The only social media you need for your education and career needs.
StudentBook is a revamped social media platform for educational institutions. It is a web application that allows students, faculty, alumni, and staff to connect and collaborate in a secure and exclusive environment. StudentBook is a one-stop solution for all your educational and career needs. It is a platform where you can share your thoughts, ideas, and resources with your peers. You can also host virtual classrooms, seminars, and workshops using the integrated video conferencing tools (using Calendly for now). StudentBook also has a job portal where you can explore internship, part-time job, and full-time job opportunities. Employers can post job listings and connect with potential candidates directly through the platform. StudentBook is designed with a responsive and accessible user interface to cater to diverse user needs. It also has customizable user profiles to enhance user experience. StudentBook is a centralized repository for academic resources, including lecture notes, study materials, and research papers. It has search and filtering options to help users quickly find other users along with their CGPA (if they are students). StudentBook implements robust security measures to protect user data, including encryption and secure authentication. It also uses hashed password protection for enhanced security.
-
FrontEnd
- React
- React Router
- SCSS
- Tailwind CSS
- Axios
- React Toastify
- Material UI Icons
- React Icons
- Hero Icons
-
BackEnd
- Node.js
- Express.js
- MySQL
- Bcrypt
- Cors
- Multer
- Moment
- Express Validator
- Express Async Handler
- Clone the repository
git clone https://github.com/FahimFBA/StudentBook.git - Go to the project directory
cd StudentBook - Go to the api directory
cd api - Install the dependencies
npm ci - Go to the client directory
cd client - Install the dependencies
npm ci - Import the database to your MySQL server from schema directory. I suggest to use the MySQL Workbench for this.
- Modify the schema by adding the root password. Use
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '1234'; - Run the backend server. For this, go to the api directory
cd apiand runnpm start - Run the frontend server. For this, go to the client directory
cd clientand runnpm run dev - It will open the application in your browser. If not, go to http://localhost:5173. Make sure to go the Login page by adding
/loginat the end of the URL if that does not happen automatically (For presenting the project, I might have disabled the prtected route then.). It would be http://localhost:5173/login in that case. - Login with the test users given below.
- Enjoy!
📝 Test Users' Credentials
🧑🎓 Student
Student 1
Username: Jane
Password: 1212
Student 2
Username: R2
Password: 1212
Student 3
Username: Mou
Password: 1212
👩🏫 Faculty
Username: Israt
Password: 1212
🧑💼 Staff
Username: Anisul
Password: 1212
- Md. Fahim Bin Amin (Team Leader)
- Israt Jahan Khan (Database Designer)
- Sadia Afrin Mou (Database Designer and Poster Designer)
- Abtahi Arifeen (As Extra Supportive Member)
- Connectivity for Unique Educational Social Media:
- Create a secure and exclusive social media platform tailored to the specific educational institution.
- Implement user authentication mechanisms to ensure only valid students, faculty, alumni, and staff can access the platform.
- Foster a sense of community by providing a dedicated space for students, faculty, alumni, and staff to interact and collaborate.
