Alyra's 2021 Final Project.
- Concept
- Design pattern decisions
- Technical Specifications
- Installation
- Configuration
- Tests
- Avoiding common attacks
- Events
- Contributors
SparkUp is a DApp with the goal of decentralizing crowdfunding along with improving its funding process. We believe that contributors and creators must keep a link between them after the fundraising process is completed. To do so, we developed a DApp that allows creators to create Campaigns that contributors can contribute to in USDC.
In the case of a successful fundraising :
- Each backer will get a voting power which proportionally to their contribution.
- To withdraw funds, the creator will have to create proposals (spending requests) and submit them to the campaign contributors in order to approve funding release.
- If more that 50% of contributors approve the proposal, than the campaign manager recieves the funds.
In case of a unsuccessful fundraising :
- Each contributor is authorized to withdraw its initial contribution
You can find all of the design patter details here
This partsections lists the main development languages and libraries used along with the project architecture :
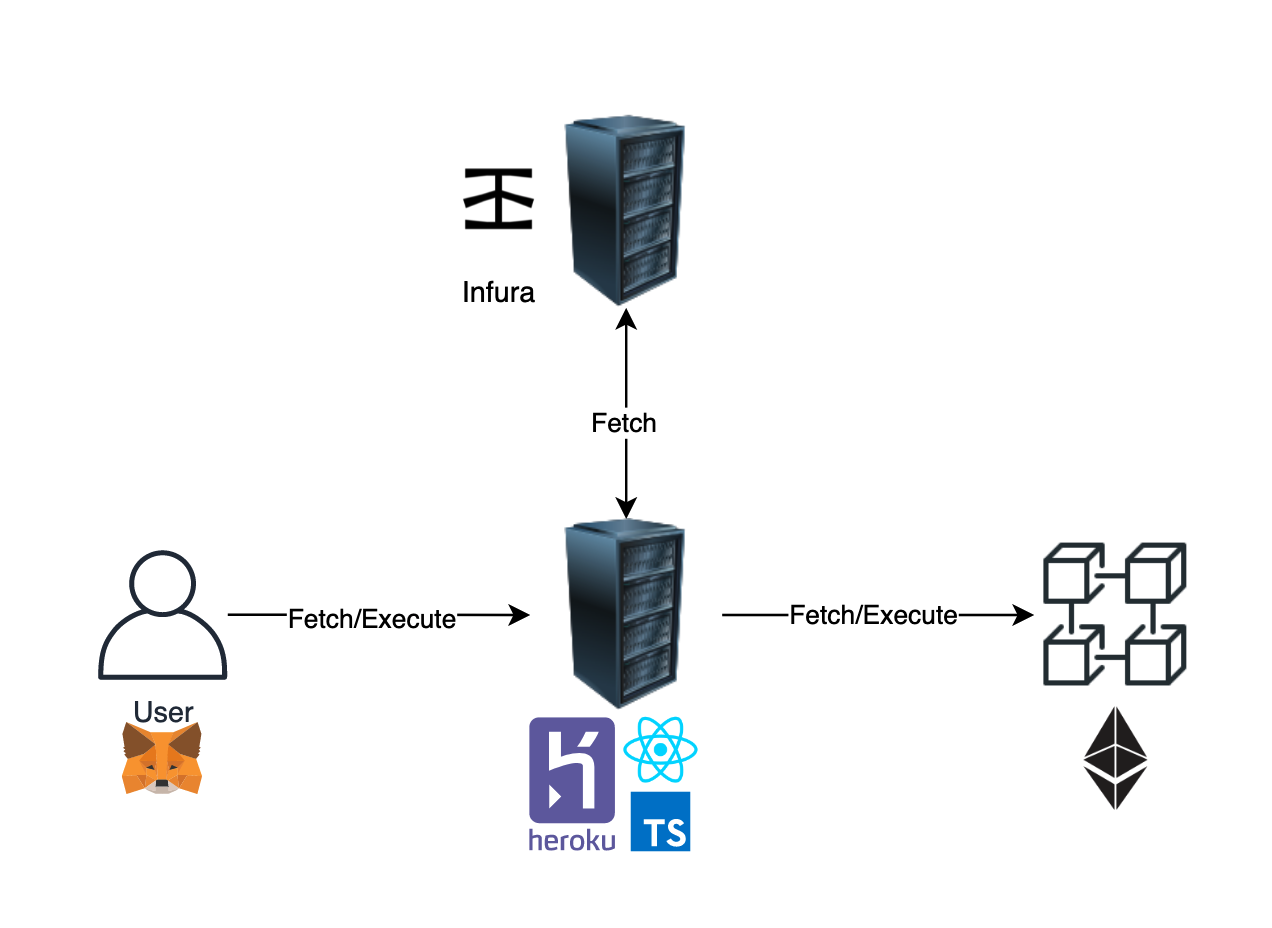
 |
|---|
| Fig.1 - High Level Architecture |
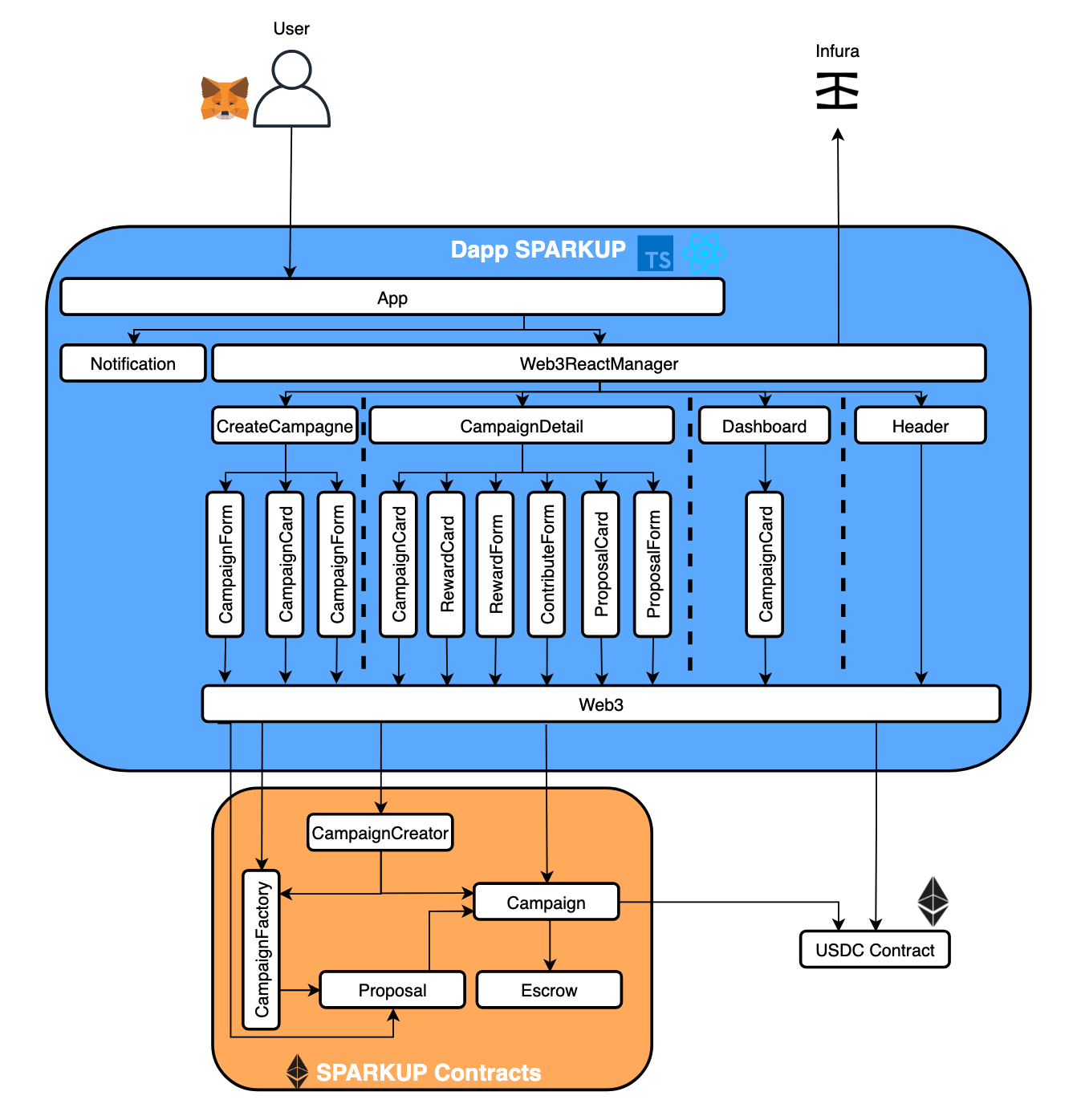
 |
|---|
| Fig.2 - Low Level Architecture |
- ReactJs
- Typescript
- Redux
- Redux-toolkit
- Web3
- Web3-react
- Bootstrap v5
- Solidity
- Truffle unbox React
- Git
- Gitflow
- Coveralls
- Solidity-coverage
- Travis
- Codechecks
- Solidity-docgen
- Eth-gas-reporter
- Ganache
- Ropsten
- Ethereum Mainnet
- Install npm
