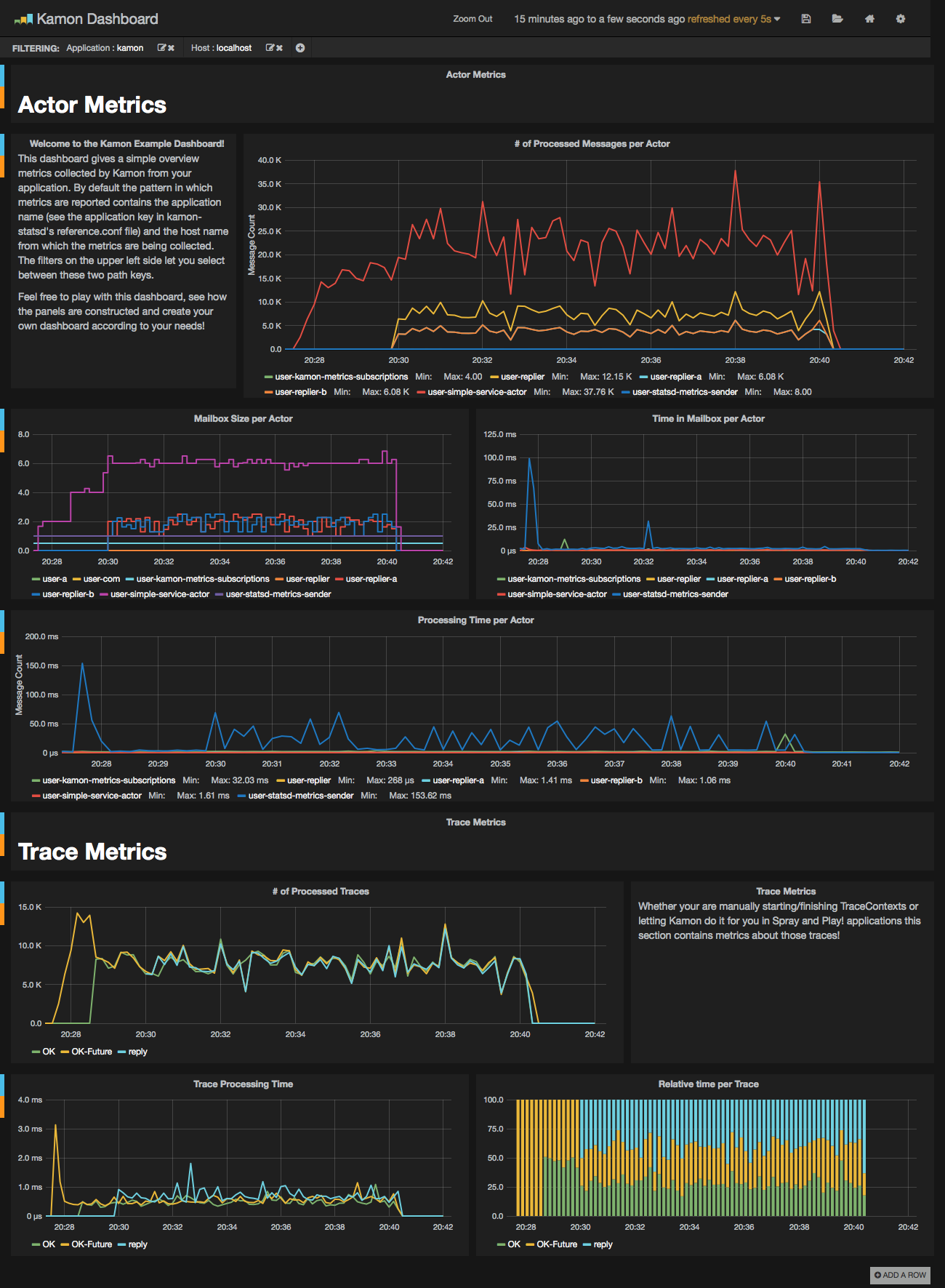
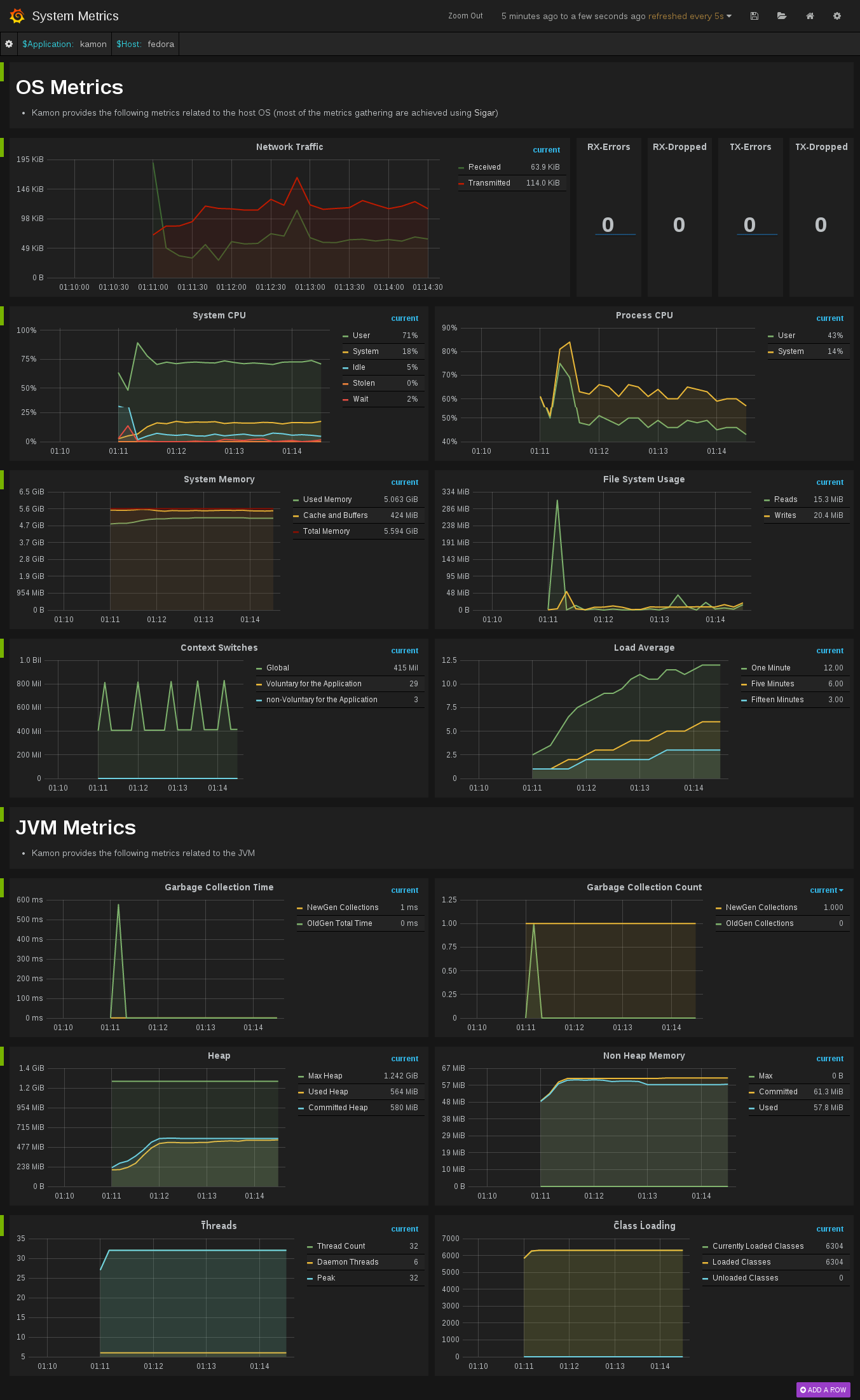
This image contains a sensible default configuration of StatsD, Graphite and Grafana, and comes bundled with a example dashboard that gives you the basic metrics currently collected by Kamon for both Actors and Traces. There are two ways for using this image:
This image is published under Kamon's repository on the Docker Hub and all you
need as a prerequisite is having docker, docker-compose, and make installed on your machine. The container exposes the following ports:
80: the Grafana web interface.81: the Graphite web port8125: the StatsD port.8126: the StatsD administrative port.
To start a container with this image you just need to run the following command:
$ make upTo stop the container
$ make downTo run container's shell
$ make shellTo view the container log
$ make tailIf you already have services running on your host that are using any of these ports, you may wish to map the container
ports to whatever you want by changing left side number in the --publish parameters. You can omit ports you do not plan to use. Find more details about mapping ports in the Docker documentation on Binding container ports to the host and Legacy container links.
The Dockerfile and supporting configuration files are available in our Github repository.
This comes specially handy if you want to change any of the StatsD, Graphite or Grafana settings, or simply if you want
to know how tha image was built. The repo also has build and start scripts to make your workflow more pleasant.
Once your container is running all you need to do is:
- open your browser pointing to the host/port you just published
- login with the default username (admin) and password (admin)
- configure a new datasource to point at the Graphite metric data (URL - http://localhost:8000) and replace the default Grafana test datasource for your graphs
- then play with the dashboard at your wish...
When running make up, directories are created on your host and mounted into the Docker container, allowing graphite and grafana to persist data and settings between runs of the container.
We hope that you have a lot of fun with this image and that it serves it's purpose of making your life easier. This should give you an idea of how the dashboard looks like when receiving data from one of our toy applications: