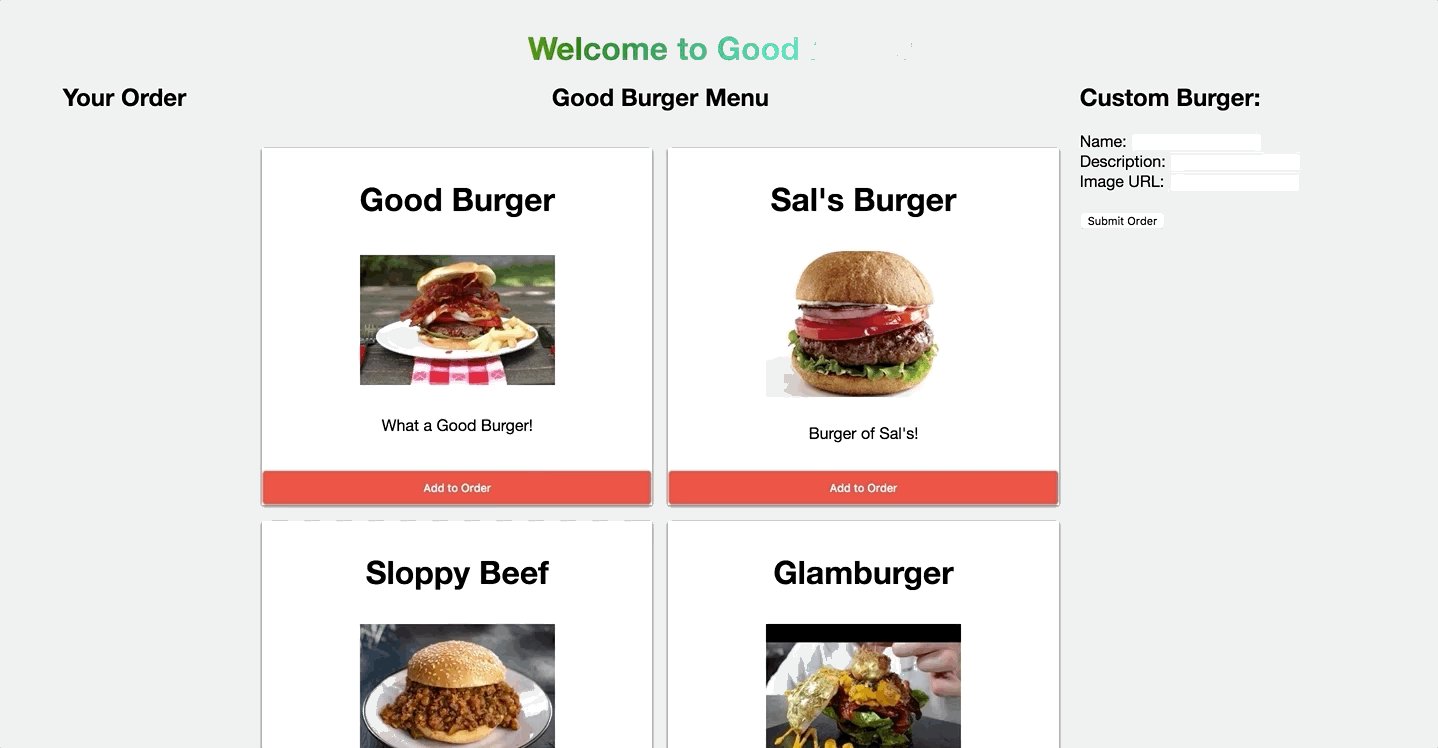
Welcome to your first day of work at Good Burger, the home of the Good Burger. As an engineer, you are tasked to design a web application in which customers can see our menu, order burgers as well as make custom orders.
Right now, our burgers only exist in the database and we need your help to append it to the menu. Here's how we can run our database:
TO INSTALL: npm install -g json-server
TO START: json-server --watch db.json
Each burger that we fetch from the database should have the following classes when appending it to the DOM:
<div class="burger">
<h3 class="burger_title">Good Burger</h3>
<img src="https://www.lovelesscafe.com/uploads/recipeimages/BBQBaconBurger-web.jpg">
<p class="burger_description">
What a Good Burger!