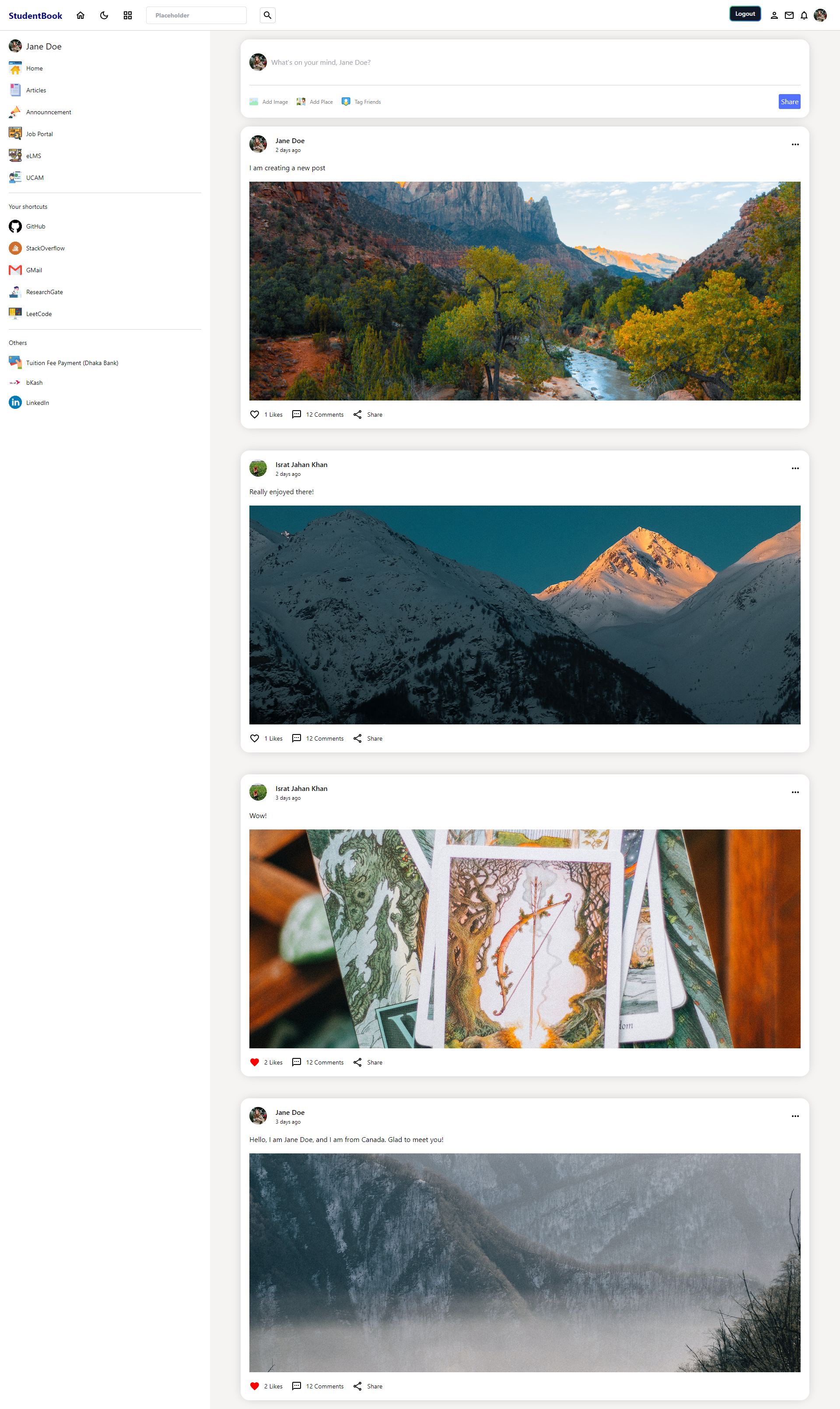
- Sharing Posts and Resources
- Enable users to create, share, and engage with posts, articles, announcements, and educational resources.
- Facilitate discussions, comments, and likes on posts to encourage meaningful interactions.
- Online Meetings and Seminars
- Integrate video conferencing tools to host virtual classrooms, seminars, workshops, and meetings.
- Official Job Portal
- Develop a job portal where students can explore internships, part-time jobs, and full-time job opportunities.
- Allow employers to post job listings and connect with potential candidates directly through the platform.
- Accessibility and Unique User Features
- Design the platform with a responsive and accessible user interface to cater to diverse user needs.'
- Implement customizable user profiles to enhance user experience.
- Learning Resources Repository
- Create a centralized repository for academic resources, including lecture notes, study materials, and research papers.
- Implement search and filtering options to help users quickly find other users along with their CGPA (if they are students).
- Security and Privacy Measures
- Implement robust security measures to protect user data, including encryption and secure authentication.
- Using hashed password protection for enhanced security.
By incorporating these features, the StudentBook project aims to create an all-inclusive educational social platform that enriches the academic experience and fosters a sense of community within the educational institution.
