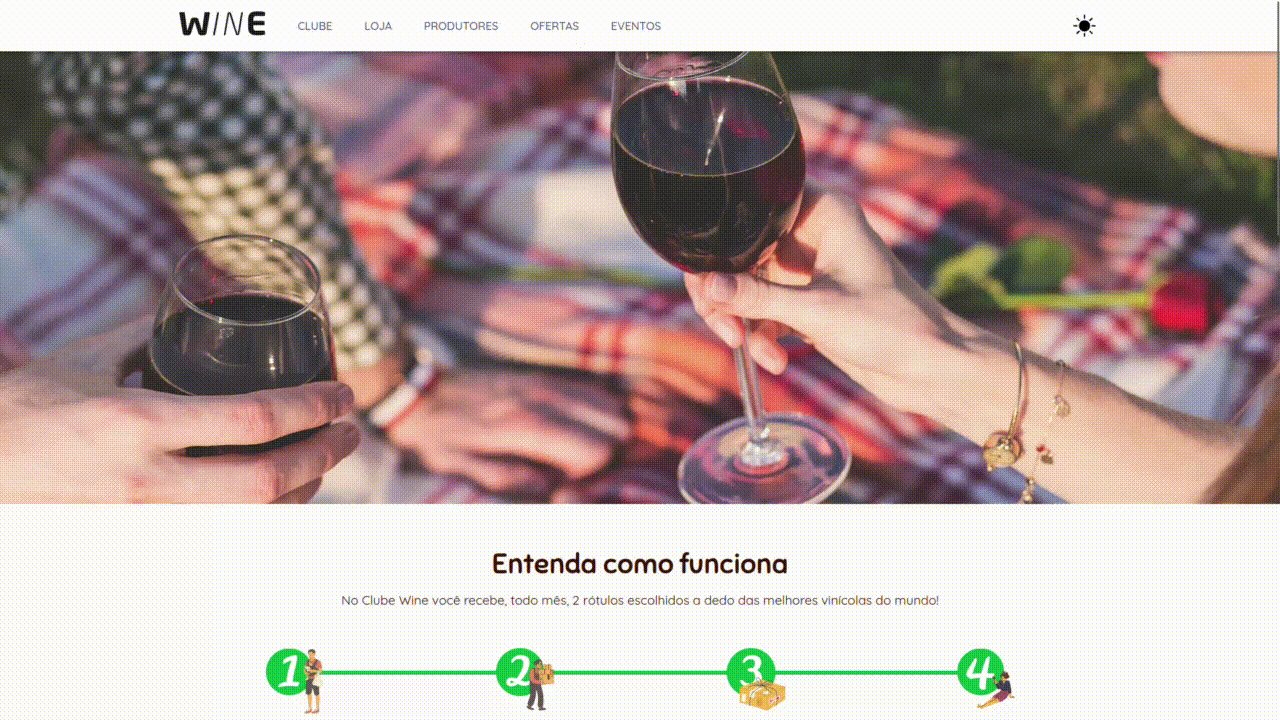
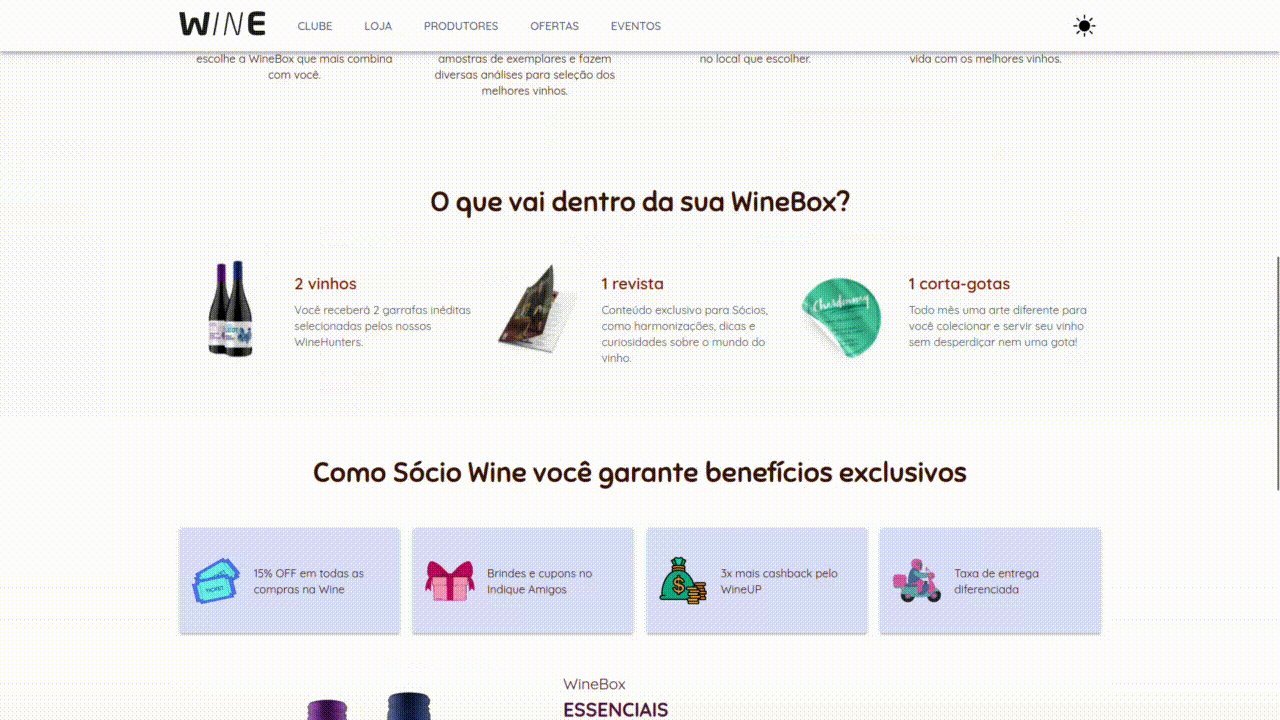
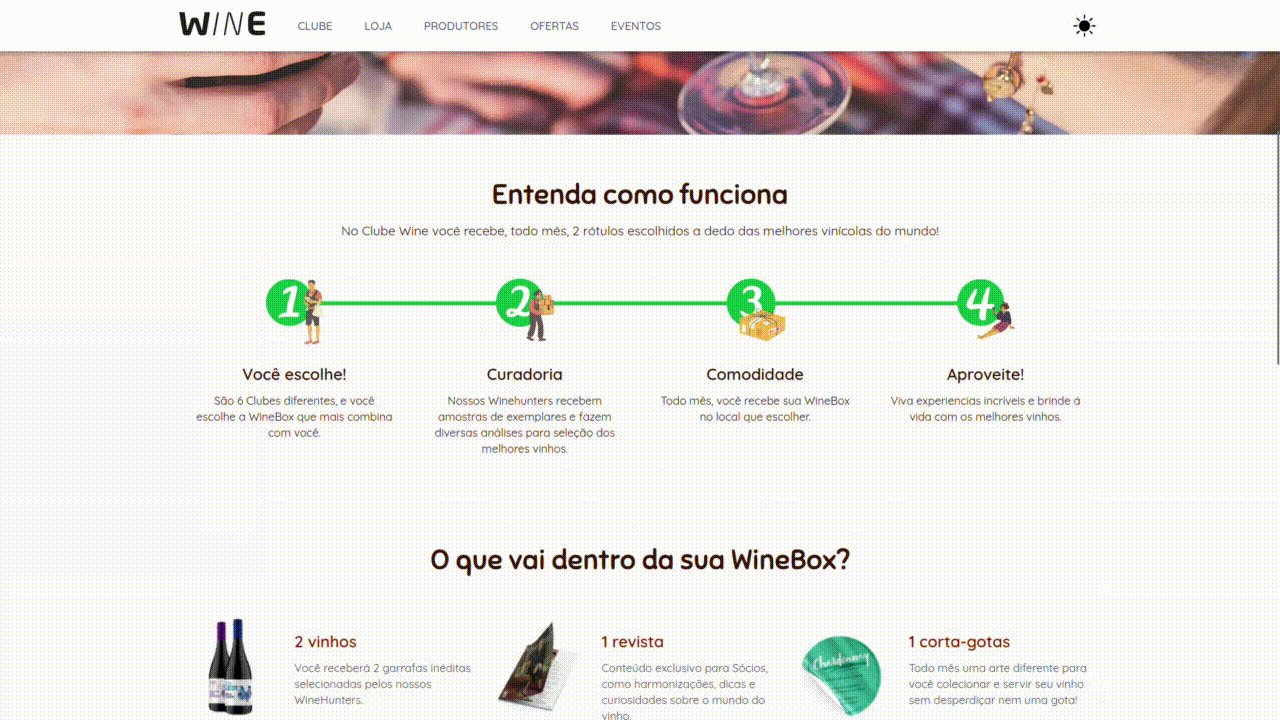
Este projeto foi feito com base no case fornecido pela empresa Wine, para que seja desenvolvida uma solução para sua Landing page.
Sobre o desenvolvimento
Para o desenvolvimento do projeto, utilizamos as API's fornecidas pela empresa Wine onde fizemos um requisição to GET para consumir os dados da API. Tivemos o desafio de procura novas formas de transformar a experiencia do usuario ao acessar a plataforma da Wine para consumir os produtos. E a partir do contexto que nos foi fornecido pela empresa também uma nova forma de aproximar o cliente do produto.
🦾 Habilidades
-
Trabalho em equipe
-
Desenvolvimento de aplicações React
-
Consumo de APIs REST
-
Desenvolvimento de Landing Page
