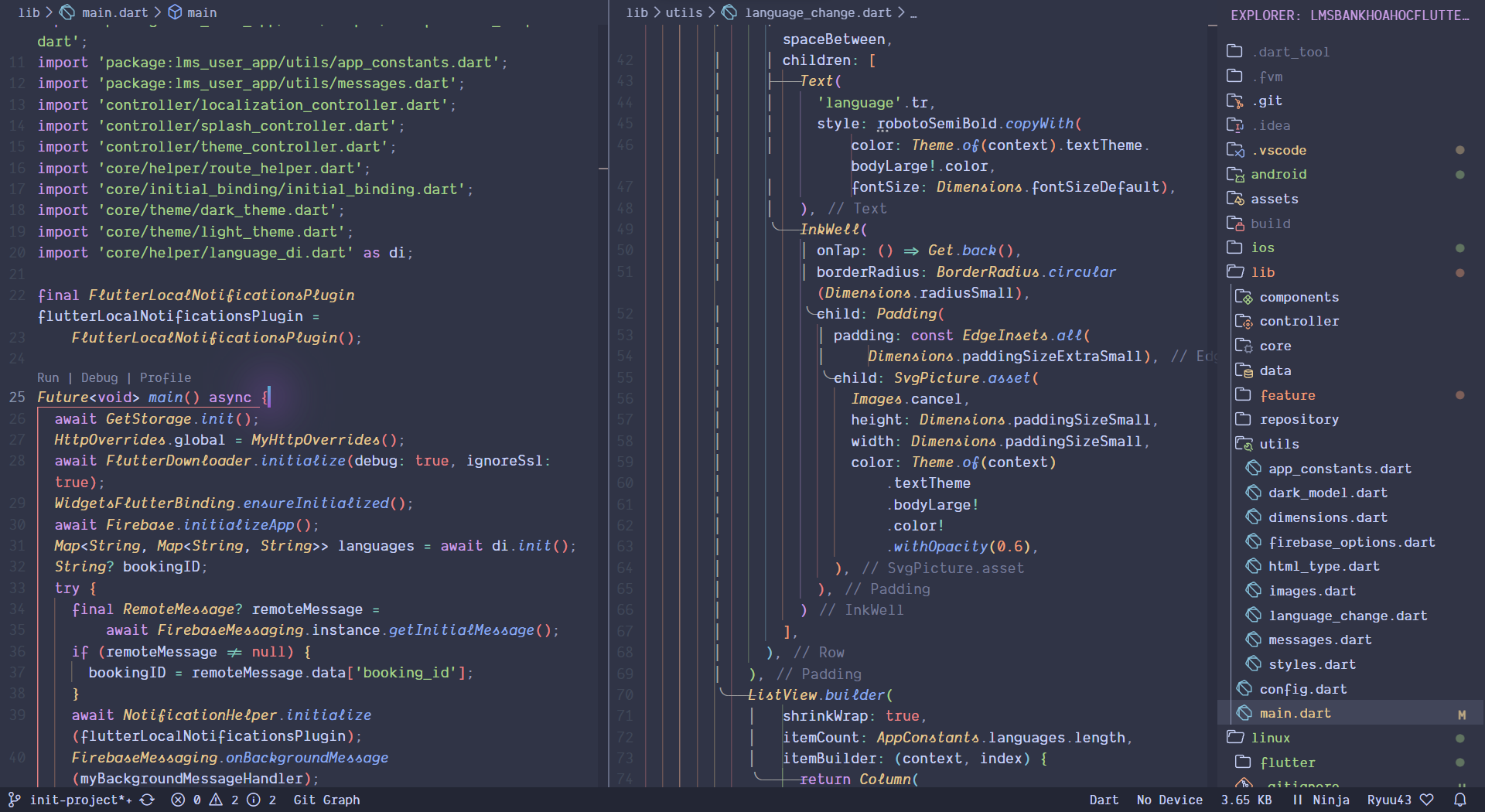
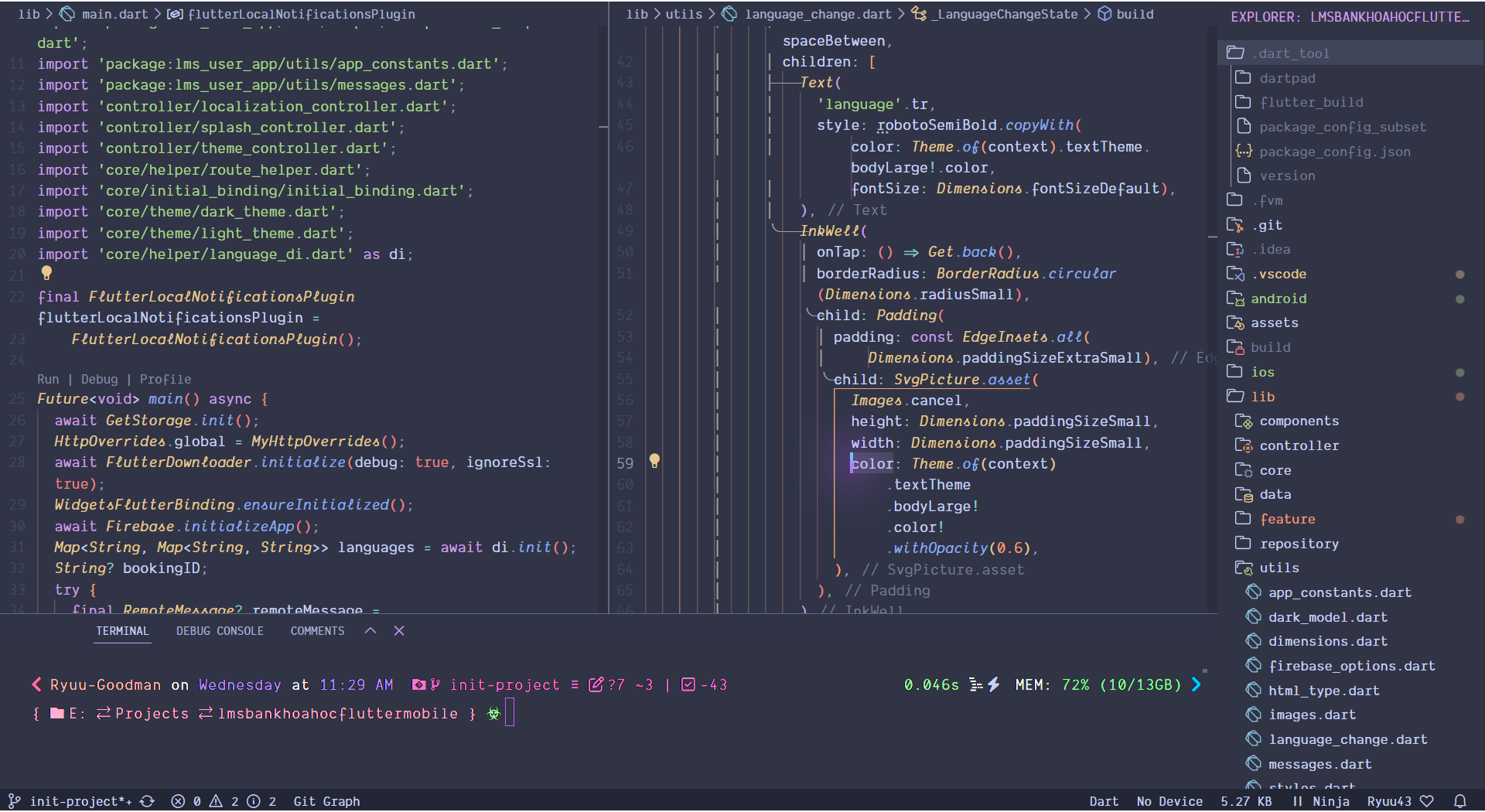
A clean and minimalistic user interface for your vscode with catpputccin frapé theme
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
This project showcases the ability to customize Visual Studio Code (VS Code) setup, tailored to improve my productivity and make my coding environment more personal and productive. By modifying themes, extensions, keybindings