Modern, flexible and Mobile friendly UI for viewing XHProf dumps.
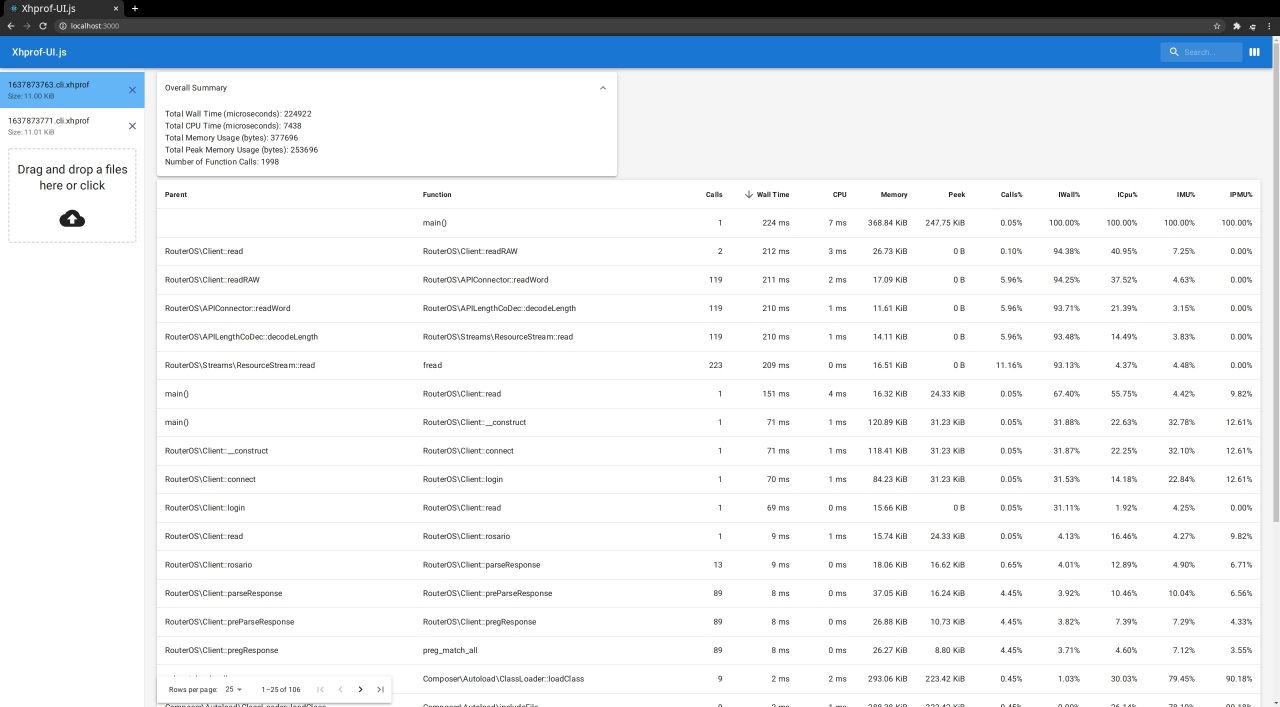
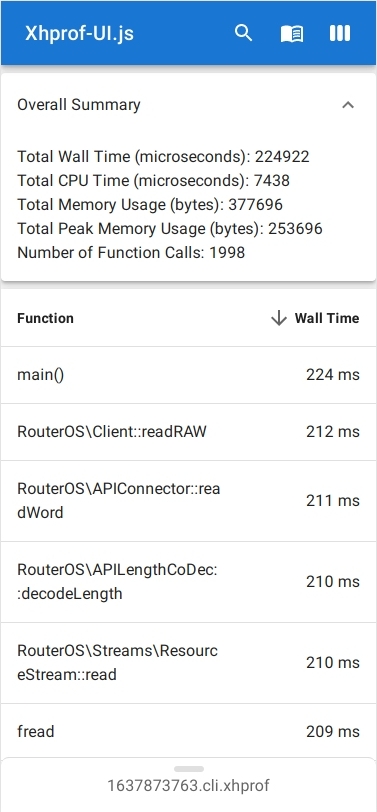
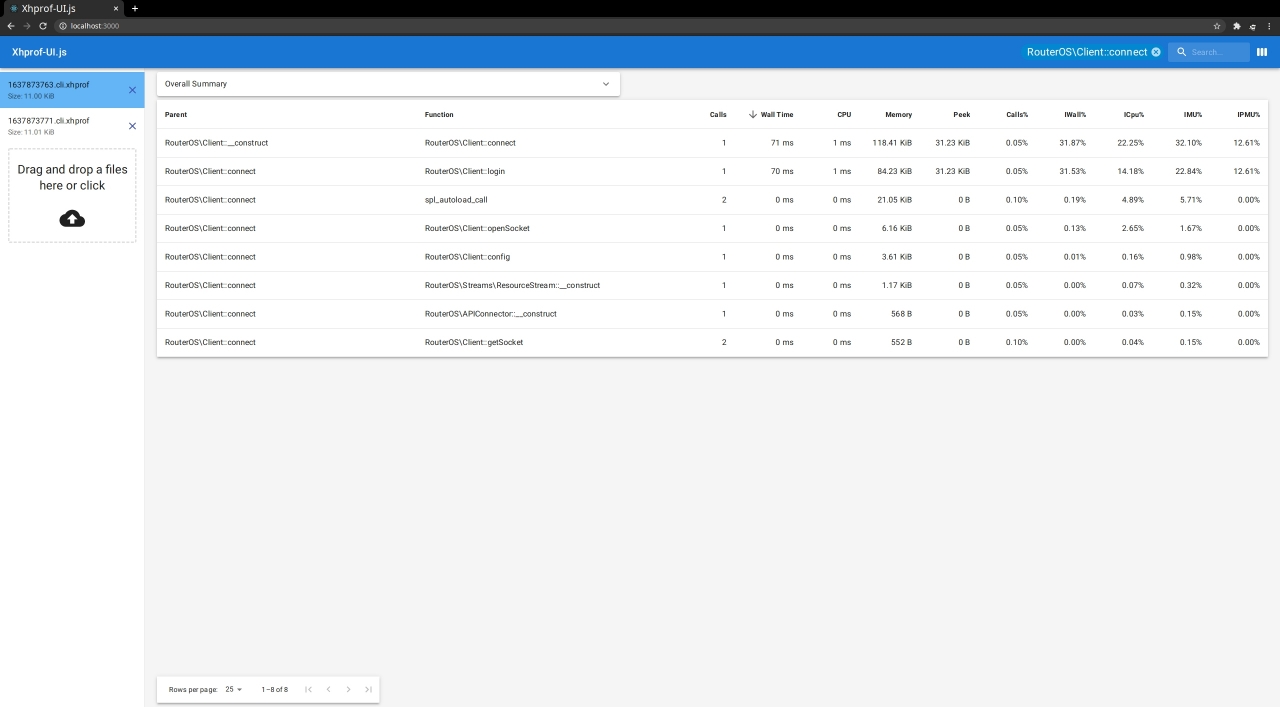
| Desktop | Mobile |
|---|---|
 |
 |
The main idea of this application is to make it possible to read dumps of the XHProf profiler without installing setting up a database, an interpretator on a backend, and so on.
All you need is a browser and the XHProf's dump files.
Because IT "things" should be as simple as possible!
