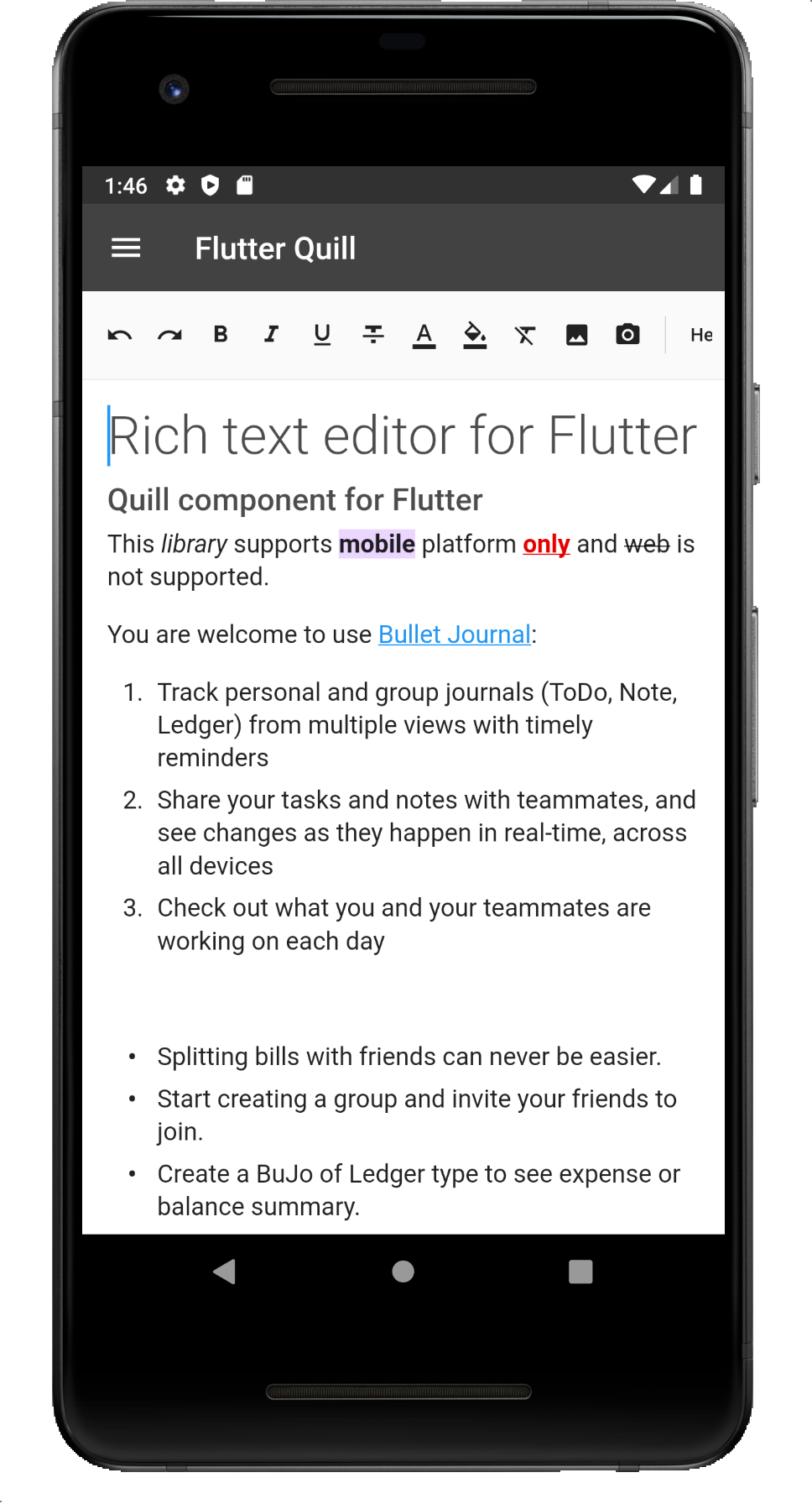
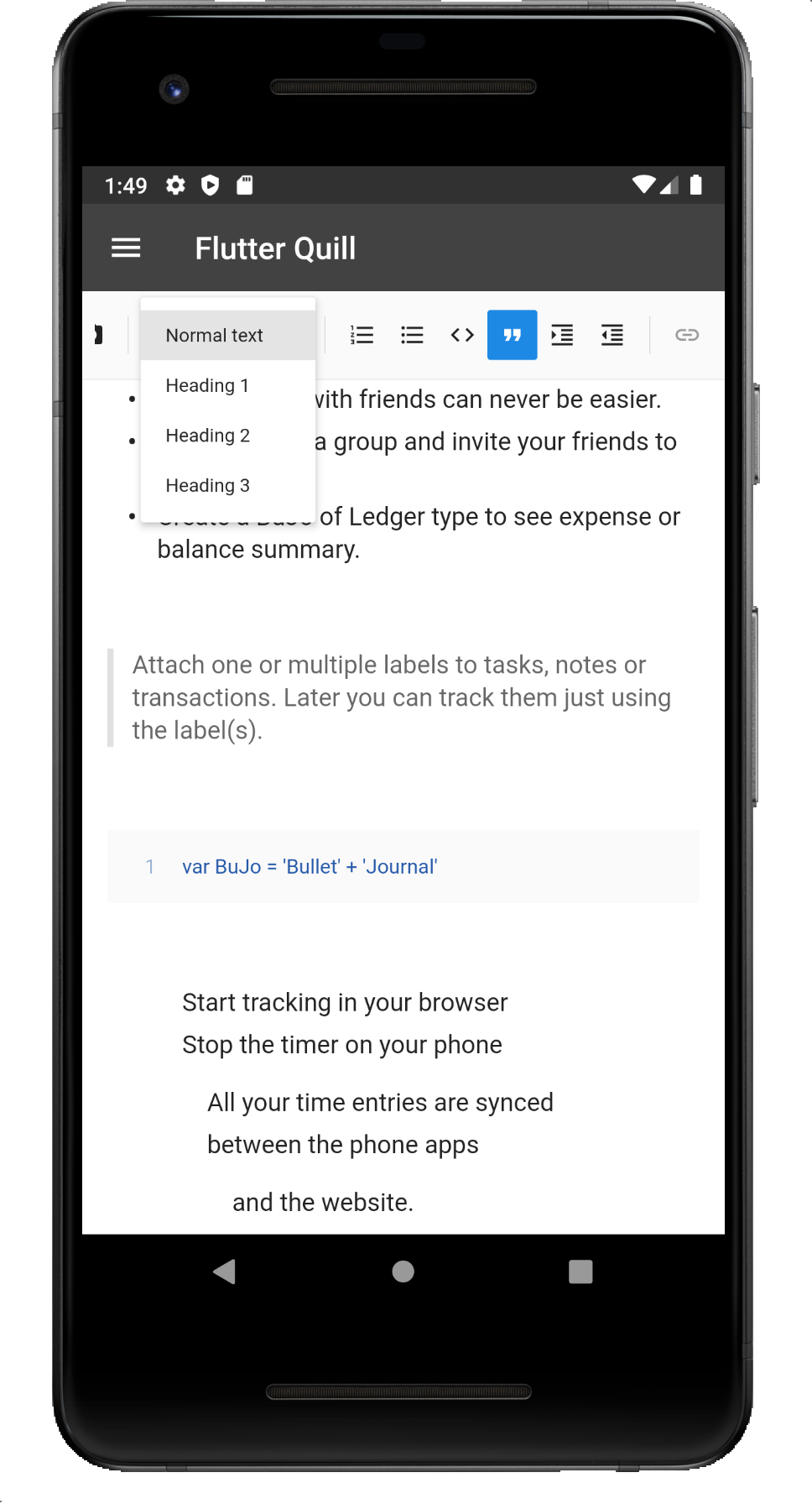
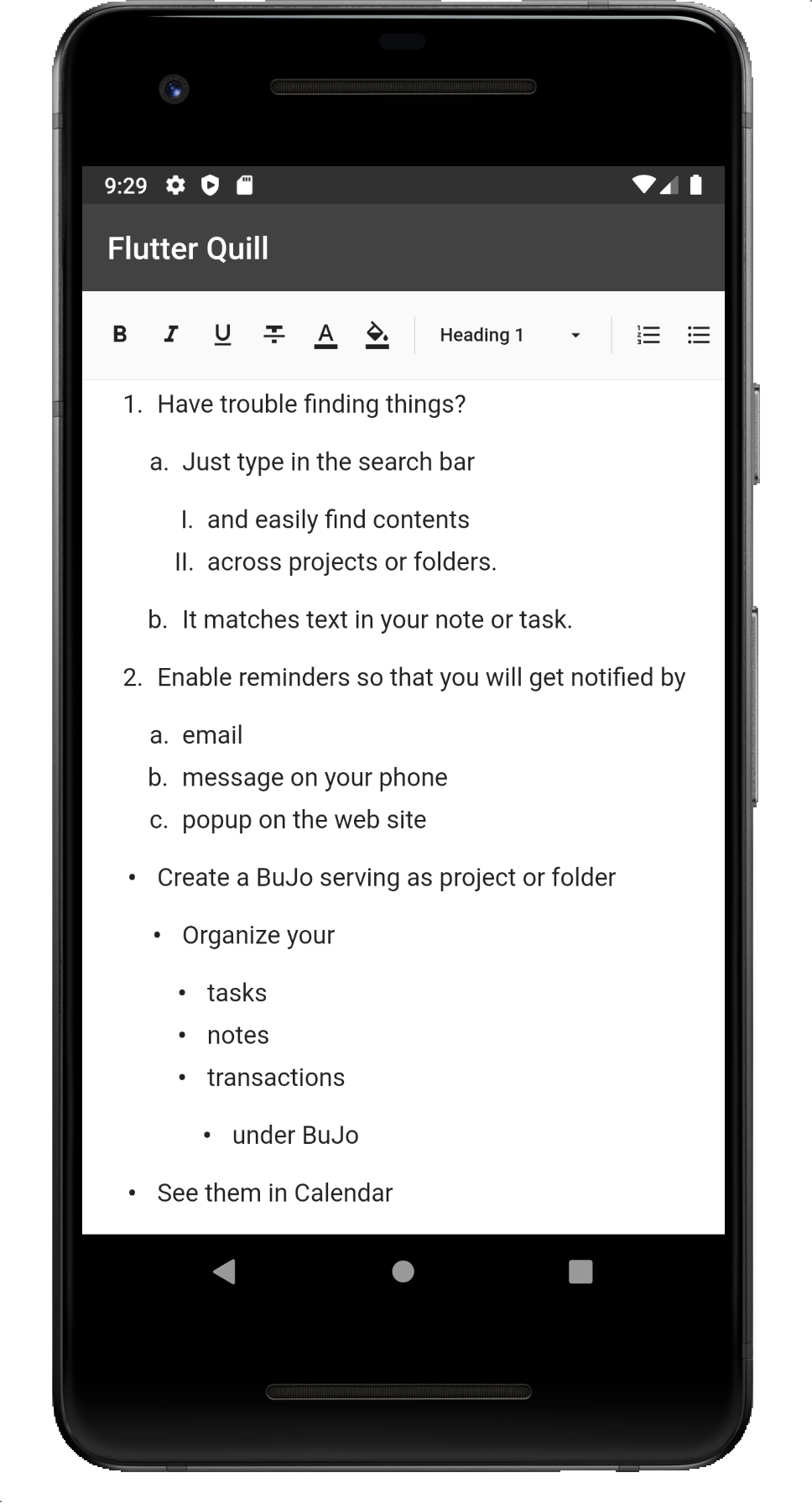
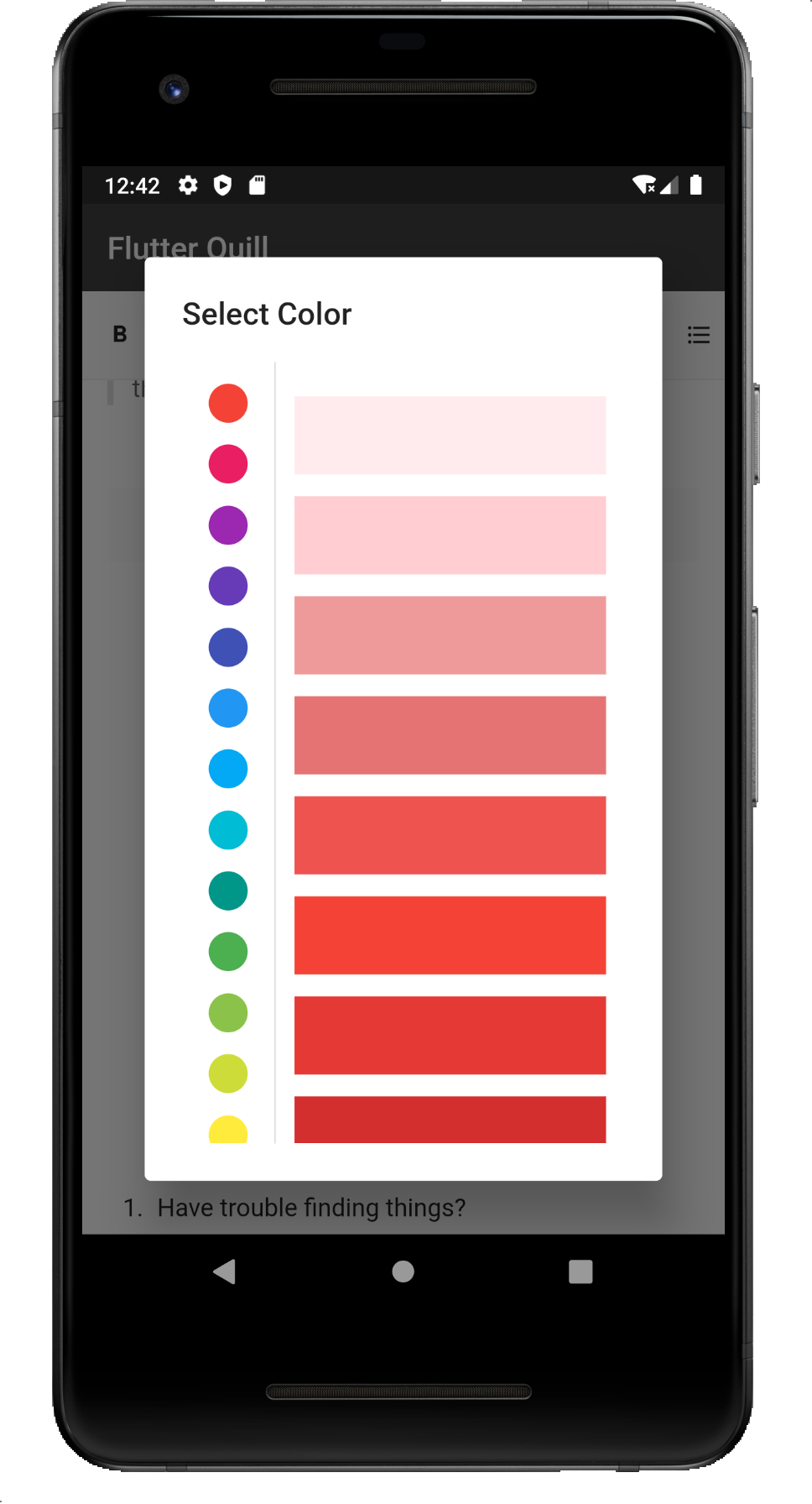
FlutterQuill is a rich text editor and a Quill component for Flutter.
This library is a WYSIWYG (What You See Is What You Get) editor built for the modern Android, iOS, web and desktop platforms. Check out our Youtube Playlist or Code Introduction to take a detailed walkthrough of the code base. You can join our Slack Group or Telegram Channel for discussion.
Pub page: FlutterQuill
If you are viewing this page from pub.dev page, then you
might have some issues with opening some links, please open
it's in the GitHub repo instead.
dependencies:
flutter_quill: ^<latest-version-here>OR
dependencies:
flutter_quill:
git: https://github.com/singerdmx/flutter-quill.gitNote: At this time, we are making too many changes to the library, and you might see a new version almost every day
Using the latest version and reporting any issues you encounter on GitHub will greatly contribute to the improvement of the library. Your input and insights are valuable in shaping a stable and reliable version for all our users. Thank you for being part of the open-source community!
