- 1. Introdução
- 2. Pré Requisitos
- 3. Pacotes Necessários
- 4. Inicializando o projeto
- 5. Demo
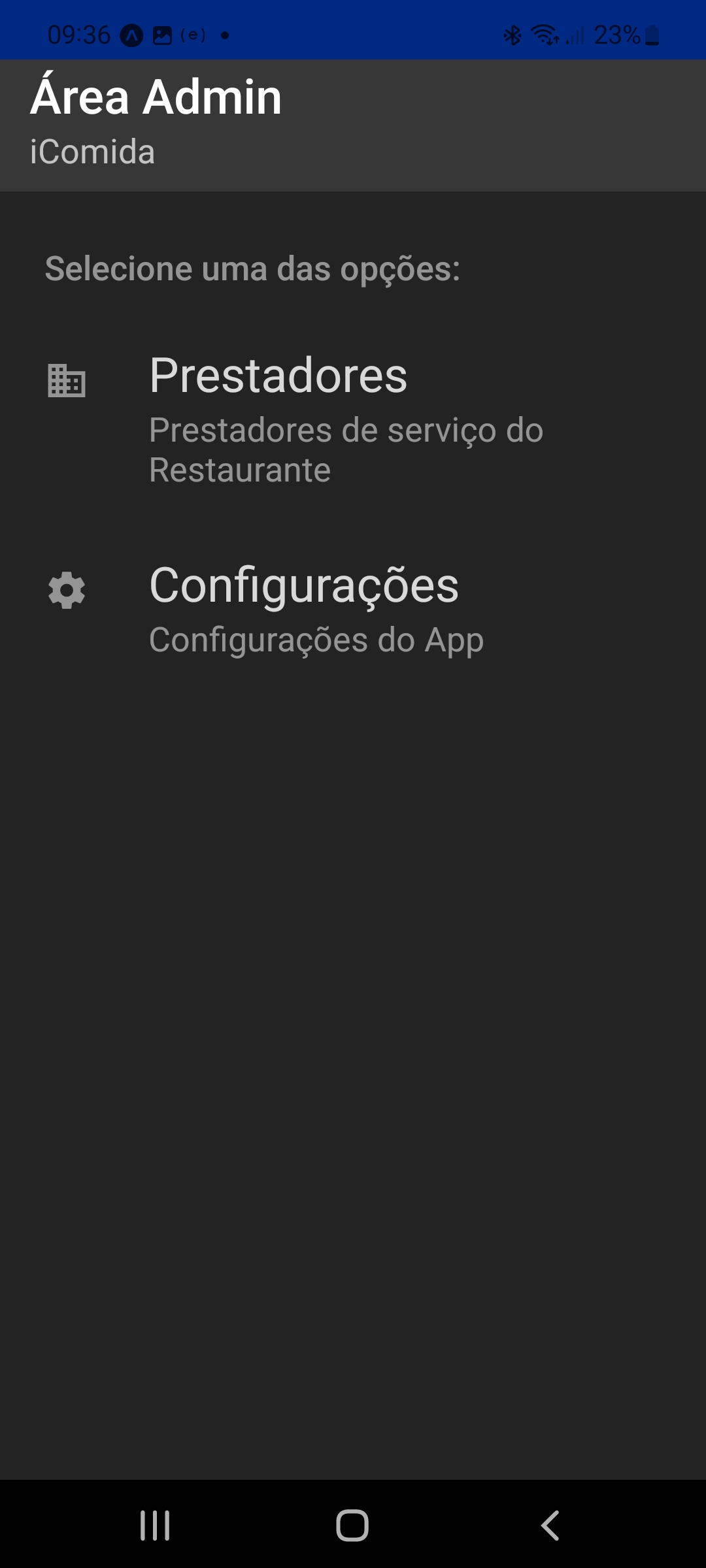
- 6. Screens
Este projeto utiliza o @react-navigation para disponibilizar a navegação no nosso App.
Você deve ter algum conhecimento básico em javascript, nodejs e ES6.
Obrigatoriamente o nodejs deve estar instalado no seu sistema.
expo init nomeprojeto
cd nomeprojeto
Serão necessários os seguintes pacotes, que poderão ser instalados via npm ou yarn.
yarn add @react-navigation/native
npx expo install react-native-screens react-native-safe-area-context
yarn add @react-navigation/stack
yarn add @react-navigation/bottom-tabs
yarn add react-native-paper
npx expo install react-native-gesture-handler
Para iniciar este projeto, utilizaremos o expo.
yarn ou npm i
expo start
Veja um demo da API REST rodando no Vercel (https://backendmobile.vercel.app/api) ou acesse o código fonte: (https://github.com/fatecitu/backendMobile)
Veja algumas telas do projeto:
Apoie o software livre! 🐧