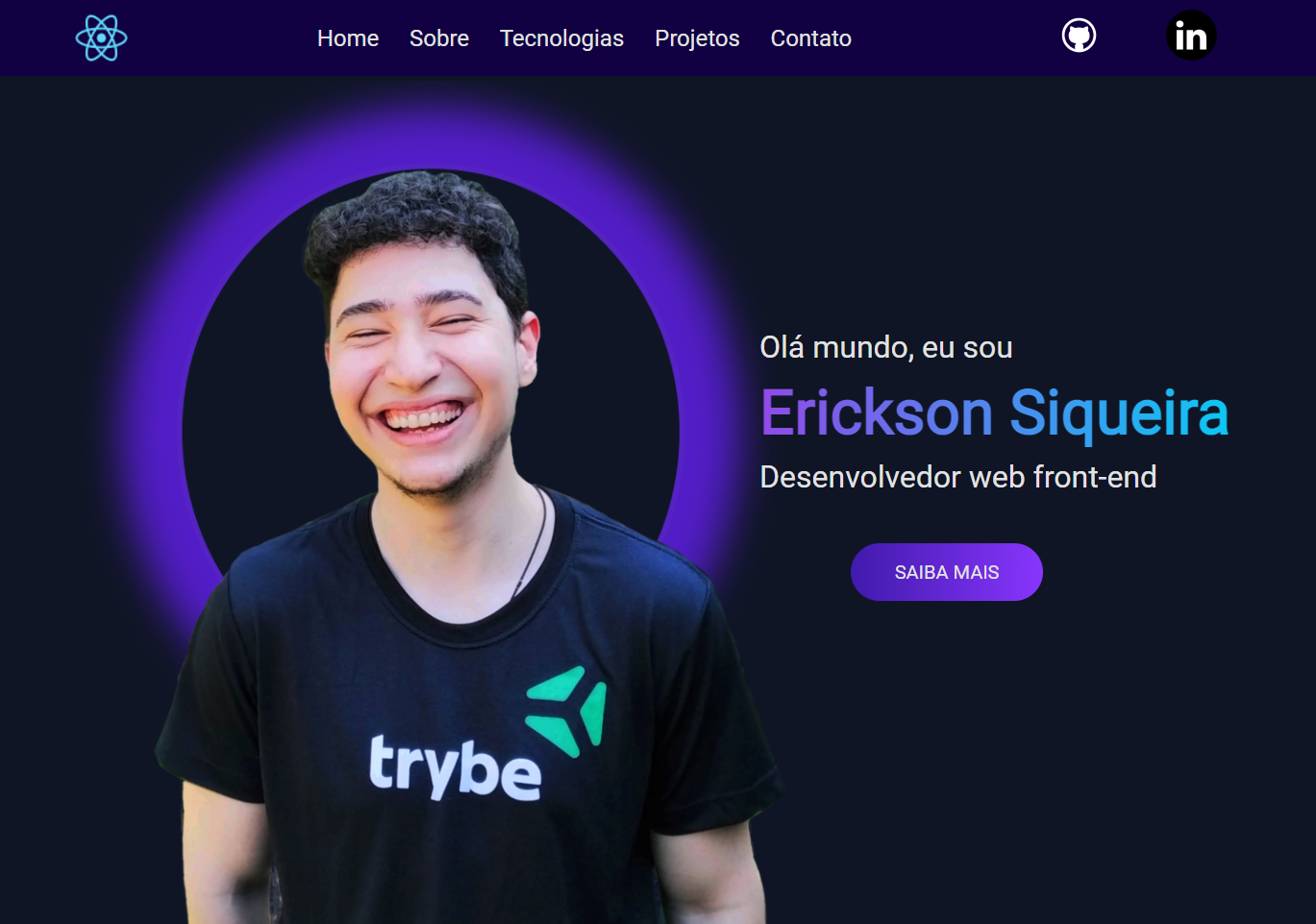
Seja muito bem vindo ao projeto da minha página de portfólio!
Neste momento o site ainda está em desenvolvimento!
Estou utilizando React, com React Hooks e styled-components para implementar o site!