Plus, the existing systems for viewing XHProf files do not support mobile devices, but of course, you may open legacy XHProf UI or LiveProf or any other systems on mobile, but the UI will cause a headache because these systems are optimized only for desktops. But sometimes you really want to download a dump file from the Slack and just quickly watch it on your mobile phone :)
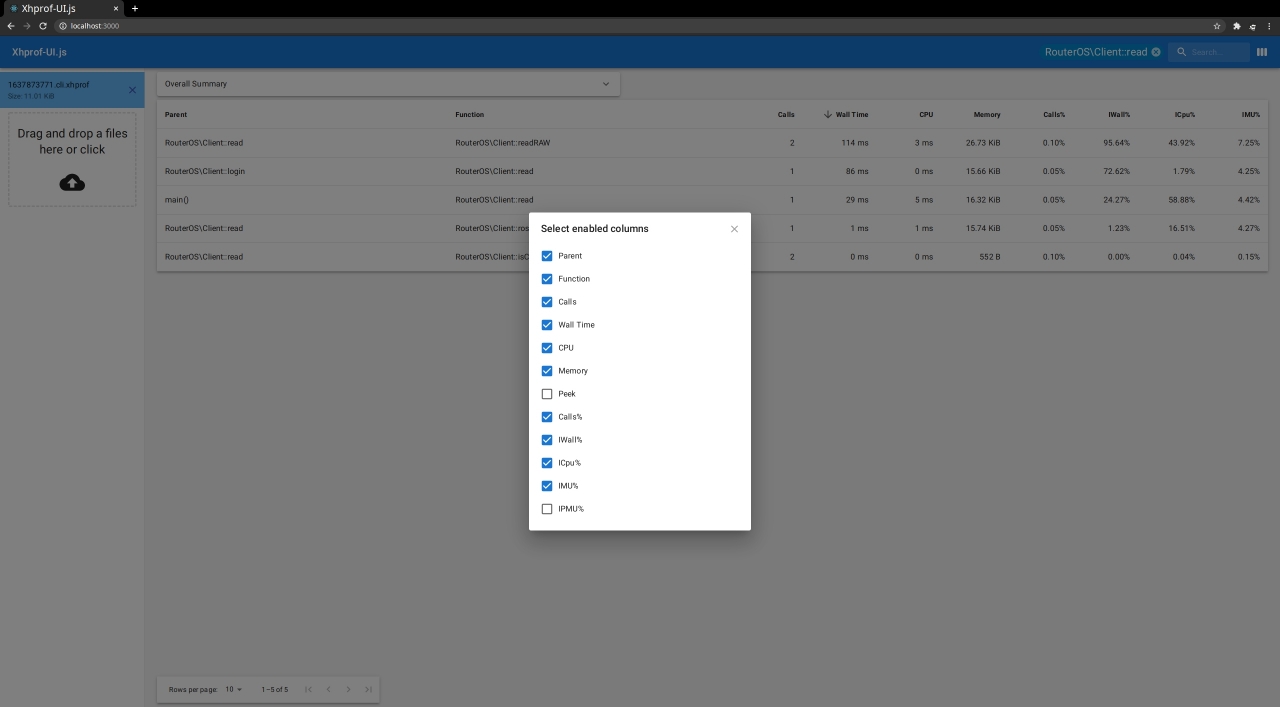
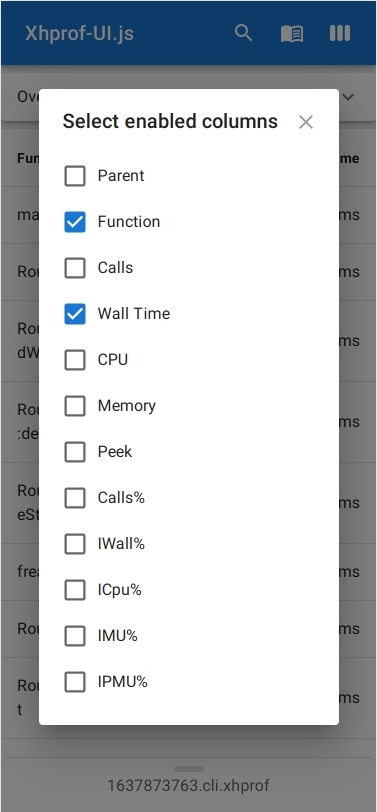
