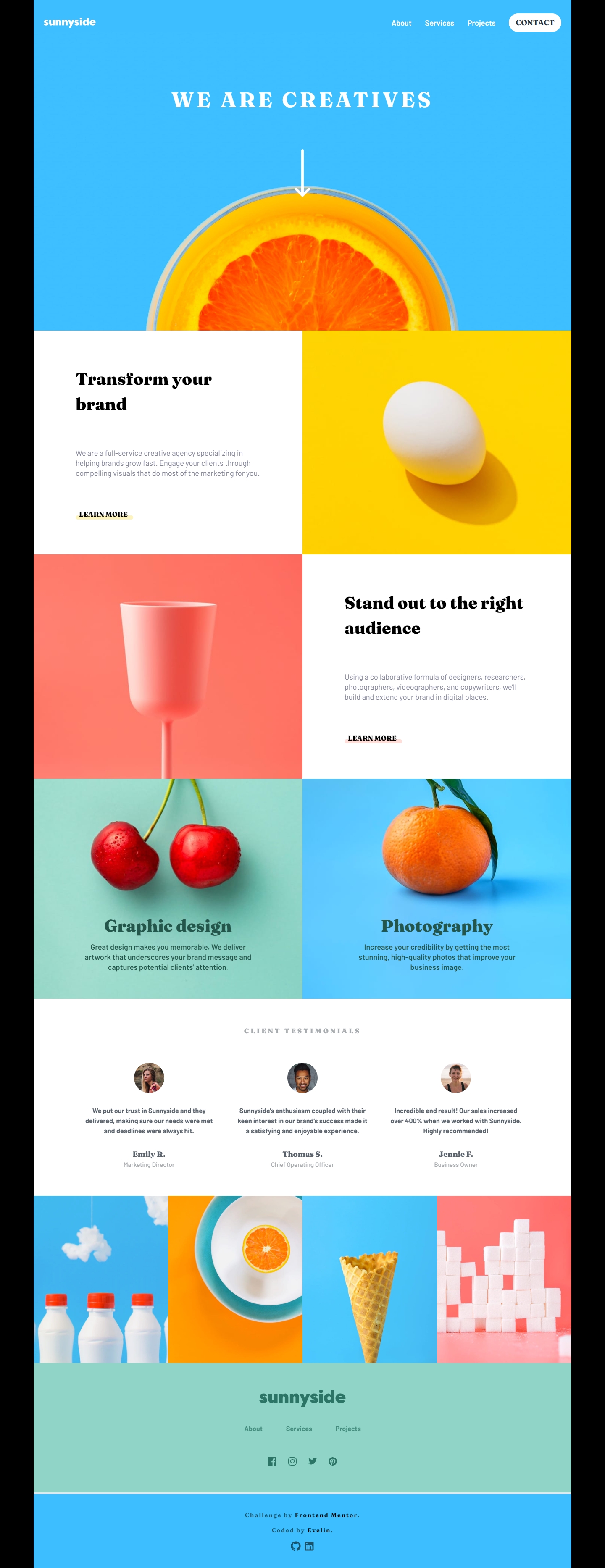
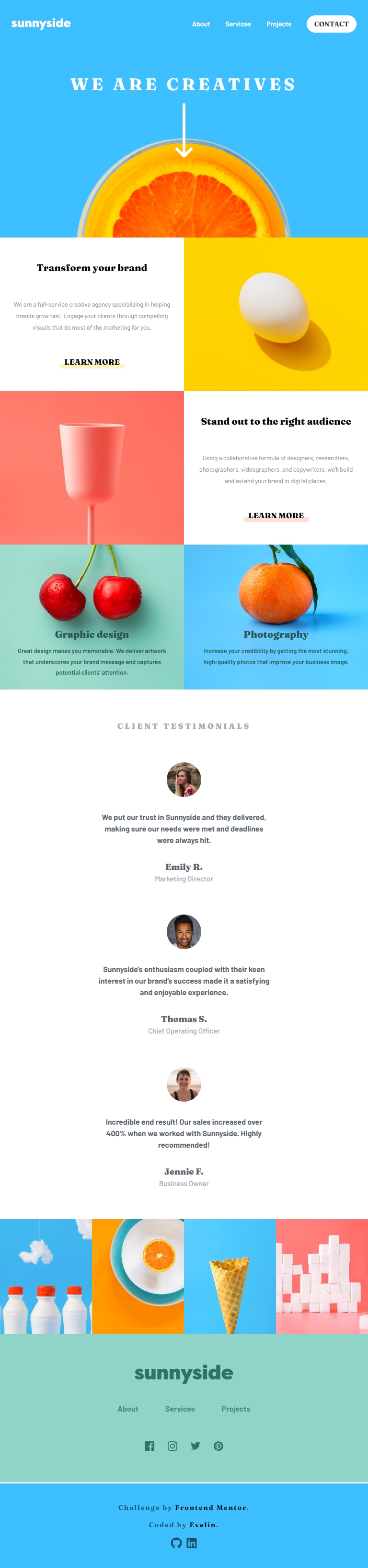
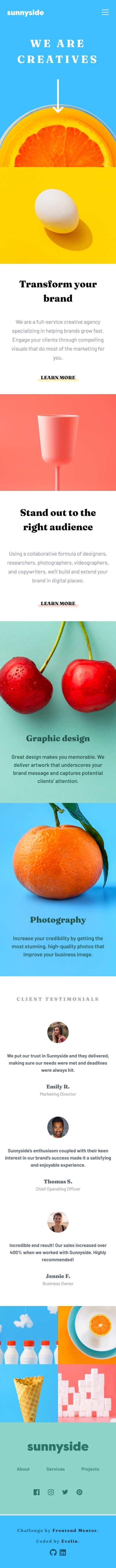
This project is a responsive landing page for the Sunnyside Agency, built with React and Tailwind CSS. It features a header with navigation, a cover page, service descriptions, testimonials, a gallery, and a footer. The landing page is designed to provide a visually appealing and informative experience across a wide range of devices.
- Header with Navigation: Includes a responsive navigation menu.
- Cover Page: A visually appealing introduction to the agency.
- Services Section: Highlights the key services offered by the agency.
- Testimonials: Showcases customer feedback and testimonials.
- Gallery: Displays a collection of images related to the agency's work.
- Footer: Contains additional links and social media icons.
- Responsive Design: Ensures the website looks great on all devices.
- Icons used in the project are sourced from svgrepo.com and react icons.
- Challenge by Frontend Mentor.
- This project uses React Icons for various UI elements.
Check out the live project: Sunnyside Agency Landing Page