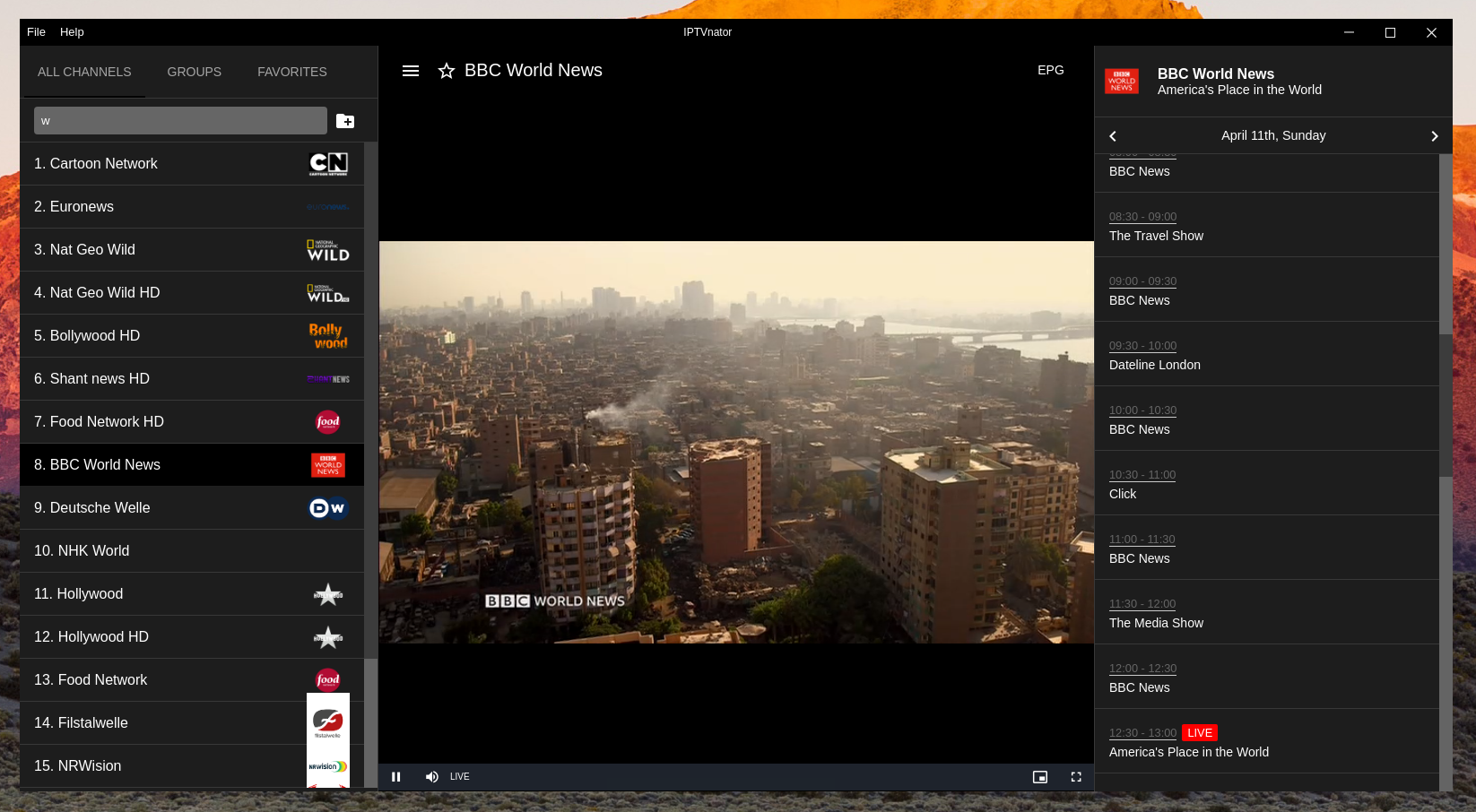
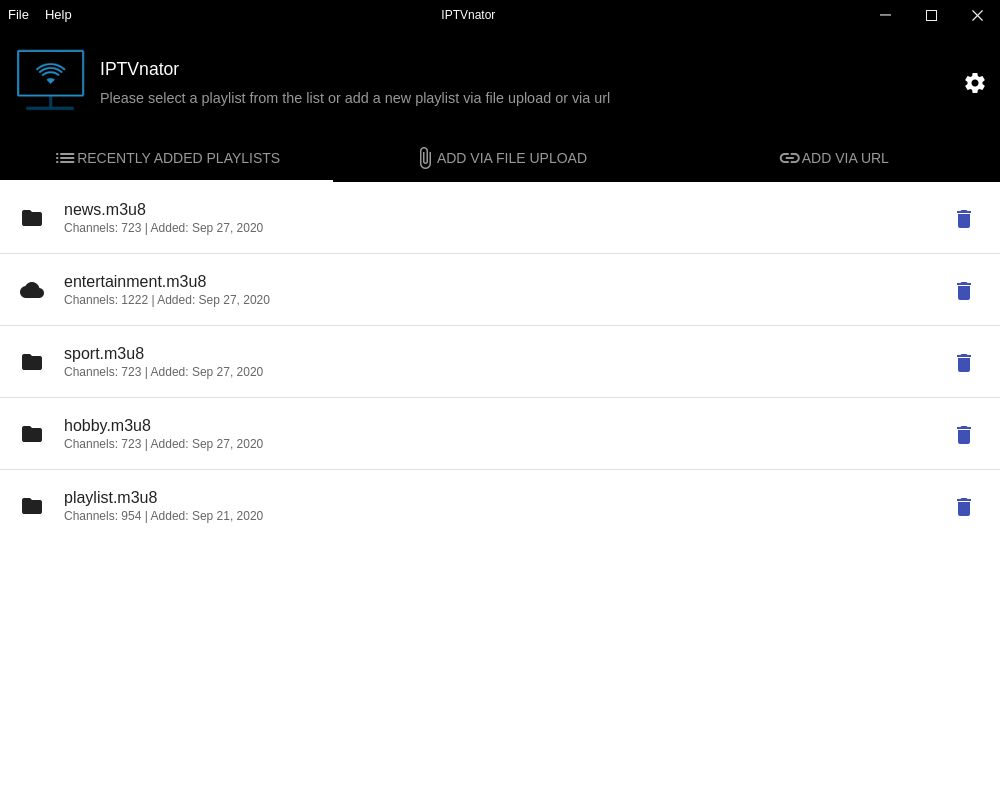
IPTVnator is a video player application that provides support for the playback of IPTV playlists (m3u, m3u8). The application allows to import playlists by using remote URLs or per file upload from the file system. Additionally there is a support of EPG information XMLTV-based which can be provided by URL.
The application is a cross-platform and open source project based on Electron and Angular.
