Это сайт сети ресторанов Star Burger с доставкой бургеров на дом.
Сеть Star Burger объединяет несколько ресторанов, действующих под единой франшизой. У всех ресторанов одинаковое меню и одинаковые цены. Просто выберите блюдо из меню на сайте и укажите место доставки. Мы сами найдём ближайший к вам ресторан, всё приготовим и привезём.
На сайте есть три независимых интерфейса. Первый — это публичная часть, где можно выбрать блюда из меню, и быстро оформить заказ без регистрации и SMS.
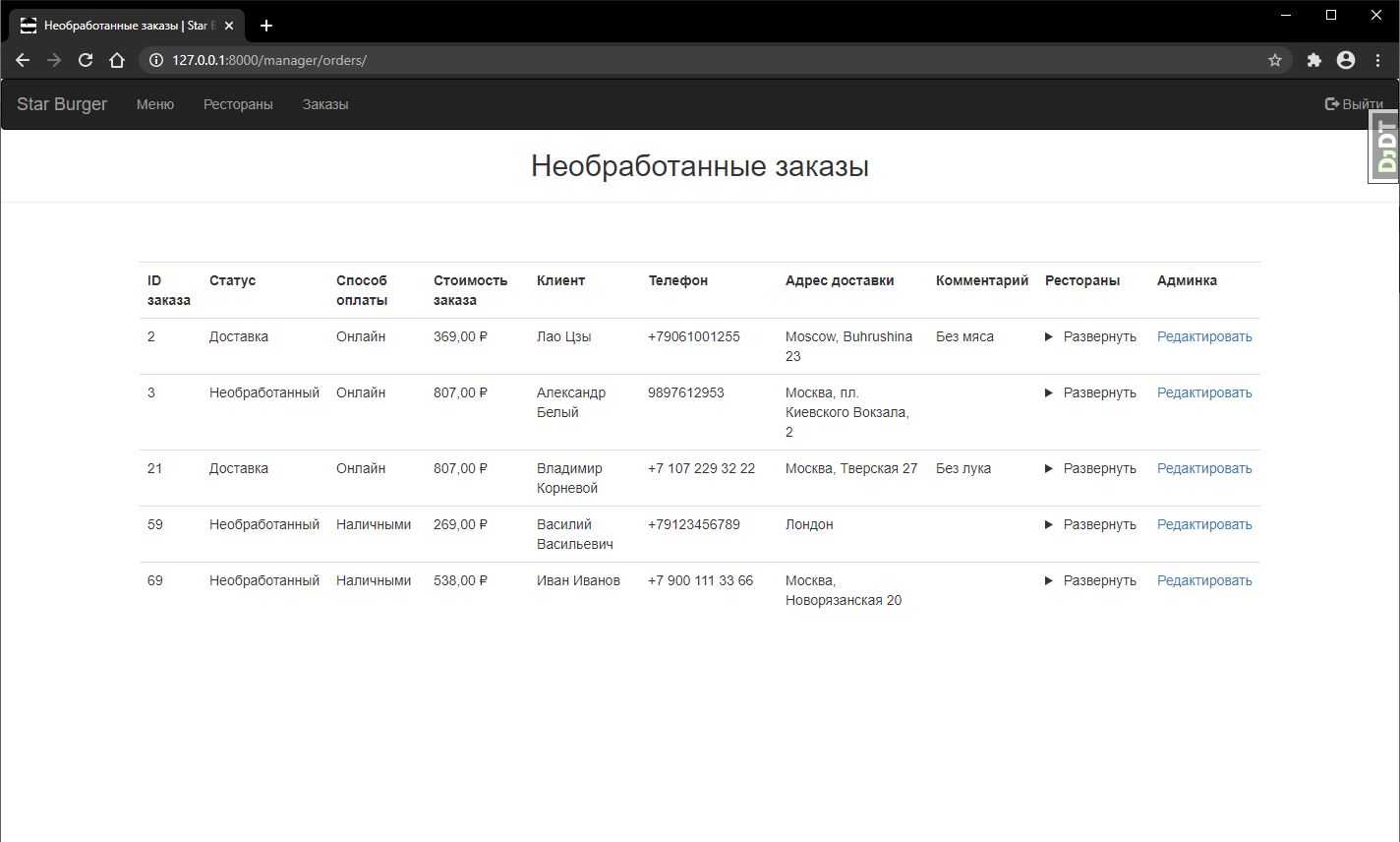
Второй интерфейс предназначен для менеджера. Здесь происходит обработка заказов. Менеджер видит поступившие новые заказы и первым делом созванивается с клиентом, чтобы подтвердить заказ. После оператор выбирает ближайший ресторан и передаёт туда заказ на исполнение. Там всё приготовят и сами доставят еду клиенту.
