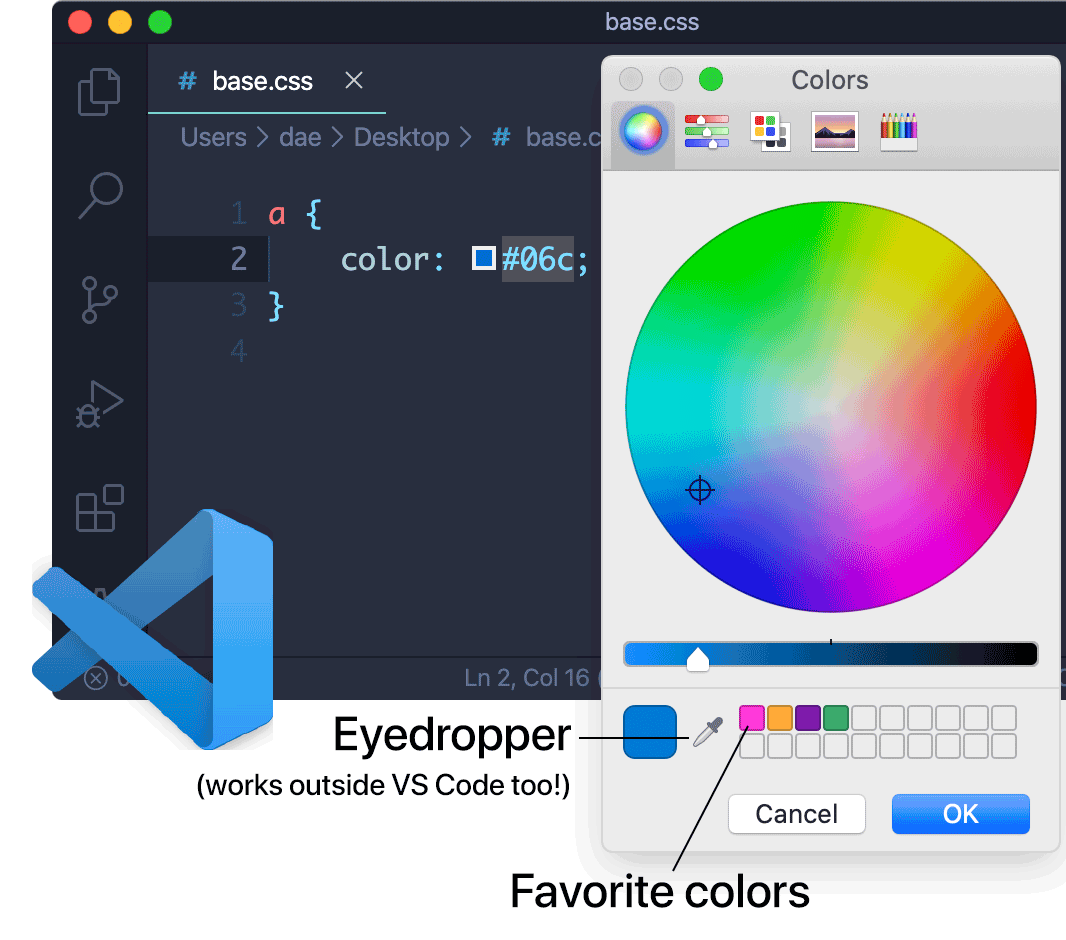
Native macOS color picker in Visual Studio Code for web-development and other uses. Supports various CSS3 color notations. Works like the “Insert Color” action in TextMate.
Sorry, the extension does not work on Windows or Linux.
- Works very fast because it’s built-in into macOS.
- The eyedropper can also be used outside VS Code.
- Keeps favorite colors, which can be reused in other applications.
- Lots of modes (HSB, web-safe colors etc) and other useful stuff.