- M3u and M3u8 playlists support 📺
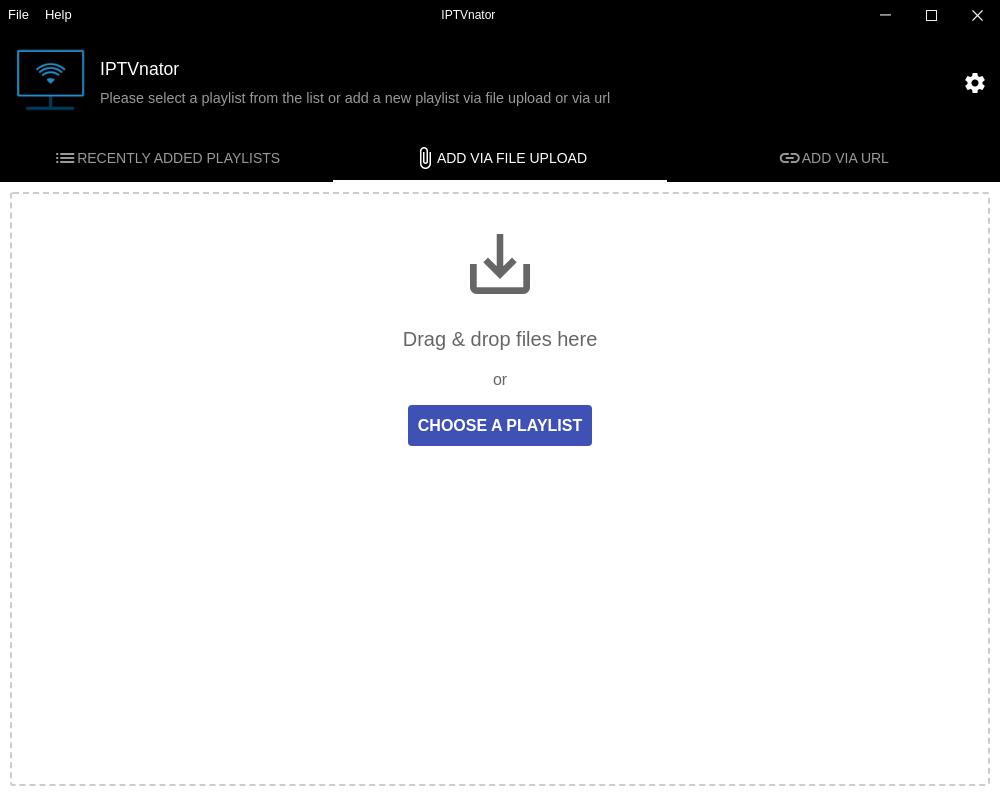
- Upload playlists from a file system 📂
- Add remote playlists via URL 🔗
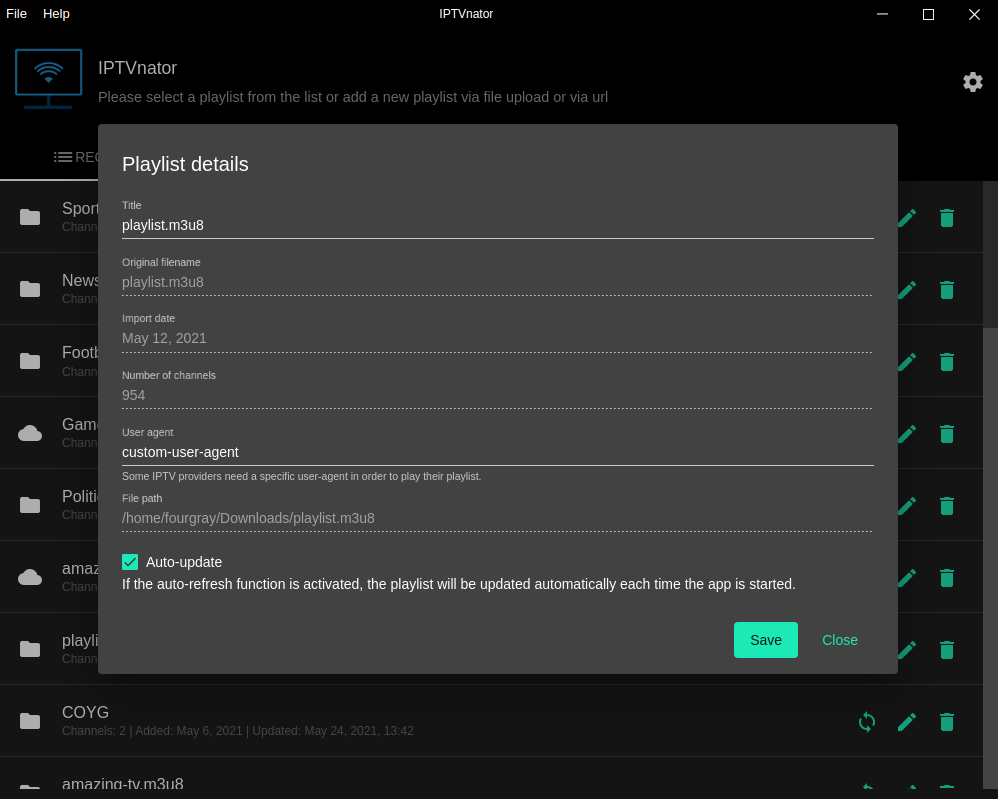
- Playlists auto-update feature
- Open playlist from the file system
- Search for channels 🔍
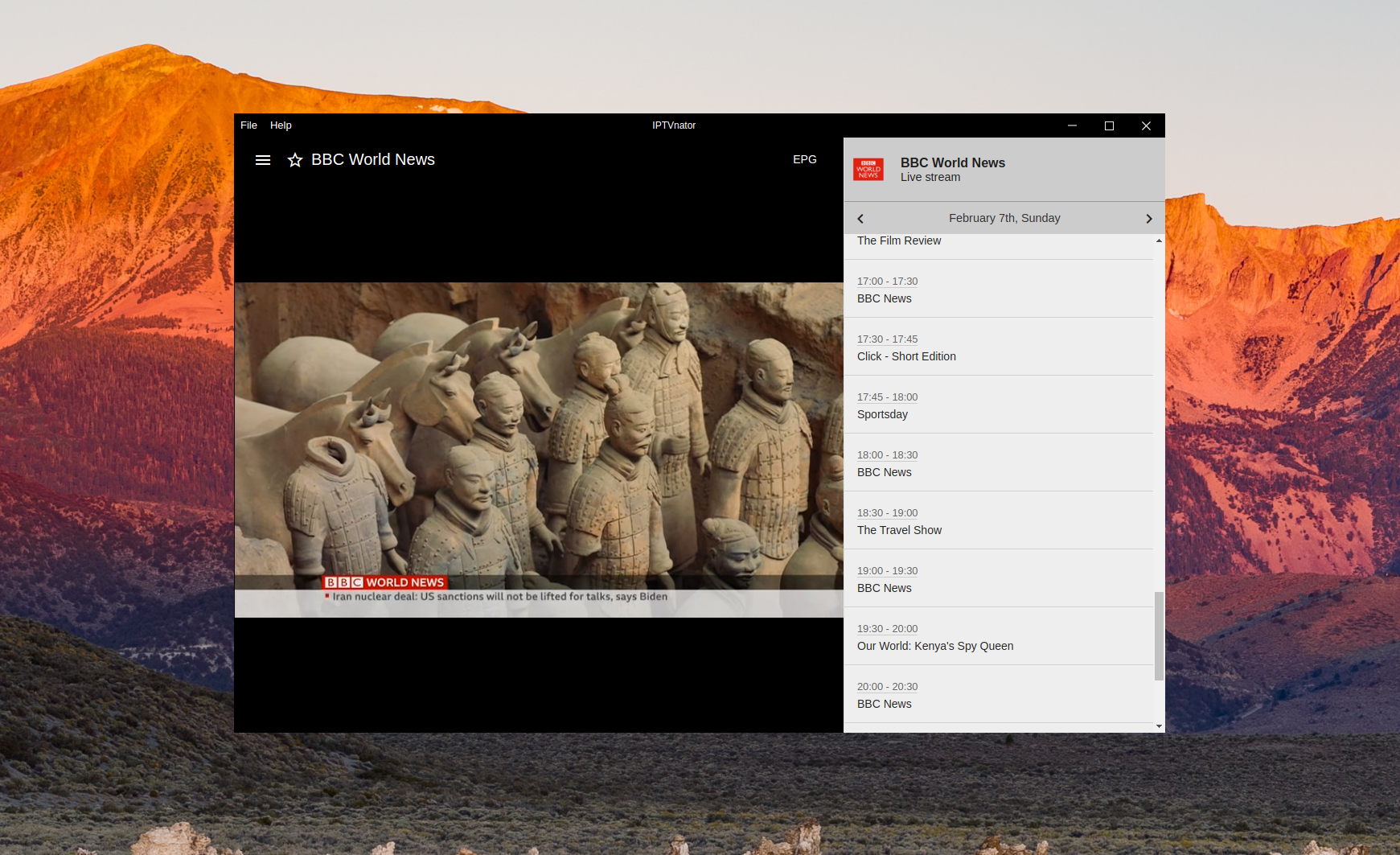
- EPG support (TV Guide) with detailed info
- TV archive/catchup/timeshift
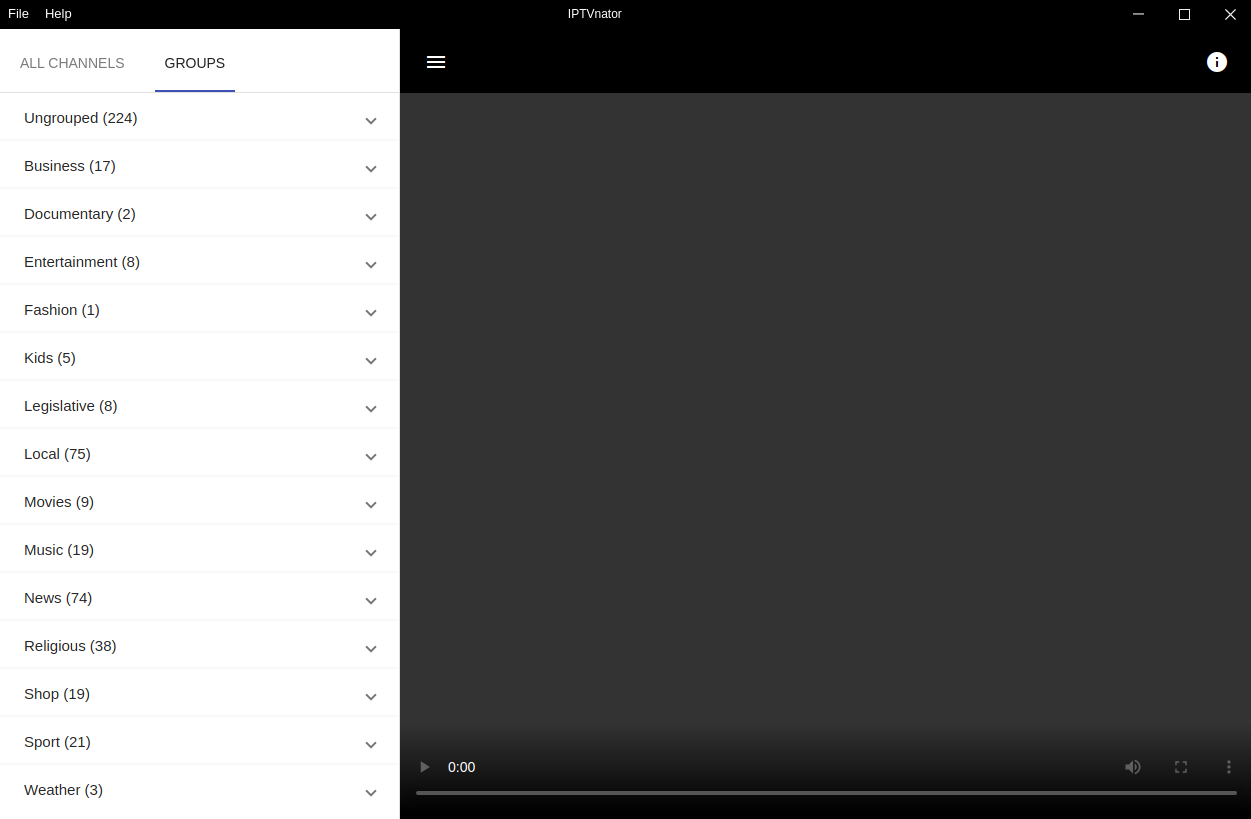
- Group-based channels list
- Save channels as favorites
- Global favorites aggregated from all playlists
- HTML video player with hls.js support or Video.js based player