Video demonstration on YouTube
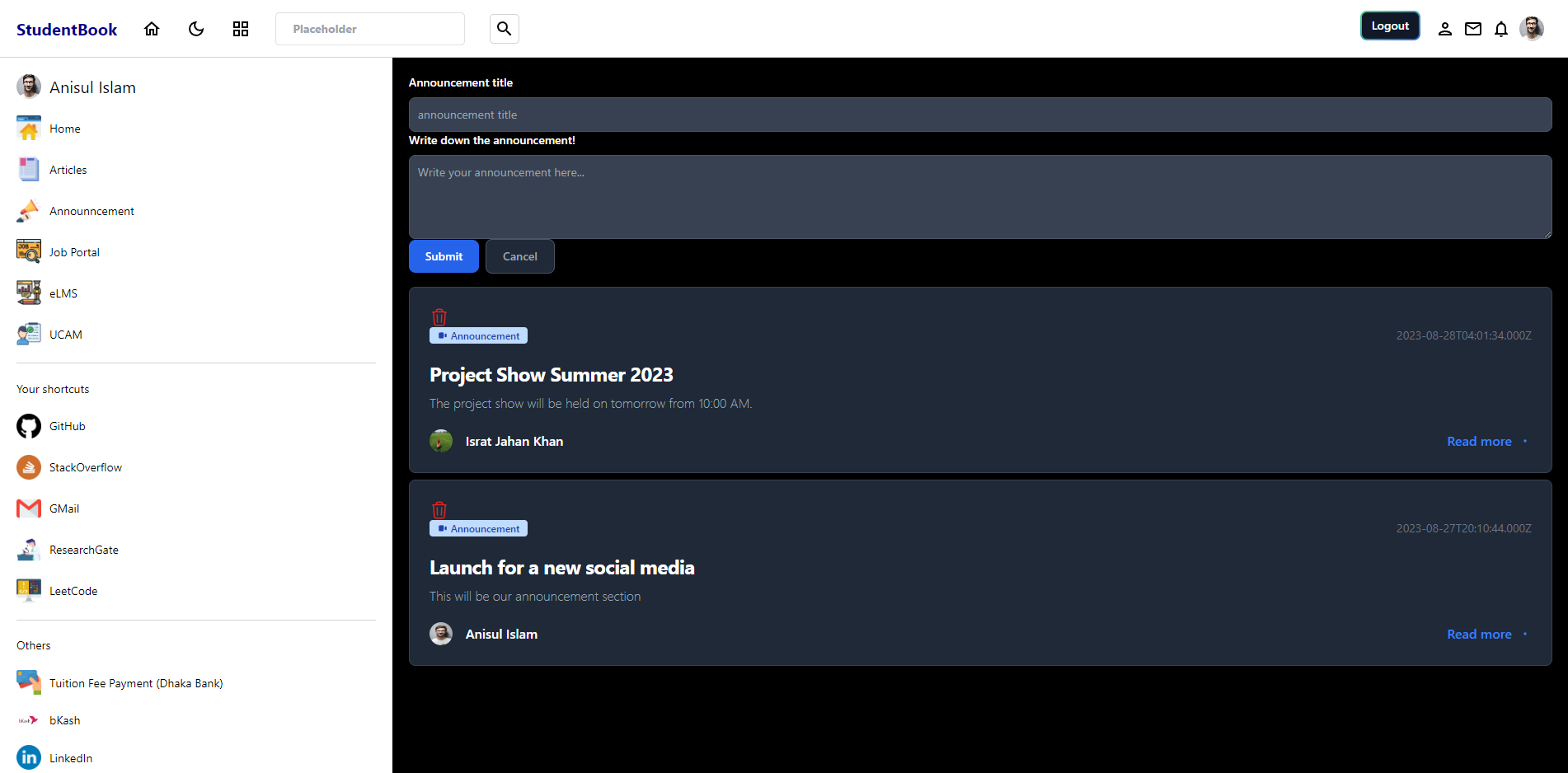
