Testing is important no matter what language we're working with. There is always the chance that our code won't behave as expected. Tests and debugging skills help us make sure that our code always works appropriately. JavaScript provides tons of testing libraries; we're going to use Mocha. JavaScript comes with a built in debugging tool, called debugger.
- Read Mocha tests
- Run Mocha tests
- Use
debuggerto run through code line by line
We've got a test suite set up for you, and we're going to walk through how to run Mocha tests to correct our code. The tests are located in test/index-test.js. You'll be writing your solution in index.js. Note that our test file has the same name as our application file, just with a '-test' suffix. This is a convention that we'll see (in various forms) a lot — and it's a good one to follow, as it makes it clear which tests cover which parts of the application.
To run Mocha tests, enter learn in your terminal (in the Learn IDE or in Terminal.app).
The command learn will automatically run every single test in your test suite. We'll cover how to run a single test file or even a single test below.
Let's go ahead and run the tests now. You should see the results for every test in the browser like this:
Well, that's not very exciting. Let's make sure we can get these tests to pass!
We're just getting started, so we expected that all our tests would fail. Let's go ahead and tackle the first test. The first error we see from Mocha is ReferenceError: sayHey is not defined. So let's go ahead and define that function in index.js.
function sayHey() {
}Save your changes and go back to the browser and click on the first test. You should see an error message that says Expected undefined to be 'Hey!'. This makes sense, because we haven't provided a return value for our function yet — so when the function runs, the result is simply undefined. Our test expects the result to be the string 'Hey!'. Let's go ahead and add a return value to our function:
function sayHey(){
return "Hey!"
}Run learn again — the test should now pass!
Our last test is failing. You should see the error ReferenceError: sayHeyFriend is not defined.
Let's go ahead and define that function in index.js:
function sayHeyFriend() {
}Instead of plowing through the tests by making assumptions about what they want, we're going to use the JavaScript debugger to test our code. We'll be following these steps:
- Add the debugger to our code and save it
- From the Mocha test, we'll open up a console in the browser
- Investigate the state
- Find the bug
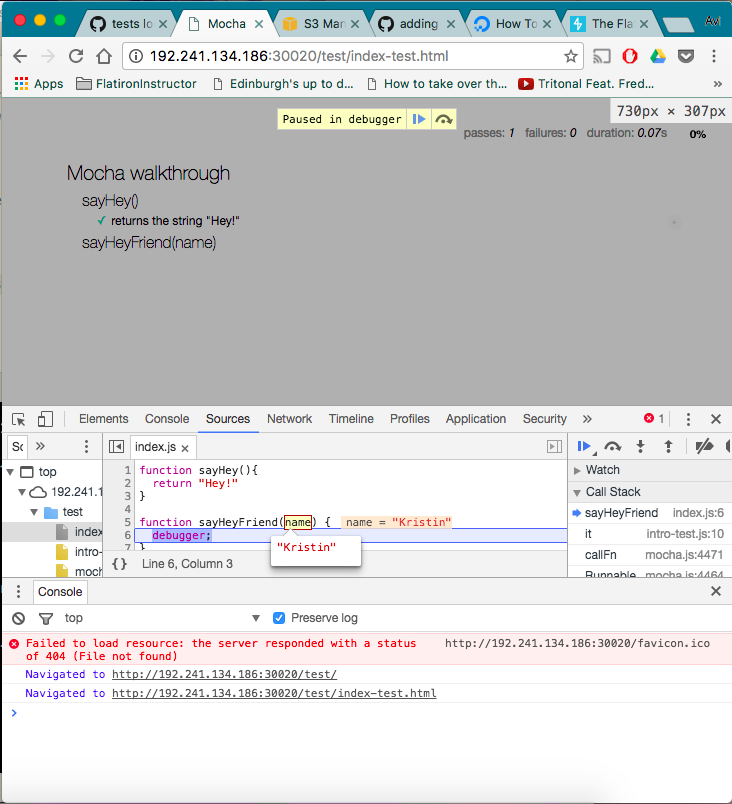
Let's put the debugger inside our function definition, like so (we're also adding the name argument):
function sayHeyFriend(name) {
debugger;
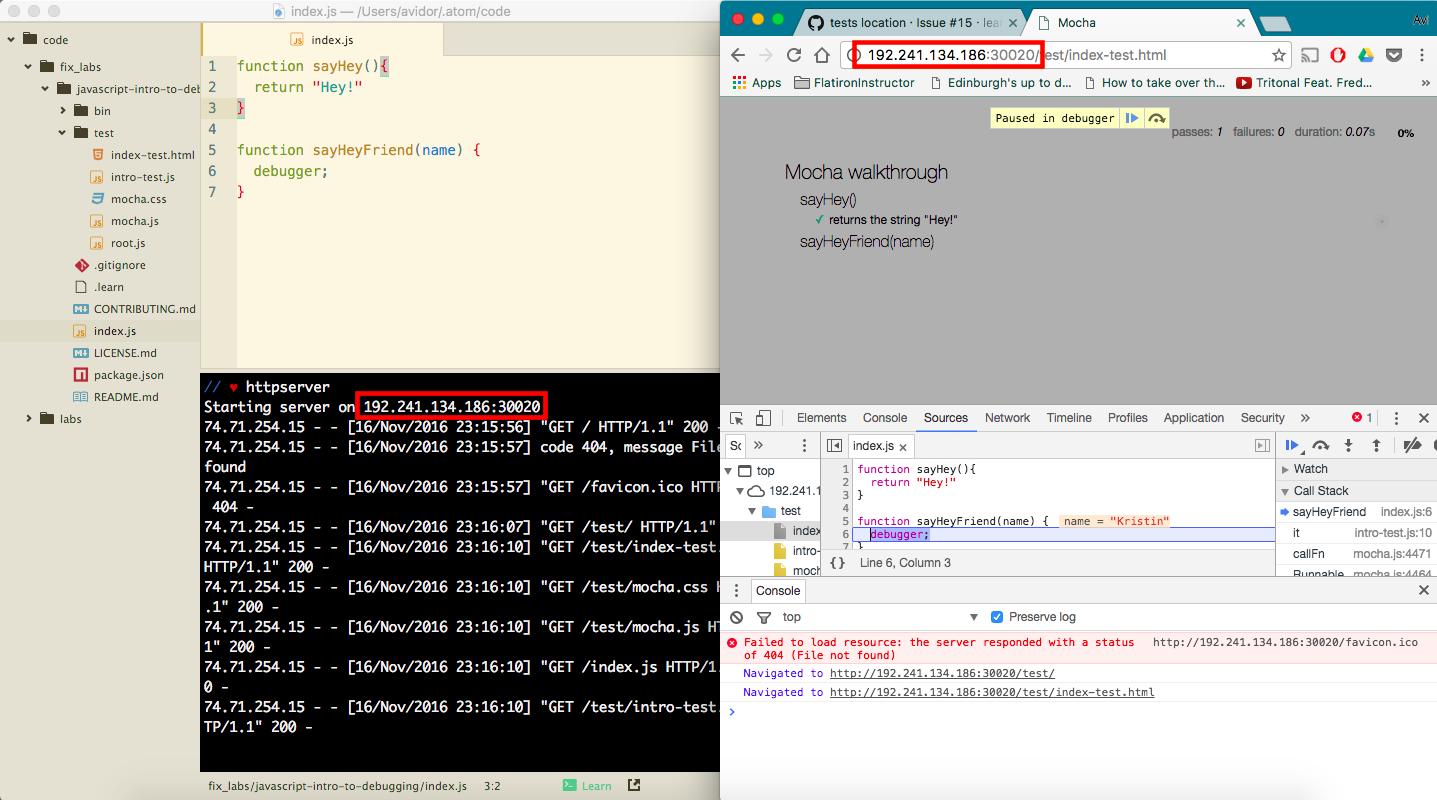
