nlw-esports
NLW eSports
Projeto | Tecnologias | Layout | Licença
💻 Projeto
Nesse desafio, foi desenvolvido uma de jogos
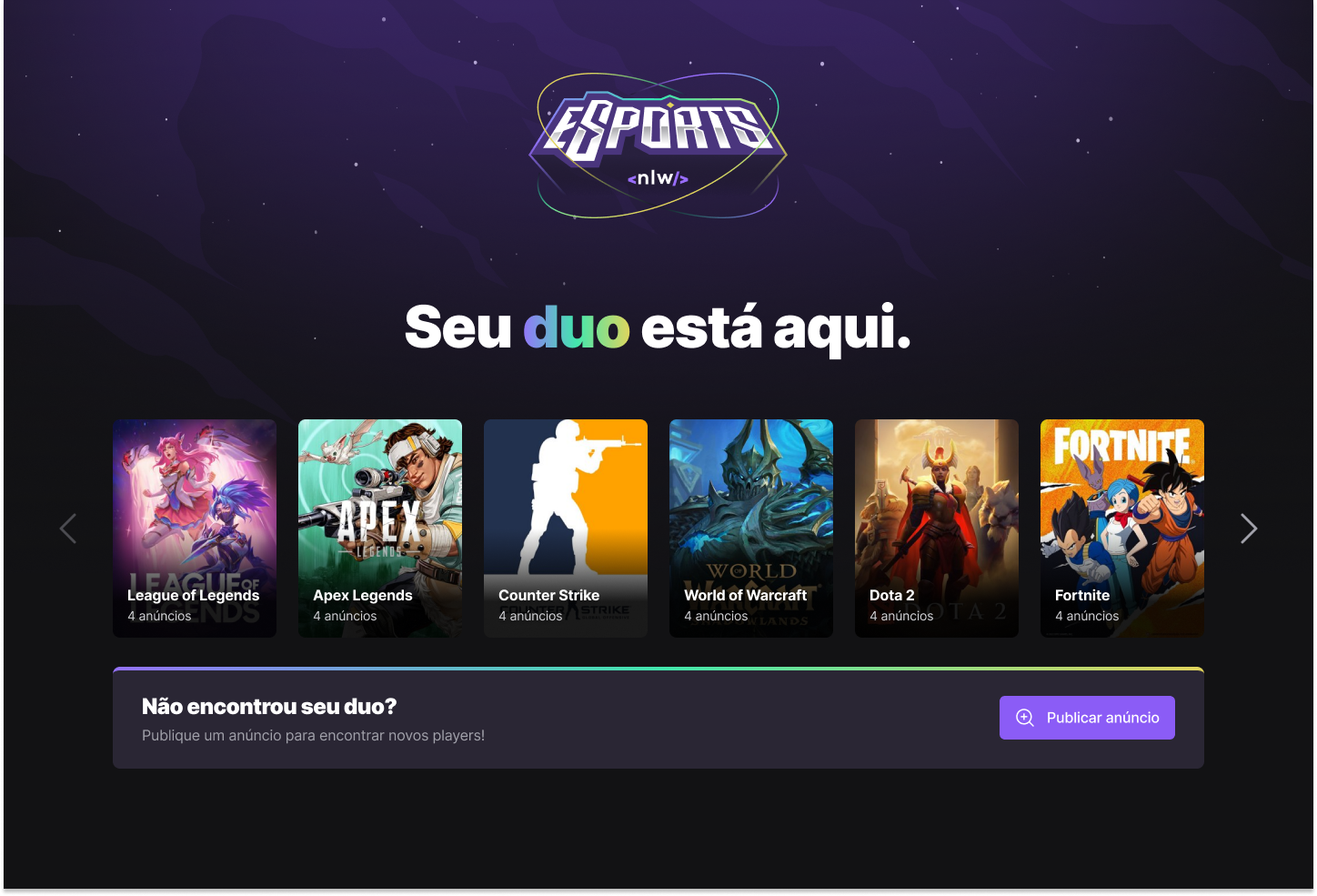
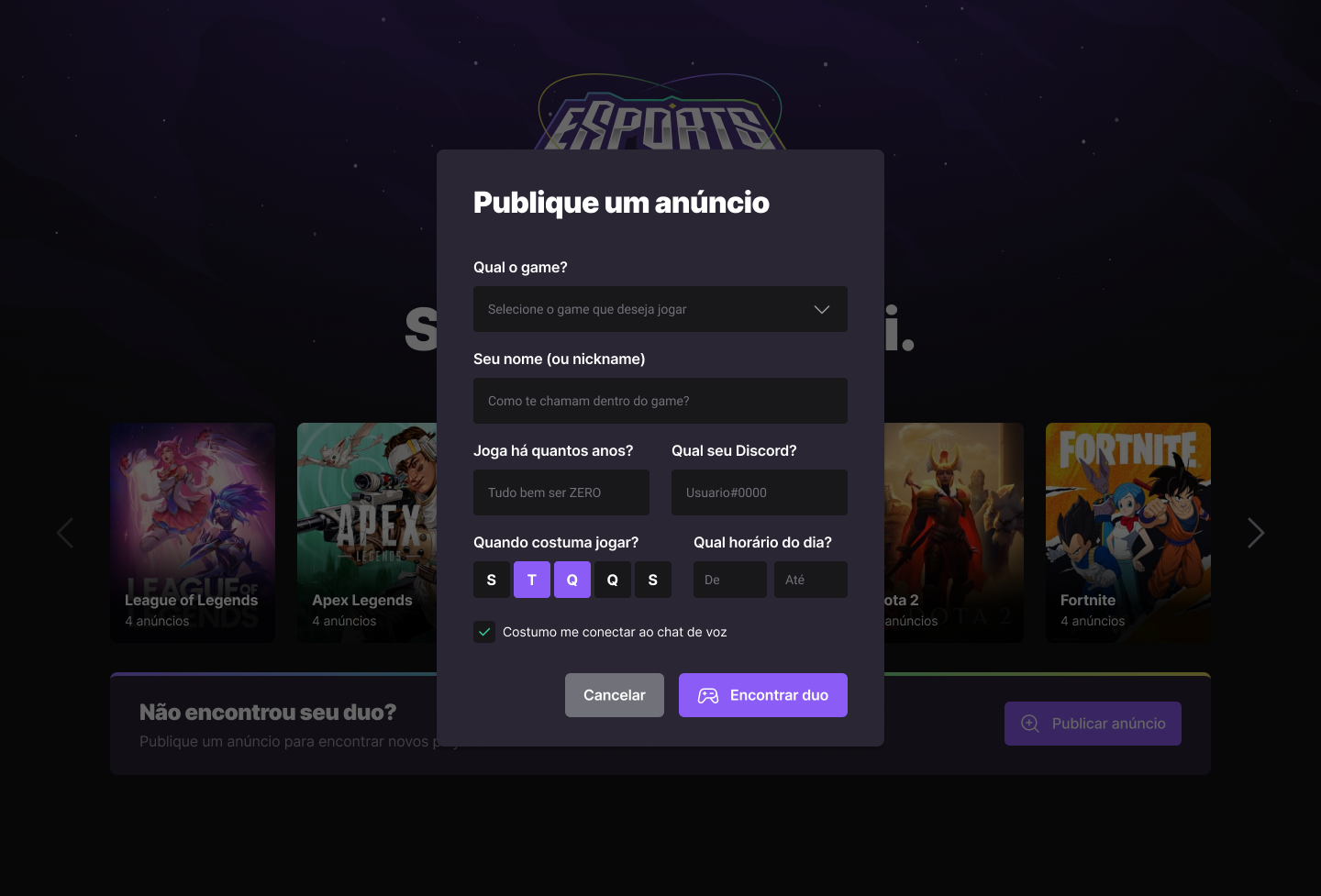
📸 Imagens
Instalação
Run Back-end
# Clone this repository
$ git clone https://github.com/EvertonWingert/nlw-esports.git
# Go into the repository
$ cd nlw-esports/server
# Install dependencies
$ npm install
# Run Migrates
$ npx prisma migrate dev
# Run seed
$ npm run seed
# Start server
$ npm run dev
# running on port 333Run Front-end
# Clone this repository
$ git clone https://github.com/EvertonWingert/nlw-esports.git
# Go into the repository
$ cd nlw-esports/web
# Install dependencies
$ npm install
# Run
$ npm run dev
# running on port 5173🚀 Tecnologias
Esse projeto foi desenvolvido com as seguintes tecnologias:
📝 Licença
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.