-
Criatividade
-
Metodologia ágil (Scrum) (Kanban)
🖥️ Tecnologias
-
React
- React Hooks
- React Router
-
Redux
- Redux Toolkit
- Redux Thunk
-
HTML5
-
CSS3
-
Styled-Components
-
Material-UI
-
JavaScript
🚀 Rodando o projeto
-
Faça o fork do repositório: Tutorial AQUI
-
Abra seu terminal e navegue até a pasta onde preferir alocar o projeto.
-
Clone o repositório:
git clone git@github.com:"SeuNomeNoGitHub"/hackathon-t19-wine.git -
Apos ter o repositório clonado em sua maquina, execute este comando para acessar a parta do projeto:
cd hackathon-t19-wine -
Dentro da pasta do projeto, execute o comando abaixo para instalar as dependências do projeto:
Caso utilize o npm:
npm install
Caso utilize o yarn:
yarn install
-
Dentro da pasta do projeto, execute o comando abaixo para iniciar o servidor do projeto:
Caso utilize o npm:
npm start
Caso utilize o yarn:
yarn start
O aplicativo sera executado em modo de desenvolvimento. Abrindo na porta padrão que o React usa: http://localhost:3000/ em seu navegador.
|
Erik Lima |
GabrielPesch |
Lais Nametala |
Luá Octaviano |
Raphael Almeida Martins |
let projeto {
"status": "Em desenvolvimento"
}Desenvolvido para propósitos de aprendizagem, todo o código e documentação são de autoria dos colaboradores deste repositório, logo os direitos ao código e ideias desenvolvidas pertencem exclusivamente a eles. É permitido baixar ou clonar o repositório para fins de estudo. Contudo, não é permitido publicar cópias totais ou parciais. Este aviso não cobre bibliotecas, dependências, API's, imagens e produtos estas estão sujeitas a suas respectivas licenças.