Python Qt Data Binding Framework Wiki Documentation
Refer to the data binding concept of front-end framework Vue for more flexible data binding and data synchronization for the Python Qt framework.
Data binding is very convenient for style updates and component data synchronization, and user only need to pay attention to data changes and reduce development costs.
import sys
from PySide2 import QtWidgets
from QBinder import Binder
# NOTES: Create a Data Container
state = Binder()
state.text = "text"
app = QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QWidget()
layout = QtWidgets.QVBoxLayout()
widget.setLayout(layout)
edit = QtWidgets.QLineEdit()
label = QtWidgets.QLabel()
label2 = QtWidgets.QLabel()
# NOTES: Use Lambda mark the binding data
edit.setText(lambda: state.text)
label.setText(lambda: state.text)
label2.setText(lambda: "Exapmle Lable : %s" % state.text)
layout.addWidget(edit)
layout.addWidget(label)
layout.addWidget(label2)
widget.show()
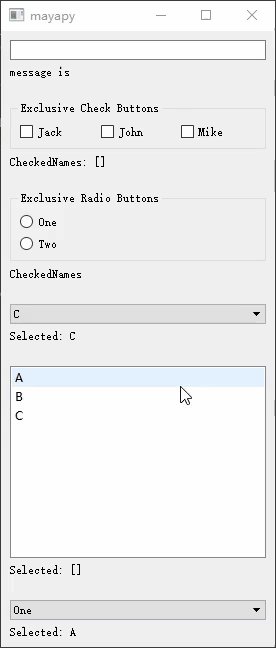
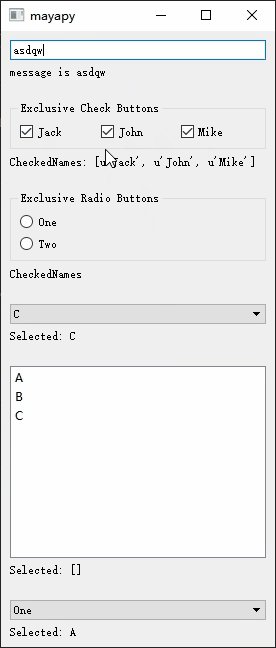
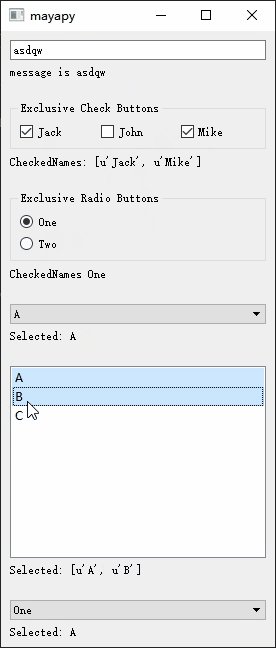
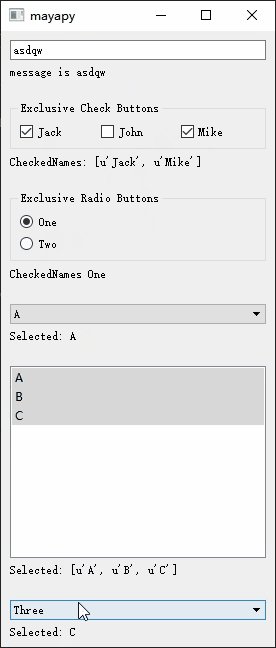
app.exec_()Data binding with binder instances is done with lambda pass parameters.
Simple to operate, forward compatible, and works with ui files to fit Python 2 and 3
Two-way data binding is automatically implemented in a common scenario.
Automatic storage and loading of data filled in by the last input.
