- 1. Preámbulo
- 2. Objetivos de aprendizaje generales
- 3. Consideraciones generales
- 4. Criterios de aceptación mínimos del proyecto
- 5. Consideraciones técnicas
- 6. Pistas, tips y lecturas complementarias
El algoritmo de Luhn, también llamado algoritmo de módulo 10, es un método de suma de verificación, se utiliza para validar números de identificación; tales como el IMEI de los celulares, tarjetas de crédito, etc.
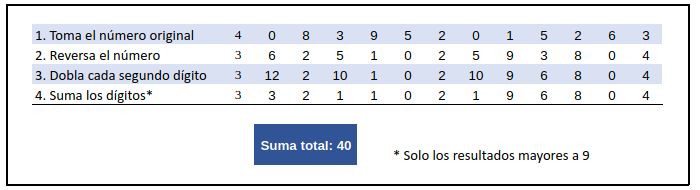
Este algoritmo es simple. Obtenemos la reversa del número a verificar (que solamente contiene dígitos [0-9]); a todos los números que ocupan una posición par se les debe multiplicar por dos, si este número es mayor o igual a 10, debemos sumar los dígitos del resultado; el número a verificar será válido si la suma de sus dígitos finales es un múltiplo de 10.
No te quedes demasiado tiempo pensando en el algoritmo, lo vas a utilizar para completar el proyecto pero los objetivos de aprendizaje no tratan sobre el algoritmo en sí mismo.
En este proyecto tendrás que construir una aplicación web que le permita a un usuario validar el número de una tarjeta de crédito.
Como continuación del proyecto de preadmisión, volverás a trabajar sobre fundamentos de JavaScript, incluyendo conceptos como variables, condicionales, y funciones, así como eventos y manipulación básica del DOM, fundamentos de HTML y CSS.
Reflexiona y luego marca los objetivos que has llegado a entender y aplicar en tu proyecto. Piensa en eso al decidir tu estrategia de trabajo.
-
Uso de selectores del DOM
-
Manejo de eventos del DOM (listeners, propagación, delegación)
-
Manipulación dinámica del DOM
-
Tipos de datos primitivos
-
Strings (cadenas de caracteres)
-
Variables (declaración, asignación, ámbito)
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
-
Uso de bucles/ciclos (while, for, for..of)
-
Funciones (params, args, return)
- Uso de identificadores descriptivos (Nomenclatura y Semántica)
- Este proyecto se debe trajar de manera individual.
- Tiempo estimado para completar las 2 partes: 1-3 sprints (semanas).
- Tiempo estimado para completar esta 1era parte: no más de 1 sprint (semanas).👀
- No te sientas culpable por no saber. SI estás acá es porque quieres aprender, si ya supieras programar estarías trabajando.
- Enfócate en aprender y no solamente en "completar" el proyecto, "completarlo" es un medio para aprender.
- Te sugerimos que no intentes saberlo todo antes de empezar a codear.
- Intenta hacer ciclos cortos (horas, no días) de leer/ver videos y probar inmediatamente. Intenta poner a prueba (codear) lo que crees que has entendido al leer o ver algo.
- No te preocupes por el aspecto estético-visual en esta primera parte.
Estos son los requisitos que debe cumplir tu trabajo para que consideremos que has completado lo mínimamemnte indispensable para esta etapa de tu aprendizaje.
1. La interfaz de tu aplicación debe:
- Permitir insertar el número de la tarjeta que se quiere validar (texto) en un campo de texto vacío.
- Evitar que puedan escribir caracteres que no sean numéricos (dígitos 0-9).
- Impedir que se intente validar si es que el campo está vacío (no se ha escrito nada).
- Comunicar a la usuaria si se trata una taerjeta válida o no.
Tan pronto consideres que tu trabajo cumpla con todos estos criterios, puedes comenzar a trabajar en la segunda parte.
La lógica del proyecto debe estar implementada completamente en JavaScript. En este proyecto NO está permitido usar librerías o frameworks, solo JavaScript puro también conocido como Vanilla JavaScript.
Para comenzar este proyecto tendrás que descargar las fuentes de este repositorio que contiene un boilerplate. Un boilerplate es la estructura básica de un proyecto que sirve como un punto de partida con archivos iniciales.
El boilerplate contiene esta estructura:
./
├── .babelrc
├── .editorconfig
├── .eslintrc
├── .gitignore
├── README.md
├── package.json
├── src
│ ├── index.html
README.md: debe explicar la información necesaria para el uso de tu aplicación web, así como una introducción a la aplicación, su funcionalidad y decisiones de diseño que se tomaron.src/index.html: este es el punto de entrada a tu aplicación. Este archivo contiene tu markup (HTML) para mostrar una caja de texto (input) y un botón (button). Debes completar la función isValid:isValid(creditCardNumber):creditCardNumberes unstringcon el número de tarjeta que se va a verificar. Esta función debe retornar unbooleandependiendo si es válida de acuerdo al algoritmo de Luhn. Finalmente, debes completar la funciónvalidatepara que, según el resultado de la funciónisValid, muestre al usuario un mensaje apropiado.
- Antes que nada, asegúrate de tener un 📝 editor de texto en condiciones, algo como Code.
- Para ejecutar los comandos a continuación necesitarás una 🐚
UNIX Shell,
que es un programita que interpreta líneas de comando (command-line
interpreter) así como tener git
instalado. Si usas un sistema operativo "UNIX-like", como GNU/Linux o MacOS,
ya tienes una shell (terminal) instalada por defecto (y probablemente
gittambién). Si usas Windows puedes usar la versión completa de Cmder que incluye Git bash. - 📦 Instala las dependencias del proyecto con el comando
npm install. Esto asume que has instalado Node.js (que incluye npm). - Para ver la interfaz de tu programa en el navegador, usa el comando
npm startpara arrancar el servidor web y dirígete ahttp://localhost:5000en tu navegador. - A codear se ha dicho! 🚀
-
Súmate al canal de Slack destinado a este proyecto #project-card-validation
Organización del Trabajo:
- Metodologías Ágiles
- Scrum en menos de 2 minutos
- Scrum en Detalle. No esperamos que hagas todo eso desde este proyecto. Iremos profundizando poco a poco a lo largo del -bootcamp.