Третий интерфейс — это админка. Преимущественно им пользуются программисты при разработке сайта. Также сюда заходит менеджер, чтобы обновить меню ресторанов Star Burger.
Для запуска сайта нужно запустить одновременно бэкенд и фронтенд, в двух терминалах.
Скачайте код:
git clone https://github.com/devmanorg/star-burger.gitУстановите Python, если этого ещё не сделали.
Проверьте, что python установлен и корректно настроен. Запустите его в командной строке:
python --versionВажно! Версия Python должна быть не ниже 3.6.
Возможно, вместо команды python здесь и в остальных инструкциях этого README придётся использовать python3. Зависит это от операционной системы и от того, установлен ли у вас Python старой второй версии.
В каталоге проекта создайте виртуальное окружение:
python -m venv venvАктивируйте его. На разных операционных системах это делается разными командами:
- Windows:
.\venv\Scripts\activate - MacOS/Linux:
source venv/bin/activate
Перейдите в каталог проекта:
cd star-burgerУстановите зависимости в виртуальное окружение:
pip install -r requirements.txtСоздайте файл базы данных SQLite и отмигрируйте её следующей командой:
python manage.py migrateЗапустите сервер:
python manage.py runserverОткройте сайт в браузере по адресу http://127.0.0.1:8000/. Если вы увидели пустую белую страницу, то не пугайтесь, выдохните. Просто фронтенд пока ещё не собран. Переходите к следующему разделу README.
Откройте новый терминал. Для работы сайта в dev-режиме необходима одновременная работа сразу двух программ runserver и parcel. Каждая требует себе отдельного терминала. Чтобы не выключать runserver откройте для фронтенда новый терминал и все нижеследующие инструкции выполняйте там.
Установите Node.js, если у вас его ещё нет.
Проверьте, что Node.js и его пакетный менеджер корректно установлены. Если всё исправно, то терминал выведет их версии:
nodejs --version
# v12.18.2
npm --version
# 6.14.5Версия nodejs должна быть не младше 10.0. Версия npm не важна.
Установите необходимые пакеты. В каталоге проекта запустите:
npm install --devУстановите Parcel. Это упаковщик веб-приложений. Он похож на Webpack, но совсем не требует настроек:
npm install -g parcel-bundler # понадобятся права администратора `sudo`Проверьте, что parcel установлен. Запустите его в командной строке:
parcel --versionСама версия не важна. Главное — это чтобы parcel "завёлся".
Почти всё готово. Теперь запустите сборку фронтенда и не выключайте. Parcel будет работать в фоне и следить за изменениями в JS-коде:
parcel watch bundles-src/index.js -d bundles --public-url="./"Дождитесь завершения первичной сборки. Это вполне может занять 10 и более секунд. О готовности вы узнаете по сообщению в консоли:
✨ Built in 10.89s
Parcel будет следить за файлами в каталоге bundles-src. Сначала он прочитает содержимое index.js и узнает какие другие файлы он импортирует. Затем Parcel перейдёт в каждый из этих подключенных файлов и узнает что импортируют они. И так далее, пока не закончатся файлы. В итоге Parcel получит полный список зависимостей. Дальше он соберёт все эти сотни мелких файлов в большие бандлы bundles/index.js и bundles/index.css. Они полностью самодостаточно и потому пригодны для запуска в браузере. Именно эти бандлы сервер отправит клиенту.
Теперь если зайти на страницу http://127.0.0.1:8000/, то вместо пустой страницы вы увидите:
Каталог bundles в репозитории особенный — туда Parcel складывает результаты своей работы. Эта директория предназначена исключительно для результатов сборки фронтенда и потому исключёна из репозитория с помощью .gitignore.
Сбросьте кэш браузера Ctrl-F5. Браузер при любой возможности старается кэшировать файлы статики: CSS, картинки и js-код. Порой это приводит к странному поведению сайта, когда код уже давно изменился, но браузер этого не замечает и продолжает использовать старую закэшированную версию. В норме Parcel решает эту проблему самостоятельно. Он следит за пересборкой фронтенда и предупреждает JS-код в браузере о необходимости подтянуть свежий код. Но если вдруг что-то у вас идёт не так, то начните ремонт со сброса браузерного кэша, жмите Ctrl-F5.
Собрать фронтенд:
parcel build bundles-src/index.js -d bundles --public-url="./"Код написан в учебных целях совместно с Devman. За основу был взят код проекта FoodCart.