myscript-text-web
The easy way to integrate text handwriting recognition in your web app.
What is it about?
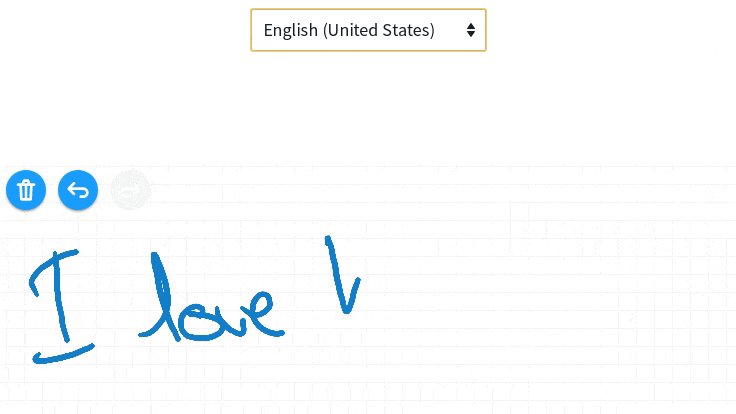
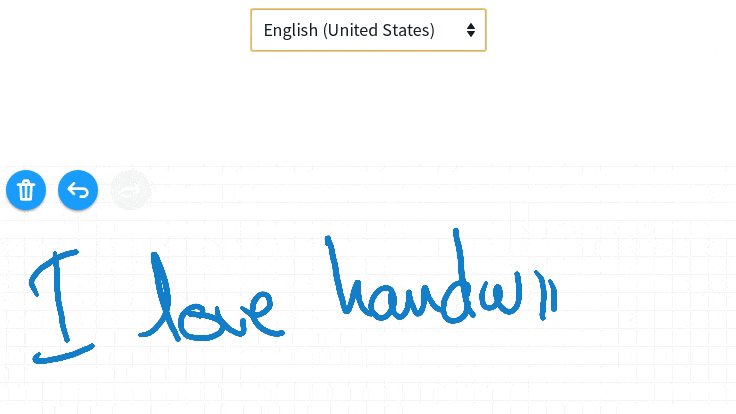
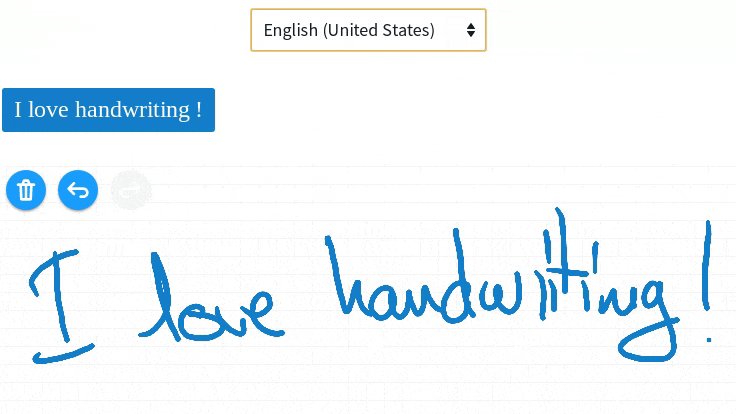
myscript-text-web is a web component that can be used in every web application (whatever javascript framework you are using) to bring handwriting recognition. It integrates all you need:
- Signal capture,
- Nice digital ink rendering,
- Plug with MyScript CDK to bring handwriting recognition.
Prerequisites
- Have a MyScript developer account. You can create one here.
- Get an application key and HMAC key for your application.
- Import webcomponents polyfill on your webapp.
<script src="bower_components/webcomponentsjs/webcomponents-loader.js"></script>Installation
-
Download it.
bower install myscript-text-web -
Import it on your webapp.
<link rel="import" href="bower_components/myscript-text-web/myscript-text-web.html">- Configure it.
<myscript-text-web
applicationkey="YOUR MYSCRIPT CDK APPLICATION KEY"
hmackey="YOUR MYSCRIPT CDK HMAC KEY">
</myscript-text-web>- Use it!
Examples
- examples/non-version-specific/get_started.html Get started with iink
- examples/v3/websocket_text.html Get started with legacy api (v3)
- examples/index.html Other demonstrations
Documentation
The API Reference is available here: https://myscript.github.io/myscript-text-web/
Contribute
We welcome your contributions: If you would like to extend myscript-text-web for your needs, feel free to fork it! Please sign our Contributor License Agreement before submitting your pull request.
Share your feedback
Made a cool app with myscript-text-web? We would love to hear about you! We’re planning to showcase apps using it so let us know by sending a quick mail to myapp@myscript.com