Qt-Advanced-Stylesheets
Advanced Stylesheets with Theming Support for Qt. The library allows you to create stylesheets that contain variables that are replaced at runtime like in this example:
QComboBox:disabled {
color: {{primaryColor|opacity(0.2)}};
background-color: {{secondaryColor|opacity(0.75)}};
border-bottom: 2px solid {{primaryColor|opacity(0.2)}};
}
QComboBox::drop-down {
border: none;
color: {{primaryColor}};
width: 20px;
}This allows runtime color switching for stylesheet themes. The libray also
adjusts the colors of the *.svg resources at runtime.
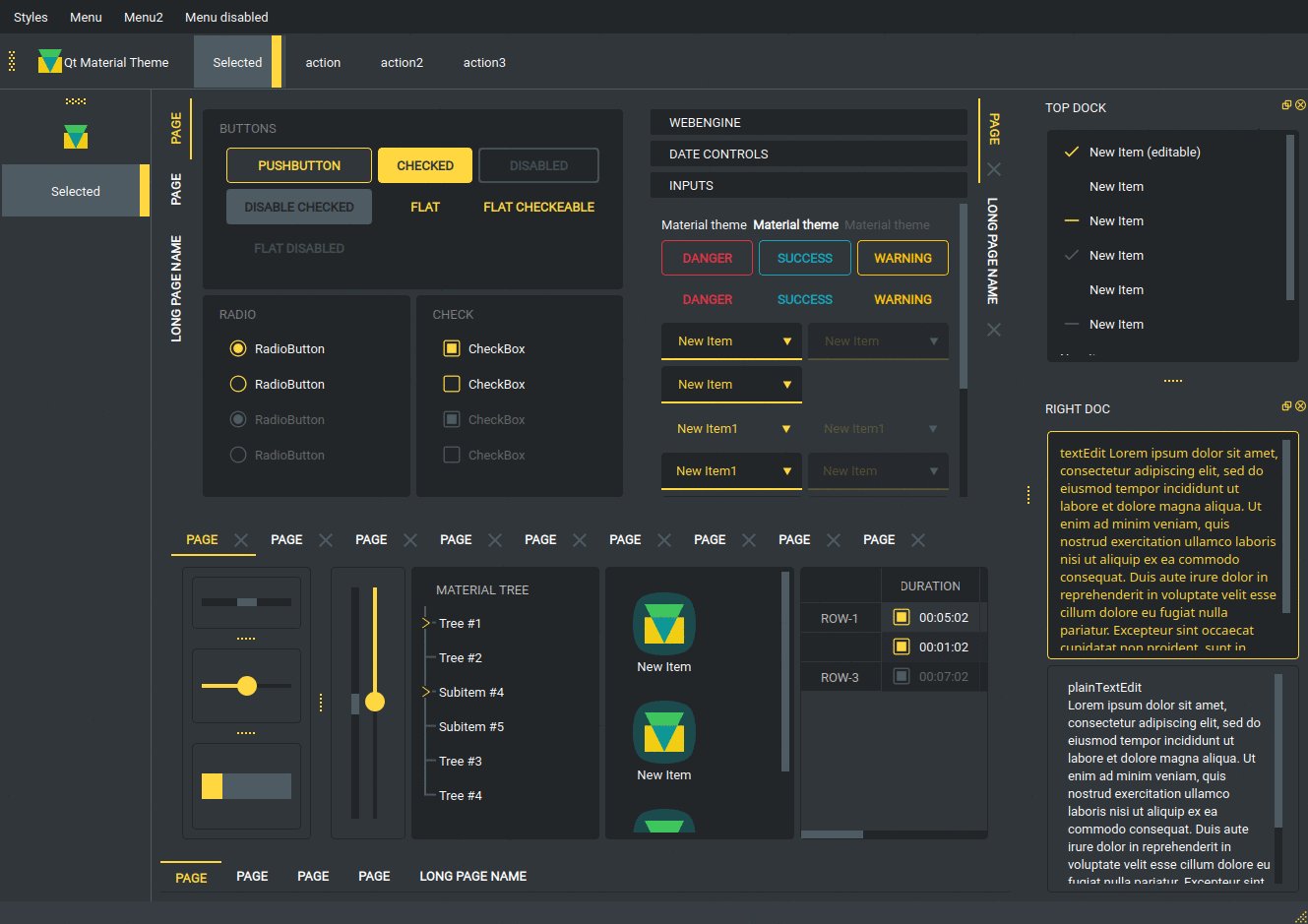
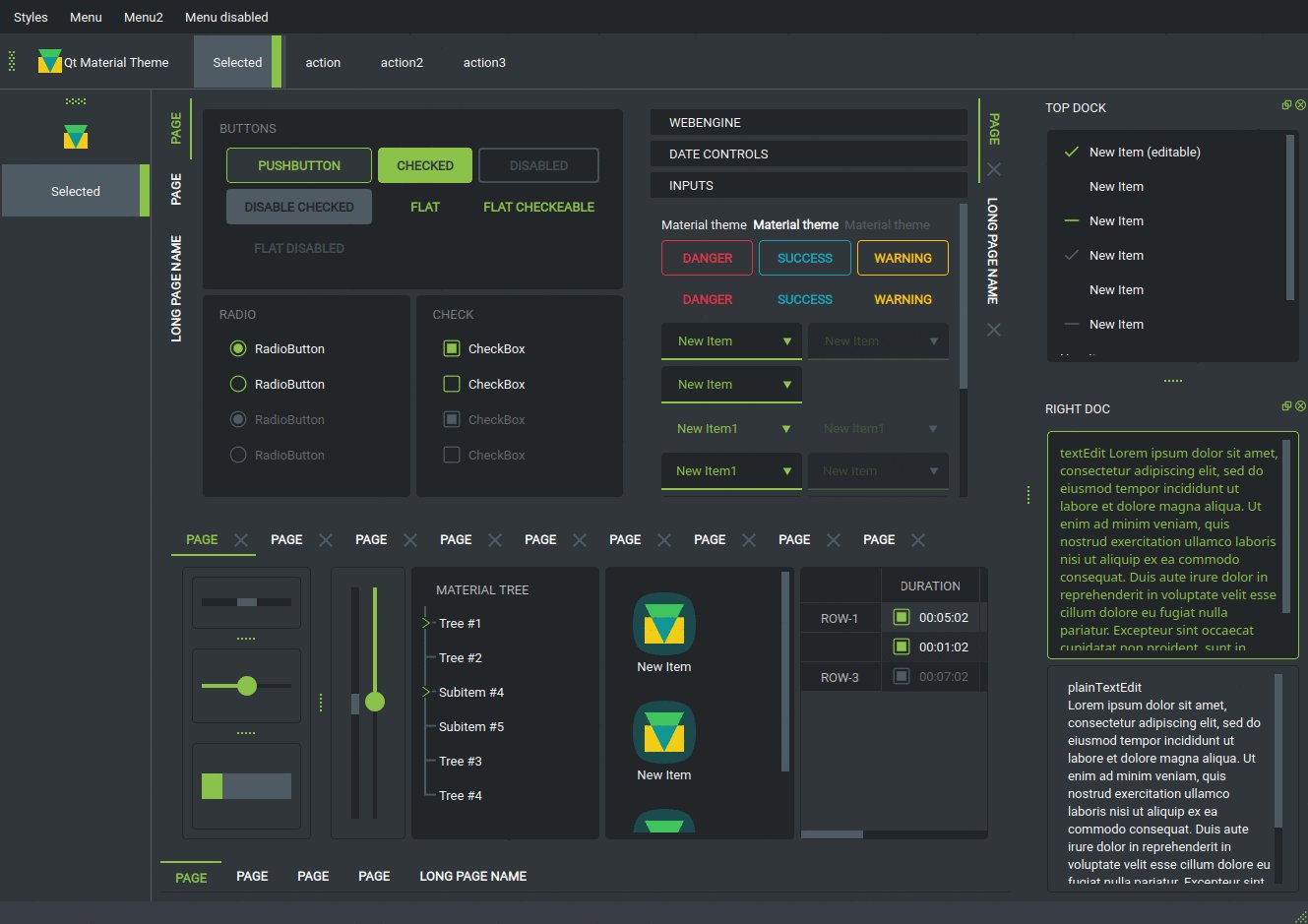
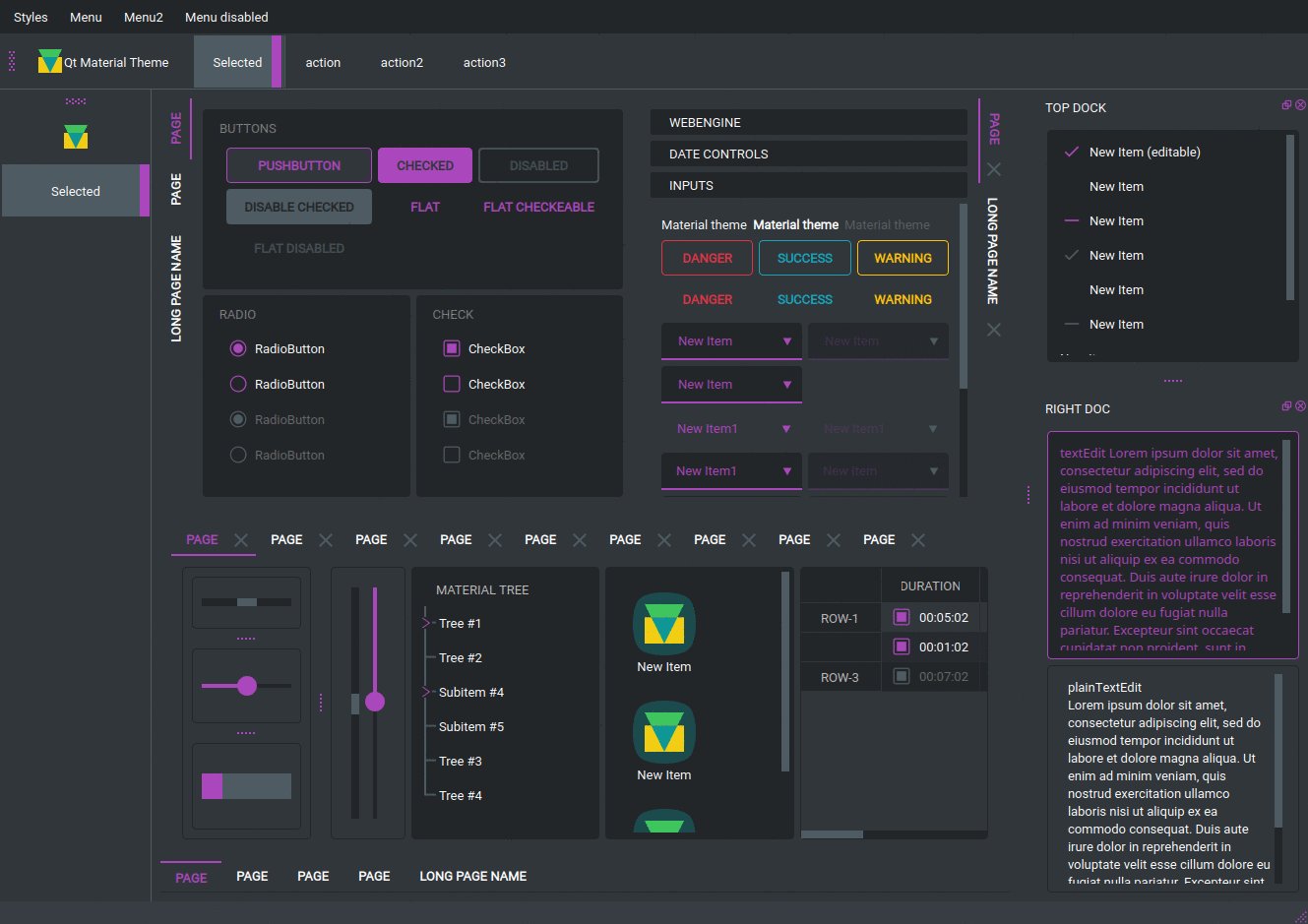
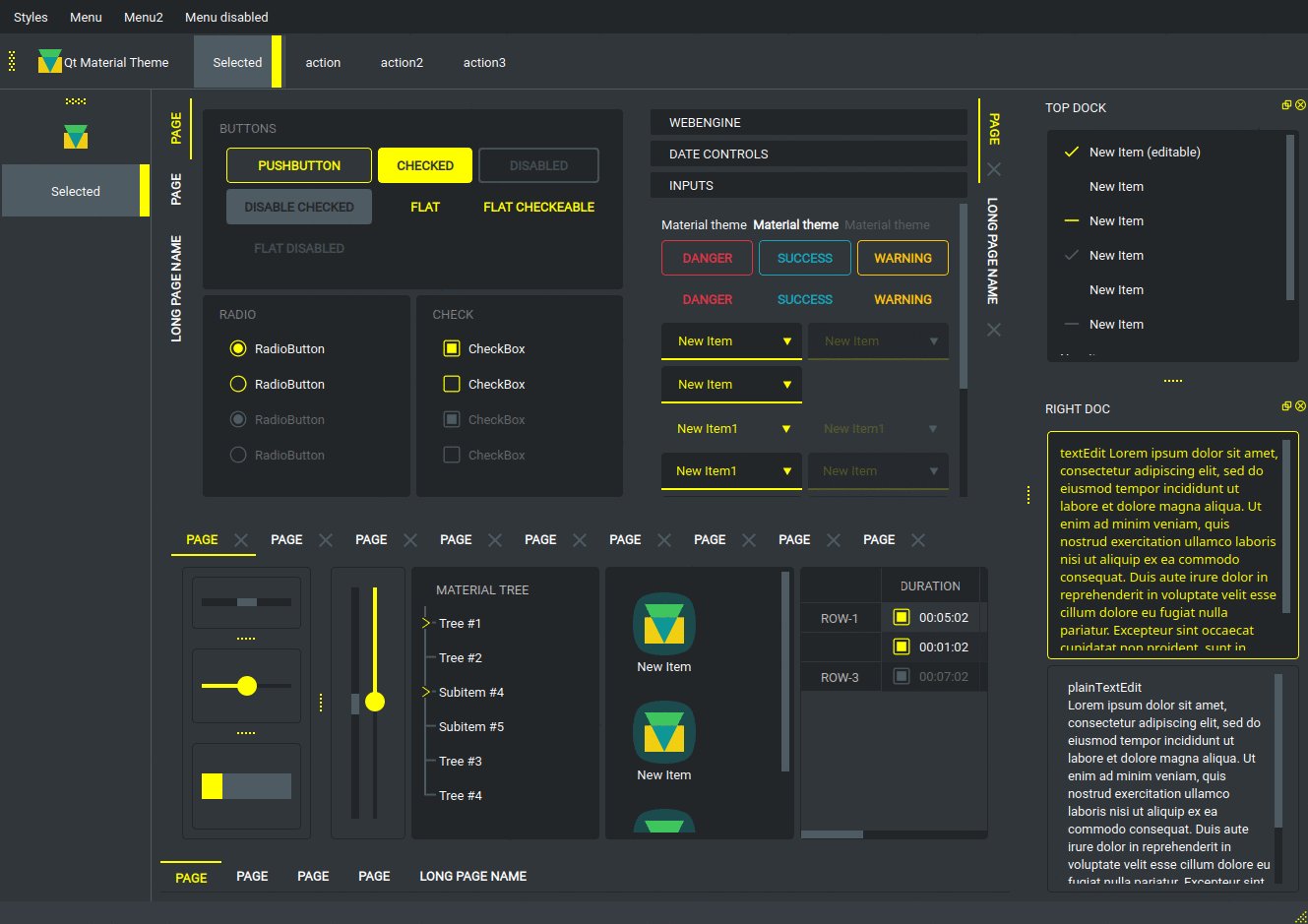
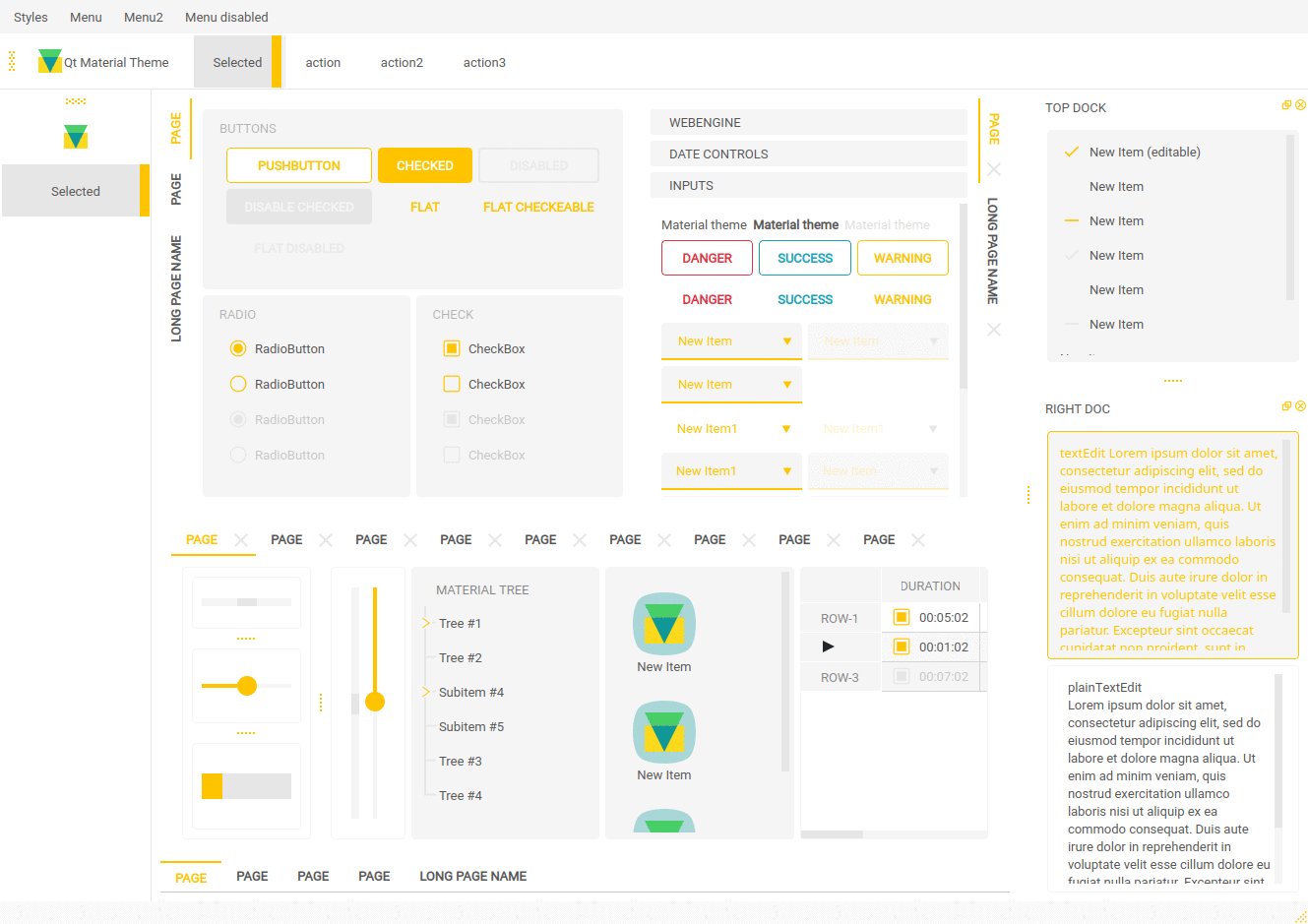
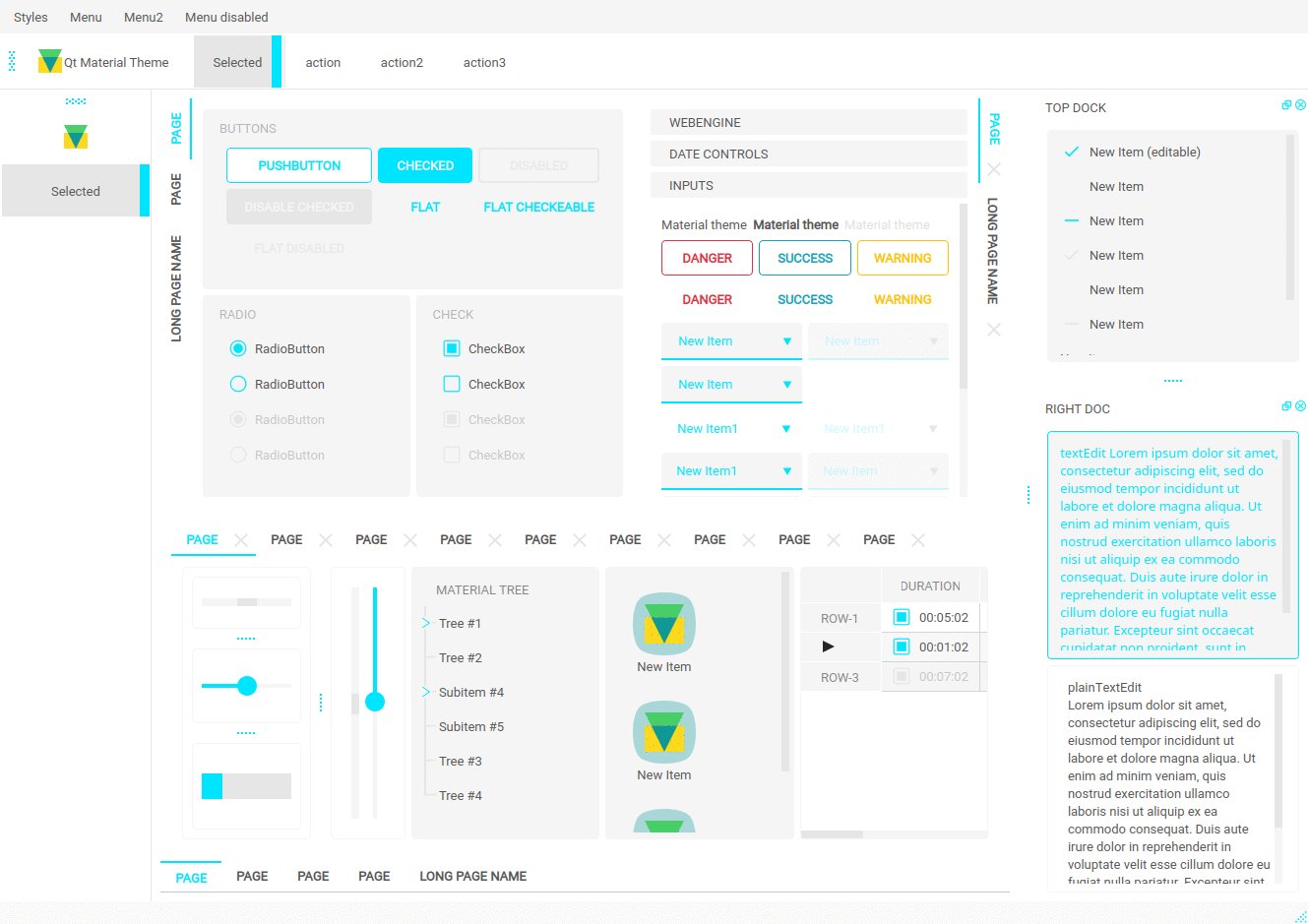
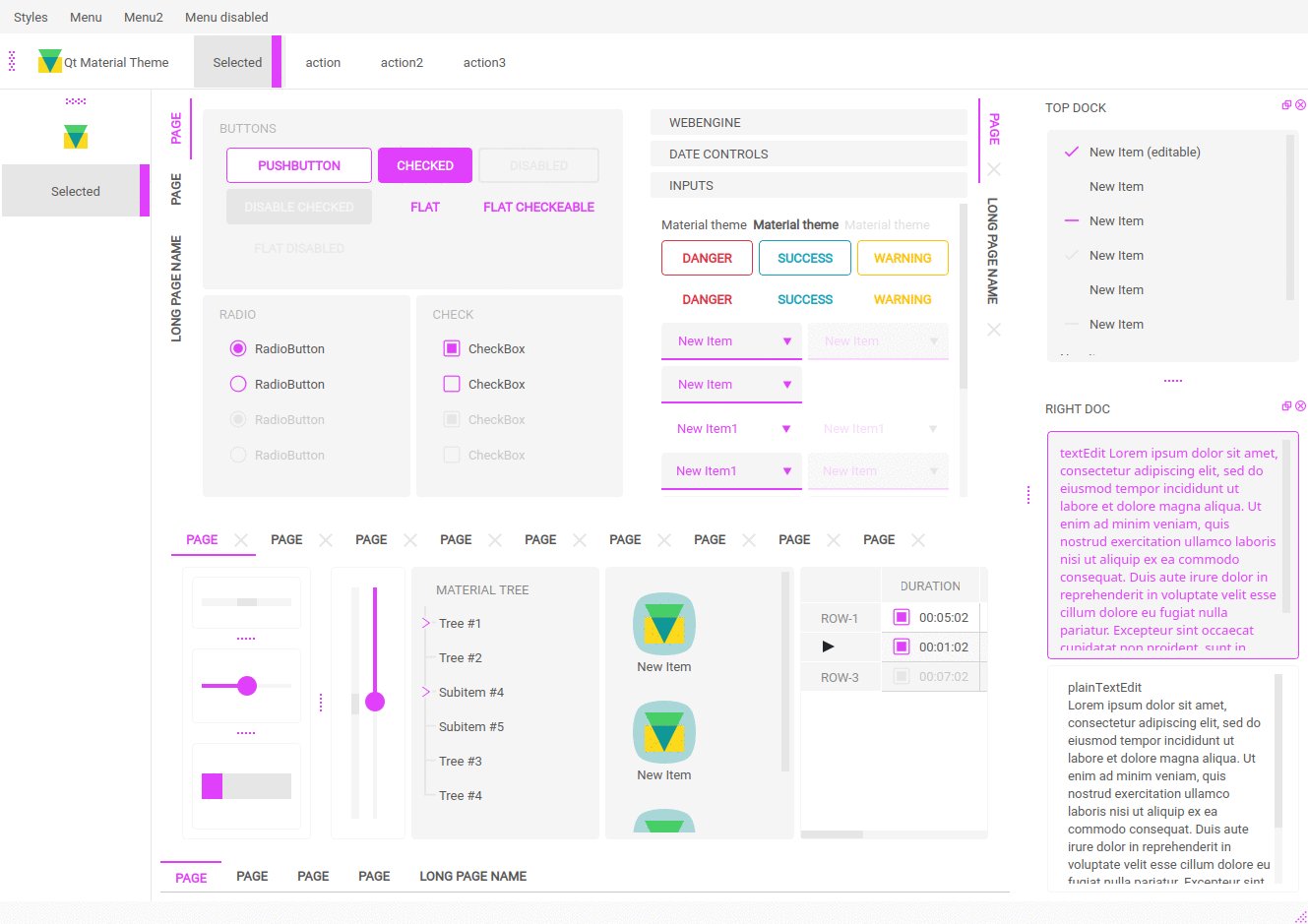
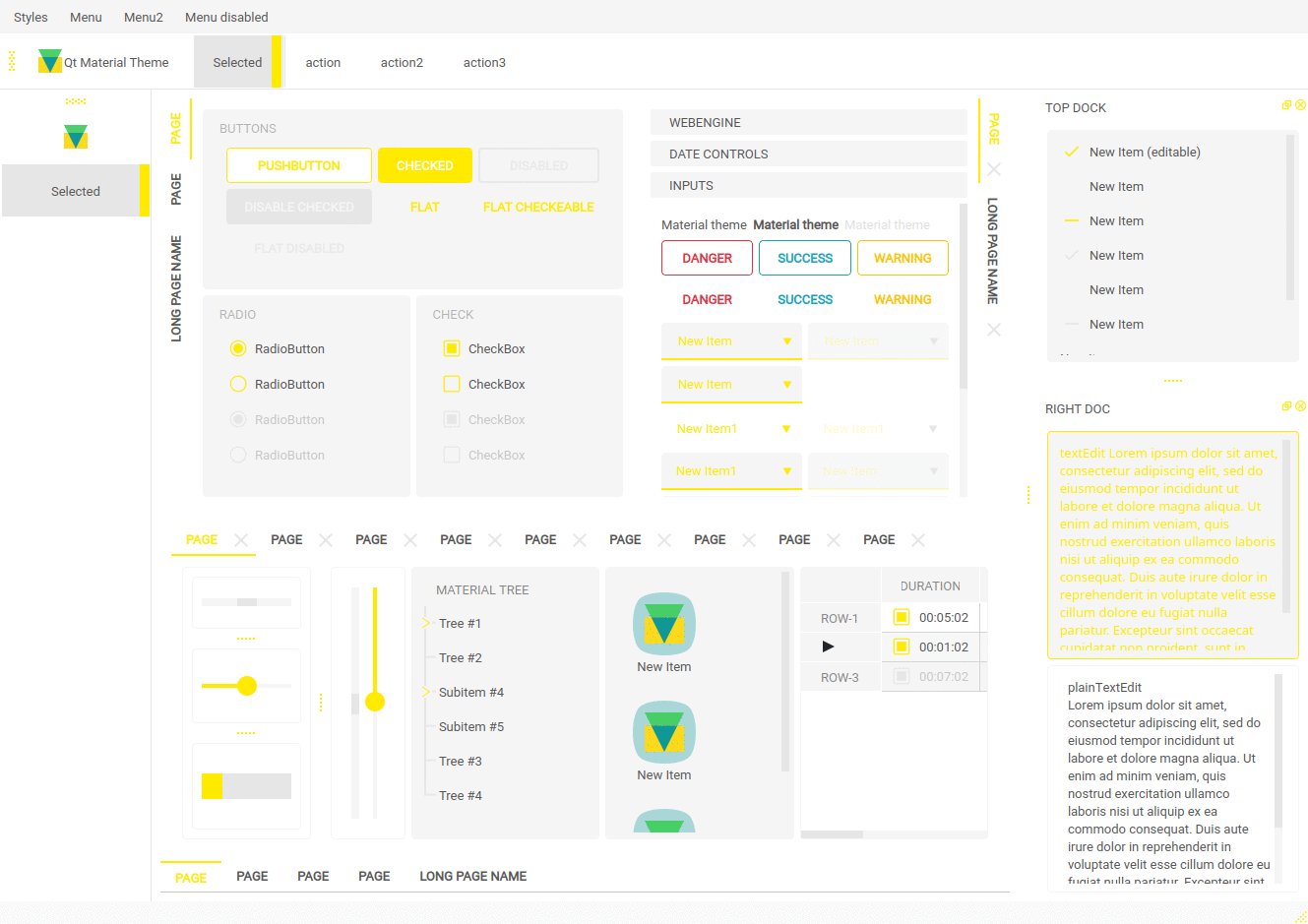
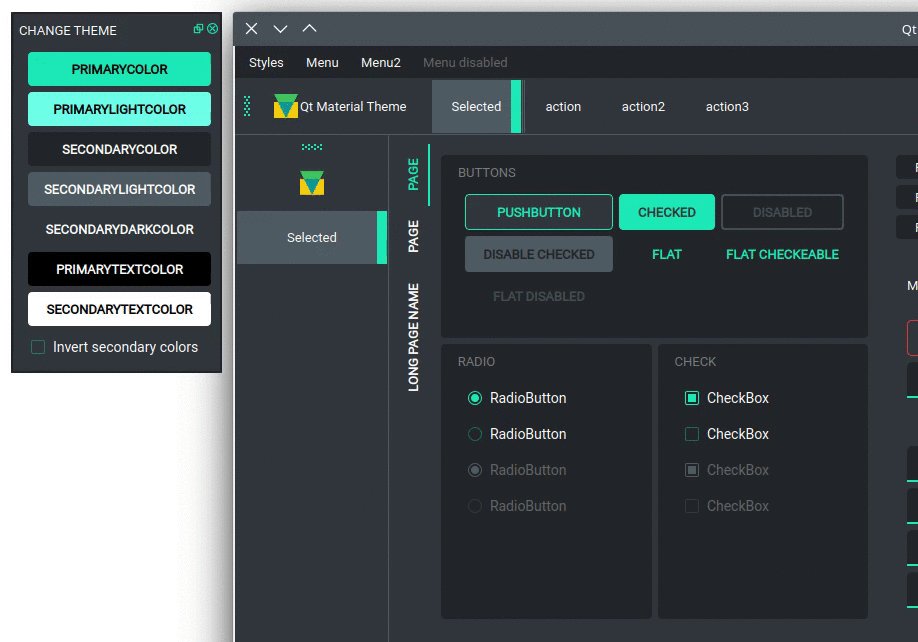
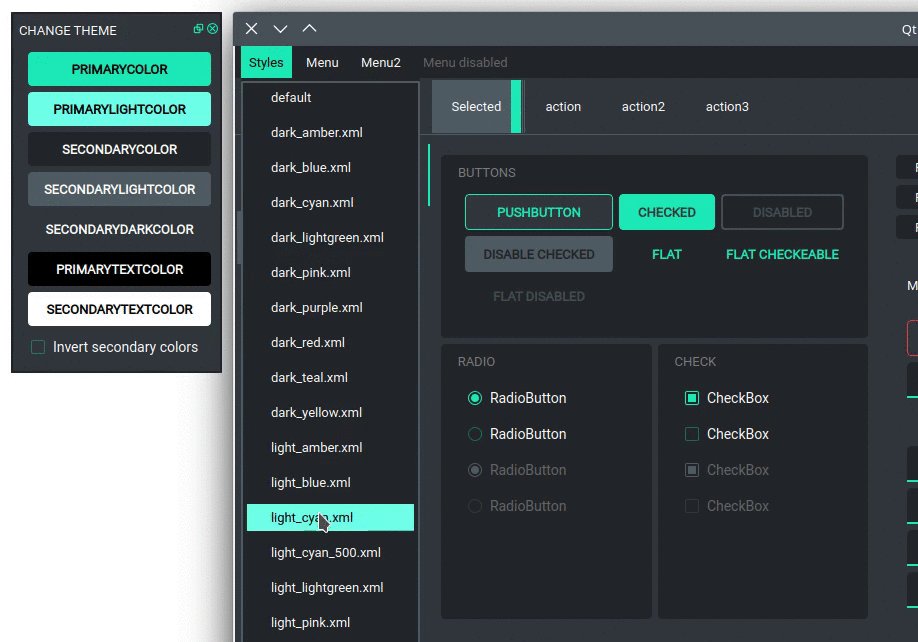
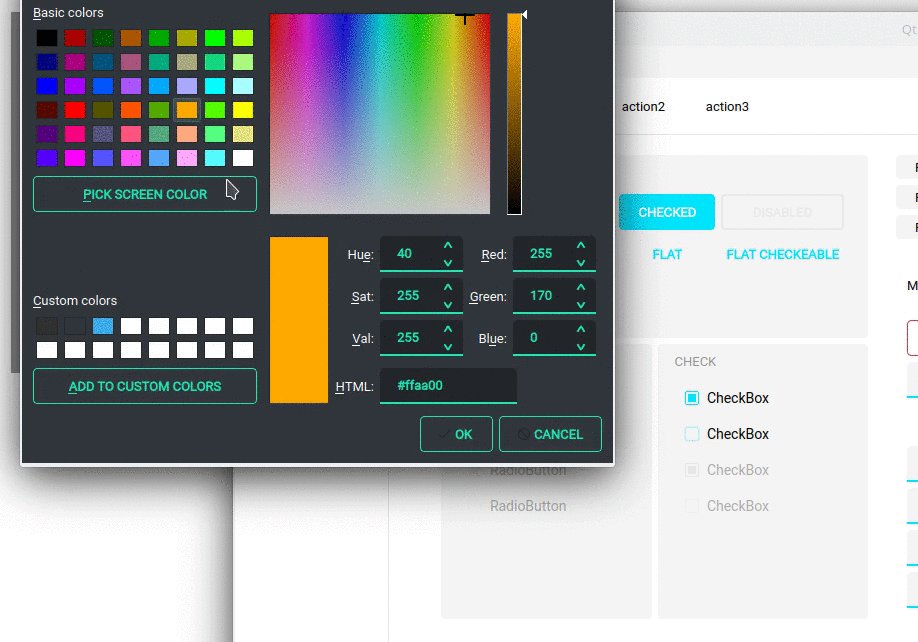
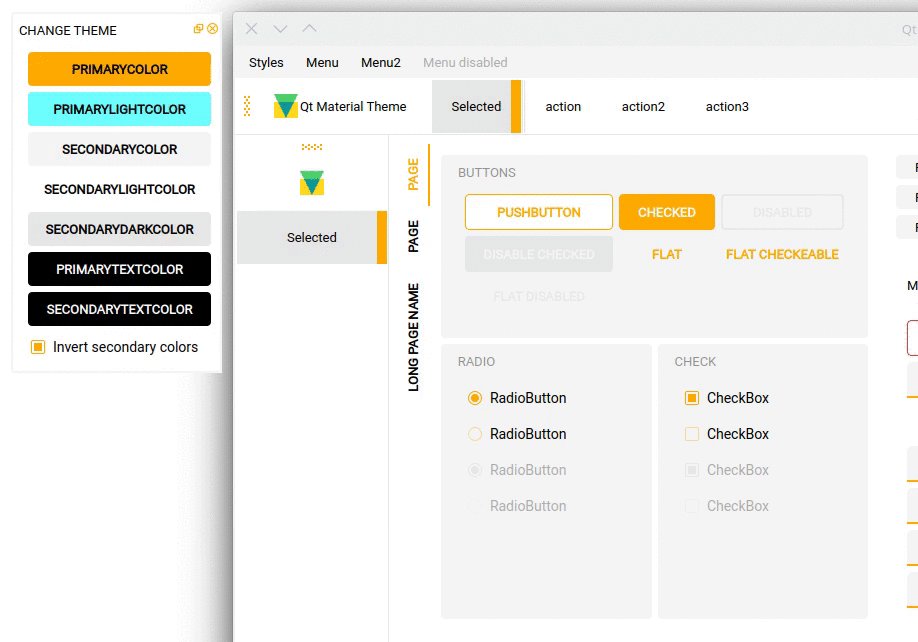
If you run the full_features example, then you can test the functionality.
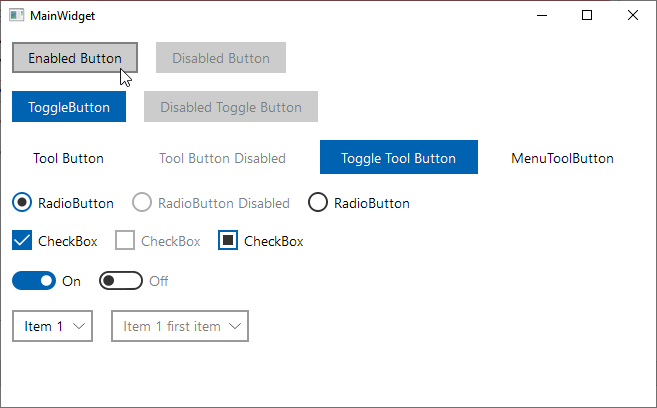
There are some custom dark themes:
And light:
Navigation
Build
Open the acss.pro file with QtCreator and start the build, that's it.
You can run the example projects and test it yourself.
Getting started
Have look into the file CMainWindow in the full_features example to learn
ho to use the CStyleManager. Here are the basic steps to add the style