Sometimes you need just check Wall Time in combination with amount of function Calls, on exists XHProf viewers you can't turn off not required columns, but this app support this feature.
Button which opens this modal can be found on the left side of a main menu.
| Desktop | Mobile |
|---|---|
 |
 |
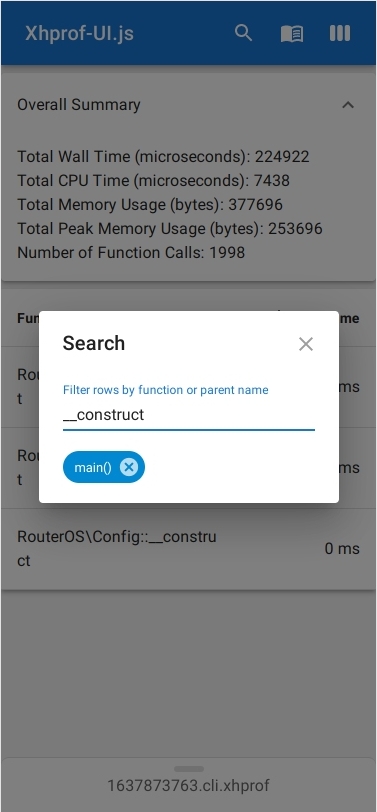
If you need a filter by function just click on the required function, if you don't know the full name of a function, then you may find it via search.