and settings to be as minimalistic as possible but not too much
- Install extensions
-
Install the following extensions: Apc Customize UI++ Doki-Theme (Optional) Catppuccin for VSCode Catppuccin Icons for VSCode Custom CSS and JS Loader VScode Animations
-
Just click on everything that shows up in the notification panel after installing those extensions :3
- Import css
- Copy my "custom ui section" in settings.json file to the last line of your settings.json
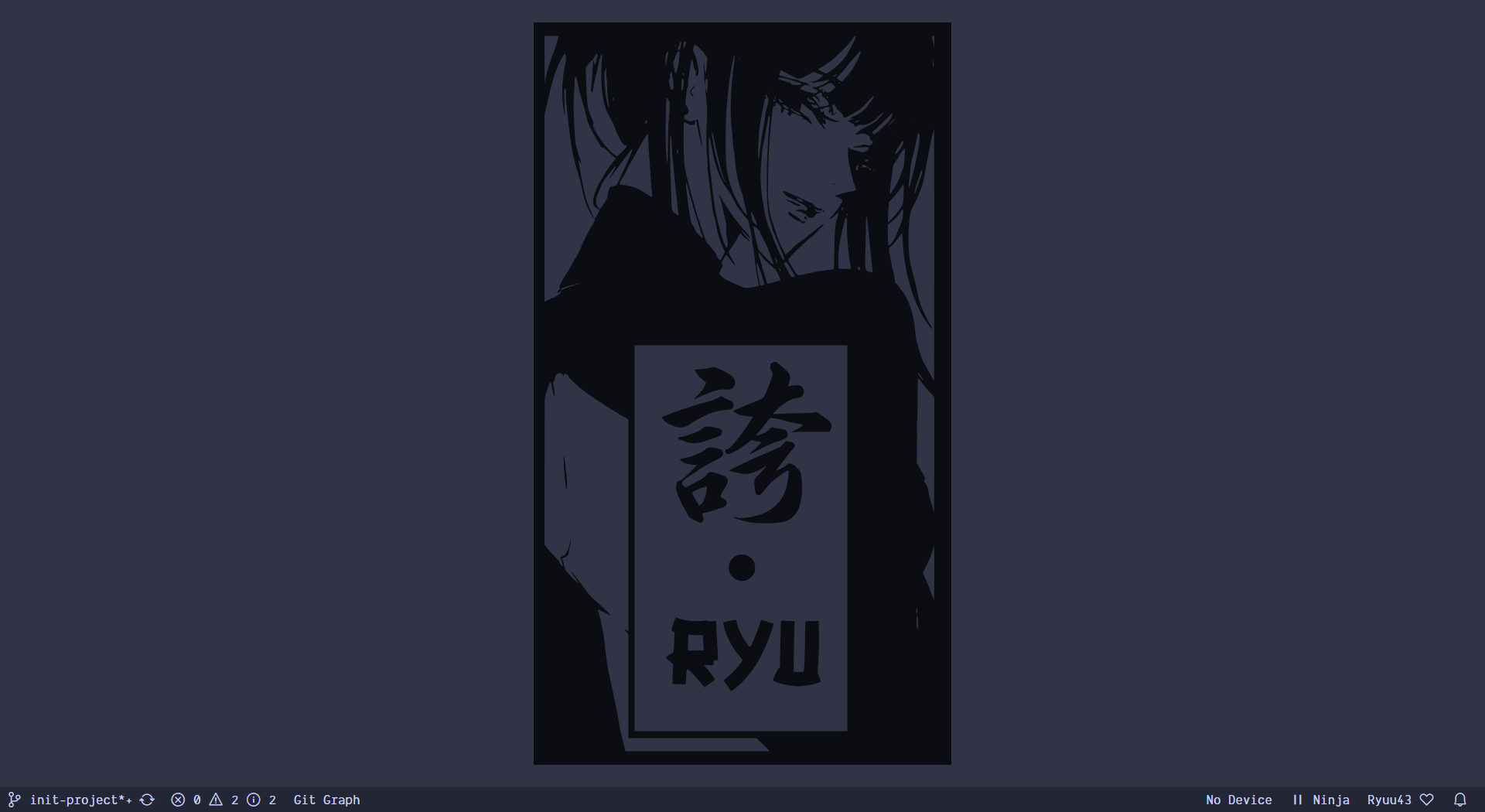
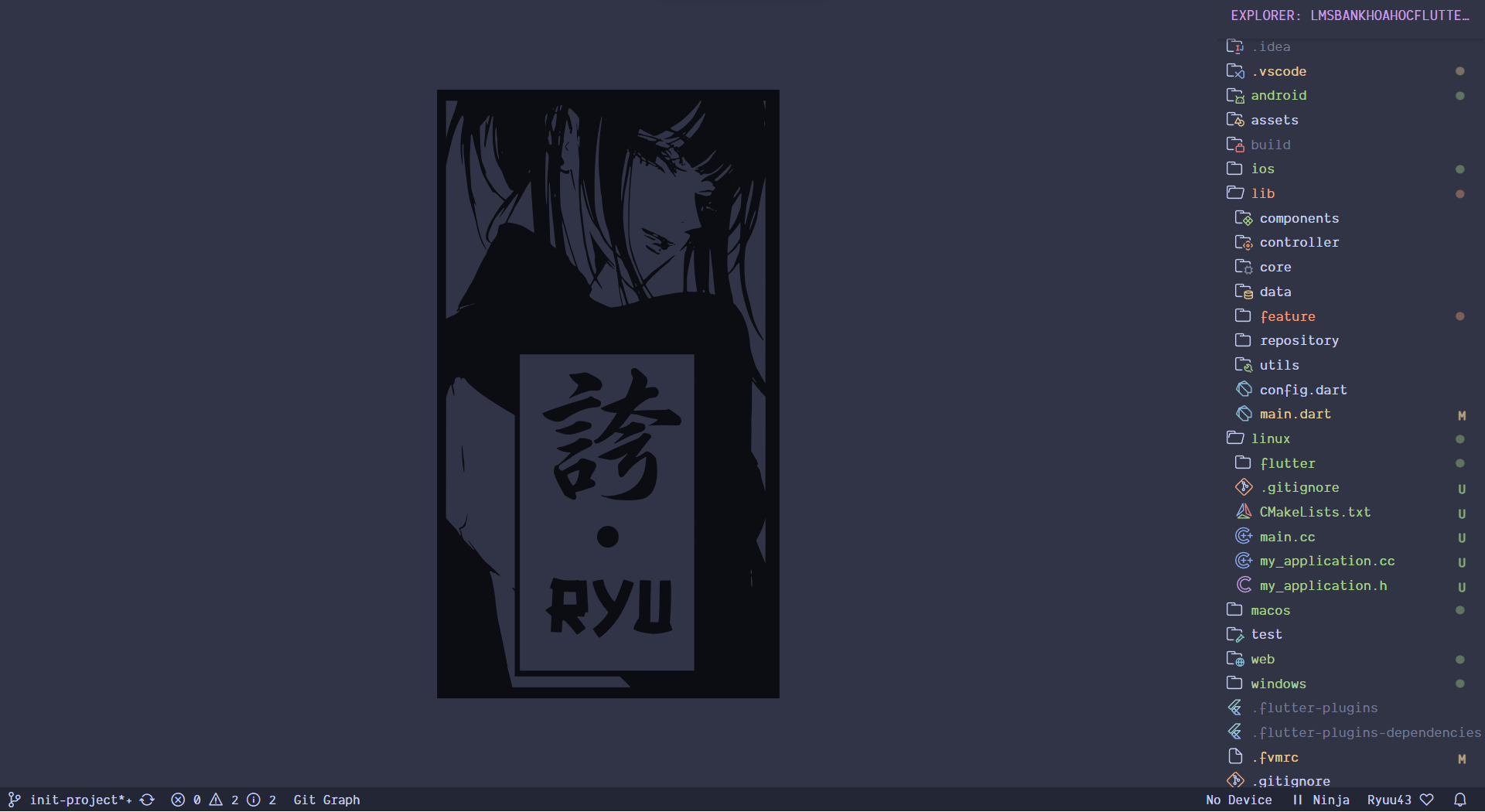
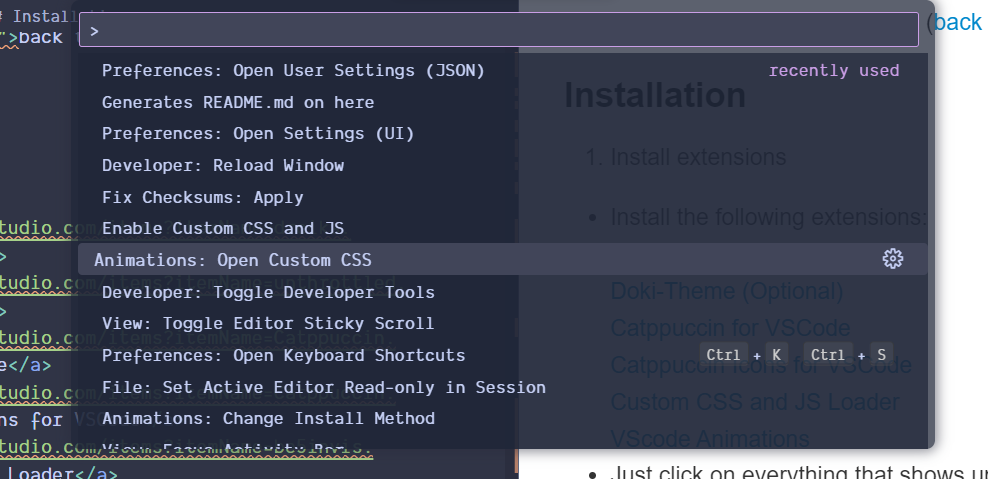
- About customizing the welcome screen. After you install all the extensions, open the Command Palette and select "Animations: Open the Custom CSS" and paste all the Custom-Animations.css there
- You can customize the welcome screen to your liking with this website: PNG to SVG Converter and open the svg with any text editor, copy all the content in it paste here SVG to CSS Converter , Copy CSS Background and change the "background-image:..." in the Custom-Animations.css.
Note that images are displayed in black and white only
After all, restart your vscode
If you like it, feel free to use it, it's customizable
Ryuu43 - @Ryuu43Dev - ryuu43.dev@gmail.com
Project Link: [https://github.com/EverythingCustomizable/minimal-frape)