manager to your application:
QString AppDir = qApp->applicationDirPath();
CStyleManager StyleManager;
// first set the directory that contains all your styles
StyleManager.setStylesDirPath(AppDir + "/../../styles");
// now set the output folder where the processed styles are stored. The
// style manager will create a sub directory for each style
StyleManager.setOutputDirPath(AppDir + "/output");
// set the current style and select a theme. After these two calls, the output
// folder will contains the generated resoruces and stylesheet.
StyleManager.setCurrentStyle("qt_material");
StyleManager.setCurrentTheme("dark_teal");
// now you can set the generated stylesheet
qApp->setStyleSheet(StyleManager.styleSheet());Run examples
The full_features example shows a window with almost all widgets to test all
themes and create new ones.
Usage in QML
This project can also be used with QML applications. In addition to the steps
described in the previous paragraph you need to register the
provided CQmlStyleUrlInterceptor to the QML Engine you're using.
Let's say you have your CStyleManager instance and a QQuickWidget that
displays your QML content. The only thing you need to do now is the following:
acss::CStyleManager* StyleManager = new acss::CStyleManager;
QQuickWidget Widget;
Widget.engine()->setUrlInterceptor(new CQmlStyleUrlInterceptor(StyleManager));And that's it. Now you can use all of the icons provided by the style manager as you would in your C++ code:
CheckBox {
id: checkBox
indicator: Rectangle {
implicitHeight: 26
implicitWidth: 26
x: checkBox.leftPadding
y: checkBox.height / 2 - height / 2
Image {
source: checkBox.checked ? "icon:/primary/checkbox_checked.svg" :
"icon:/primary/checkbox_unchecked.svg"
// Important: Disable caching because otherwise you won't see any changes
cache: false
}
}
}Check the full_features example to see this in action.
Future Plans
The idea is to merge my QtFluentDesign project into this project to create a nice Windows 11 style that can dynamically adapt to the Windows accent color and to the Window dark and light theme.
License information

Credits
- Uwe Kindler, Project Maintainer
- GCPDS - Grupo de control y procesamiento digital de señales
The project is strongly inspired by the great Qt-material project from GCPDS and uses the qt-material stylesheet from this project.
Donation
If this project help you reduce time to develop or if you just like it, you can give me a cup of coffee ☕😉.