| Desktop | Mobile |
|---|---|
 |
 |
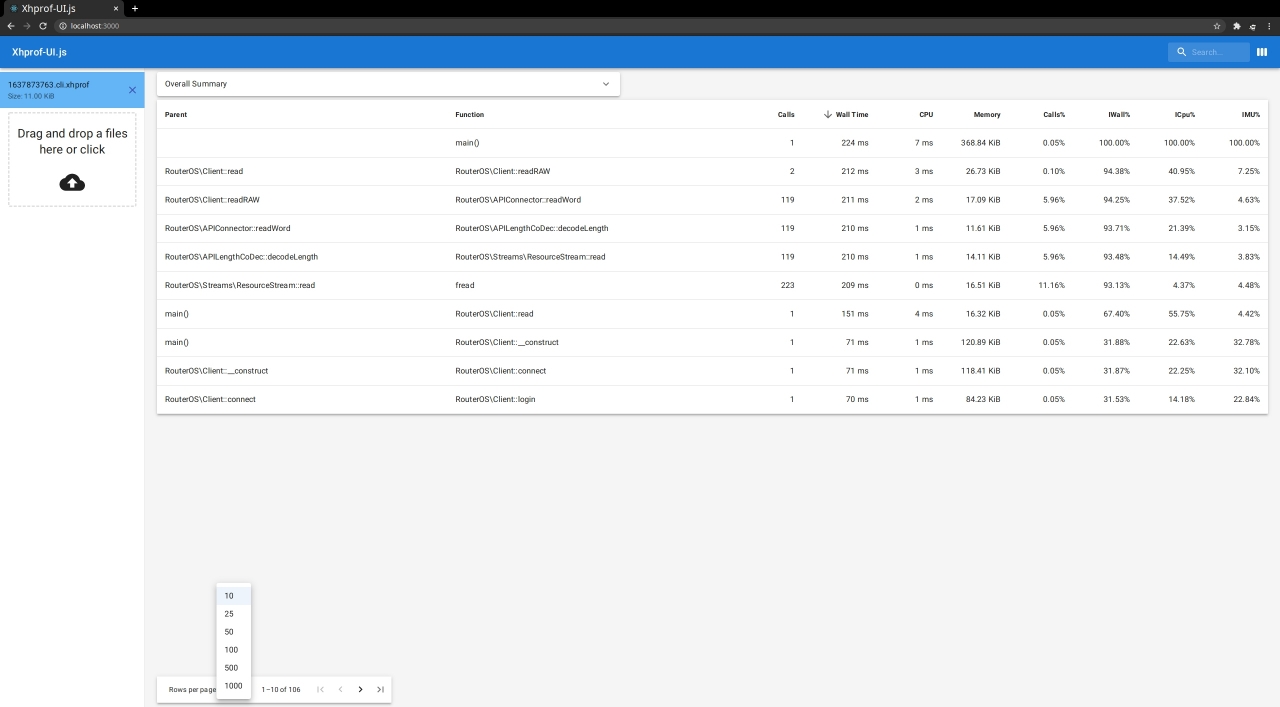
The application may order XHProf results in ASC and DESC order, just click to column at table header.
On "desktop view" at the left bottom corner of the application you may find a pagination component.
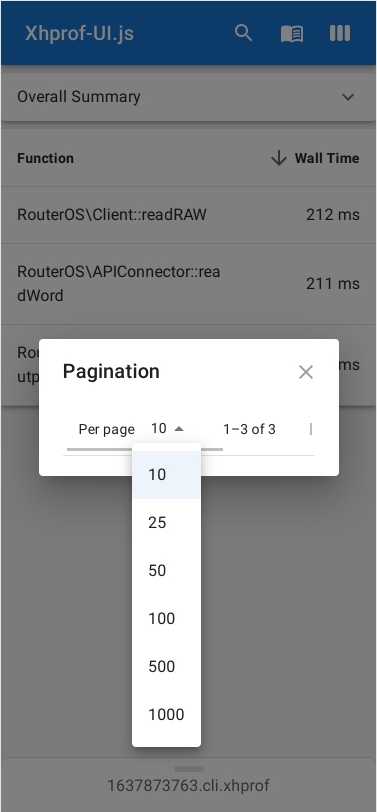
On "mobile view" in top menu you may find "book" icon, this icon opens a pagination modal.
| Desktop | Mobile |
|---|---|
 |
 |
Clone the repo, then in the project directory you can run:
npm installThis command will install required packages described in package.json and package-lock.json.
Then run the app in the development mode:
npm startOpen http://localhost:3000 to view it in the browser.
But in case if you need deployable application instead of npm start us this:
npm run buildThis command build the app for production to the build folder.
How to save xhprof data in the correct format for this tool:
xhprof_enable(XHPROF_FLAGS_CPU + XHPROF_FLAGS_MEMORY);
//your code to analyze here
$xhprof_data = xhprof_disable();
file_put_contents('/tmp/xhprof.json', json_encode($xhprof_data));
This application created using following technologies: