-
시작일
2021.10.04.(월) ~
-
학습 시간
스터디 모임 - 매주 월요일 22:00 ~ 24:00 (2H)
그 외 - 주말 (약 3~4H)
-
스터디원
4명 - 김**, 손**, 이** (본인), 장** (개인 사정으로 중도 탈퇴)
-
참여 계기
웹 개발자로의 학습 과정에서 Python django 를 이용한 백엔드 관련 부분을 학습하던 도중 단순히 HTML 만으로는 부족함이 많이 느껴지고, 추후 프론트 개발자와의 커뮤니케이션과 일의 효율을 위해 프론트 분야의 학습이 필요하다고 생각함. 프론트엔드 개발자로 성장을 위한 기본 언어 학습
-
시작 당시 상황
- 기초적인 HTML 태그 종류 인지
- CSS 기초 지식 인지
- 부트스트랩 이용하여 기초적인 style 적용 가능
- JavaScript 지식 없음
-
학습한 내용 (주기적 업데이트)
- JavaScript
- Vanilla JS
- JavaScript
-
GitHub
https://github.com/FE-JSStudy/unho.git
자세히보기
- 학습 기간 : 2021.10.04.(월) ~
- 사이트 : https://javascript30.com/
- 참고 : 학습 내용에 관한 자세한 사항은 폴더 내 파일에 주석으로 기술하였음
| 주차 | 학습단원 | 학습내용 |
|---|---|---|
|
1주차
2021.10.04.(월) |
Day2_CSS_JS_CLOCK
Day4_ARRAY_CARDIO_1 |
setInterval() 활용한 현재 시간 불러와서 현재 시간을 알려주는 기능 구현
배열을 이용한 map, filter, reduce, sort 사용법 학습 |
|
2주차
2021.10.11.(월) |
Day7_Array_Cardio_2
Day16_Mouse_Move_Shadow |
배열을 이용한 some, every, find, index 사용법 학습
리스너를 추가하여 마우스의 움직임에 따라 글씨 효과를 나타내는 기능 구현 |
|
3주차
2021.10.18.(월) |
Day6_Ajax_Type_Ahead |
비동기 기능 구현, fetch() 활용하여 응답 받은 JSON 데이터
안에서 원하는 결과 검색하는 기능 구현 |
|
4주차
2021.10.25.(월) |
Day14_Object & Arrays_Copy |
변수들의 값에 의한 호출, 참조에 의한 호출 학습
객체와 배열의 얕은 복사 및 깊은 복사 방법 학습 |
|
5주차
2021.11.01.(월) |
Day13_Slide_In_On_Scroll |
스크롤 이벤트 발생시 이미지가 안보이다가 보이게 하기
스크롤 이벤트가 호출 빈도 조절 방법 학습 |
|
6주차 (휴식)
2021.11.08.(월) |
'생활코딩' 강의 통한 AJAX 복습 |
동기/비동기 비교 및 학습
axios 와 fetch 장단점 비교 학습 |
|
7주차
2021.11.15.(월) |
Day22_Follow_Along_Links |
Tag에 마우스 오버시 태그에 스타일 변경
forEach 이용한 다수의 태그에 이벤트 리스너 등록법 학습 |
자세히보기
- 학습 기간 : 2021.12.27.(월) ~ 2022.01.02.(일)
- 사이트 : https://www.skyscanner.co.kr/
- 참고 : 일자별 계획 및 진행 상황, 학습 내용 등을 기술하였습니다.
- React
- React-router
- 12.27 ~ 12.29 : React 및 React-router 학습
- 12.30 ~ 12.30 : 계획 및 구상
- 12.31 ~ 01.02 : 프로그래밍
| 일자 | 계획 | 완료 | 비고 |
|---|---|---|---|
|
12.27
1일차 |
React 공식문서 통한 기본 학습 진행 |
React 프로젝트 생성 및 주요 개념 학습
Component, Props, State, 조건부 렌더링, 이벤트 처리 등.. 학습 |
- |
|
12.28
2일차 |
간단한 페이지 작성을 통한 연습 | 간단한 TodoList 작성 페이지 제작 통한 연습 | - |
|
12.29
3일차 |
react-router-dom 학습 | router 사용한 페이지 전환을 위해 router 학습 | - |
|
12.30
4일차 |
계획 및 구상 |
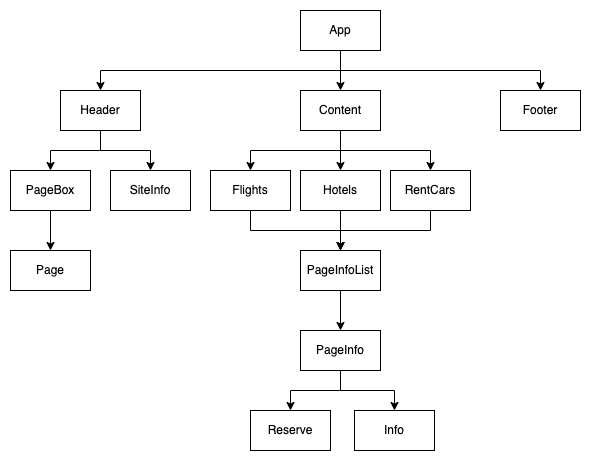
클론 코딩을 위한 간략한 계획 구상
컴포넌트 구상 |
- |
|
12.31
5일차 |
프로그래밍 |
웹 페이지 헤더 부분 완성
반응형 웹 구상 위해 특정 지점 분기 |
- |
|
01.01
6일차 |
프로그래밍 | 웹 페이지 예약 화면 배경 및 레이아웃 완성 | - |
|
01.02
7일차 |
프로그래밍 |
예약 데이터 입력 폼 추가
페이지별 추가 정보 사항 추가 |
- |
-
React 기반 웹페이지 제작 (함수형 컴포넌트 이용)
자식 컴포넌트와 부모 컴포넌트간 데이터 및 이벤트 관리 방법 학습 - state HOOK 이용한 state 사용
- React-Router 이용하여 페이지별 라우팅 기능 구현
- CSS Flex 이용한 레이아웃 구성
- CSS 의사 클래스 사용법 학습 / 미디어 쿼리 이용한 반응형 웹 구현
-
초기 계획 구상이 부족
컴포넌트 세부 분류가 꼼꼼하지 못해 프로그래밍 과정에서 코드가 복잡해지고, 추가적인 컴포넌트가 계속 늘어남 -
변수명 규칙 통일화 및 문서화 필요
프로그래밍시 변수명 규칙을 따로 정하지 않아, 혼란을 주는 변수명 발생함
특정 데이터를 관리하는 변수명 및 함수명을 문서화 또는 주석을 이용한 정리가 필요하다고 느낌 -
프로그래밍 시작시 너무 많은것을 하려고 시도하여 어려워짐
당일 프로그래밍 시작 전 레이아웃 틀을 크게 한개만 잡아두고 세부 컴포넌트를 제작하여 하나씩 채워나가는 방식으로 접근해 볼 필요가 있어보임