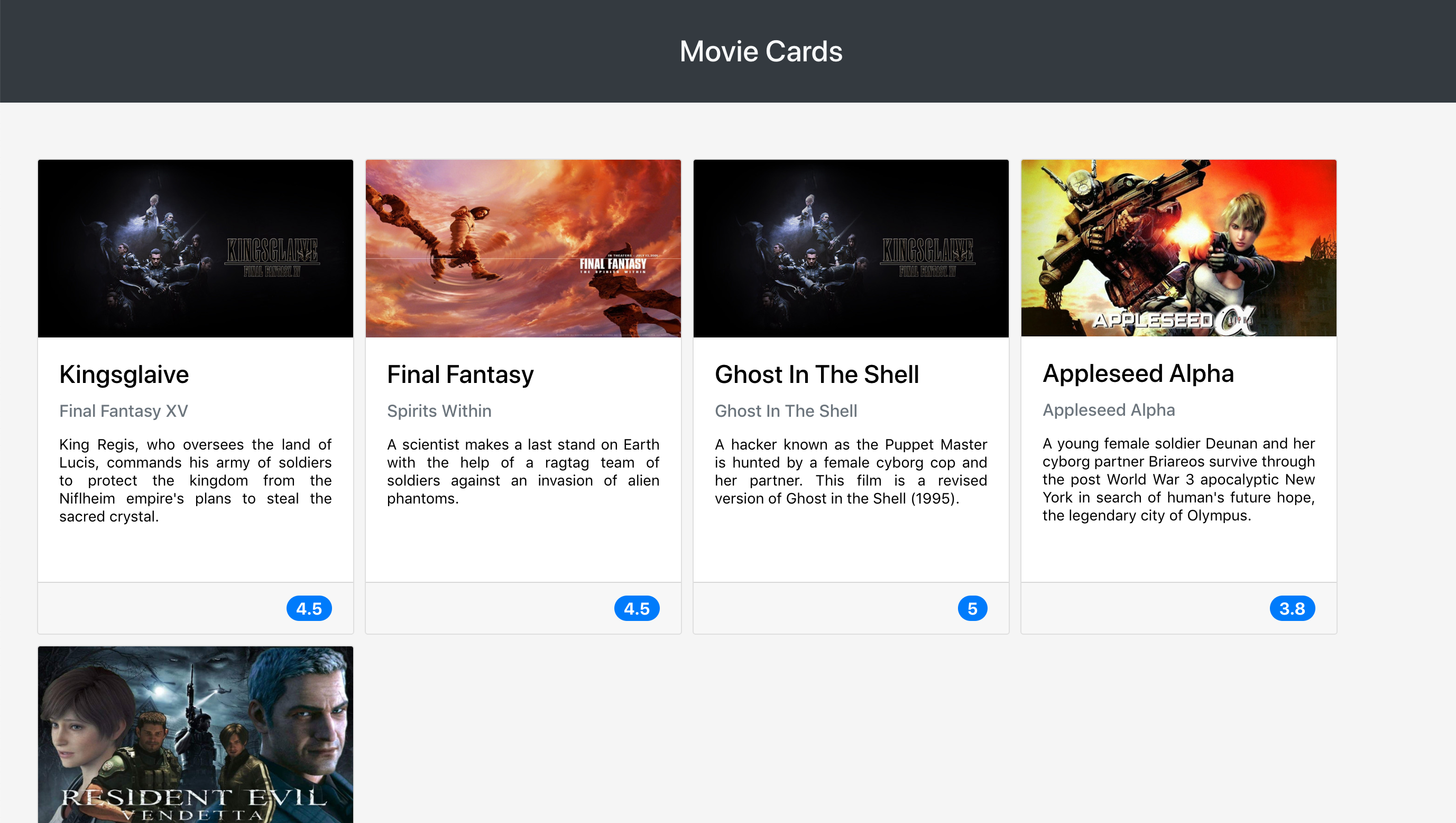
O objetivo foi de construir uma biblioteca de cartões de filmes utilizando React. Onde possui um cabeçalho e uma lista de cartões. Cada cartão representa um filme e possui uma imagem, título, subtítulo, sinopse e avaliação.
- Saber a melhor forma para instalar um gerenciador de pacotes
- Inicializar um projeto em React
- Utilizar JSX no React
- Utilizar o ReactDOM.render para renderizar elementos numa página web
- Utilizar o
importpara usar código externo junto ao seu - Criar componentes React corretamente
- Fazer uso de
propscorretamente - Fazer composição de componentes corretamente
- Criar múltiplos componentes dinamicamente
- Utilizar PropTypes para checar o tipo de uma prop no uso de um componente
- Utilizar PropTypes para garantir a presença de props obrigatórias no uso de um componente
- Utilizar PropTypes para checar que uma prop é um objeto de formato específico
- Utilizar PropTypes para garantir que uma prop é um array com elementos de um determinado tipo
- Clone o repositório
git clone git@github.com:Fedolfo/project-movie-cards-library.git.
- Instale as dependências, inicialize o projeto e rode os testes
-
Instale as dependências:
npm install
-
Inicialize o projeto:
npm start