This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
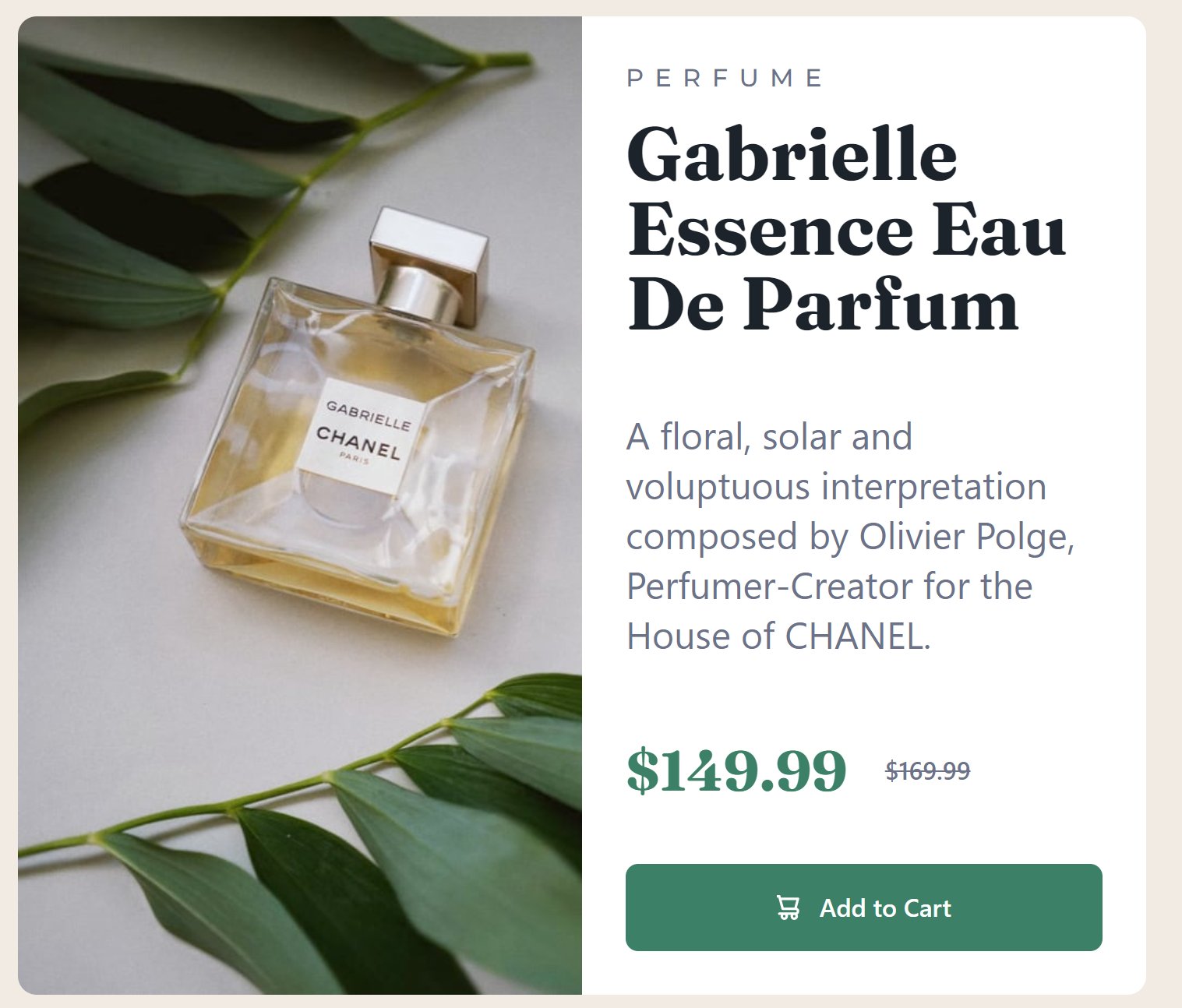
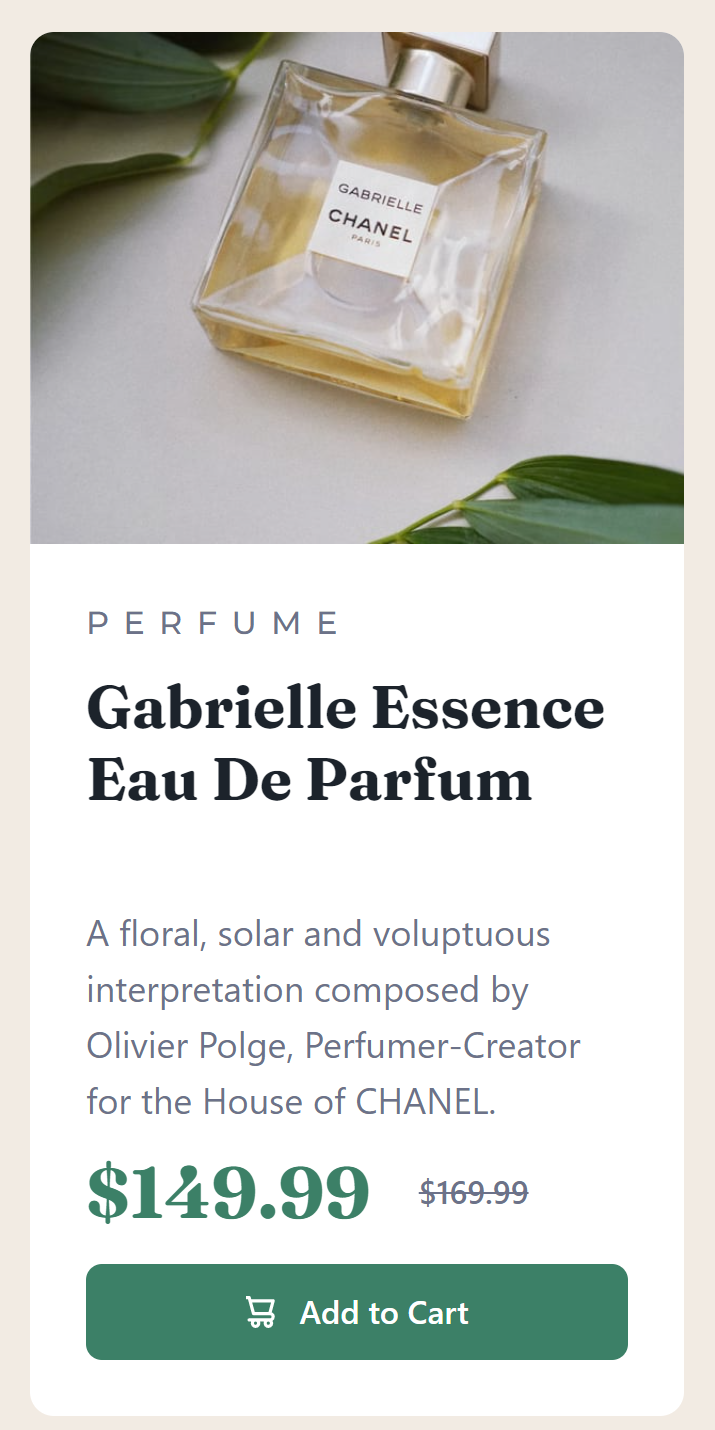
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Mobile-first workflow
- Tailwind Css - For styles
Using Tailwind CSS.
Practising more with Tailwind CSS.
- Example resource 1 - Helped me with some of the classes I wasn't sure of.
- Website - phleodelly
- Frontend Mentor - @FelixAshong