- For local used : install ganache and run it on port 7545 and network ID 1337
- Clone this repository where you want :
git clone https://github.com/FabienCoutant/SparkUp.git - Move into the new folder
cd SparkUp - Install the dependencies at the project's root folder :
npm install - Install the dependencies for the client site :
npm --prefix client/ install
Then follow the configuration part.
You must create a .env file in the project's root folder. This file must contain your Infura project ID and the account's private key which will be used to deploy the project.
PRIVATE_KEYS="YOUR_PRIVATE_KEY"
INFURA_KEY = "YOUR_INFURA_ID"
✅ Make sure that your input is surrounded with double quotes.
You also need to create a .env file in the project's client folder. This file only need your Infura project ID as below: This configuration allows data like the campaign list to be fetched even if the user isn't connected
In case you want to deploy this DApp on an external provider you should use the config with var instead of the .env file
REACT_APP_INFURA_KEY = "YOUR_INFURA_ID"
REACT_APP_DEFAULT_NETWORK_CHAINID= "DEPLOYED_NETWORK_ID"
✅ Make sure that your input is surrounded with double quotes.
You will first need to deploy the back-end (solidity files) and then the front.
-
Make sure that you are in the project's root folder.
- Local Deployment (Ganache) :
npm run deploy-local - Ropsten Deployment :
npm run deploy-ropsten - Ethereum Deployment :
npm truffle deploy --reset --network mainnet
- Local Deployment (Ganache) :
✅ Note that our smart-contracts are deployed on Ropsten at the addresses defined here
-
- Local Deployment (two choices):
- at the project's root folder :
npm run startand then open your browser at the following url : https://localhost:3000/ - move into the client folder and run
npm run startand then open your browser at the following url : https://localhost:3000/
- at the project's root folder :
- Ropsten : in order to interact with our DApp and smart-contract use Heroku
- Local Deployment (two choices):
The solidity part has been tested following the TDD (Test Drive Development : reference) approach. More details on what has been tested and why explained here. To run tests you have several options but both need to be launched in the project's root folder :
- Using the truffle commands on local (ganache on port 7545) or testnet :
- If you installed truffle globally :
truffle test - Else :
npx truffle test
- If you installed truffle globally :
- Using the command created that launch a shadow ganache already configured :
npm run test - Running test with code coverage :
npm run coverage
✅ Both options run gas consumption report but you could also run npm run gas
✅ By using CI/CD, we perform tests with code coverage and gas report on each Pull Request
You can find avoiding common attacks details here
There are only two events in our contracts :
- One in the ProxyFactory.sol which returns the campaign address when a new campaign is created
event newCampaign(address campaignAddress);
- One in the Proposal.sol which returns the proposal Id when a new proposal is created :
event proposalCreated(uint256 proposalId);
We chose to limit events in order to optimize contract size and avoid multiple events triggering on the UI