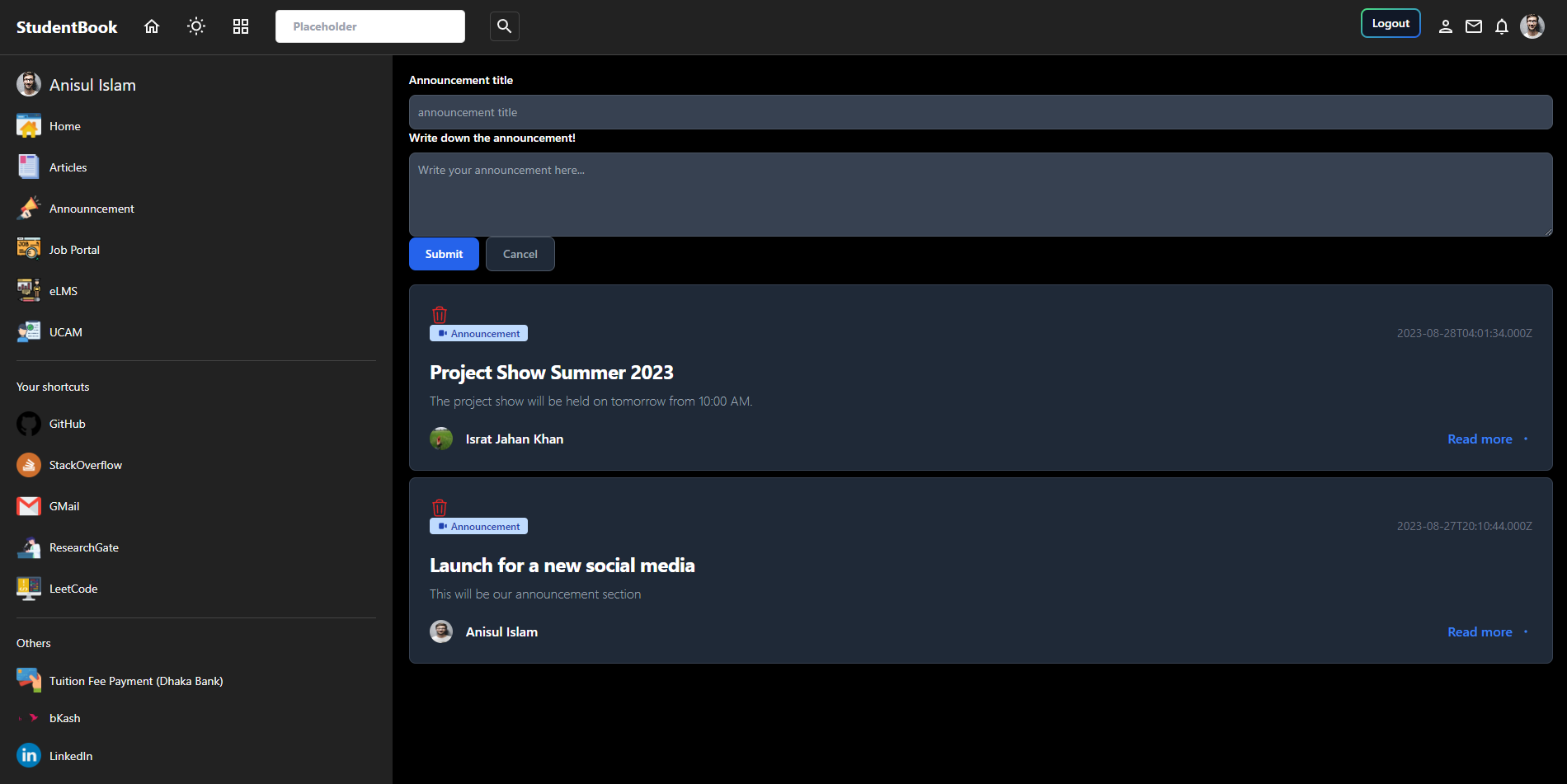
Did I forget to mention that we also