Before using the package, we must inform you the package use the following plugins:
url_launcher
flutter_keyboard_visibility
device_info_plus
super_clipboard
All of them doesn't require any platform specific setup, except super_clipboard which needs some setup on Android only, it's used to support copying images and pasting them into editor then you must setup it, open the page in pub.dev and read the README.md to get the instructions.
The minSdkVersion is 23 as super_clipboard requires it
First, you need to instantiate a controller
QuillController _controller = QuillController.basic();And then use the QuillEditor, QuillToolbar widgets,
connect the QuillController to them
QuillToolbar.simple(
configurations: QuillSimpleToolbarConfigurations(
controller: _controller,
sharedConfigurations: const QuillSharedConfigurations(
locale: Locale('de'),
),
),
),
Expanded(
child: QuillEditor.basic(
configurations: QuillEditorConfigurations(
controller: _controller,
readOnly: false,
sharedConfigurations: const QuillSharedConfigurations(
locale: Locale('de'),
),
),
),
)Depending on your use case, you might want to dispose of the _controller in dispose method
in most cases, it's better to.
Check out Sample Page for more advanced usage.
Starting from version 8.0.0
We have added Migration Guide for migration from different versions
This library uses Quill Delta to represent the document content. The Delta format is a compact and versatile way to describe document changes. It consists of a series of operations, each representing an insertion, deletion, or formatting change within the document.
Don’t be confused by its name Delta—Deltas represents both documents and changes to documents. If you think of Deltas as the instructions for going from one document to another, the way Deltas represents a document is by expressing the instructions starting from an empty document.
- Use
_controller.document.toDelta()to extract the deltas. - Use
_controller.document.toPlainText()to extract plain text.
FlutterQuill provides some JSON serialization support so that you can save and open documents. To save a document as JSON, do something like the following:
final json = jsonEncode(_controller.document.toDelta().toJson());You can then write this to storage.
To open a FlutterQuill editor with an existing JSON representation that you've previously stored, you can do something like this:
final json = jsonDecode(r'{"insert":"hello\n"}');
_controller.document = Document.fromJson(json);- Quill Delta
- Quill Delta Formats
- Why Quill
- Quill JS Configurations
- Quill JS Interactive Playground
- Quill JS GitHub repo
The QuillToolbar and QuillEditor widgets let you customize a lot of things
Sample Page provides sample code for advanced usage and configuration.
To use your own fonts, update your assets folder and pass in fontFamilyValues.
More details on this commit,
this article and this.
As of version 6.0, embed blocks are not provided by default as part of this package. Instead, this package provides an interface for all the users to provide their own implementations for embed blocks. Implementations for image, video, and formula embed blocks are proved in a separate package flutter_quill_extensions.
Provide a list of embed
To see how to use the extension package, please take a look at the README of FlutterQuill Extensions
Having your document stored in Quill Delta format is sometimes not enough. Often you'll need to convert it to other formats such as HTML to publish it, or send an email.
Note: This package support converting from HTML back to Quill delta but it's experimental and used internally when pasting Html content from the cliboard to the Quill Editor
You have two options:
- Using quill_html_converter to convert to HTML, the package can convert the Quill delta to HTML well (it uses vsc_quill_delta_to_html), it just a handy extension to do it more quickly
- Another option is to use vsc_quill_delta_to_html to convert your document to HTML. This package has full support for all Quill operations—including images, videos, formulas, tables, and mentions. Conversion can be performed in vanilla Dart (i.e., server-side or CLI) or in Flutter. It is a complete Dart part of the popular and mature quill-delta-to-html Typescript/Javascript package. this package doesn't convert the HTML back to Quill Delta as far as we know
The package offers translations for the quill toolbar and editor, it will follow the system locale unless you set your own locale.
Open this page for more info
Please use flutter_quill_test for testing
Special thanks to everyone who has contributed to this project...
Made with contrib.rocks.
We welcome contributions!
Please follow these guidelines when contributing to the project. See CONTRIBUTING.md for more details.
We must mention that the CONTRIBUTING.md has development notes, so if you're planning on contributing to the repo, please consider reading it.
You can check the Todo list if you want to