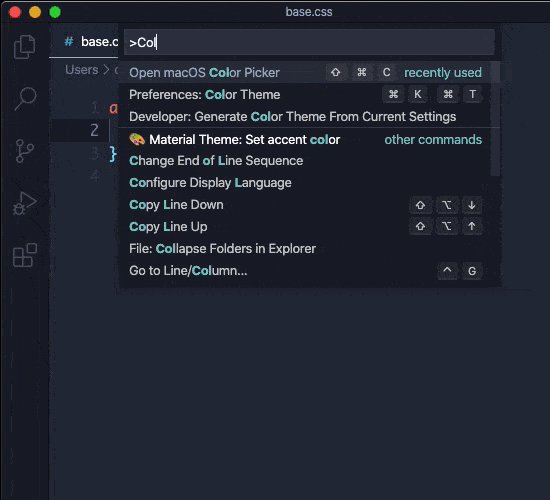
Click Install on the Marketplace, or run from the command palette (Cmd-Shift-P):
ext install dae.mac-color-picker
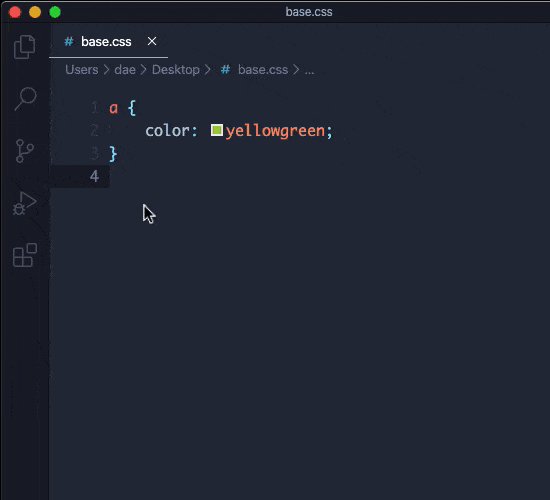
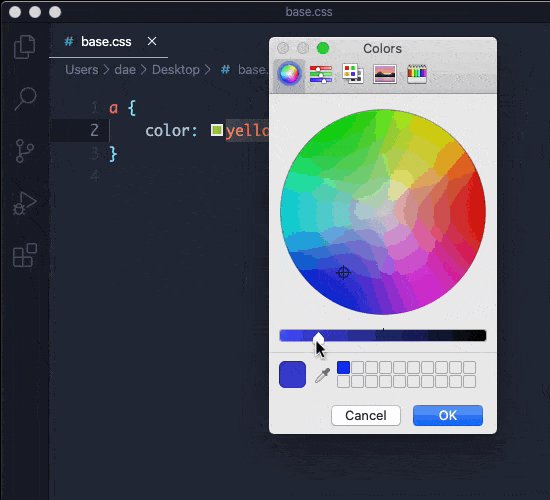
Run Open macOS Color Picker from the command palette (Cmd-Shift-P) to launch the color picker. It is highly recommended to configure a keybinding, such as Cmd-Shift-C (see how to do this).
If a color is selected, the extension will pass it into the color picker. The following notations are supported:
- CSS keywords, for example:
transparent,black,red(but notcurrentcolor). - 6 digit hex codes, for example:
#FFF,#563D7C. - 8 digit hex codes, for example:
#563D7CAB(see note below). - Hex int literals, for example:
0x0000FF. - rgb() / rgba() notations, for example:
rgb(255, 255, 255)rgba(255, 255, 255, 0.5)(see note below)
- hsl() / hsla() notations, for example:
hsl(360, 100%, 50%)hsla(360, 100%, 50%, 0.5)(see note below)
- hwb() notation, for example:
hwb(60, 3%, 60%)
Note: the color picker currently cannot change the alpha channel value (opacity). This may change in the future releases.
{
"macColorPicker.defaultColorNotation": "hex", // Which notation to use when inserting (rather than updating) a color
"macColorPicker.lowercaseHexColors": true, // Output hex colors in lowercase, e.g.: `#fff` instead of `#FFF`
"macColorPicker.shortHexColors": true // Shorten hex colors when possible, e.g.: `#777` instead of `#777777`
}If you have a problem or a suggestion, please open an issue on GitHub.
- Nathan Rajlich (@TooTallNate) for node-applescript.
- Josh Junon (@Qix-) for color-string and color-convert.
- Dustin Specker (@dustinspecker) for shorten-css-hex.
MIT License © Eugene ‘Dae’ Zuyev (dae@dae.me).