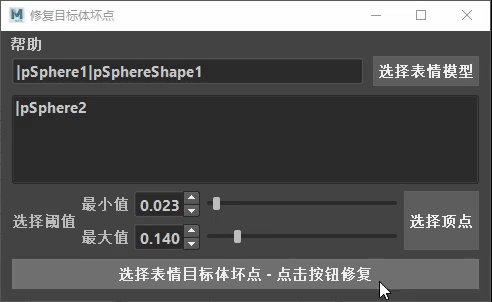
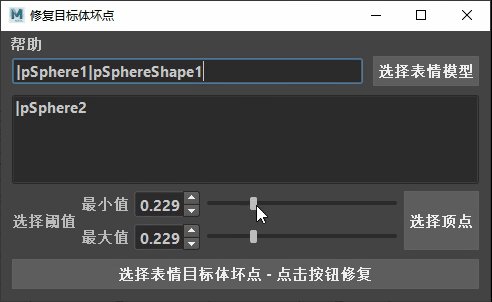
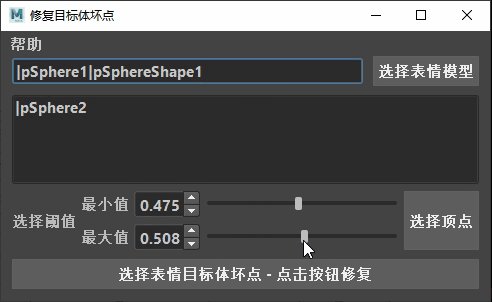
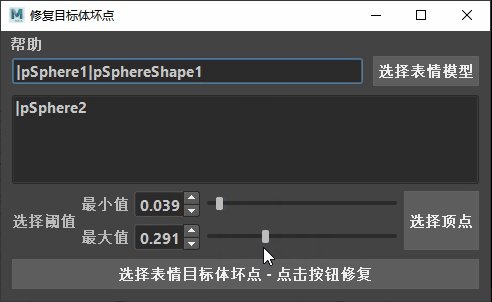
slider detect the min max value