}Now open the file test/index-test.html in Google Chrome. [If you're on the Learn IDE, you can open it by typing httpserver in the terminal, going to the IP address that the Learn IDE spits out and then navigating to /test and then index-test.html.] We should see... well, nothing. Open the console (command + option + J on a Mac in Chrome), refresh the page, and voilà — your debugger awaits. Your entire JavaScript console is now within the context of this function, meaning that you can enter name in console, and you should see 'Kristin'. As you can probably guess, this debugger is enormously powerful — it provides a bit too much for us to cover here. But if you'd like to learn more, we recommend reading through Debugging JavaScript and debugger on MDN.

Note: Checkout running background tasks so that you can run
httpserverand still run other commands in the Learn IDE!
You should see your function displayed in Chrome. Hover over the name argument
— we expect it to be 'Kristin', and indeed, it is!
Around now, we might remember that our function is returning undefined instead of the value of the remainder because we didn't use the return keyword, so let's go ahead and add that and save the JavaScript file:
function sayHeyFriend(name){
return name;
}Now we'll click the blue forward arrow button to exit debugger. It's pretty much the same as typing exit in Pry:
Let's run our tests without the debugger (simply enter learn). We still get an error: Expected 'Kristin' to be 'Hey, Kristin!'.
We're just returning the name passed in as a parameter instead of greeting that person.
Change your solution in index.js:
function sayHeyFriend(name){
return `Hey, ${name}!`;
}Go ahead and run learn again, and both tests should pass!
Here is a quick note on why this works and it will be very helpful in understanding how to use this technique on other labs!
Take a look at the index-test.html file. Near the bottom you'll see this:
<script src="mocha.js"></script>
<script src="https://unpkg.com/expect/umd/expect.min.js"></script>
<script>mocha.setup('bdd');</script>
<script src="../index.js"></script>
<script src="intro-test.js"></script>
<script>
mocha.run();
</script>What's happening here is that we're loading up all the Javascript files needed to run the test and the we're calling mocha.run(). This function will run our tests in the browser for us! The reason why this is so important is that you'll see some labs do not call this by default. You'll be able to open up pages like index.html to test the pages you build, but take a look and you'll probably see all the Javascript files loading up, but not mocha.run(). No problem! Now that we know what the command is, we can just run it ourselves for these future labs. This will allow you to keep using debugger with the tests on Learn!
View Javascript Debugging with Mocha on Learn.co and start learning to code for free.