Caso queira instalar e ver como está ficando o código do projeto, realize os seguintes passos
git clone git@github.com:EricksonSiqueira/ericksonsiqueira.github.io.git
cd ericksonsiqueira.github.io.git
npm install
npm startAgora é só abrir o seu navegador e a página deve estar lá na URL http://localhost:3000/
🧪 Para rodar os testes do site utilize o seguinte código
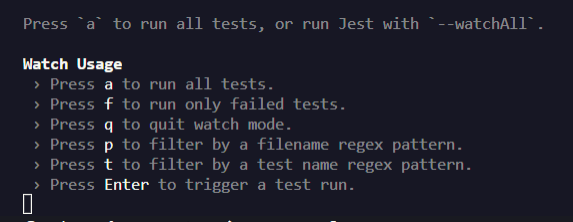
npm run testCaso apareça isto em sua tela
Pressione a tecla
apara rodar todos os testes
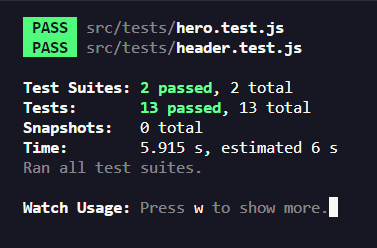
Você deve ver algo parecido com esta imagem:
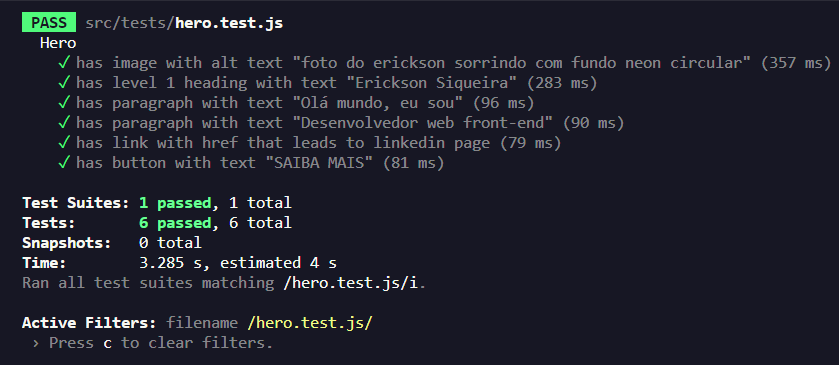
Você também pode filtrar pelo nome do arquivo de teste com o seguinte código npm test <nome-do-arquivo>. Exemplo de uso:
npm test hero.test.jsVocê deve ver algo parecido com esta imagem:
O deploy do site foi feito no proprio GitHub, basta acessar https://ericksonsiqueira.github.io/ e dar uma olhadinha!
Caso encontre algum erro ou tenha alguma sugestão de melhoria, sinta-se à vontade para abrir uma issue ou até mesmo falar comigo no meu Linkedin , sua ajuda é sempre muito bem vinda! 😸
https://www.figma.com/file/B5I1cfSynXb3VksbRrpGMY/Portifolio?node-id=0%3A1
- Projetar Header
- Projetar navbar mobile
- Projetar seção Hero mobile
- Projetar seção Hero desktop
- Projetar seção Sobre mobile
- Projetar seção Sobre desktop
- Projetar seção Tecnologias mobile
- Projetar seção Tecnologias desktop
- Projetar seção Projetos mobile
- Projetar seção Projetos desktop
- Projetar seção Contato mobile
- Projetar seção Contato desktop
- Projetar Footer mobile
- Projetar Footer desktop
- Implementar Header
- Implementar navbar mobile
- Implementar seção Hero mobile
- Implementar seção Hero desktop
- Implementar seção Sobre mobile
- Implementar seção Sobre desktop
- Implementar seção Tecnologias mobile
- Implementar seção Tecnologias desktop
- Implementar seção Projetos mobile
- Implementar seção Projetos desktop
- Implementar seção Contato mobile
- Implementar seção Contato desktop
- Implementar Footer mobile
- Implementar Footer desktop
- Header
- Hero
- Sobre
- Tecnologias
- Projetos
- Contact
- Footer