- About the project
- Installing and running the project
- Project-elements
- Used techologies
- Our Team
- Acknowledgment
The "Spravello" project is a simplified version of the cloud-based software which manages small groups' projects "Trello".
- Copy repository
git clone https://github.com/EvgenyWas/spravello.git- Install Node modules
npm install- Build and run project
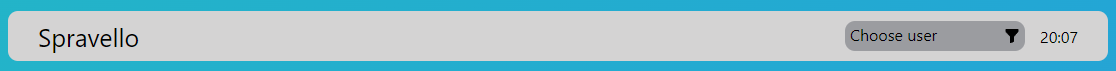
npm run dev- Website logo
- You can easily find any user among the tasks using the filter list.
- After selecting a user, use the filter button to find the user you want.
- The clock always shows the current time so that you can easily keep track of it.
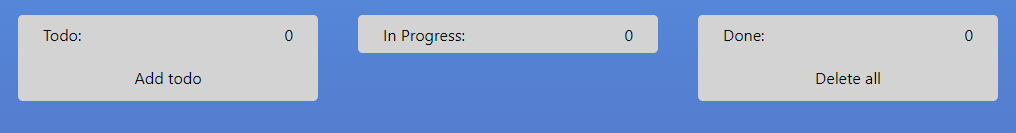
Next you see three columns for placing your "todo" tasks.
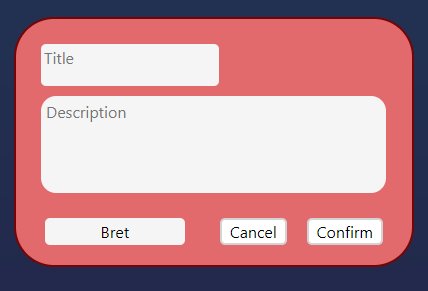
The "todo" column contains all tasks that aren't "In progress" and haven't been completed. There's an "Add todo" button on the card to add a new task. After clicking "Add todo", a modal window opens with a header, main text, a button which, when clicked, selects a specific user to perform the task and an accept button which adds the task to the board, and a cancel button which simply deletes this "Todo".
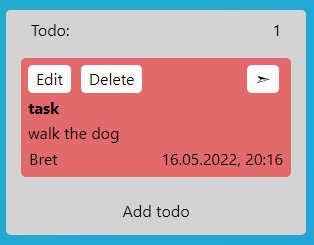
You can use drag&drop to move cards from one list to another, or use the buttons described below.
When the task is added to the column, there's "Edit" button at the top which allows you to edit the task and "Delete" button which removes the task from the column. There's also a conversion button which, when clicked, moves the task to the "In Progress" column.
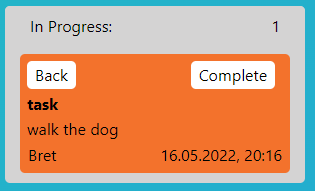
The "In Progress" column contains the tasks that are currently in progress. You can "rewind" the task back to the "Todo" list by pressing the "Back" button and you can also move it to the "Done" column, where the completed tasks are located, by pressing the "Complete" button.
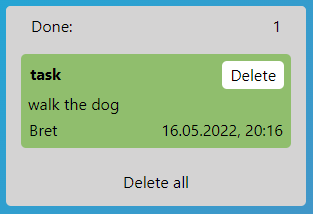
The "Done" column contains tasks that have already been completed. At the bottom of the column is the "Delete All" button, which deletes the entire list of tasks entered there, and if you only need to delete one specific task simply click on the "Delete" button on the card itself.
In our project we used:
- JavaScript
- SCSS
- Parcel-bundler
- JSONPlaceholder API
- component approach
- Evgeny - Evgeny-Vasiukevich
- Andrey - Andrey-Zhukovets
- Nikita - Nikita-Lugovskih
- Evgeny - Zhenya-Lis
- David - David-Kokojevs
- Anastasia - Anastasia-Shkulkova
Special thanks to our teacher for his super-valuable help in creating this project.
Stas - Stanislav-Tavyrin