Link DocSearch and Meilisearch into Raycast.
-
The documentation site is supported DocSearch.
-
Download the site icon and put it into assets/logo.
-
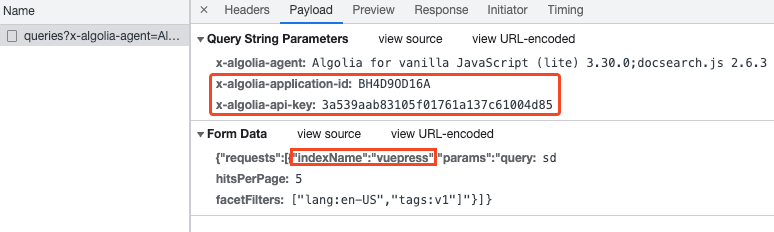
Input DocSearch data into apis.ts, like below.
[DocID.Vuepress]: { // add a unique name to the DocID enums, then write it here "V1 zh-CN": { // write a tag name for this documentation version that combines both the version and the language icon: '../assets/logo/XXXX.png', // path to icon in the assets folder apiKey: '3a539aab83105f01761a137c61004d85', appID: 'BH4D9OD16A', indexName: 'vuepress', type: "algolia", homepage: 'https://vuepress.vuejs.org/', } }
-
Run the command
npm run generate. This will create the entry file and config. After that, you can run the commandnpm run devto test it, andnpm run buildto build it.
- The documentation site is supported Meilisearch.
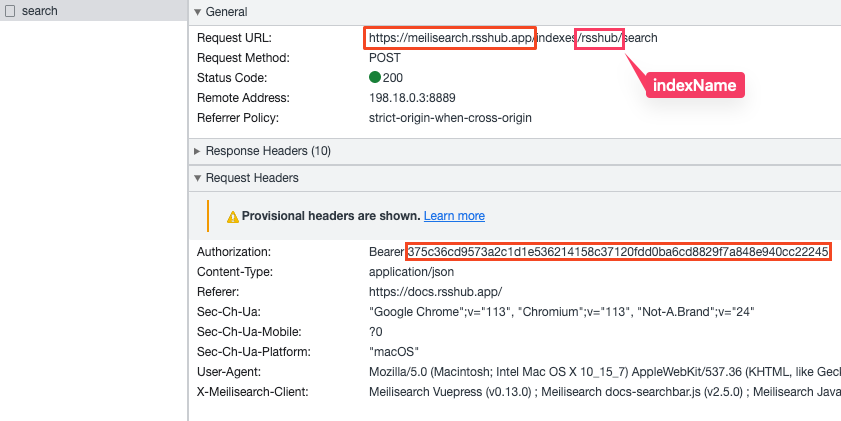
- Open developer tools and input something in the search bar.

- Download the site icon and put it into assets/logo.
- Input DocSearch data into apis.ts, like below.
[DocID.RSSHub]: { // add a unique name to the DocID enums, then write it here "en-US": { // write a tag name for this documentation version that combines both the version and the language icon: "../assets/logo/rsshub.png", // path to icon in the assets folder apikey: "3a539aab83105f01761a137c61004d85", appid: "bh4d9od16a", indexname: "vuepress", type: "algolia", homepage: "https://vuepress.vuejs.org/", } }
- Run the command
npm run generate. This will create the entry file and config. After that, you can run the commandnpm run devto test it, andnpm run buildto build it.
Enjoy! Welcome to contribute.