The usual Snackbar with more 🍫 and colours 🎉. Inspired by Light.
First release of ChocoBar
Minor bug fixes and performance improvement
New good gray and bad gray ChocoBar additions and rtl languages support
Preview of Different kinds of ChocoBars you can use
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}Add this to your module's build.gradle file (make sure the version matches the JitPack badge above):
dependencies {
implementation 'com.github.Pradyuman7:ChocoBar:V1.0'
}Each method always returns a Snackbar object, so you can customize the Snackbar and much more. Check out the following examples:
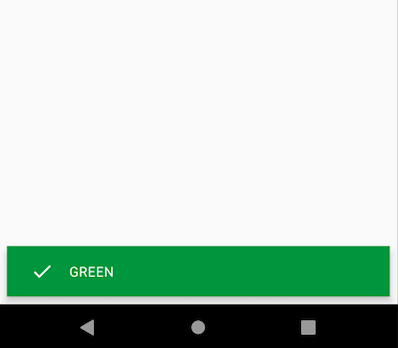
- To display a green ChocoBar:
ChocoBar.builder().setActivity(MainActivity.this)
.setText("GREEN")
.setDuration(ChocoBar.LENGTH_SHORT)
.green() // in built green ChocoBar
.show();- To display a red ChocoBar:
ChocoBar.builder().setView(v)
.setText("RED")
.setDuration(ChocoBar.LENGTH_INDEFINITE)
.setActionText(android.R.string.ok)
.red() // in built red ChocoBar
.show();- To display a gray ChocoBar:
ChocoBar.builder().setView(v)
.setText("GRAY_GOOD")
.centerText()
.setDuration(ChocoBar.LENGTH_LONG)
.good()
.show();
ChocoBar.builder().setView(v)
.setText("GRAY_BAD")
.centerText()
.setDuration(ChocoBar.LENGTH_LONG)
.bad()
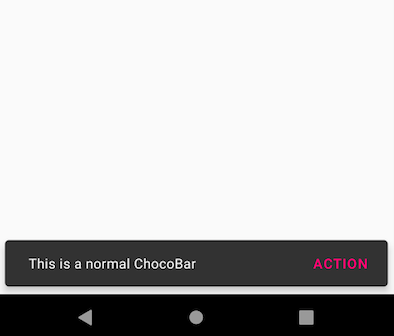
.show();- To display a simple ChocoBar with a button and some action on clicking the button.
ChocoBar.builder().setActivity(MainActivity.this).setActionText("ACTION")
.setActionClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"You clicked",Toast.LENGTH_LONG).show();
}
})
.setText("This is a normal ChocoBar")
.setDuration(ChocoBar.LENGTH_INDEFINITE)
.build()
.show();- You can also create custom ChocoBars with tons of customizations like this:
ChocoBar.builder().setBackgroundColor(Color.parseColor("#00bfff"))
.setTextSize(18)
.setTextColor(Color.parseColor("#FFFFFF"))
.setTextTypefaceStyle(Typeface.ITALIC)
.setText("This is a custom Chocobar")
.setMaxLines(4)
.centerText()
.setActionText("ChocoBar")
.setActionTextColor(Color.parseColor("#66FFFFFF"))
.setActionTextSize(20)
.setActionTextTypefaceStyle(Typeface.BOLD)
.setIcon(R.mipmap.ic_launcher)
.setActivity(MainActivity.this)
.setDuration(ChocoBar.LENGTH_INDEFINITE)
.build()
.show();
Have some new ideas or found a bug? Do not hesitate to open an issue and make a pull request.
ChocoBar is under