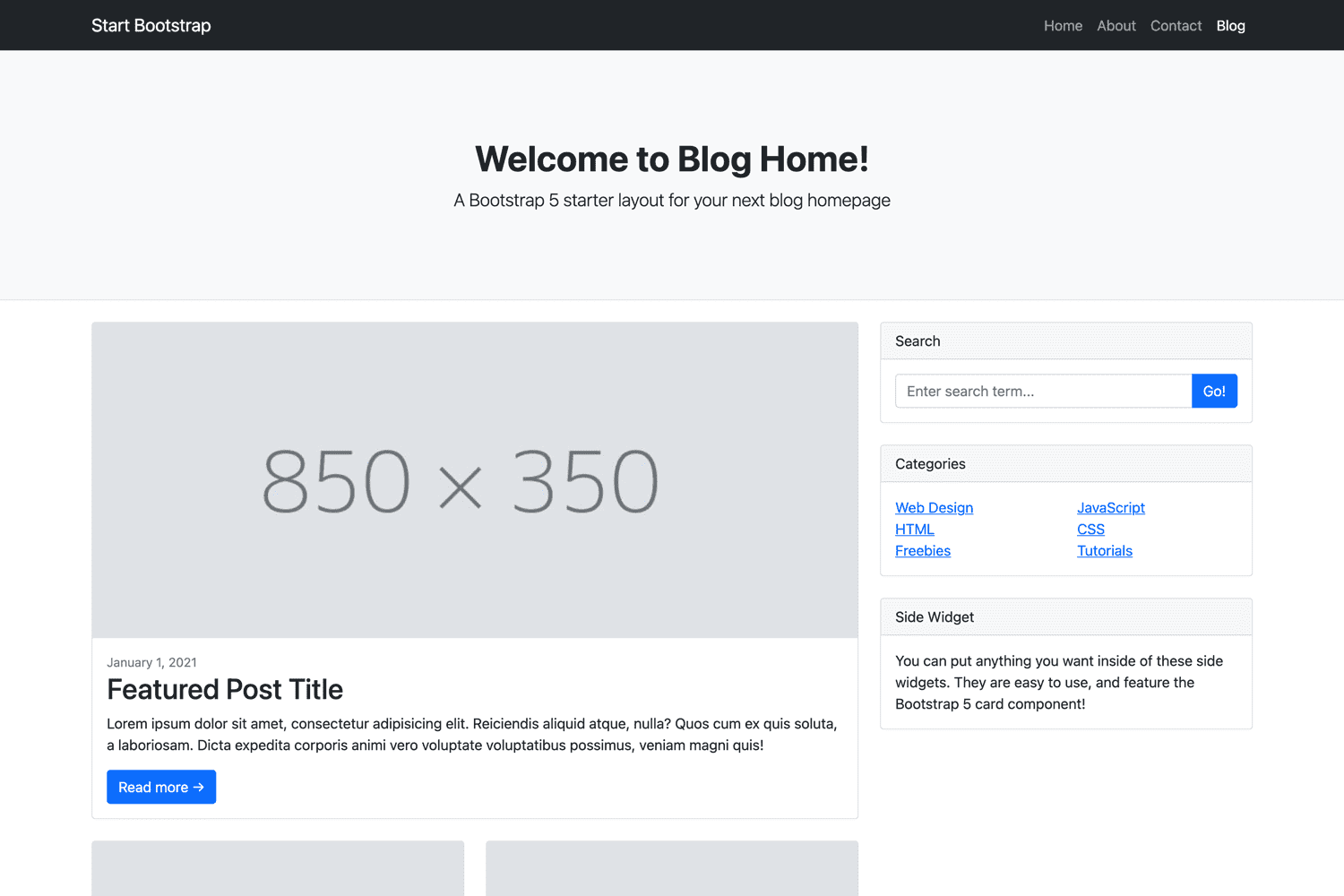
Blog Homeは、Start Bootstrapが作成したBootstrap用の基本的なブログ・ホームページHTMLスターター・テンプレートです。
このテンプレートの使用を開始するには、次のオプションのいずれかを選択してください。
- Start Bootstrapで最新リリースをダウンロードする
- npm経由でインストール:
npm i startbootstrap-blog-home. - リポジトリをクローンする:
git clone https://github.com/StartBootstrap/startbootstrap-blog-home.git - フォーク、クローン、またはGitHubでダウンロード
ダウンロード後、distディレクトリに含まれるHTMLとCSSのファイルを編集するだけです。この2つのファイルだけが、あなたが気にする必要のあるファイルであり、他のファイルは無視して構いません! 他のファイルは無視してもかまいません!コードに加えた変更をプレビューするには、Webブラウザで index.html ファイルを開いてください。
テーマのソースファイルをクローンし、テーマのルートディレクトリに移動します。npm installを実行してからnpm startを実行すると、デフォルトのブラウザでテンプレートのプレビューが表示され、コアテンプレートファイルへの変更を監視し、変更が保存されるとブラウザをライブで再読み込みします。どのスクリプトが含まれているかはpackage.json` ファイルで確認することができます。
npm run buildはプロジェクトをビルドします - アセット、HTML、JS、CSSがdistにビルドされます。npm run build:assetsはsrc/assets/ディレクトリにあるファイルをdistにコピーする。npm run build:pugはsrc/pug/ディレクトリにある Pug をdistにコンパイルします。npm run build:scriptsはsrc/js/scripts.jsファイルをdistに取り込みます。npm run build:scssはsrc/scss/ディレクトリにある SCSS ファイルをdistにコンパイルする。npm run cleanはdistディレクトリを削除し、プロジェクトの再構築に備えます。npm run start:debugはプロジェクトをデバッグモードで実行します。npm startまたはnpm run startはプロジェクトを実行し、デフォルトブラウザでライブプレビューを表示し、srcにあるファイルへの変更を監視する。
このビルド環境を使用するには、npmがインストールされている必要があります。
Start Bootstrapは、無料のBootstrapテンプレートとテーマのオープンソースライブラリです。Start Bootstrapにある無料のテンプレートとテーマはすべてMITライセンスの下でリリースされており、商用プロジェクトであっても、どのような目的にも使用することができます。
Start Bootstrapは、**David Miller**によって作成され、維持されています。
Start Bootstrap は、Mark Otto と Jacob Thorton によって作成された Bootstrap フレームワークをベースにしています。
著作権 2013-2022 Start Bootstrap LLC. コードはMITライセンスのもとで公開されています。