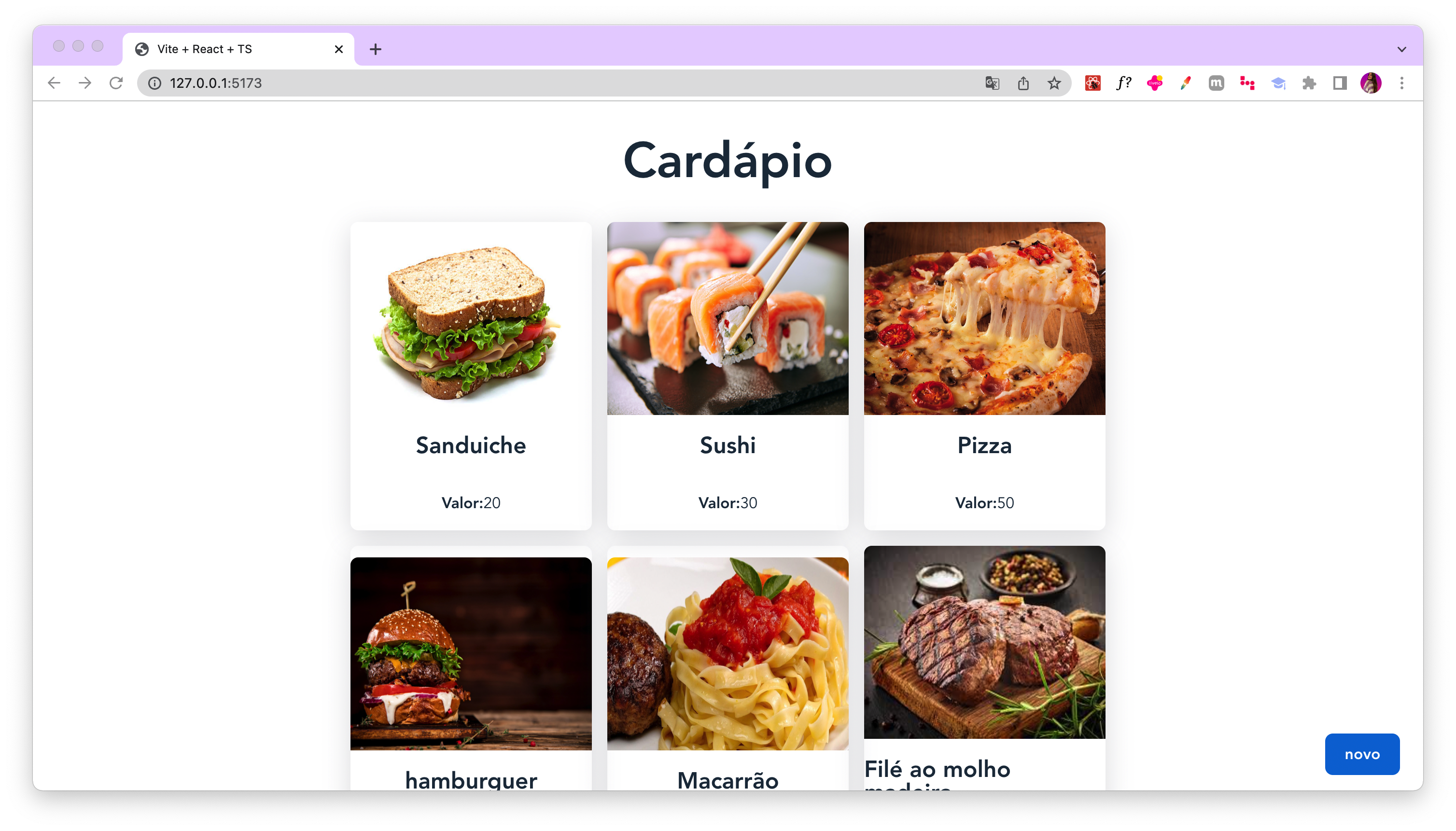
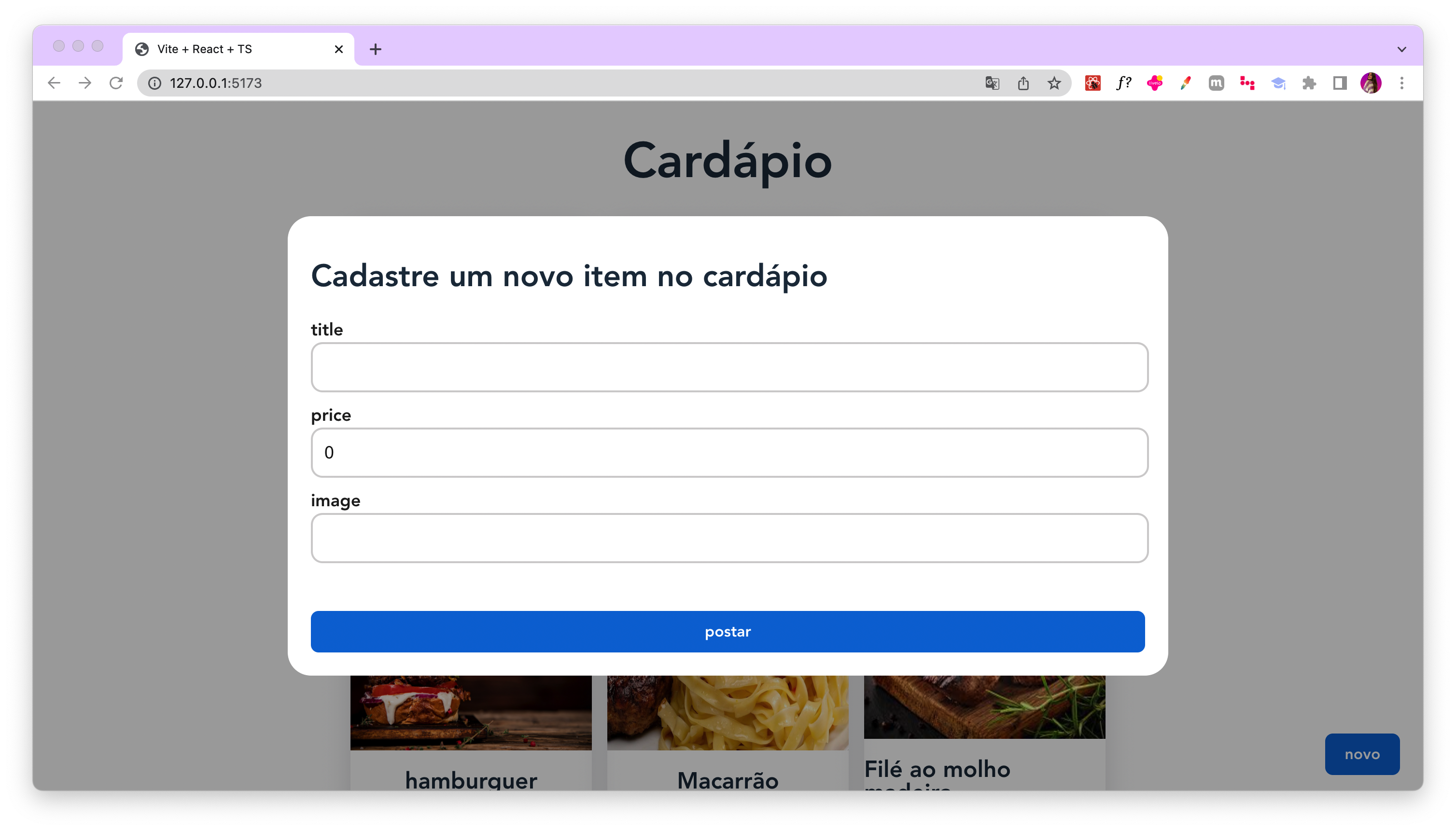
Este projeto é um simples simples protótipo de um Cardápio Digital desenvolvido durante meu tutorial no YouTube. A aplicação foi desenvolvida usando React, Typescript e React Query.
Antes de iniciar, você deve ter o Node.js e o NPM instalados em sua máquina.
Primeiro, você deve clonar o projeto na sua máquina, para isso você pode colar o seguinte comando em seu terminal
git clone https://github.com/Fernanda-Kipper/frontend-cardapio.git
cd frontend-cardapioPara instalar as dependências, execute o seguinte comando:
npm installPor fim, para executar o projeto basta rodar o seguinte:
npm run devPara compilar a aplicação para produção, execute o seguinte comando:
npm run buildIsso irá gerar uma versão otimizada da aplicação na pasta dist.
Para realizar a integração com o Backend, você pode clonar o projeto e rodar localmente, ou desenvolver você mesmo seguindo o tutorial no Youtube.
👉 Desenvolvendo o Backend com Java Spring
Meu site: fernandakipper.com ·
Instagram: @kipper.dev ·
YouTube @kipperdev ·
Este projeto está licenciado sob a licença MIT. Consulte o arquivo LICENSE para obter mais informações.