have a dark mode? 😄
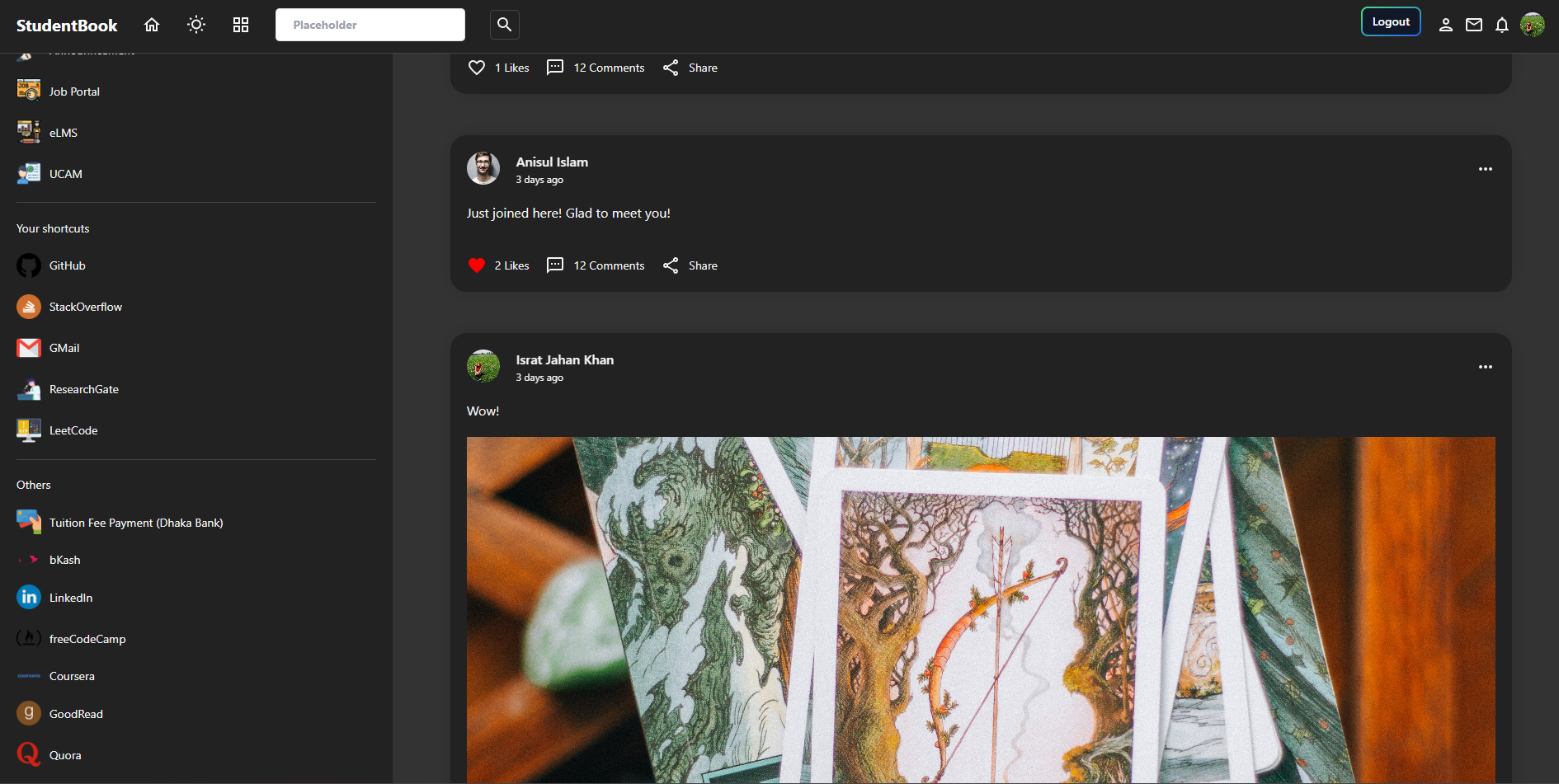
In dark mode!
