A sample app for getting started with the FamilySearch API. The app uses the fs-js-lite SDK to show how to perform basic API operations such as authentication and loading the current user's person.
This app is not intended to be an example of best practices for the web.
We will use Glitch to copy the sample app into an online development environment so that you can run and modify the sample app without installing anything.
-
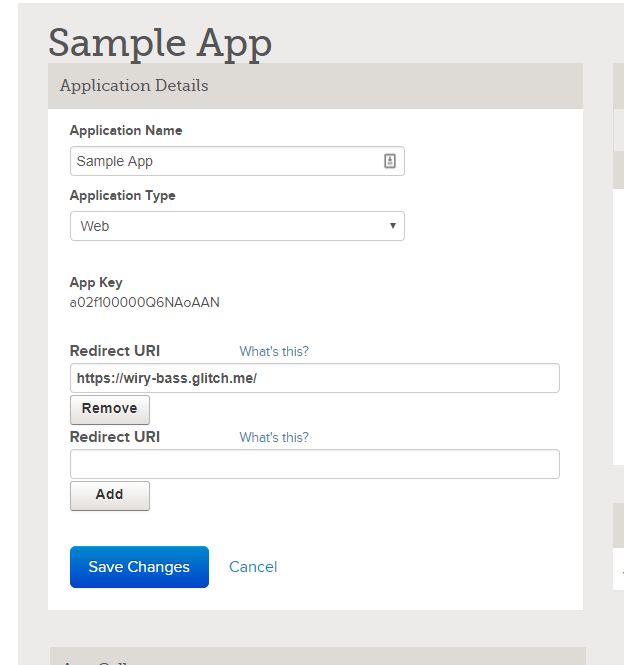
Follow the Getting Started Guide to create a developer account and register an app. You can name the app anything you want. We recommend it be descriptive, such as "Sample App." For the redirect URI, just put "http://localhost". We will change that later.
-
Click the "Remix on Glitch" button below to have the sample app automatically imported into Glitch with an editor and environment ready to go.
-
Click the "Show" button at the top to preview the app. Your app will be available at URL of the form
https://[RANDOM_APP_NAME].glitch.me/. For example,https://wiry-bass.glitch.me/. -
In the FamilySearch developer center, update the registered redirect URI of your app, from step 1 above, to match the
glitch.meURL of your app. -
In the Glitch editor, open
index.js. -
Modify the value of
APP_KEYto match the app key generated in step 1 above. -
Modify the value of
REDIRECT_URIto match theglitch.meURL of your app. -
Run the app again. You can now login with FamilySearch and see it load your integration user's current person.