</p>
<button class="button">Add to Order</button>
</div>
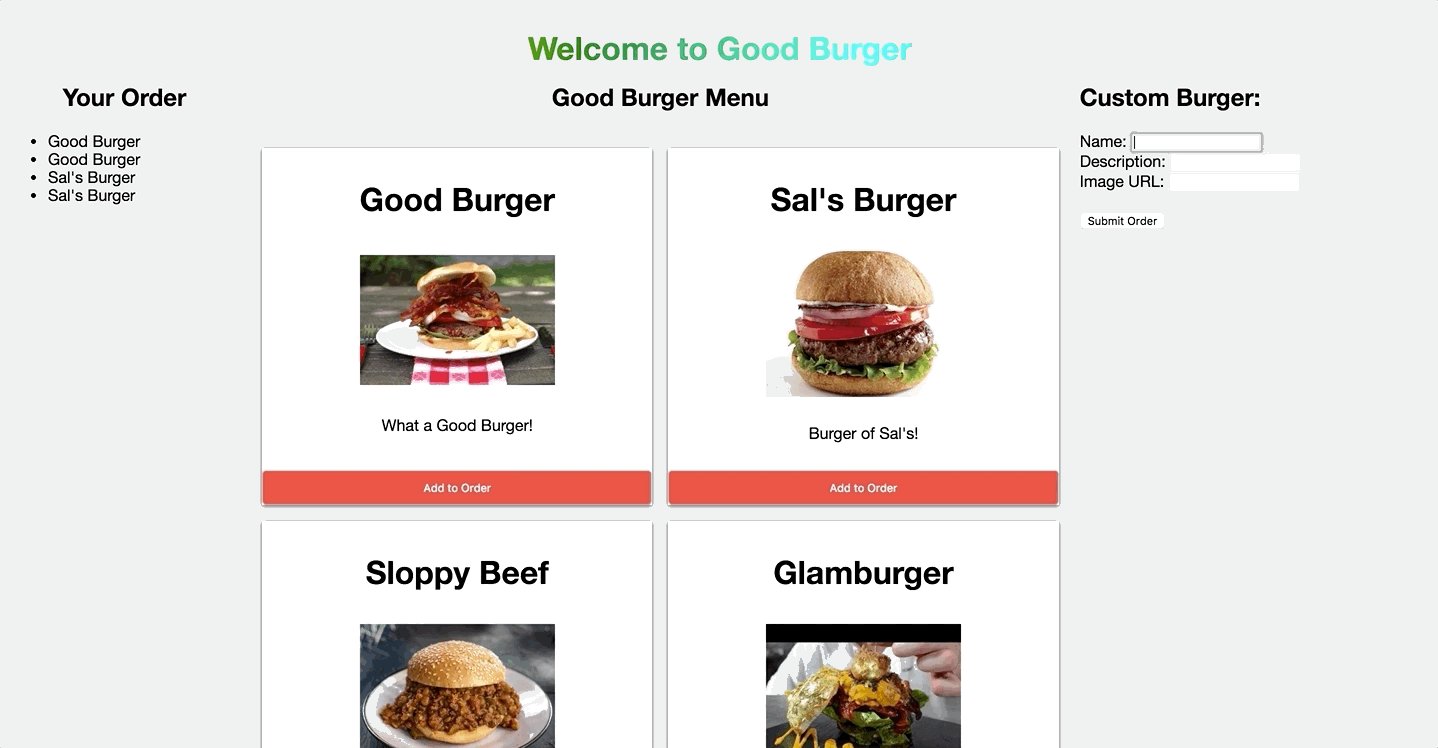
After the burgers are appended to the burger-menu, customers can press on the Add to Order button, which will then append the name of the burger into the 'Your Order' list on the left of the page. For now, do not worry about the repeats. If a customer orders two Good Burgers, you can (and should) have two Good Burgers on your order list.