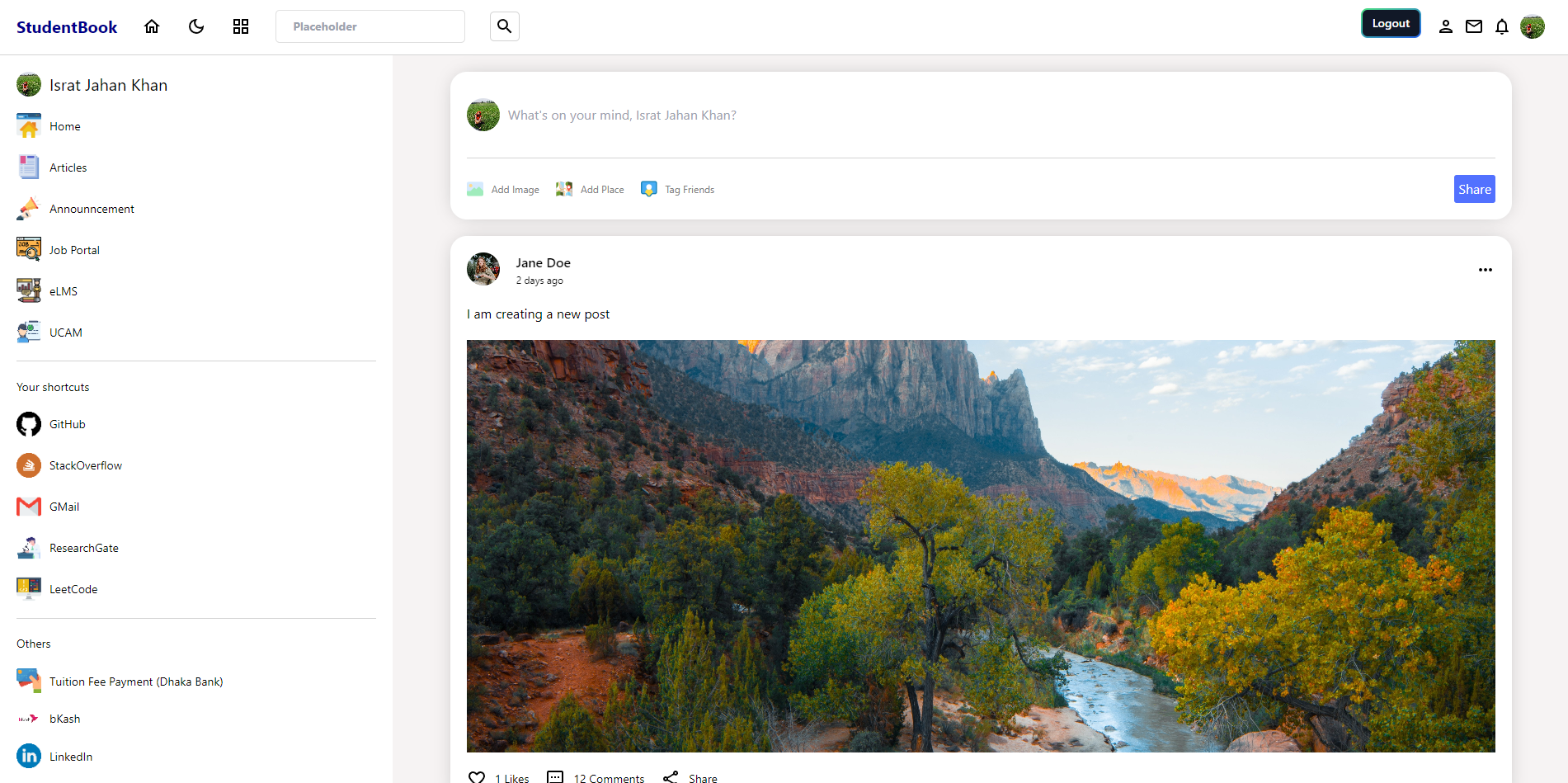
In white mode!
