Frontend Mentor - E-commerce product page solution
This is a solution to the E-commerce product page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Open a lightbox gallery by clicking on the large product image
- Switch the large product image by clicking on the small thumbnail images
- Add items to the cart
- View the cart and remove items from it
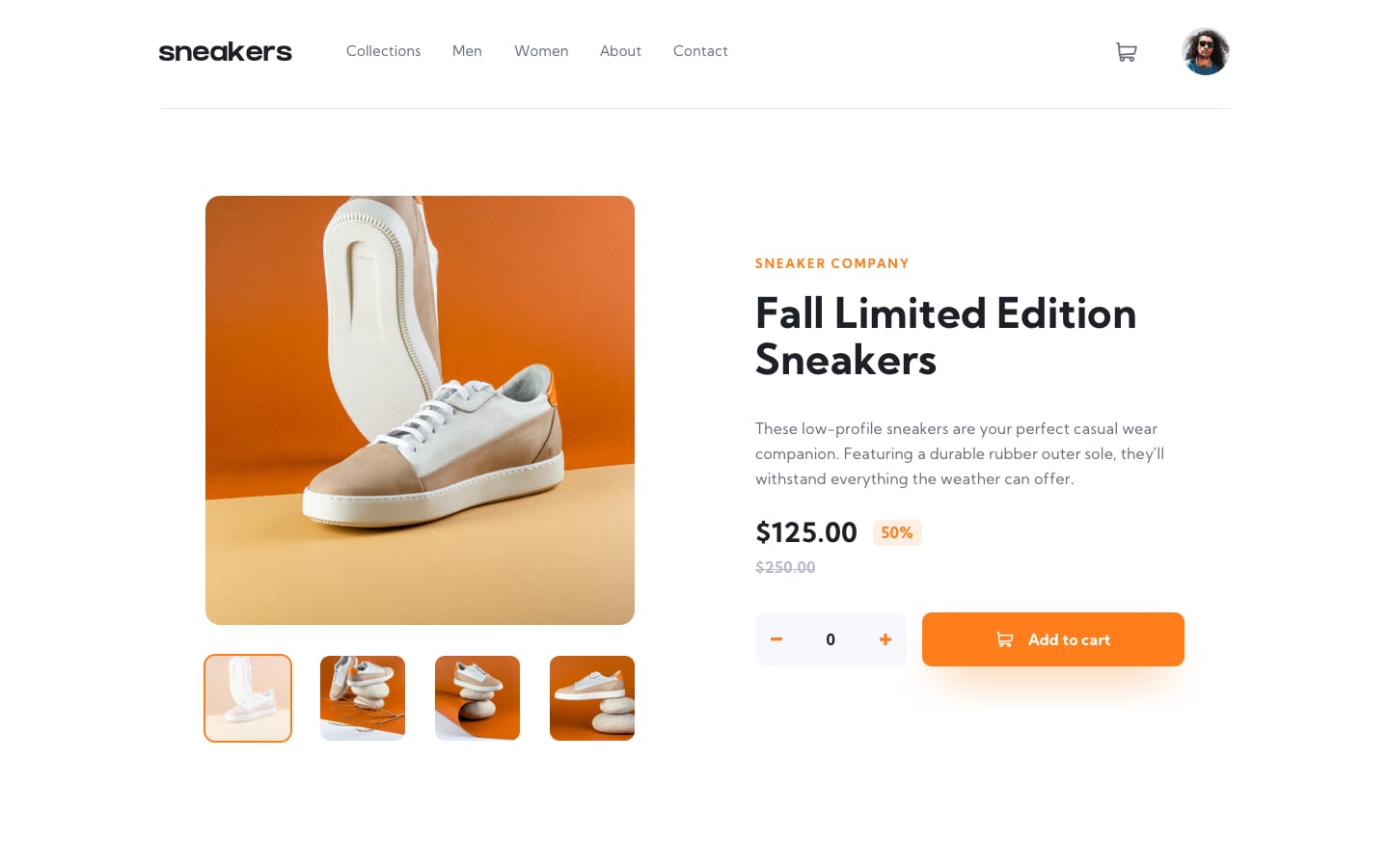
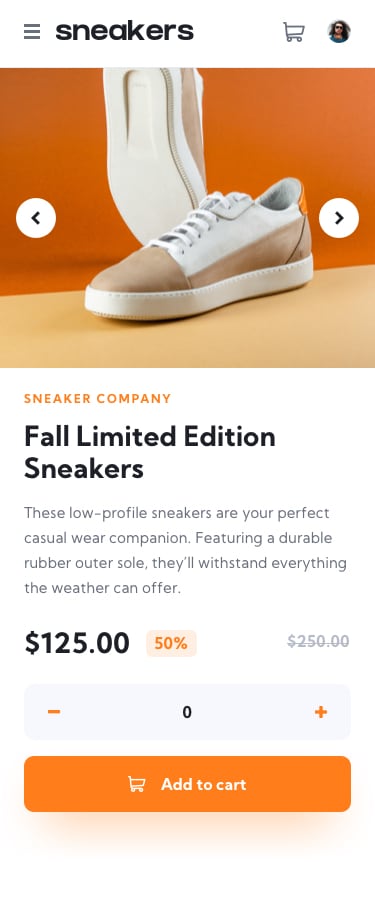
Screenshot
Links
- Solution URL: https://github.com/ErysCode7/ecommerce-product
- Live Site URL: https://ecommerce-product-beta.vercel.app/
-
Clone the repo
git clone git@github.com:ErysCode7/countries-api.git
-
Install NPM packages
npm install
-
Run app
npm start
Built with
- TailwindCSS
- Redux Toolkit / RTK
- Mobile-first workflow
- React - JS library
If you want more help with writing markdown, we'd recommend checking out The Markdown Guide to learn more.
Note: Delete this note and the content within this section and replace with your own learnings.
Continued development
I will build a Ecommerce web-app soon.