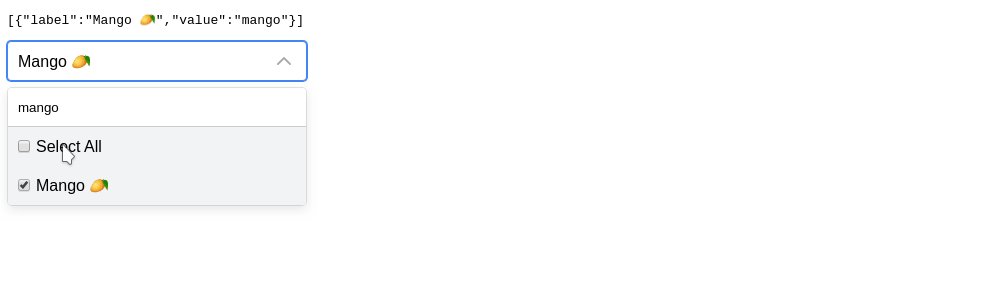
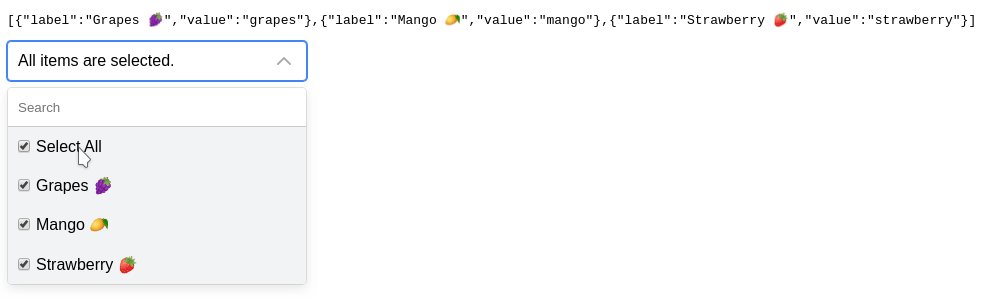
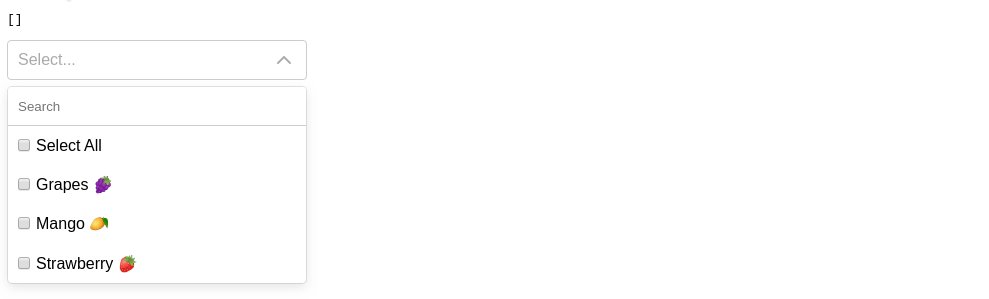
Simple multiple selection dropdown component with checkboxes, search and select-all
- 🍃 Lightweight (~14KB)
- 💅 Themeable
- ✌ Written w/ TypeScript
npm i react-multi-select-component # npm
yarn add react-multi-select-component # yarnimport React, { useState } from "react";
import MultiSelect from "react-multi-select-component";
const Example: React.FC = () => {
const options = [
{ label: "Grapes 🍇", value: "grapes" },
{ label: "Mango 🥭", value: "mango" },
{ label: "Strawberry 🍓", value: "strawberry" }
];
const [selected, setSelected] = useState([]);
return (
<div>
<h1>Select Fruits</h1>
<pre>{JSON.stringify(selected)}</pre>
<MultiSelect
options={options}
value={selected}
onChange={setSelected}
labelledBy={"Select"}
/>
</div>
);
};
export default App;| Prop | Description | Type | Default |
|---|---|---|---|
labelledBy |
value for aria-labelledby |
string |
|
options |
options for dropdown | [{label, value}] |
|
value |
pre-selected rows | [{label, value}] |
[] |
focusSearchOnOpen |
focus on search input when opening | boolean |
true |
hasSelectAll |
toggle 'Select All' option | boolean |
true |
isLoading |
show spinner on select | boolean |
false |
shouldToggleOnHover |
toggle dropdown on hover option | boolean |
false |
overrideStrings |
Override default strings for i18n | object |
|
onChange |
onChhange callback | function |
|
disabled |
disable dropdown | boolean |
false |
selectAllLabel |
select all label | string |
|
disableSearch |
hide search textbox | boolean |
false |
filterOptions |
custom filter options | function |
|
theme |
theme variables | object |
You can override the strings to be whatever you want, including translations for your languages.
{
"selectSomeItems": "Select...",
"allItemsAreSelected": "All items are selected.",
"selectAll": "Select All",
"search": "Search"
}You can override theme variables to change colors
{
"primary": "#4285F4",
"hover": "#f1f3f5",
"border": "#ccc",
"gray": "#aaa",
"background": "#fff",
"borderRadius": "4px",
"height": "38px"
}- This project gets inspiration and several pieces of logical code from react-multiple-select
- TypeScript
- Rollup
- Emotion
MIT © harshzalavadiya