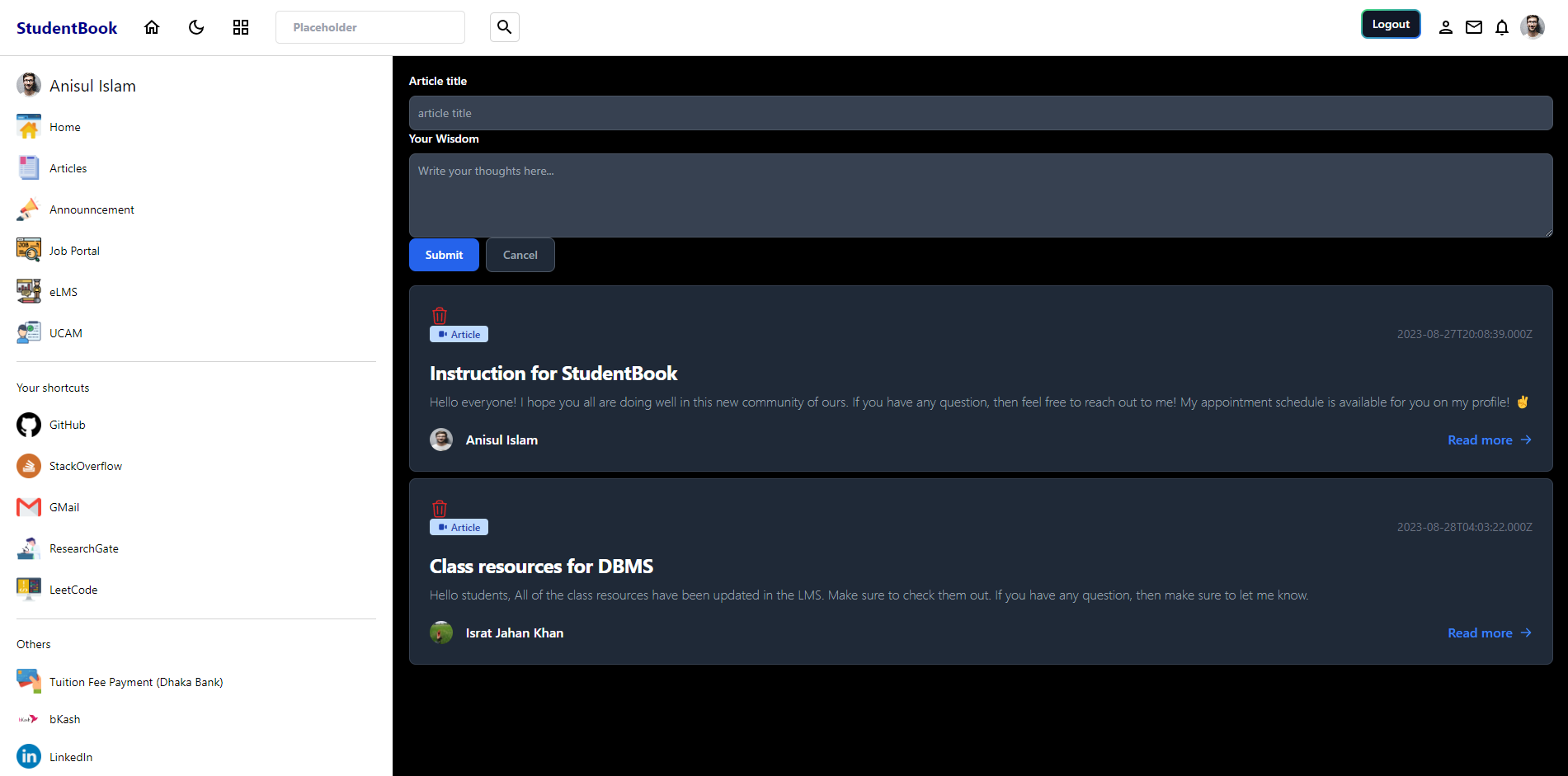
In dark mode!