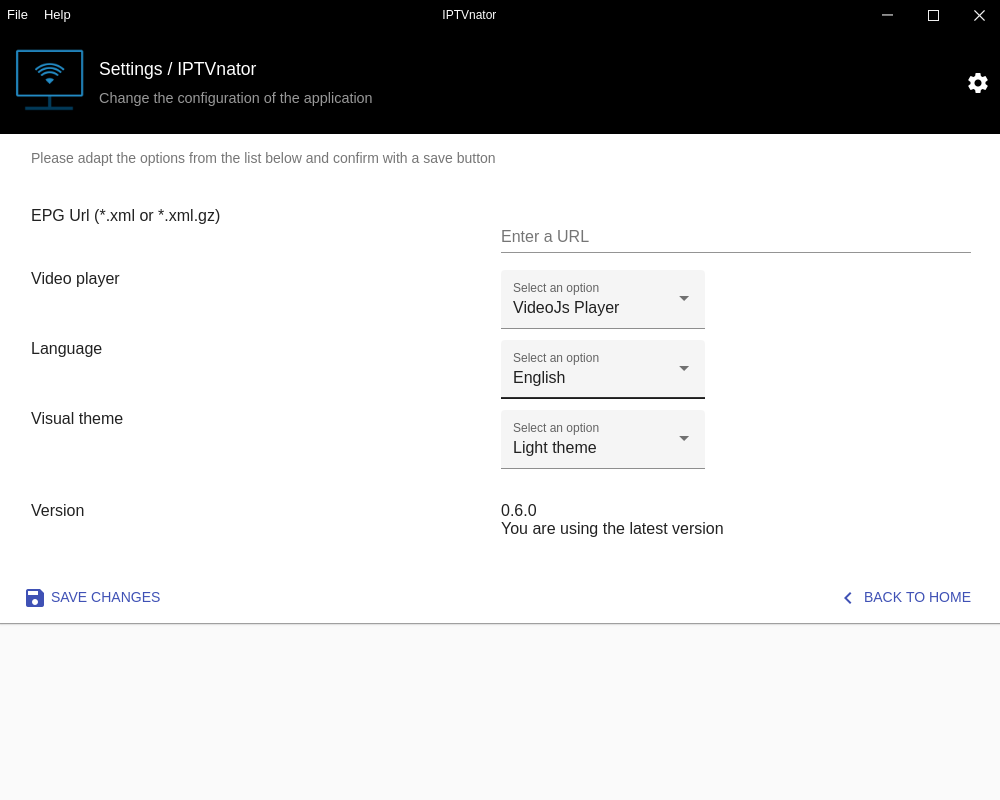
- Internalization, currently 7 languages are supported (en, ru, de, ko, es, zh, fr)
- Set custom "User Agent" header for a playlist
- Re-fetch/auto-update playlists
- Light and Dark theme
Note: First version of the application which was developed as a PWA is available in an extra git branch.
Download the latest version of the application for macOS, Windows and Linux from the release page.
IPTVnator is also available as a snap package:
$ sudo snap install iptvnator
Also available as an Arch PKG, iptvnator-bin, in the AUR (using your favourite AUR-helper, .e.g. yay)
$ yay -S iptvnator-bin
Requirements: node.js with npm.
-
Clone this repository and install all project dependencies with:
$ npm install -
To build the application on your local machine use one of the following commands:
# linux $ npm run electron:build:linux#mac $ npm run electron:build:mac# windows $ npm run electron:build:windows
This command will produce the distributable assets in the release folder based on the configuration from electron-builder which is stored in electron-builder.json and package.json. Check the API description of electron-builder and adapt the configuration if you need some special configuration for you environment.
Note: Don’t expect that you can build app for all platforms on one platform. Read details
The first thing to do is to install all the necessary dependencies:
$ npm install
To develop an application in PWA and Electron mode, you need to run the application with a command:
$ npm run start
The Electron version of the application will open in a separate window, and the PWA version will be available in the browser at http://localhost:4200.
If you want to run only the angular app without electron, in this case you can use the command:
$ npm run ng:serve
IPTVnator doesn't provide any playlists or other digital content.