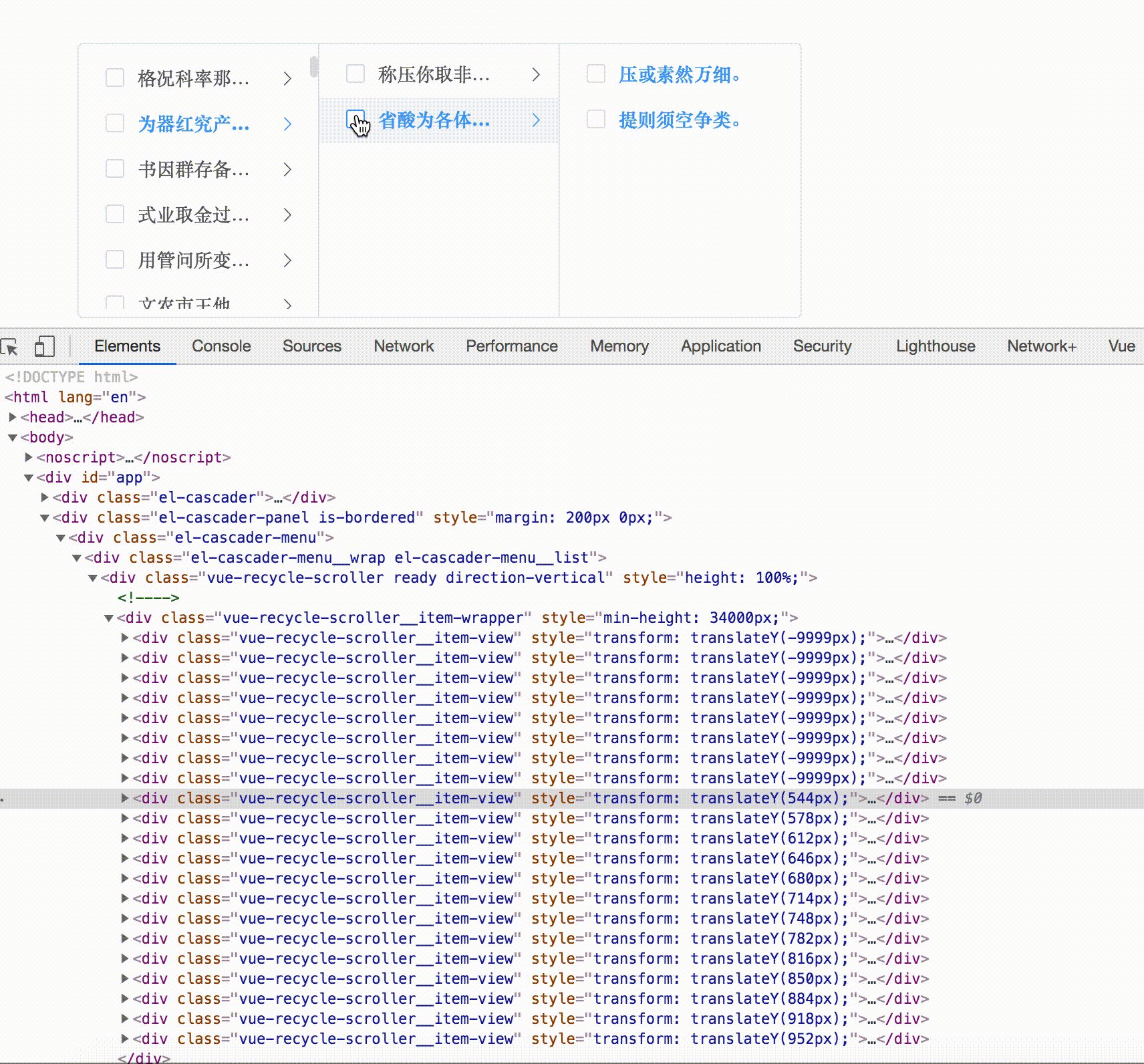
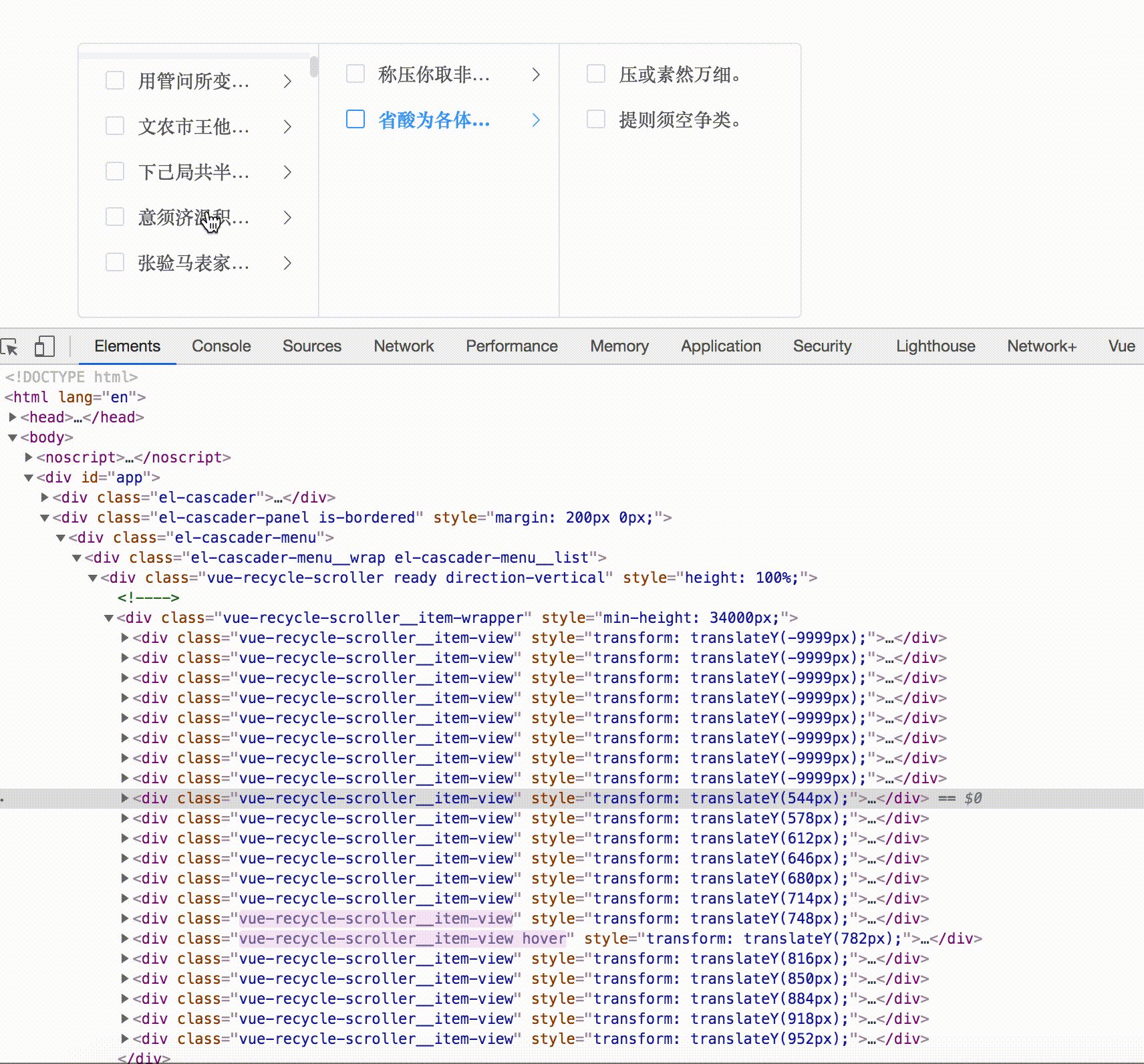
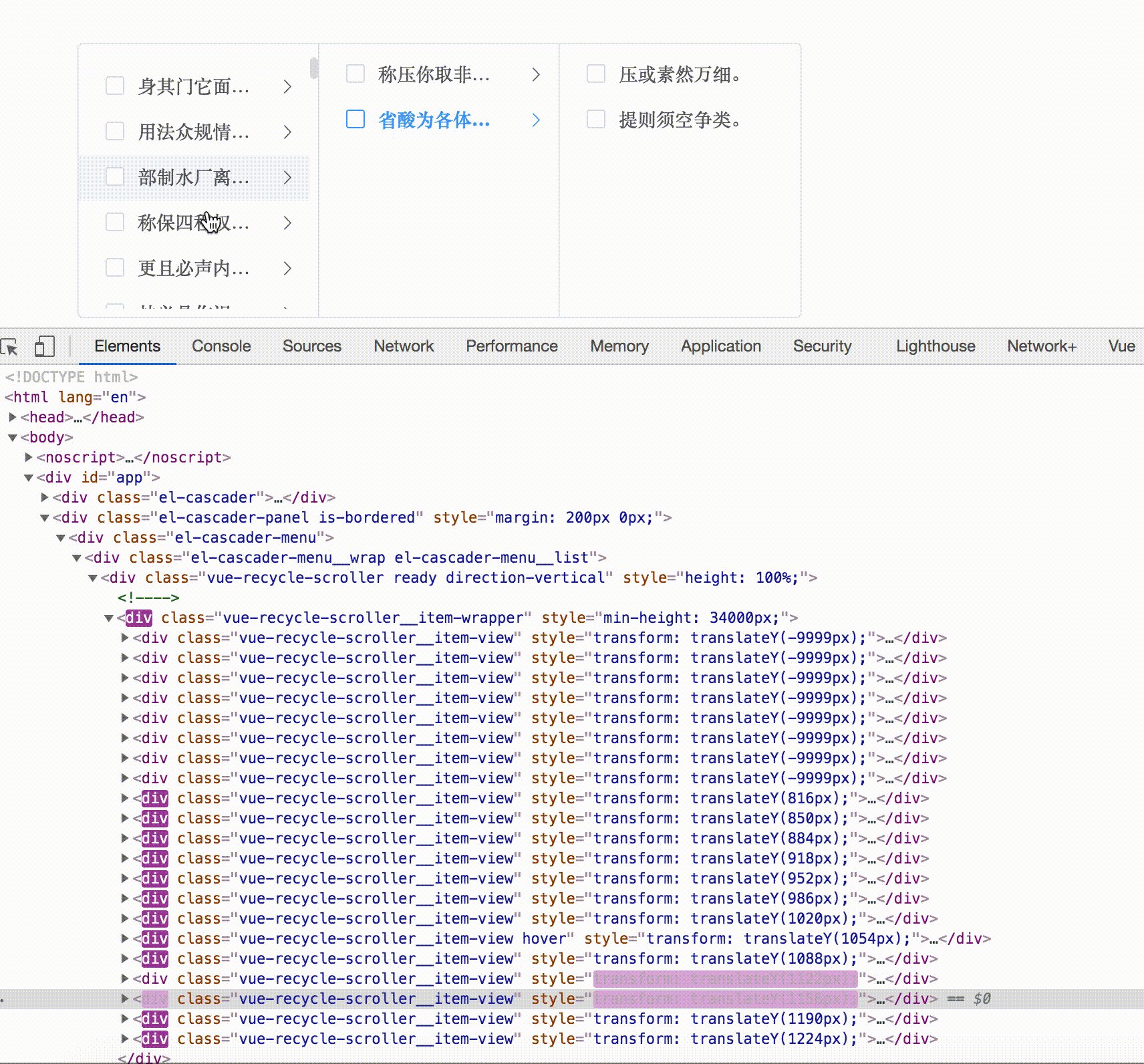
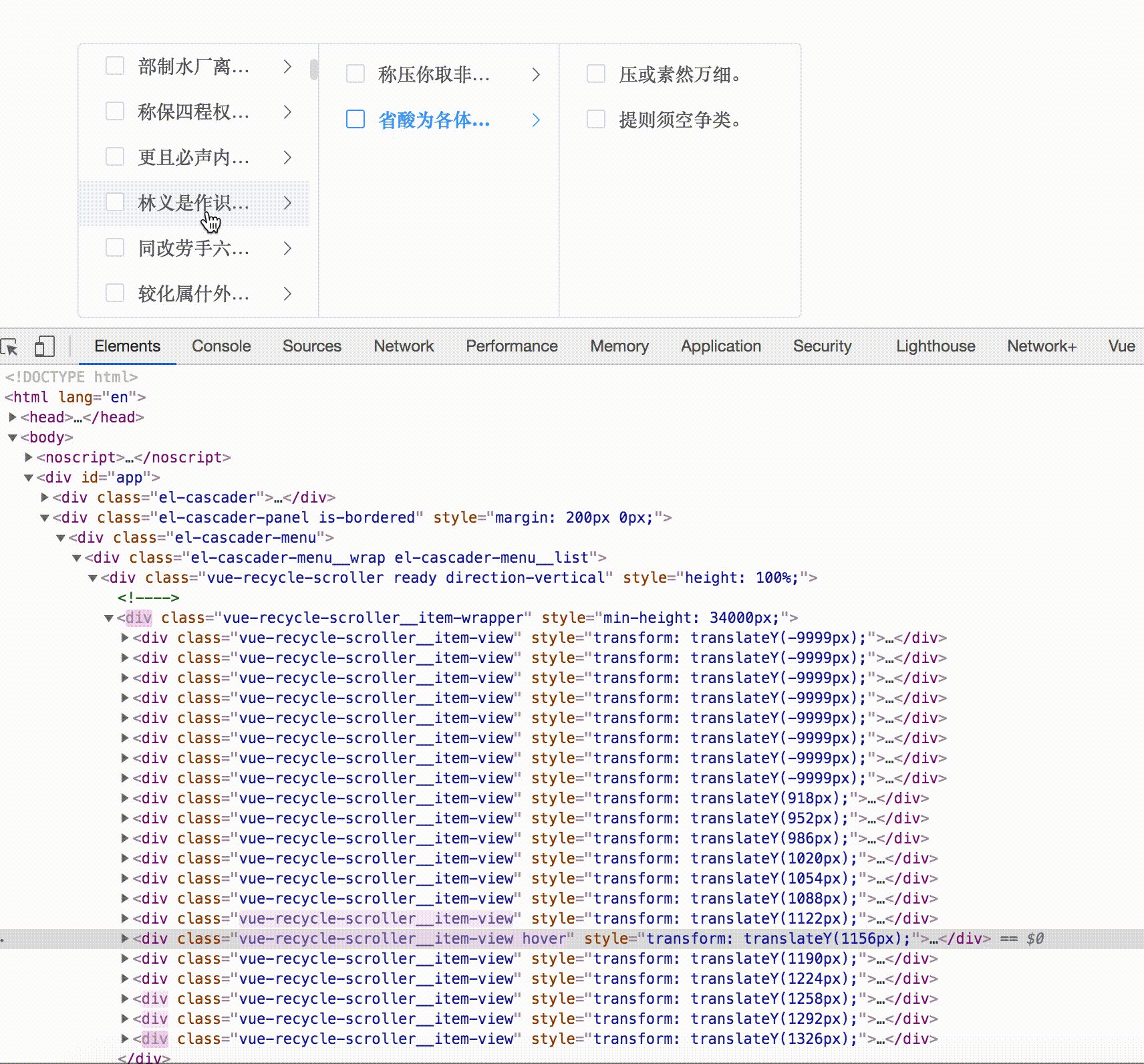
基于
element-ui和vue-virtual-scroller的级联选择器,用虚拟列表的方式逐级渲染列表。适用于数据量较大的场景。
npm i @vueblocks/elp-cascader --save
# or
yarn add @vueblocks/elp-cascader在main.js中写入下面的代码
import ElpCascader from '@vueblocks/cascader'
Vue.use(ElpCascader)页面中直接使用
<template>
<div id="app">
<elp-cascader v-model="value" :options="options" />
<elp-cascader-panel v-model="value" :options="options" />
</div>
</template>
<script>
export default {
data () {
return {
value: '',
options: [
{
value: 'test',
label: '测试',
children: []
}]
}
}
}
</script>Attributes、Events、Methods、Props