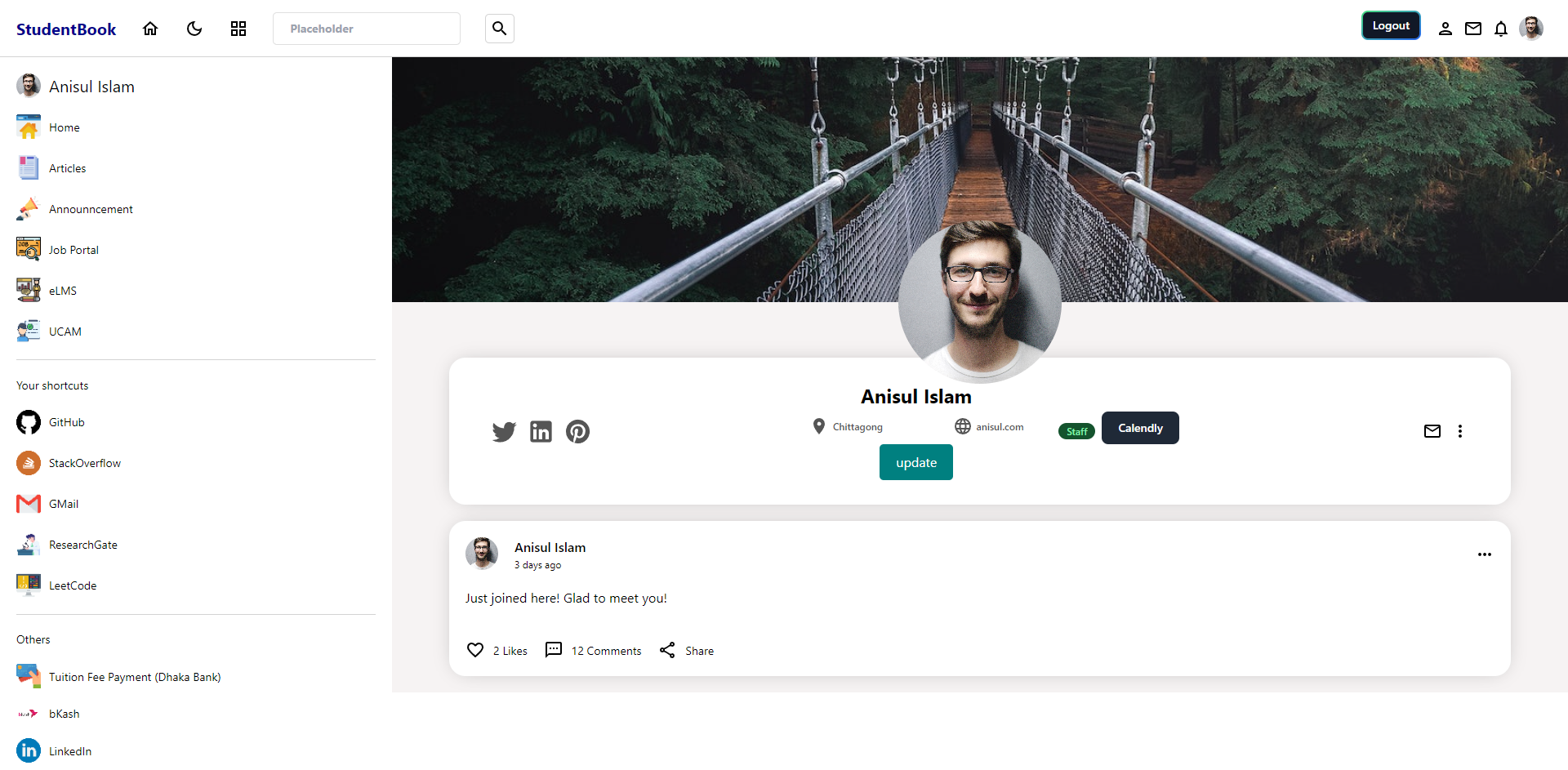
In white mode!
In dark mode!
In white mode!
In dark mode!
This project is licensed under the MIT License - see the LICENSE file for details.