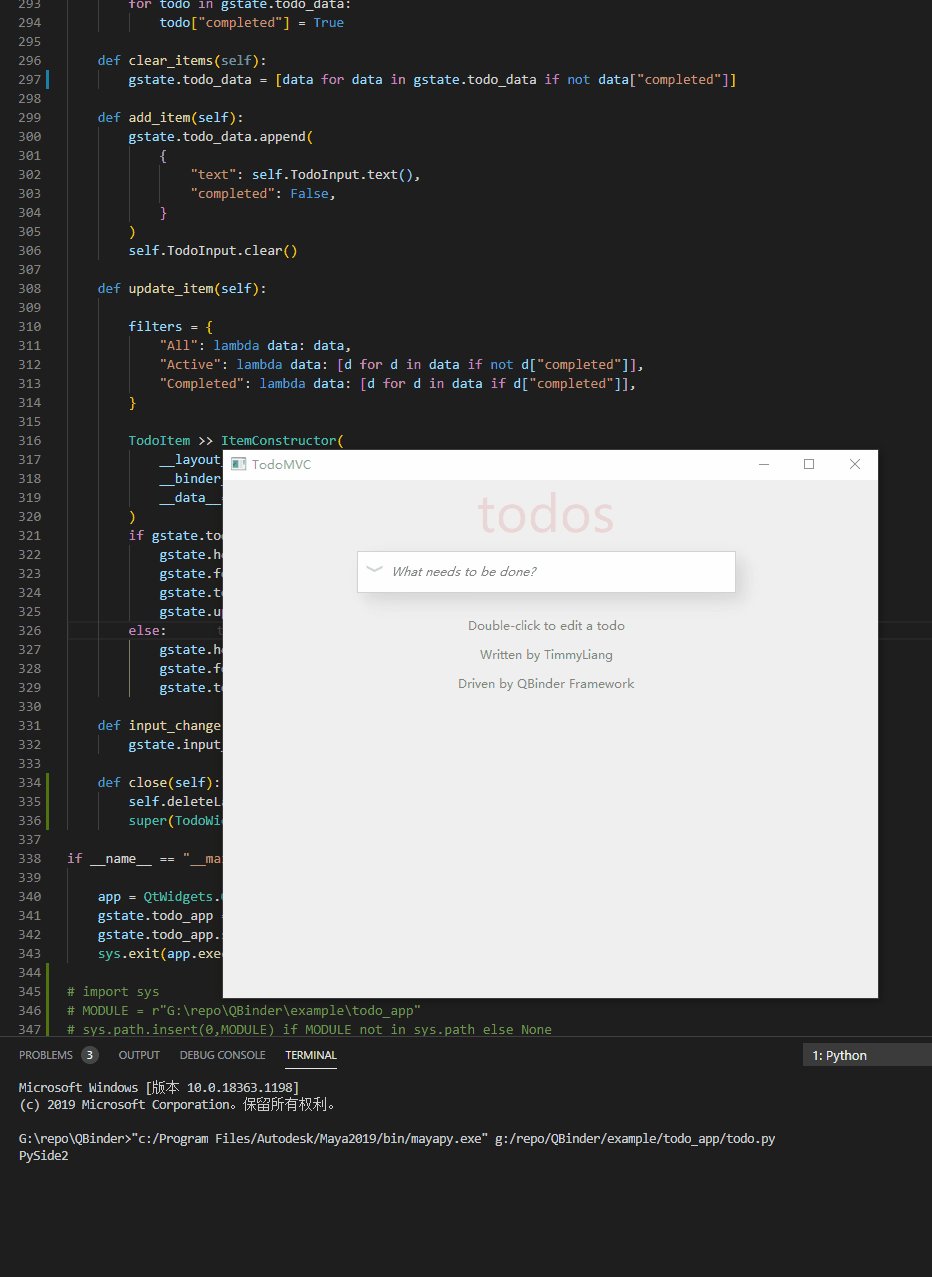
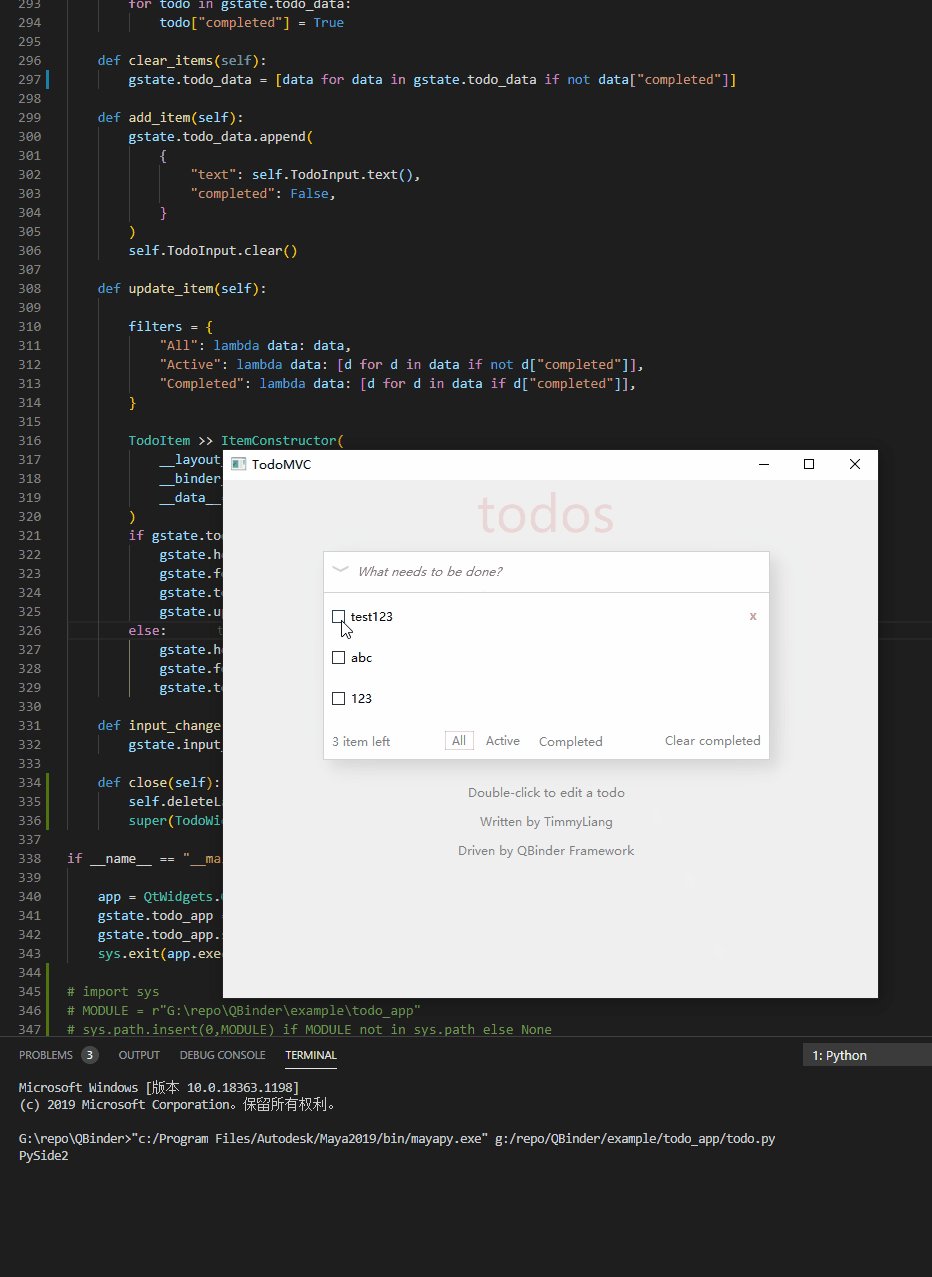
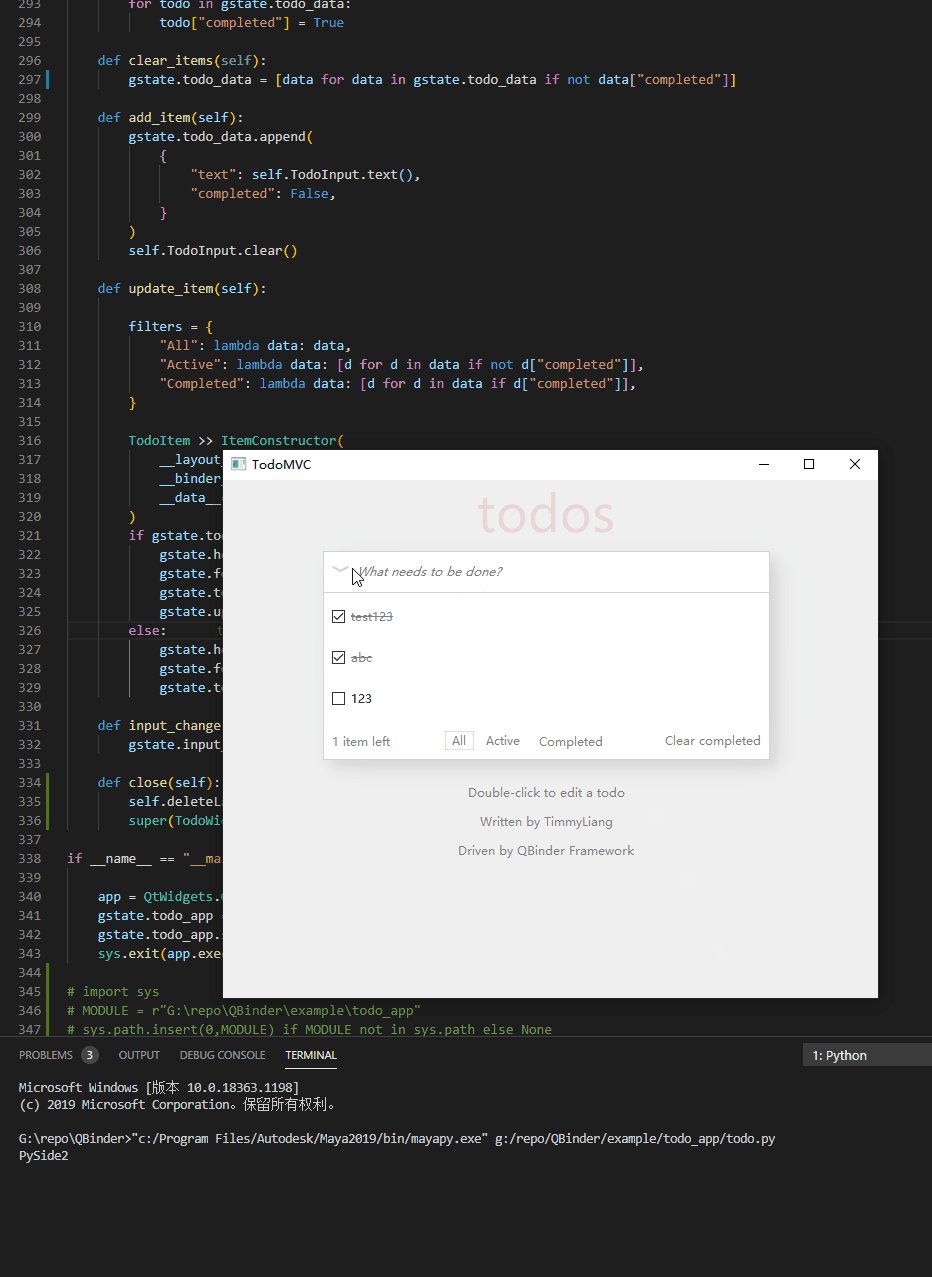
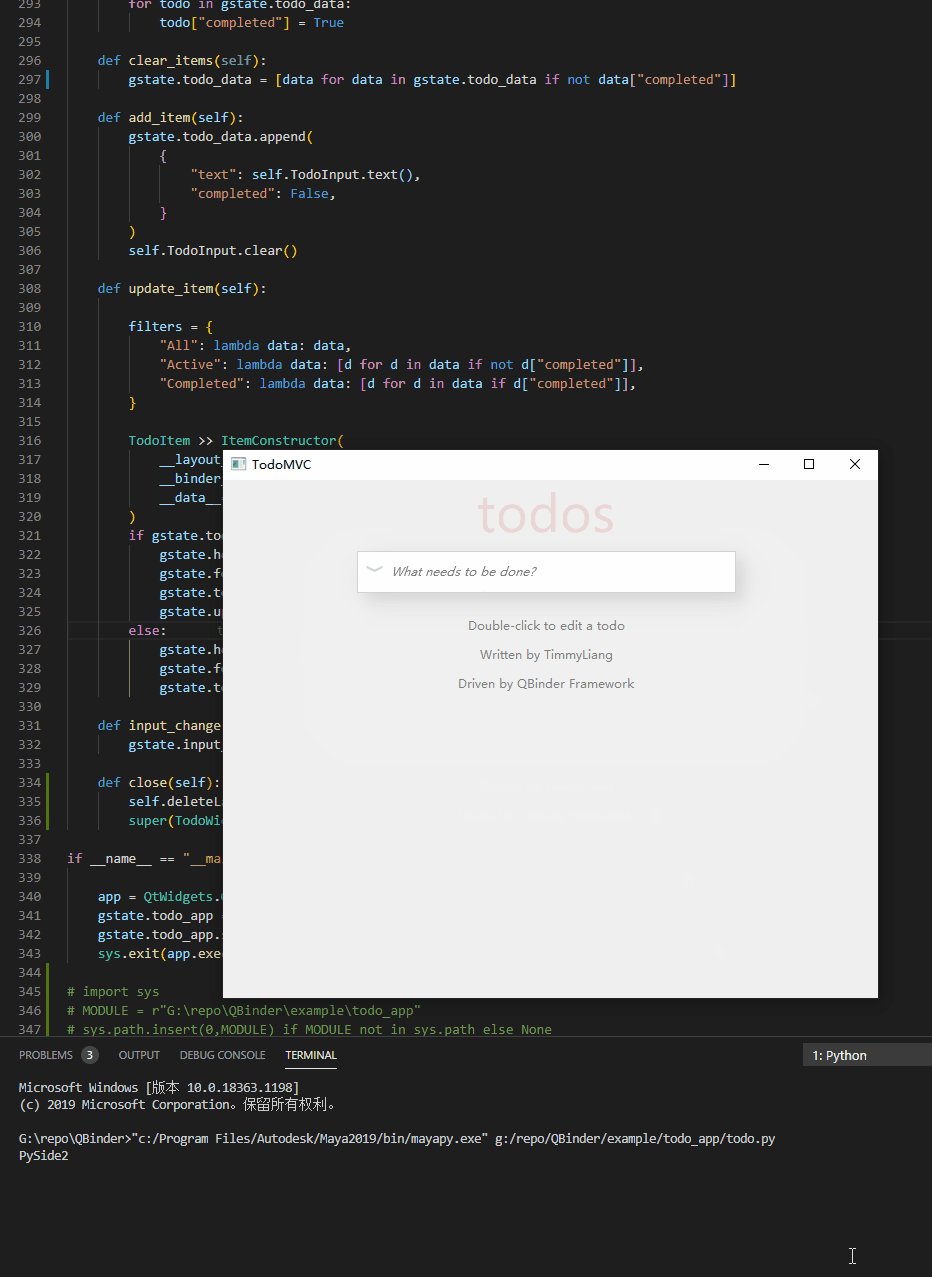
This case is mimic the todo MVC example provided in the Vue documentation link
Work with setStyleSheet binding style sheets for dynamic style updates.
It can run in a stand-alone environment.
- Binding data with lambda parameters is simple
- Data is automatically dumped and loaded
- QEventHook for global event hook
- Compat Python 2 & 3
- Pure Python, fully support DCC software & Qt Designer