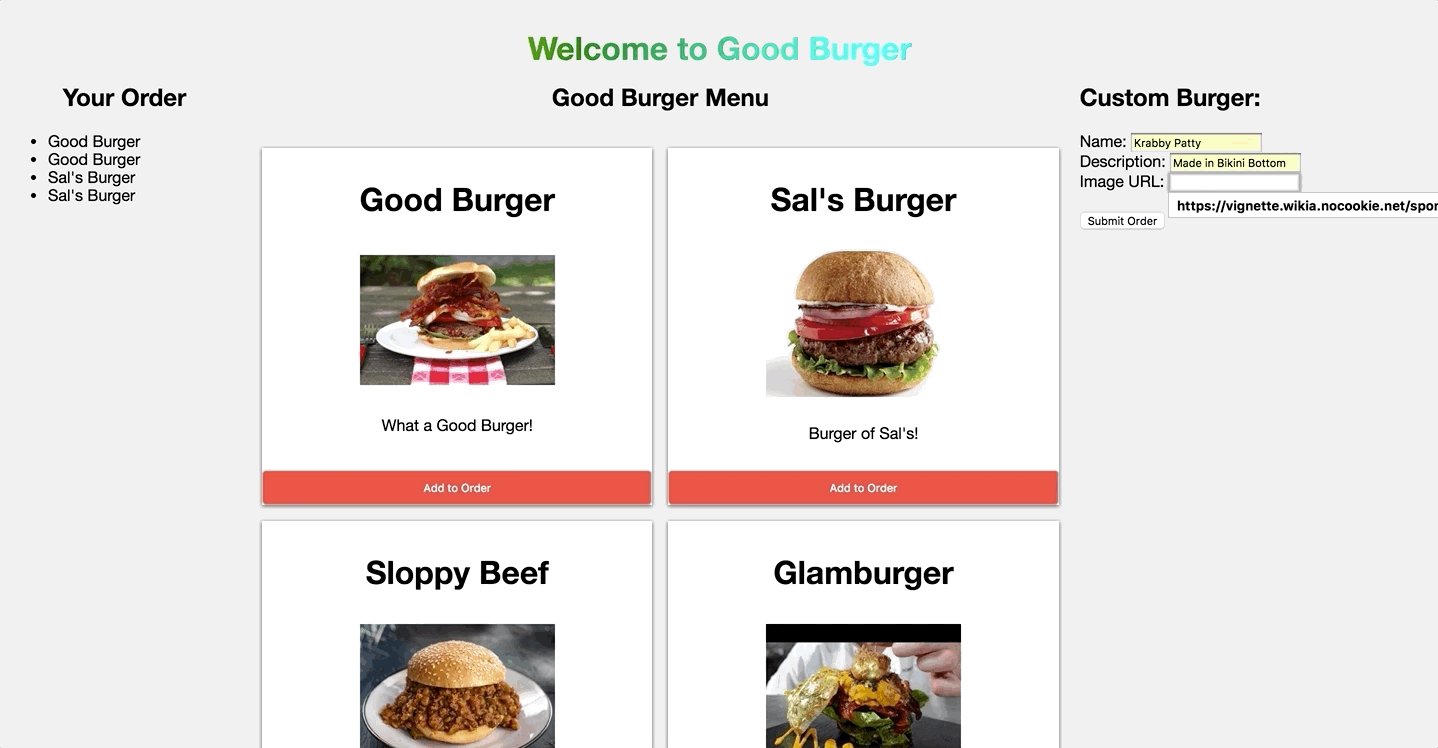
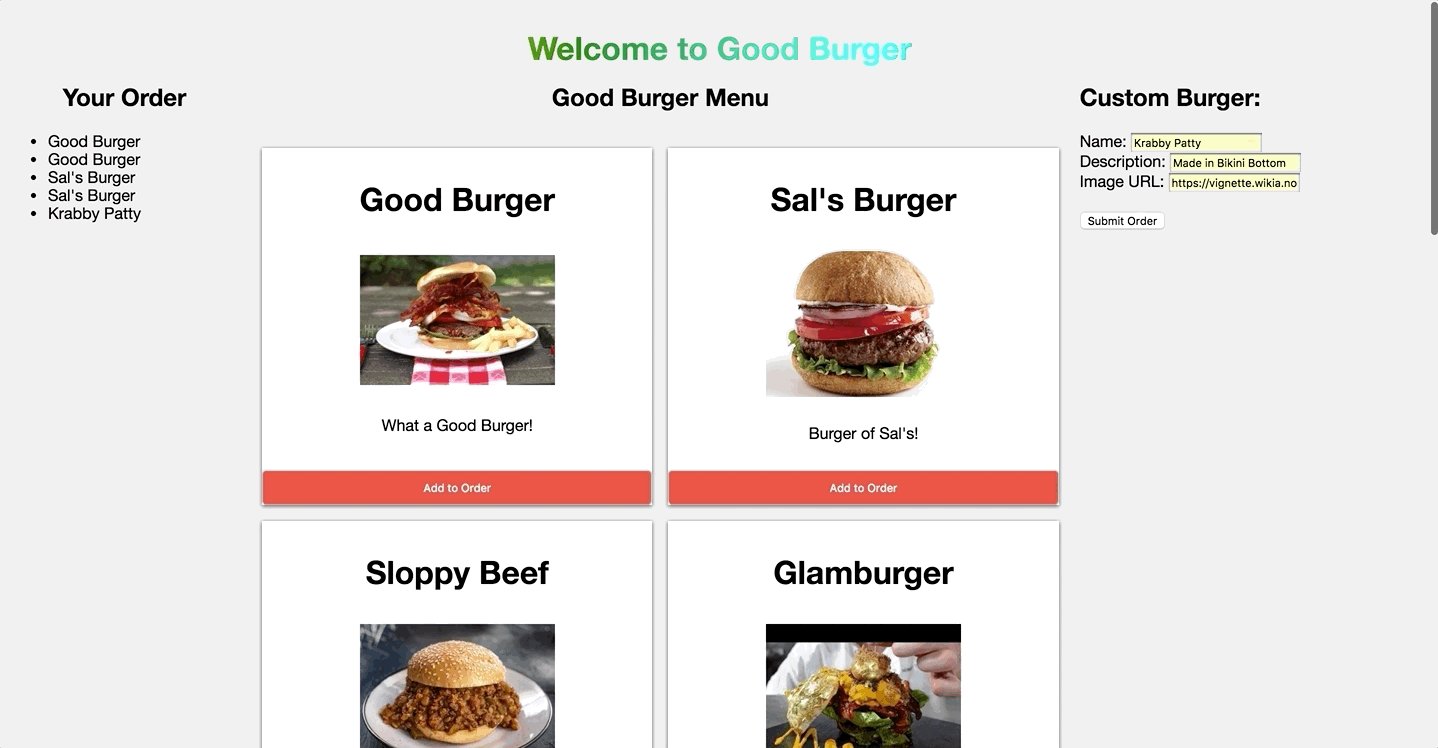
After that, build out the functionality that will allow customers to add their own burger creations to the menu. After submitting the form, the burger should be appended to the menu with the correct information typed in the form. It should also be added to customer's order as well as persist in the database, so that when we refresh the page, the burger is added to the menu for future customers.