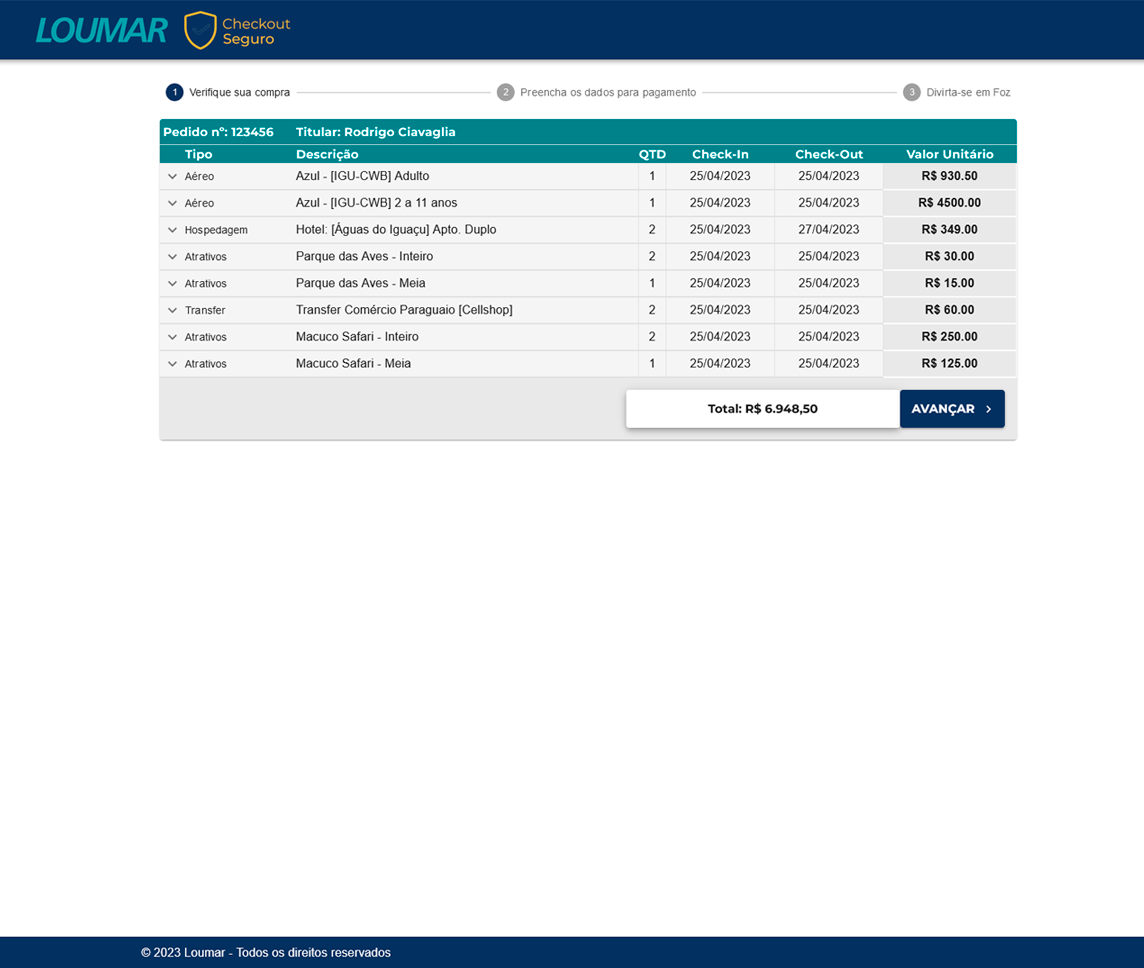
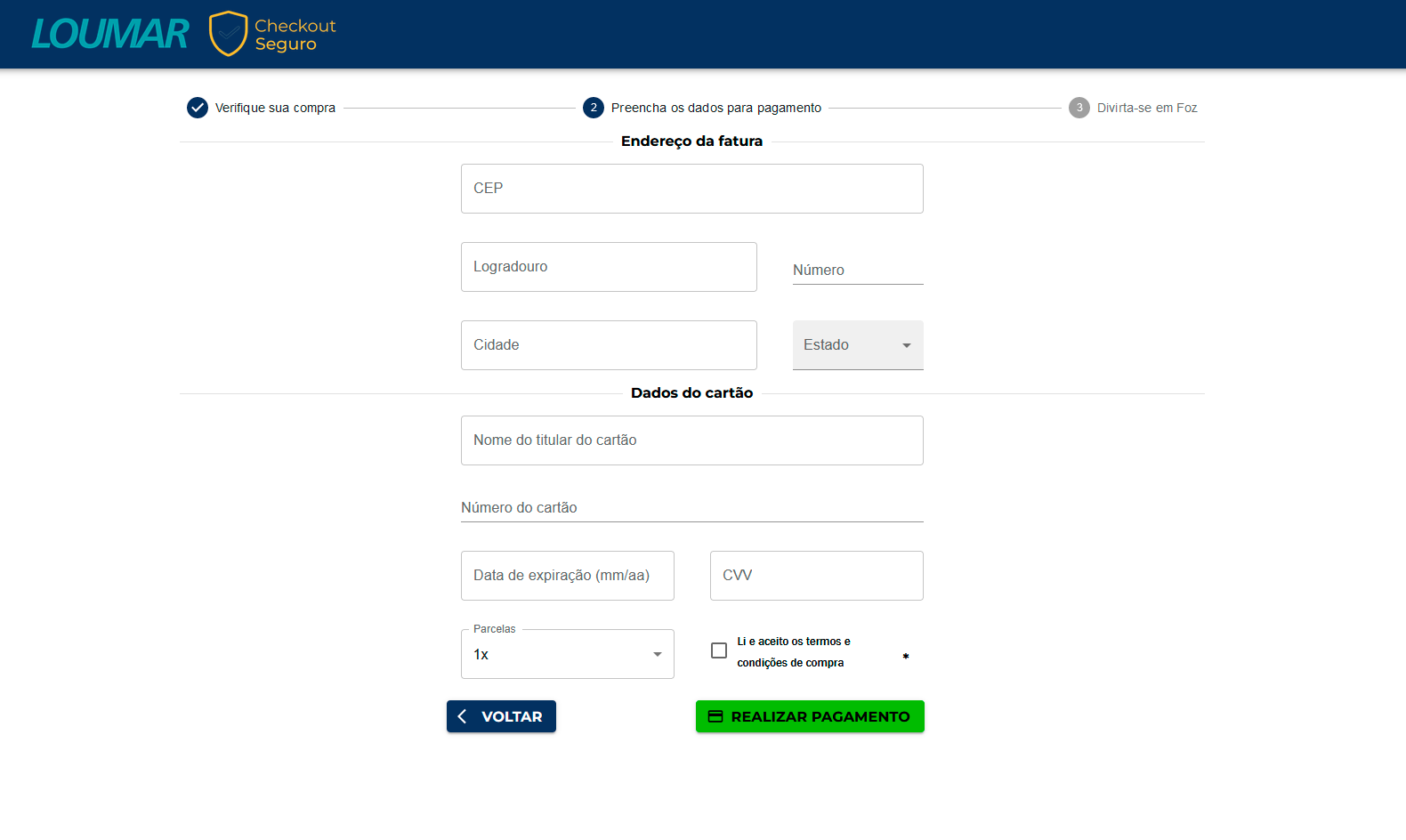
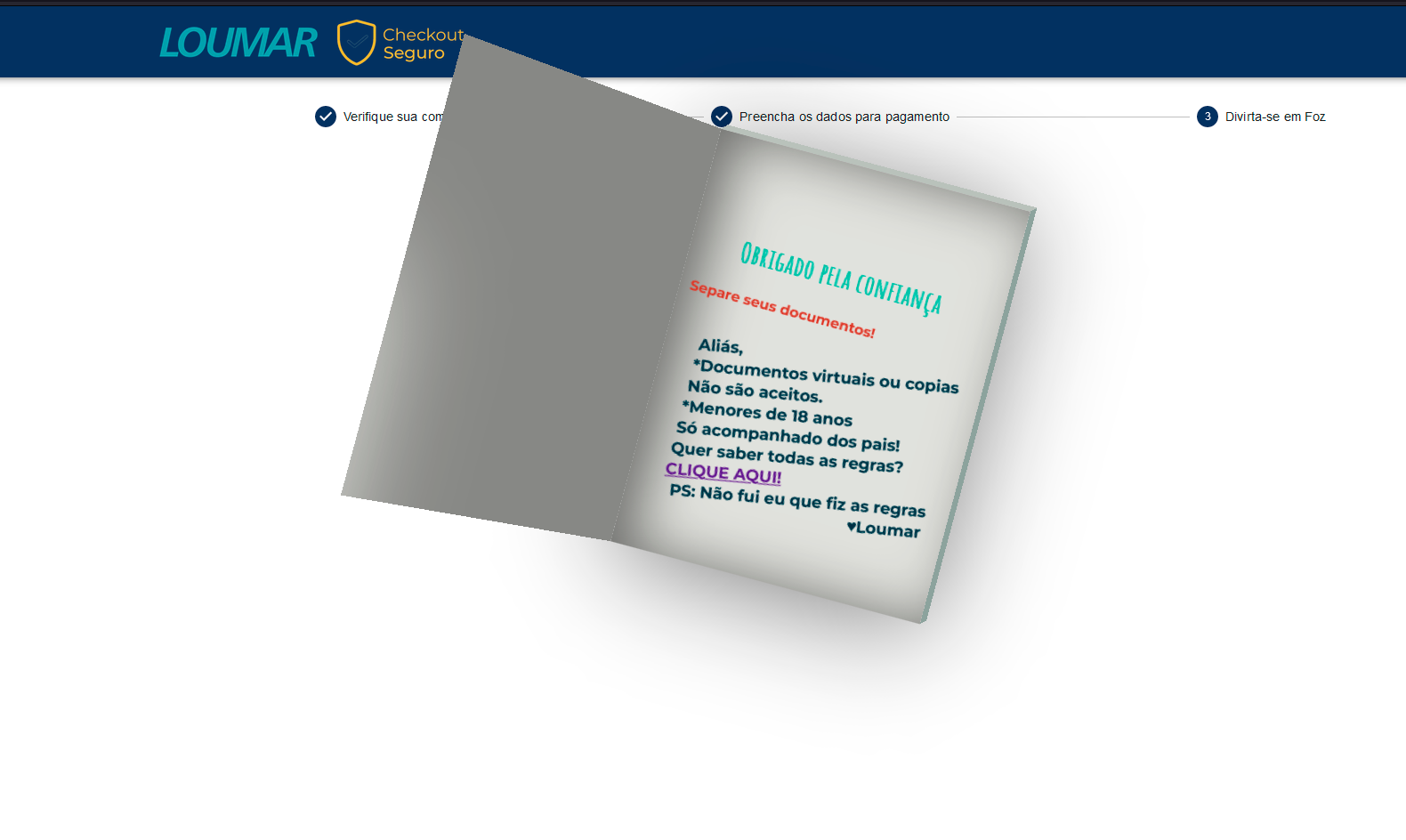
Realizado para a empresa Loumar Turismo, desenvolvido em ReactJS, um checkout de três passos, onde o usuário verifica o pedido no primeiro passo, e no segundo passo efetua a compra preenchendo os dados pessoais e do cartão de credito e no terceiro uma mensagem de agradecimento e boas vindas.
Para instalar as dependências do projeto, execute
npm installou
yarn installPara executar o projeto, execute
npm run devou
yarn dev "@emotion/react": "^11.10.6",
"@emotion/styled": "^11.10.6",
"@mui/icons-material": "^5.11.16",
"@mui/material": "^5.12.1",
"axios": "^1.3.6",
"date-fns": "^2.29.3",
"formik": "^2.2.9",
"inputmask": "^5.0.8",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-input-mask": "^2.0.4",
"yup": "^1.1.1"- Página de checkout em três passos
- Validação de campos
- Máscaras de campos
- Consumo de API ViaCep
- Preenchimento automatico do endereço
- Responsividade para mobile
- [] Consumo de API de pagamento
Erik Henrique (ErikHPO) 🚀