This extension revamps the entire EasyEda UI with several unique Dark 🕶️ and some Light themes.
It is all contained in an extension that can run on the EasyEda website or standalone app, in any browser (tested chrome and firefox).
- Download the latest release.
- Now in EasyEda, open the extensions window by going to:
Advanced > Extensions > Extensions Settings. - Select
Load Extension > Select Files. - Select all of the files from the
extensionfolder from the downloaded repository. - Make sure that the
Extension IDfield saysthemer. Then load the extension. - Thats it! The themes extension is now mounted.
- You can now go to
Theme Settings > Select Themeto select a theme.
Note: If you remount the extension, it is reccomended that you reload the page (Right Click > Reload on standalone app).
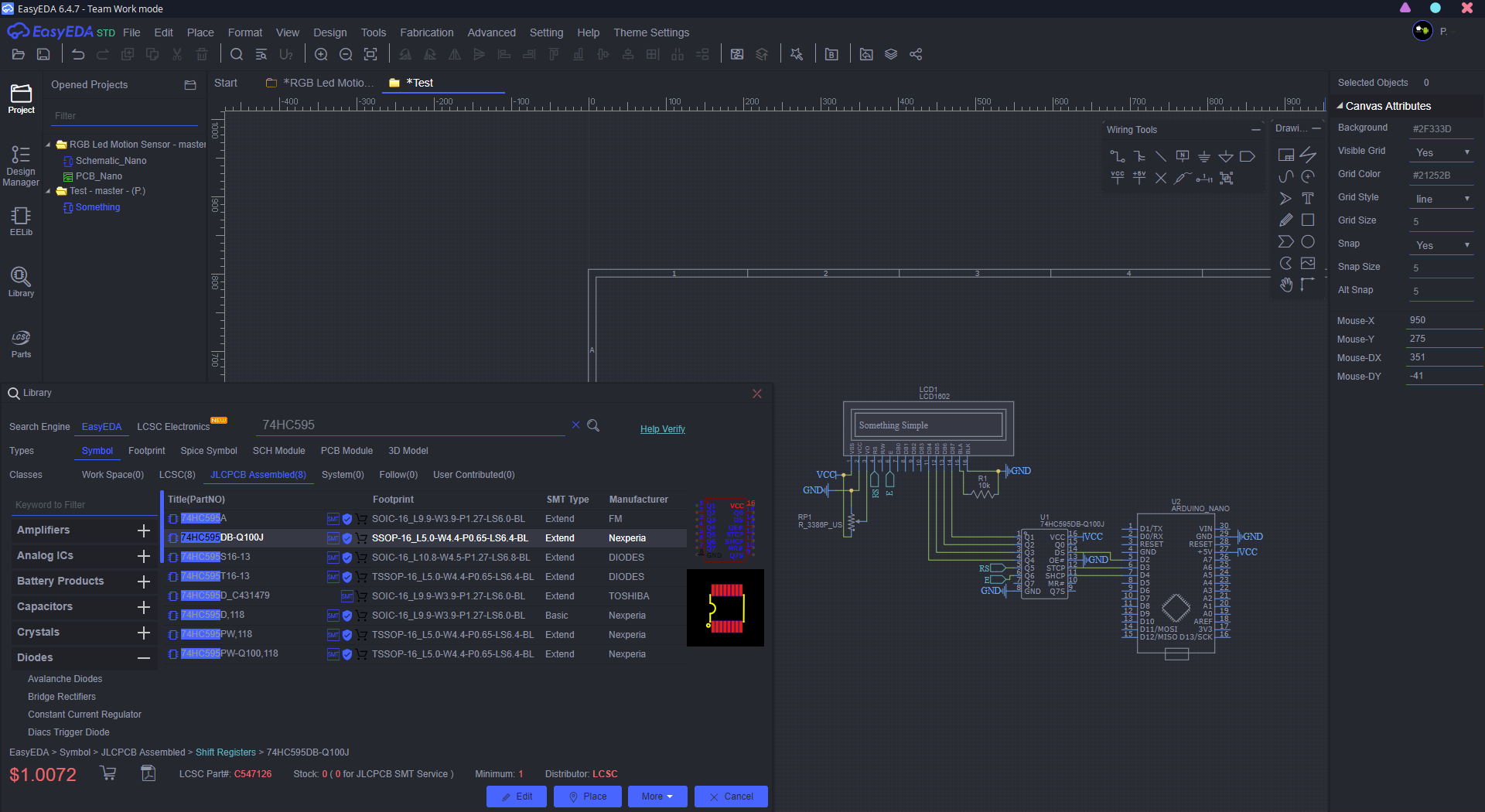
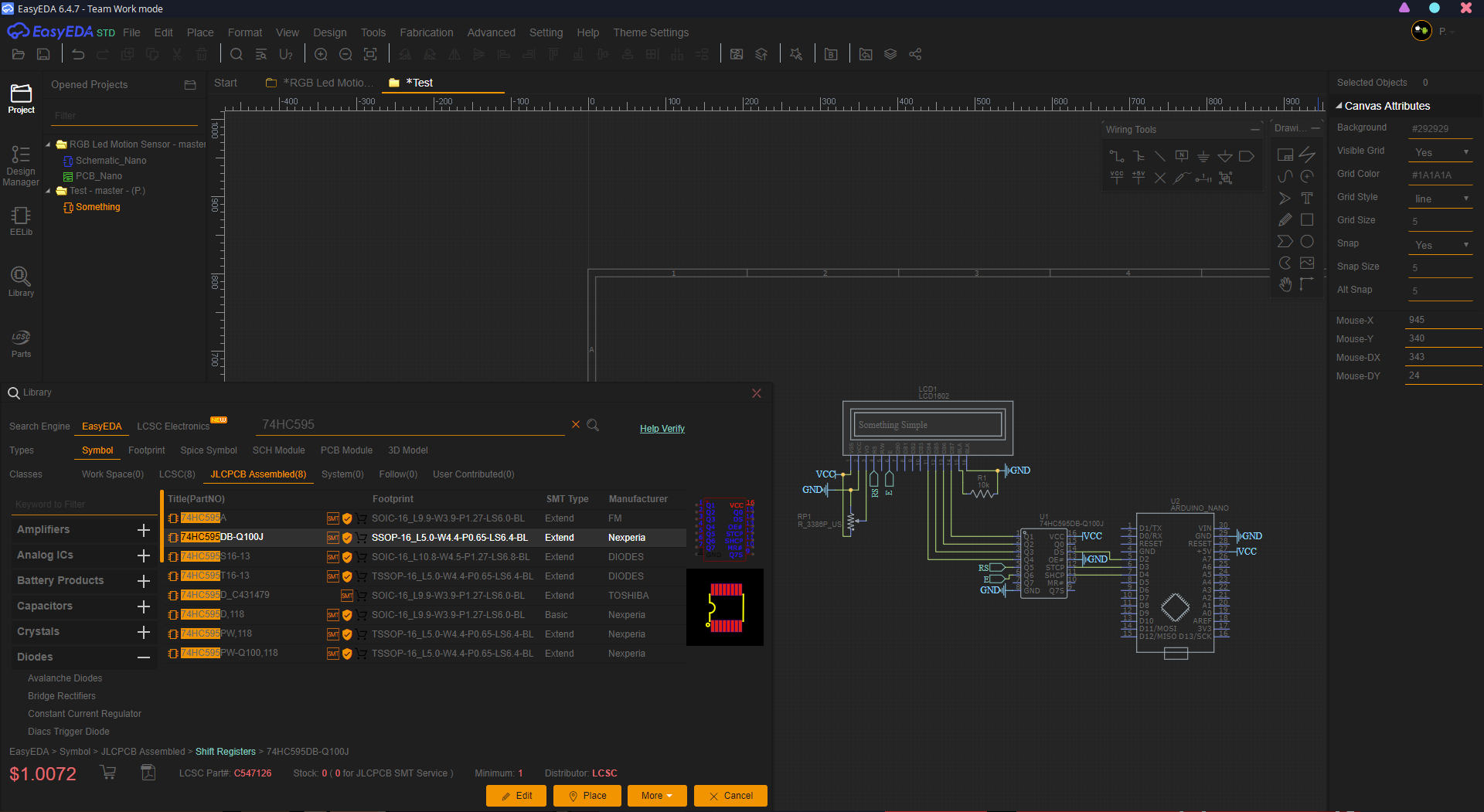
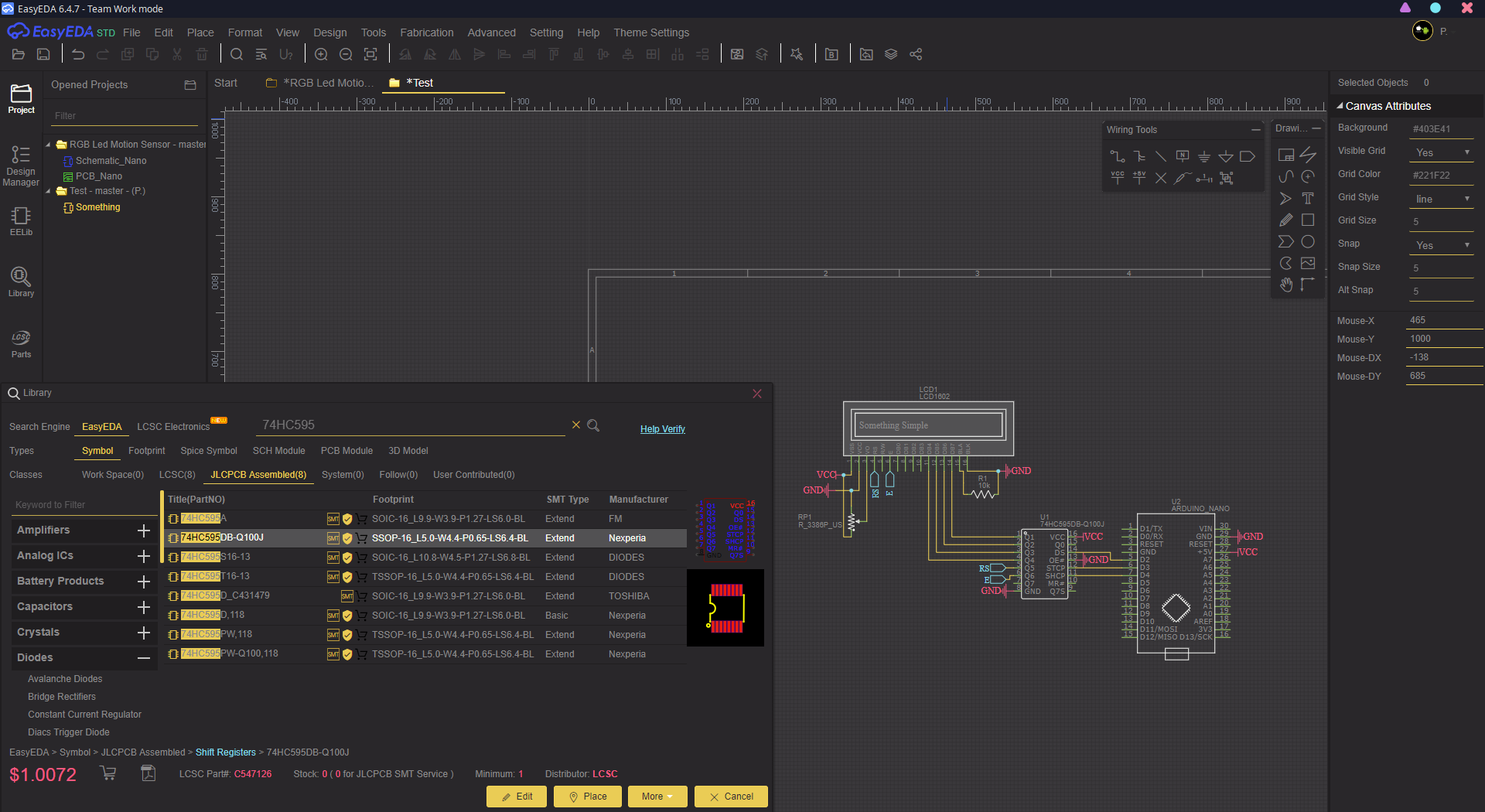
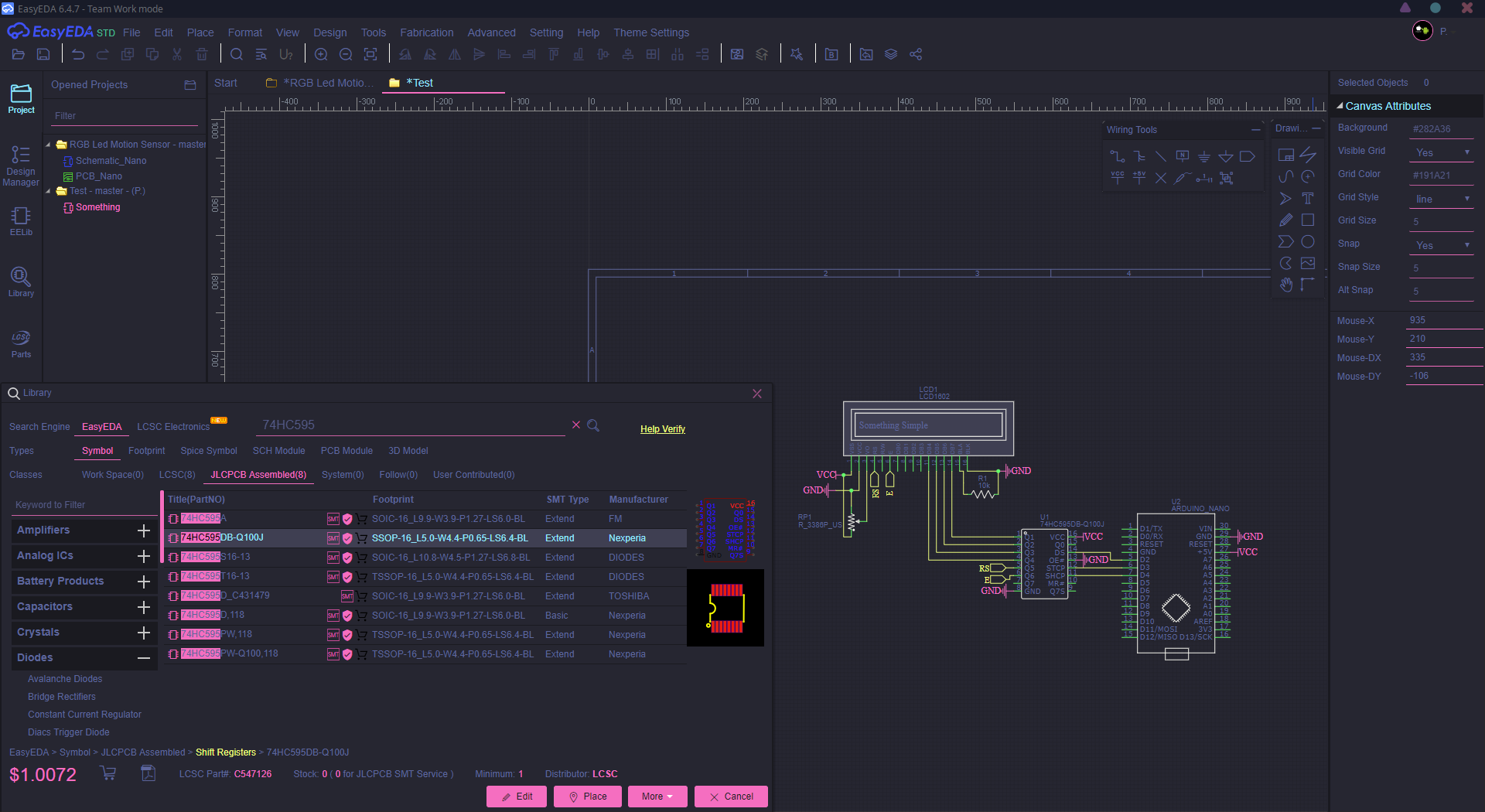
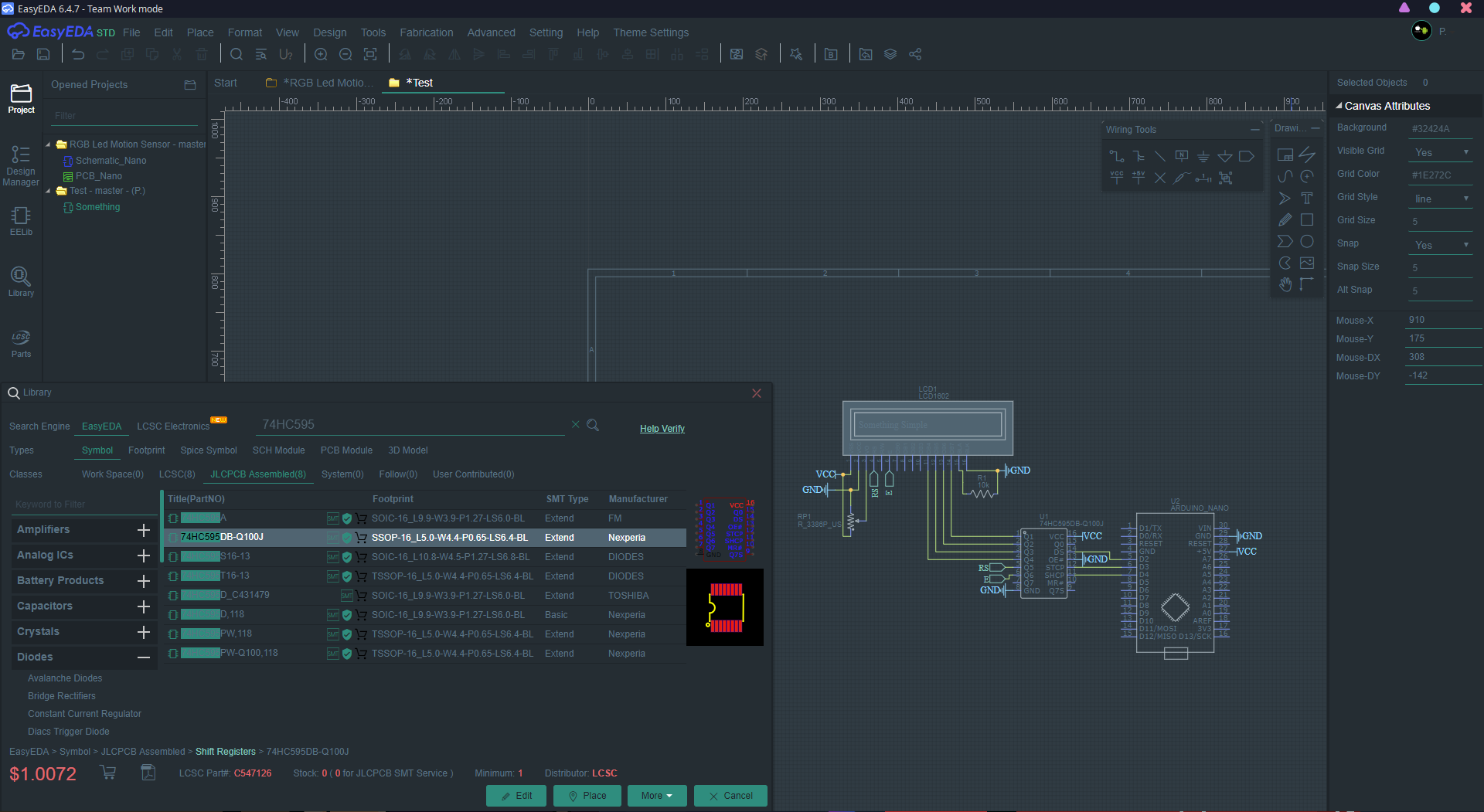
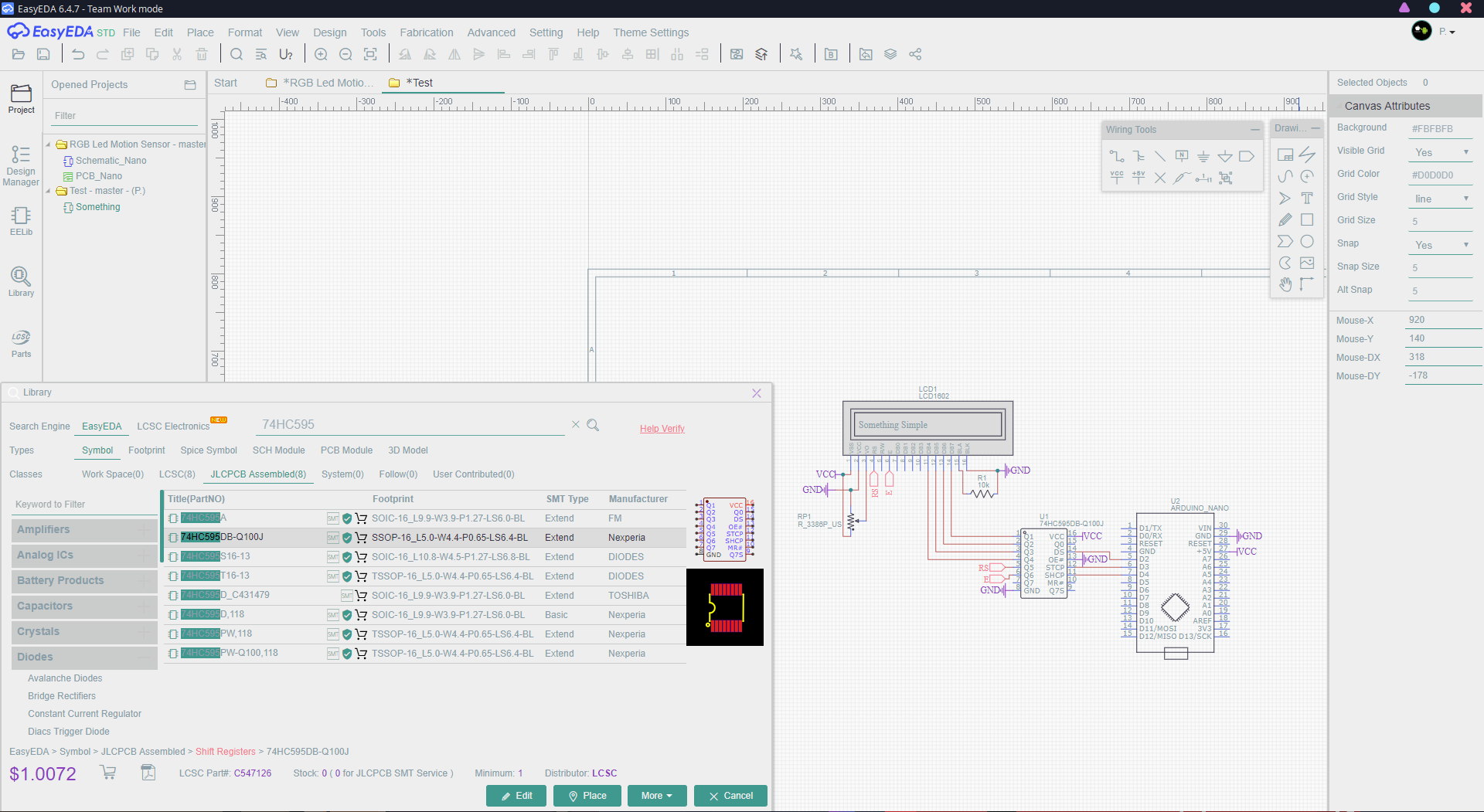
Some notable themes.
Whether you want to add to the project, edit it for yourself, or fix some CSS that I missed, the following can help you out a bit when it comes to the project and EasyEda extensions.
| File | Description |
|---|---|
| easyeda-helper.js | Some helper methods for the EasyEda api |
| main.js | The main code for the extension. |
| manifest.json | Must be present to identify the extension. |
| style.txt | The CSS styling. It is a .txt as .css is not allowed to be uploaded in EasyEda. |
| themes.json | Themes and their colors. |
| /extra/style.css | Use this to develop the CSS, when uploading, copy this over to style.txt |
- Extensions can only mount certain filetypes (js, jpg, png, gif, svg, txt, json, md).
- Because of the above, the stylesheet mounted is uploaded as a .txt file. The actual stylesheet for development purposes can be found in
extra/style.css. It can then be copied over to the txt for upload. - To make CSS editing much easier, there is a tool in
Theme Settings > Edit CSS, which allows you to update the CSS without remounting the extension. You can also force reload the CSS in this dialog.
- All theme info is stored in
themes.json, you can simply add a new theme by adding to the json using the existing structure. - EasyEda can load resources that were uploaded, in this case:
themes.jsonandstyle.txt; Using an api call. These are loaded as blobs and must be processed. - EasyEda has some basic documentation and outdated examples for their api. You can use developer tools and prettify the main.min.js, and explore it to see what api calls are possible and what arguments should be used.